
Key Takeaways
- Die Entwicklung virtueller Realitätserfahrungen für das Web fährt schnell voran, wobei die eingebettbaren VR -Ansichten von Google eine aktuelle Ergänzung sind. Mit VR -Ansichten können Entwickler 360 -Grad -Virtual -Reality -Bilder und -Videos in Websites auf Desktop und Mobile einbetten. Die VR -Ansicht von
- Google ist mit den neuesten Versionen von Chrome, Safari, Firefox, dh 11 und Edge auf Desktop und Mobile kompatibel. Auf dem Desktop ist das VR -Erlebnis ein Panorama -Erlebnis, bei dem die Aussicht mit der Maus manipuliert wird. Dies kann über eine echte VR -Ansicht mit Google Cardboard verbessert werden.
- Einbetten einer VR -Ansicht in eine Website können auf zwei Arten erfolgen: Verwenden von Googles gehosteten VR -Ansicht oder Hosting Ihrer eigenen Version. Das Hosting Ihrer eigenen Version ist derzeit zuverlässiger, insbesondere für größere Zielgruppen auf mehreren Plattformen, da es einige Probleme mit iOS Safari gibt, wenn die VR -Ansicht und das Bild auf verschiedenen Servern gehostet werden. Die VR -Ansicht von
- Google ist eine einfache Möglichkeit, 360 VR -Inhalte für das Web zu erstellen. Es ermöglicht eine schnelle Einbettung von Panoramablagen, ähnlich wie bei der Einbettung eines YouTube -Videos. Für eine zuverlässigere Erfahrung auf allen Plattformen wird jedoch empfohlen, die VR -Sichtweite selbst zu hosten.
Die Methoden, die Webentwicklern zur Verfügung stehen, um virtuelle Realitätserfahrungen für das Web zu erstellen, wächst schnell und aufregend! Ich habe zuvor letztes Jahr VR im Internet erstellt, wie man VR im Internet erstellt, und es ist seitdem schon einiges vorgefahren. Es gibt einige Optionen, um Virtual-Reality-Erfahrungen für das Web zu erstellen, das 2016 entstanden ist. In den letzten zwei Wochen haben wir A-Rame, ein Open Source Extensible VR-Web-Framework und das Erstellen von VR innerhalb von VR mit Primrose, untersucht. Im vergangenen Monat gab Google selbst eine weitere aufregende Option bekannt, die noch mehr VR in das Web bringen soll - eingebettete VR -Ansichten.
Was sind VR -Ansichten?
„VR Views“ bietet Entwicklern die Möglichkeit, 360 -Grad -Virtual -Reality -Bilder und Video in Websites auf Desktop und Mobile einzubetten. VR -Ansichten können auch in native Apps auf Android und iOS eingebettet werden. In diesem Artikel werden wir untersuchen, wie einfach es ist, ein 360 Panoramabild in eine vorhandene Website einzubetten.
Gerätekompatibilität
Die VR -Ansicht von Google funktioniert auf den neuesten Versionen der folgenden Browser auf Desktop und Mobile:
- Chrom auf Android, iOS, Windows, Mac OS X und Linux.
- Safari auf iOS und Mac OS X.
- Firefox unter Windows, Mac OS X und Linux.
- dh 11 und Edge unter Fenstern.
Mit Desktop -Versionen ist Ihr Erlebnis „Virtual Reality“ hauptsächlich ein Panorama -Erlebnis, bei dem Sie die Aussicht mit Ihrer Maus herumziehen. Sie nennen diese Version der Erfahrung ein „magisches Fenster“ - sie ähnelt dem Desktop QuickTime VR Panorama -Erlebnisse, die einige möglicherweise vor einigen Jahren gesehen haben. Die VR-Ansichten von Google heute werden jedoch mit JavaScript anstelle eines Drittanbieters durchgeführt und können mit Google Cardboard über eine echte VR-Ansicht erweitert werden.
ein Panorama -Foto aufnehmen
Google verfügt über eine "Cardboard Camera" -App, mit der 360 -Grad -Panoramabläufe auf Android aufgenommen werden können. Für diejenigen auf iOS gibt es eine App namens Optonaut, die auch 360 Fotos machen kann. Ich bin mir nicht ganz sicher, wie einfach Optonaut -Fotos sind, um zu exportieren und anderswo zu verwenden. Wenn Sie also ein iOS -Gerät haben und es versuchen - ich würde gerne hören, wie es gelaufen ist!
Mit der Google Cardboard -Kamera können Sie ein 360 -Foto aufnehmen, indem Sie an einem Ort stehen und sich in einem Kreis bewegen, wobei Sie den Anweisungen auf dem Bildschirm folgen. Die effektivsten Szenen sind diejenigen, die im Freien genommen werden, mit einem großen offenen Raum und nicht zu viel Details unten oder oben auf Ihrem Bild. Wenn Sie ein Foto eines kleineren Raums machen, müssen Sie möglicherweise das Bild anpassen, bevor es richtig aussieht (wir werden uns unten ansehen, wie es unten geht).
Wenn Sie ein Foto mit der Kamera gemacht haben, sollten Sie das 360 -Foto auf Ihrem Telefon über AT/SDCARD/DCIM/CARDBOARDCAMERA finden. Kopieren Sie das auf den Computer, auf dem Sie Ihre Entwicklung durchführen.
Vorbereitung eines Bildes
Wenn Sie in Ihrer Szene nicht eine große Menge an Himmel und Masse haben, wird Ihr Bild in diesen Bereichen wahrscheinlich etwas seltsam angezeigt. Manchmal, besonders bei Innenaufnahmen, ist dies unvermeidlich. Wir haben ein Foto des SitePoint -Büros verwendet (danke Angela!) , das ein perfektes Beispiel dafür hat, wie am Boden eines Bildes, das viele unvermeidliche Details aufweist, unten aussieht:

Um nicht zu viel Details oben und unten in Ihrem Bild zu haben, können Sie Platz über und unter dem Bild hinzufügen, das die Dinge aussieht. Es gibt viele Techniken, die Sie versuchen können, einen schönen oberen und unteren Bereich zu geben, der nicht zu viel aufgerichtet ist. Mein Favorit ist es bisher, ein verschwommenes umgekehrtes Bild sowohl oben als auch unten hinzuzufügen.
Um diese Methode auszuprobieren, erstellen Sie ein 2048 x 1024 -Bild in Photoshop und fügen Sie drei Ihres Panorama -Bildes ein:

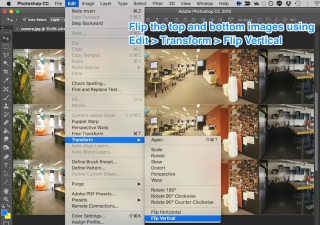
Dehnen Sie alle drei so, dass es die Leinwand füllt und dann die oberen und unteren Bilder mit bearbeiten> transformieren> vertikal :
flip flip verdrehen
das sollte so aussehen:

duplizieren Sie die oberen und unteren Bilder und verwischen Sie das Duplikat mit filter> Blur> Gaußscher Blur :

Probieren Sie verschiedene Werte für den Radiuswert aus, da einige Szenen mit mehr Unschärfe besser aussehen und umgekehrt:

Strecken Sie jede der verschwommenen Schichten so aus, dass sie sich über das Bild hinaus erstrecken (da die Kanten verblassen und wir nicht möchten, dass sie an den Rändern unserer Leinwand verblassen):

Unser Endergebnis für die Bilder sollte so aussehen:

Wenn Sie Photoshop -Fähigkeiten besitzen, können Sie andere Möglichkeiten finden, um den Boden und die Oberseite des Bildes weniger auffällig seltsam zu machen. Einige Szenen werden einfacher und weniger offensichtlich als andere!
unser Bild einbetten
Es gibt zwei Optionen, um unser Bild in eine VR -Ansicht einzubetten. Wir können entweder die gehostete VR -Ansicht von Google einbetten oder unsere eigene Version hosten. Im Moment ist das Hosting unserer eigenen Version auf demselben Server zuverlässiger. Die Dinge funktionieren nicht ganz richtig auf iOS Safari, wenn die VR -Ansicht und das Bild auf verschiedenen Servern gehostet werden. Der Server mit dem Bild muss außerdem in der Lage sein, Cross-Origin-Ressourcenfreigabe (CORS) zu ermöglichen, wenn die gehostete VR-Ansicht von Google verwendet wird.
Verwenden Sie die gehostete VR -Ansicht von Google
Für einen kurzen Test, wie die VR -Ansicht aussieht, können Sie Folgendes in Ihre Webseite einbeziehen:
<span><span><span><iframe> width<span>="100%"</span> </iframe></span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></span>></span></span></span>
Dieser Beispielcode von Google sieht in Aktion so aus:
Standardmäßig sehen Sie einen schönen 360 Panoramablick auf Fische in einem Korallenriff! Wenn Sie das Image = Parameter in der URL des Iframe ändern, können Sie das Panorama auf Ihr eigenes Bild einstellen. Dies sollte so lange funktionieren, wie der Server, mit dem Sie das Bild mit CORS funktionieren, mit CORS funktioniert.
Sie sehen dort ein is_stereo = True -Attribut - hier wird das Bild mit einem Duplikat des Panorama in dem einen Bild eingerichtet. Um die Dinge einfach zu halten, haben wir diese Route in unserem benutzerdefinierten Bildbeispiel nicht unterwegs gegangen! Weitere Informationen finden Sie in der Dokumentation von Google zu VR -Ansicht.
Hosting der VR -Anzeige selbst
Die gehostete VR -Ansicht vonGoogle ist unglaublich bequem und ungefähr so einfach wie ein YouTube -Video - perfekt für die schnelle Einbettung von Panoramainhalten. Wenn Sie dies jedoch für ein großes Publikum auf vielen Plattformen verwenden möchten, möchten Sie die VR -View selbst hosten. Andernfalls haben die Bilder einen falschen Orientierungsfehler auf iOS -Safari. Hoffentlich wird das bald genug gelöst und Selbstveranstalter wird nicht mehr benötigt!
Selbsthosting ist nicht allzu schwer zu errichten. Laden Sie den Code von Googles VR View GitHub herunter und hosten Sie ihn irgendwo mit öffentlichem Zugriff. Wenn Sie es in einem Ordner mit dem Namen "VRView" auf Ihrem Server aufbewahren, können Sie auf //yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=true darauf zugreifen. Wenn Sie das Hosting direkt dafür einrichten (oder einen Domänennamen direkt darauf zeigen), können Sie das /vrview -Bit vermeiden.
Hinzufügen anderer Bilder, fügen Sie sie in Ihren Server ein, wo Sie es bevorzugen (z. B. Bilder/yourimage.jpg), und ändern Sie dann die URL oben, um nach diesem neuen Bild zu suchen (z. B. //yourdomain.com/vrview/?image = Bilder/yourImage.jpg).
Wenn Sie dies nur schnell mit Ihren eigenen Bildern testen möchten und sich nicht selbst zur Verfügung haben, besteht eine großartige Option darin, Github -Seiten zu verwenden.
Hosting der VR -Ansicht auf Github -Seiten
Sie können es vermeiden, die VR -Anzeige selbst herunterzuladen und zu hosten, indem Sie stattdessen das Repository von Google aufgeben und es dann mit Github -Seiten auf Ihrem Github -Konto hosten.
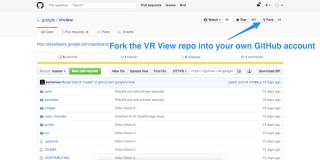
Gehen Sie zunächst zu Googles VR -GitHub -Repo und klicken Sie auf "Fork":

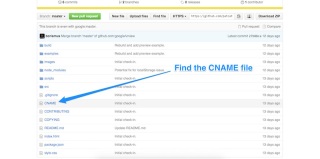
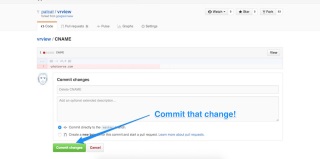
Suchen Sie in Ihrer Gabel des Repo die CNAME -Datei und klicken Sie darauf:

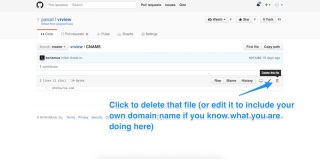
Diese Datei weist Ihrer GitHub -Seite einen Domänennamen zu. Wenn Sie einen Domainnamen zur Verwendung bereit haben und ihn für die Arbeit einrichten möchten, lesen Sie die Github -Anleitung zur Verwendung einer benutzerdefinierten Domäne mit Github -Seiten. Andernfalls klicken Sie auf das Trashcan -Symbol auf der rechten Seite, um diese Datei aus Ihrer Forked -Version des Repo zu entfernen. Auf diese Weise können Sie stattdessen ein typisches http://you.github.io/ Adresse verwenden.

Beiten Sie diese Änderung:

Erstellen Sie schließlich einen neuen Zweig in Ihrer Gabelversion der VR-Ansicht und nennen Sie ihn "GH-Pages" . Alles in diesem Zweig ist das, was auf Ihrer Github -Seite für dieses Repo zugänglich ist:

Wenn Sie jetzt http://you.github.io/vrview/?image=examples/coral.jpg besuchen, sollten Sie eine eigene Arbeitsversion der VR -Ansicht haben!
Von hier aus können Sie Ihre eigenen Bilder hinzufügen, wo immer Sie es bevorzugen, genauso wie Sie es mit Selbsthosting oben tun könnten. In diesem Fall müssten Sie dieses Bild zu Ihrem gh-Seiten addieren oder zu Master hinzufügen und es dann in die GH-Seiten
Sobald Sie das Bild aktualisiert haben, ändern Sie die URL, um dieses Bild abzuzielen (z. B. http://you.github.io/vrview/?image=yourimage.jpg), und Sie sollten es in einem glorreichen 360 Panorama sehen! 🎜>
in Aktion!Hier ist ein 360er Einblick in das, was im SitePoint-Büro arbeitet. Schließlich können alle Mitarbeiter von SitePoint das Büro in seiner Freizeit praktisch wieder aufnehmen! Sie können es auf dem Vollbildmodus sehen, indem Sie unten rechts auf das Symbol mit Vollbildmessgerät klicken. Wenn Sie sich auf einem Smartphone befinden, gibt es auch ein VR -Symbol daneben. Klicken Sie auf das, wenn Sie ein Google Cardboard -Headset haben und genießen!
Sie können die VR -Ansicht selbst auf meiner VR View GitHub -Seite selbst sehen!
Schlussfolgerung
VR -Ansicht von Google fügt eine weitere einfache Option hinzu, um 360 VR -Inhalte für das Web zu erstellen, und ist unglaublich einfach zusammenzustellen!
Wenn Sie eine eigene 360 -Ansicht zusammenstellen, würde ich gerne sehen, was Sie erstellen! Lassen Sie es mich in den Kommentaren unten wissen oder melden Sie sich auf Twitter bei @thatpatrickguy mit mir in Verbindung.
häufig gestellte Fragen zur Einbettung der virtuellen Realität im Internet mit VR -Ansichten
Wie kann ich eine VR -Ansicht auf meine Website einbetten? Zunächst müssen Sie eine 360-Grad-Bild- oder Videodatei haben. Anschließend können Sie die VR-VR-Ansicht von Google für das Web verwenden, eine JavaScript-API, mit der Sie 360-Grad-Inhalte auf Ihre Website einbetten können. Sie müssen nur das VR -Ansichtskript in Ihre HTML -Datei einbeziehen und dann die Funktion "AddVRView" verwenden, um das Bild- oder Videodatei anzugeben, die Sie anzeigen möchten. Sie können auch die VR -Ansicht anpassen, indem Sie unterschiedliche Parameter einstellen, z. B. den anfänglichen Kamerawinkel oder die Auflösung des Bildes. Bild- und Videodateien. Für Bilder können Sie JPEG- oder PNG -Dateien verwenden, und für Videos können Sie MP4 -Dateien verwenden. Es ist jedoch wichtig zu beachten, dass sich die Dateien in einem 360-Grad-Format befinden müssen, was bedeutet, dass sie eine vollständige 360-Grad-Ansicht der Szene abdecken sollten. Sie können solche Dateien mit einer 360-Grad-Kamera oder einer 3D-Rendering-Software erstellen.
Kann ich VR -Ansichten auf mobilen Geräten verwenden? Tatsächlich bieten sie ein immer mehr Erfahrung auf mobilen Geräten, da Benutzer die 360-Grad-Inhalte untersuchen können, indem sie ihr Gerät umziehen. Wenn das Gerät über ein Gyroskop verfügt, kann die VR -Ansicht auf die Ausrichtung des Geräts reagieren und ein realistischeres Erlebnis bieten. Passen Sie das Erscheinungsbild der VR -Ansicht an, indem Sie unterschiedliche Parameter in der Funktion 'AddVRView' einstellen. Sie können beispielsweise den anfänglichen Kamerawinkel, die Auflösung des Bildes oder die Größe der VR -Ansicht festlegen. Sie können den VR -Modus auch aktivieren oder deaktivieren, mit dem Benutzer den Inhalt mit einem VR -Headset anzeigen können.
Kann ich VR -Ansichten mit VR -Headsets verwenden? VR -Headsets. Wenn der VR-Modus aktiviert ist, können Benutzer den 360-Grad-Inhalt in einem stereoskopischen Modus anzeigen, was ein immer mehr Erfahrung bietet. Sie können auch durch den Inhalt navigieren, indem sie ihren Kopf bewegen.
Was sind die technischen Anforderungen für die Verwendung von VR -Ansichten? Skript und der 360-Grad-Inhalt. Der Inhalt muss in einem 360-Grad-Format sein und über eine URL zugänglich sein. Darüber hinaus muss der Webbrowser WebGL unterstützen, einem JavaScript -API zum Rendern von 3D -Grafiken.
Kann ich VR -Ansichten in einer Webanwendung verwenden? Webanwendung. Sie müssen nur das VR-Ansichtskript in die HTML-Dateien Ihrer Anwendung aufnehmen und dann die Funktion "AddVRView" verwenden, um den 360-Grad-Inhalt anzuzeigen. Sie können auch programmgesteuert mit der VR-Ansicht interagieren, indem Sie die Funktionen und Ereignisse der API verwenden.
Wie kann ich 360-Grad-Inhalte für VR-Ansichten erstellen? VR-Ansichten mit einer 360-Grad-Kamera oder einer 3D-Rendering-Software. Die Kamera sollte einen vollständigen 360-Grad-Blick auf die Szene erfassen, und die Software sollte die Szene in einem 360-Grad-Format rendern. Dann können Sie den erfassten oder gerenderten Inhalt in eine JPEG-, PNG- oder MP4 -Datei umwandeln.
Kann ich VR -Ansichten in einem kommerziellen Projekt verwenden? ein kommerzielles Projekt. Die VR-Ansicht für das Web ist ein Open-Source-Projekt, was bedeutet, dass Sie es in jeder Art von Projekt, einschließlich kommerzieller, frei verwenden können. Sie sollten jedoch die Lizenz des Projekts einhalten, sodass Sie eine Urheberrechtsanzeige und einen Haftungsausschluss in Ihr Projekt einbeziehen müssen.
Wo finde ich weitere Informationen zu VR -Ansichten? Die Dokumentation bietet eine detaillierte Anleitung zur Verwendung der API, einschließlich der Einbindung einer VR -Ansicht, der Anpassung und der programmgesteuerten Interaktion. Es liefert auch eine Referenz auf die Funktionen und Ereignisse der API sowie einige Beispiele und Tutorials.
Das obige ist der detaillierte Inhalt vonEinbetten der virtuellen Realität im Internet mit VR -Ansichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AM
JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AMJavaScript -Kerndatentypen sind in Browsern und Knoten.js konsistent, werden jedoch unterschiedlich als die zusätzlichen Typen behandelt. 1) Das globale Objekt ist ein Fenster im Browser und global in node.js. 2) Node.js 'eindeutiges Pufferobjekt, das zur Verarbeitung von Binärdaten verwendet wird. 3) Es gibt auch Unterschiede in der Leistung und Zeitverarbeitung, und der Code muss entsprechend der Umgebung angepasst werden.
 JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PM
JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PMJavaScriptUSESTWOTYPESOFCOMMENMENTEN: Einzelzeilen (//) und Multi-Linie (//). 1) Verwendung // Forquicknotesorsingle-Linexplanationen.2 Verwendung // ForlongerExPlanationsCompomentingingoutblocks-
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software







