
Key Takeaways
- Die WordPress-Dashboard-Widgets-API ermöglicht die Hinzufügung, Entfernen oder Wiedereinstellung von Widgets auf dem WordPress-Dashboard. Diese API ist seit WordPress 2.7 verfügbar und ist ein Schlüsselwerkzeug für WordPress -Entwickler.
- Hinzufügen eines Widgets beinhaltet die Verwendung der Funktion WP_ADD_Dashboard_Widget, für die drei Argumente erforderlich sind: eine eindeutige ID für das Widget, den Titel des Widgets und einen Rückruf, der den Inhalt des Widgets anzeigt. Das Entfernen eines Widgets erfolgt über die Funktion REMED_META_BOX.
- Während die API keine Möglichkeit bietet, die Position der Widgets zu ändern, kann eine Problemumgehung erreicht werden, indem die Variable WordPress Core $ wp_meta_box manipuliert wird. Widgets können benutzerdefinierte Daten hinzugefügt werden, und ihr Erscheinungsbild kann mit CSS angepasst werden.
hinter der Szene von WordPress Dashboard -Widgets
Intern sind WordPress Dashboard -Widgets WordPress -Metaboxen. Die Dashboard -Widget -API verwendet die WordPress -Meta -Box -API, um Dashboard -Widgets hinzuzufügen, zu entfernen und zu positionieren.Hinzufügen eines Dashboard -Widgets
Mit der Funktion WP_ADD_Dashboard_Widget können wir dem WordPress -Dashboard ein Widget hinzufügen. Wir müssen diese Funktion in den Hook wp_dashboard_setup einwickeln. Hier finden Sie einen Beispielcode zur Verwendung von wp_add_dashboard_widget:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Hier rufen wir wp_add_dashboard_widget in add_dashboard_widget auf, das vom WP_Dashboard_Setup -Hook ausgelöst wird.
wp_add_dashboard_widget
nimmt drei Argumente. Hier sind die Argumente:
- $ id: Jedes Dashboard -Widget muss eine eindeutige ID haben. Stellen Sie sicher, dass Sie es mit Ihrem Plugin- oder Themennamen vorfixieren, um Überschreibungen zu vermeiden.
- $ title: Titel des zu angezeigten Widgets.
- $ CALLBACK: Ein Rückruf, der den Inhalt des Widgets anzeigt.

Entfernen eines Dashboard -Widgets
Wir können ein Standard- oder benutzerdefiniertes Dashboard -Widget mit der Funktion REMED_META_BOX entfernen. Wir müssen diese Funktion in der Funktion WP_DASHBOARD_SETUP einwickeln. Hier erfahren Sie, wie wir REMED_META_BOX verwenden:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Hier rufen wir die Funktion REMED_META_BOX in der Funktion REME_DASHBOARD_WIDGE auf, die tatsächlich von der Aktion wp_dashboard_setup ausgelöst wird.
REMED_META_BOX nimmt drei Argumente ein, sie sind:
- $ id: Die eindeutige ID des Widgets. Hier ist die Liste der IDs der Standard -Widgets: Dashboard_ACTIVITY , Dashboard_Right_Now , Dashboard_Recent_Coments , Dashboard_Recent_Drafts , Dashboard , Dashboard_quick_press , Dashboard_secondary , Dashboard_Primary und Dashboard_Coming_Links .
- $ Ort: Dies hat immer den Wert "Dashboard" beim Entfernen eines Dashboards.
- $ Position: Wenn Sie ein Widget entfernen, das standardmäßig von WordPress Core erstellt oder mit wp_add_dashboard_widget erstellt wurde, ist sein Wert „normal“.
Positionierungswidgets im Dashboard
positionieren Standardmäßig werden die neuen Widgets links auf der Dashboard -Seite nach unten hinzugefügt. Die WordPress -Dashboard -Widgets -API bietet keine Möglichkeit, die Position der Widgets zu ändern. Wir können jedoch die WordPress Core $ wp_meta_box -Variable als Problemumgehung hacken. Hier ist ein Beispiel, wie wir unser Widget nach oben bringen können:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Sie können dieses Array ändern und die Position der Widgets nach Bedarf ändern.
Anzeigen eines RSS -Feeds in einem Dashboard -Widget
<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
Lassen Sie uns ein Dashboard -Widget erstellen, das den RSS -Feed von SitePoint abholt und es dann anzeigt. Wir werden die WordPress -API verwenden, um den RSS -Feed zu holen und zu analysieren.
Hier ist der Code für unser Widget:
 Hier schließen wir die Datei „feat.php“ ein, die alle APIs enthüllt, die für die Arbeit mit RSS in WordPress erforderlich sind. Dann verwenden wir Fetch_Feed, um den RSS -Feed herunterzuladen und zu analysieren. Schließlich zeigen wir 10 RSS -Elemente an.
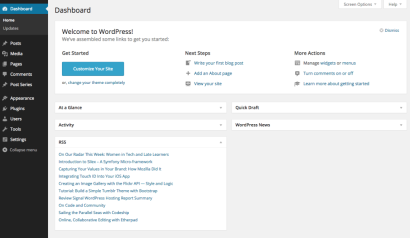
So sollte unser RSS -Dashboard -Widget aussehen:
Hier schließen wir die Datei „feat.php“ ein, die alle APIs enthüllt, die für die Arbeit mit RSS in WordPress erforderlich sind. Dann verwenden wir Fetch_Feed, um den RSS -Feed herunterzuladen und zu analysieren. Schließlich zeigen wir 10 RSS -Elemente an.
So sollte unser RSS -Dashboard -Widget aussehen:
Schlussfolgerung
Viele WordPress -Plugins wie Analytics, WooCommerce -Addons und verschiedene Überwachungsverlängerungen verwenden die Dashboard -Widgets -API. Die WordPress -Dashboard -Widgets -API ist eine der wichtigsten APIs für WordPress -Entwickler. In diesem Beispiel haben wir Sie durch einige grundlegende Beispiele geführt. Bitte kommentieren Sie Ihre Erfahrungen mit der API unten.
häufig gestellte Fragen zu WordPress Dashboard -Widgets apiWie kann ich meinem WordPress -Dashboard ein neues Widget hinzufügen? Zunächst müssen Sie eine Funktion erstellen, die den Inhalt Ihres Widgets ausgibt. Anschließend müssen Sie diese Funktion mit WordPress mit der Funktion WP_ADD_Dashboard_Widget registrieren. Diese Funktion nimmt drei Parameter an: die ID des Widgets, ihren Namen und die Funktion, die seinen Inhalt ausgibt. Sobald Sie dies getan haben, wird Ihr Widget auf Ihrem Dashboard angezeigt.
Kann ich vorhandene Widgets aus meinem WordPress -Dashboard entfernen? Dies kann mit der Funktion REMED_META_BOX erfolgen. Diese Funktion dauert drei Parameter: die ID des Widgets, das Sie entfernen möchten, auf dem Bildschirm, auf dem das Widget angezeigt wird, und den Kontext, in dem das Widget angezeigt wird. Widgets?
Das Erscheinungsbild Ihres Dashboard -Widgets kann mit CSS angepasst werden. Sie können die CSS -Datei Ihres Themas in der Style.css -Datei Ihres Themas hinzufügen oder ein benutzerdefiniertes CSS -Plugin verwenden. Sie können bestimmte Widgets ansprechen, indem Sie ihre ID als CSS -Selektor verwenden.
Kann ich die Position meiner Dashboard -Widgets steuern? Dies kann mit dem Action -Hook wp_dashboard_setup erfolgen. Mit diesem Haken können Sie die Position Ihrer Widgets im Dashboard angeben.
Wie kann ich meinem Dashboard -Widget benutzerdefinierte Daten hinzufügen? Die Daten können alles sein, was Sie wollen, wie Statistiken, Diagramme oder sogar benutzerdefinierte Formulare.
Kann ich AJAX in meinen Dashboard -Widgets verwenden? . Dies kann durchgeführt werden, indem Sie die erforderlichen JavaScript -Dateien und die Verwendung des Action -Hooks wp_ajax_ zur Verarbeitung der AJAX -Anforderung auf der Serverseite verwenden. Ihr Dashboard -Widget wird mit JavaScript interaktiv. Sie können Ihre JavaScript -Dateien mit der Funktion wp_enqueue_script unterhalten und dann JavaScript verwenden, um Ihren Widgets Interaktivität hinzuzufügen. Fügen Sie Ihrem Dashboard mehrere Instanzen desselben Widgets hinzu. Jedes Widget muss über eine eindeutige ID verfügen. Wenn Sie also mehrere Instanzen desselben Widgets hinzufügen möchten, müssen Sie jede Instanz als separates Widget mit einer eindeutigen ID registrieren. Bildschirme in WordPress? Dies kann mit der Funktion add_meta_box erfolgen. Mit dieser Funktion können Sie jedem Bildschirm in WordPress Widgets hinzufügen, nicht nur zum Dashboard. Abfragen. Sie können diese Medienabfragen in die Style.css -Datei Ihres Themas hinzufügen oder ein benutzerdefiniertes CSS -Plugin verwenden. Sie können bestimmte Widgets ansprechen, indem Sie ihre ID als CSS -Selektor verwenden.
Das obige ist der detaillierte Inhalt vonEine Einführung in die WordPress -Dashboard -Widgets -API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie verstärkt das Plugin -Ökosystem von WordPress seine CMS -Funktionen?May 14, 2025 am 12:20 AM
Wie verstärkt das Plugin -Ökosystem von WordPress seine CMS -Funktionen?May 14, 2025 am 12:20 AMWordPressPluginsSignificantertifestenHancesCmscapabilities ByFeringCustomization und Funktionalität.1) Over50.000PluginsallowserStotailortheiRSiteforseo, E-Commerce und SECECURITY.2) PluginscantextendCorefeatures, LikingCustCustomposttypes.3)
 Ist WordPress für E-Commerce geeignet?May 13, 2025 am 12:05 AM
Ist WordPress für E-Commerce geeignet?May 13, 2025 am 12:05 AMJa, WordPress ist sehr geeignet für E-Commerce. 1) Mit dem WooCommerce -Plugin kann WordPress schnell zu einem voll funktionsfähigen Online -Shop werden. 2) Achten Sie auf die Leistungsoptimierung und -sicherheit, und regelmäßige Aktualisierungen sowie die Verwendung von Caches und Sicherheits-Plug-Ins sind der Schlüssel. 3) WordPress bietet eine Fülle von Anpassungsoptionen, um die Benutzererfahrung zu verbessern und die SEO erheblich zu optimieren.
 So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzuMay 12, 2025 pm 09:06 PM
So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzuMay 12, 2025 pm 09:06 PMMöchten Sie Ihre Website mit Yandex Webmaster -Tools verbinden? Webmaster -Tools wie Google Search Console, Bing und Yandex können Ihnen helfen, Ihre Website zu optimieren, den Datenverkehr zu überwachen, Robots.txt zu verwalten, nach Website -Fehlern und mehr zu überprüfen. In diesem Artikel teilen wir Ihnen mitteilen, wie Sie Ihre WordPress -Website dem Yandex Webmaster -Tool hinzufügen, um Ihren Suchmaschinenverkehr zu überwachen. Was ist Yandex? Yandex ist eine beliebte Suchmaschine in Russland, ähnlich wie Google und Bing. Sie können sich in Yandex auszeichnen
 So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)May 12, 2025 pm 09:03 PM
So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)May 12, 2025 pm 09:03 PMMüssen Sie HTTP -Bild -Upload -Fehler in WordPress beheben? Dieser Fehler kann besonders frustrierend sein, wenn Sie Inhalte in WordPress erstellen. Dies geschieht normalerweise, wenn Sie Bilder oder andere Dateien mit der integrierten WordPress-Medienbibliothek in Ihr CMS hochladen. In diesem Artikel zeigen wir Ihnen, wie Sie HTTP -Bild -Upload -Fehler in WordPress einfach beheben können. Was ist der Grund für HTTP -Fehler beim Hochladen von WordPress Media? Wenn Sie versuchen, Dateien mit dem WordPress Media -Uploader auf WO hochzuladen
 So beheben Sie das Problem, bei dem das Hinzufügen von Medienschaltflächen in WordPress nicht funktioniertMay 12, 2025 pm 09:00 PM
So beheben Sie das Problem, bei dem das Hinzufügen von Medienschaltflächen in WordPress nicht funktioniertMay 12, 2025 pm 09:00 PMKürzlich berichtete einer unserer Leser, dass die Taste von Add -Medien auf seiner WordPress -Site plötzlich nicht mehr funktionierte. Dieses Problem des klassischen Editors zeigt keine Fehler oder Warnungen an, wodurch der Benutzer nicht weiß, warum seine Schaltfläche "Medien hinzufügen" nicht funktioniert. In diesem Artikel zeigen wir Ihnen, wie Sie die Schaltfläche Medien in WordPress hinzufügen, die nicht funktioniert, einfach reparieren. Was bewirkt, dass WordPress "Media" -Taste zum Arbeiten nicht mehr funktioniert? Wenn Sie noch den alten klassischen WordPress -Editor verwenden, können Sie mit der Schaltfläche Medien hinzufügen Bilder, Videos und mehr in Ihren Blog -Beitrag einfügen.
 So stellen Sie WordPress -Cookies ein, holen und löschen Sie wie ein Profi)May 12, 2025 pm 08:57 PM
So stellen Sie WordPress -Cookies ein, holen und löschen Sie wie ein Profi)May 12, 2025 pm 08:57 PMMöchten Sie wissen, wie Sie Cookies auf Ihrer WordPress -Website verwenden? Cookies sind nützliche Tools zum Speichern von temporären Informationen in den Browsern der Benutzer. Sie können diese Informationen verwenden, um die Benutzererfahrung durch Personalisierung und Verhaltensziel zu verbessern. In diesem ultimativen Leitfaden zeigen wir Ihnen, wie Sie WordPresscookies wie einen Profi einstellen, erhalten und löschen. Hinweis: Dies ist ein fortgeschrittenes Tutorial. Sie müssen HTML, CSS, WordPress -Websites und PHP beherrschen. Was sind Kekse? Cookies werden erstellt und gespeichert, wenn Benutzer Websites besuchen.
 So beheben Sie WordPress 429 zu viele AnforderungsfehlerMay 12, 2025 pm 08:54 PM
So beheben Sie WordPress 429 zu viele AnforderungsfehlerMay 12, 2025 pm 08:54 PMSehen Sie den Fehler "429 zu viele Anfragen" auf Ihrer WordPress -Website? Diese Fehlermeldung bedeutet, dass der Benutzer zu viele HTTP -Anforderungen an den Server Ihrer Website sendet. Dieser Fehler kann sehr frustrierend sein, da es schwierig ist, herauszufinden, was den Fehler verursacht. In diesem Artikel zeigen wir Ihnen, wie Sie den Fehler "WordPress429ToomanyRequests" einfach beheben können. Was verursacht zu viele Anfragen für WordPress429? Die häufigste Ursache für den Fehler "429ToomanyRequests" ist, dass der Benutzer, der Bot oder das Skript versucht, auf die Website zu gehen
 Wie skalierbar ist WordPress als CMS für große Websites?May 12, 2025 am 12:08 AM
Wie skalierbar ist WordPress als CMS für große Websites?May 12, 2025 am 12:08 AMWordPresscanhandlelargewsitesWithCarfulPlanningAndoPtimization.1) UseCachingtoreduServerload.2) optimizeyourdatabaseregular.3) ImplementacDntodIntributeContent.4) VetpluginsandemestoavoidConflction.5) MidManagedWordPressDressHostingForbeneNFancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedanced


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver Mac
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Dreamweaver CS6
Visuelle Webentwicklungstools







