 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Tessel 2: Kombinieren Sie JavaScript und das Internet der Dinge mit Leichtigkeit
Tessel 2: Kombinieren Sie JavaScript und das Internet der Dinge mit LeichtigkeitTessel 2: Kombinieren Sie JavaScript und das Internet der Dinge mit Leichtigkeit
Tessel 2: Internet der Dinge Entwicklungstool basierend auf JavaScript und Node.js
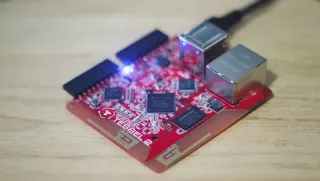
tessel 2 ist ein Mikrocontroller, mit dem Entwickler vernetzte Geräte mit JavaScript und Node.js. erstellt werden können. Auf dem Kern wird Linux -System ausgeführt, und Node.js wird darauf ausgeführt, sodass der Zugriff auf eine große Anzahl von NPM -Modulen zugänglich ist.

Die Hauptmerkmale von Tessel 2:
- javaScript und node.js Unterstützung: Vereinfachen Sie den Entwicklungsprozess und nutzen Sie das riesige NPM -Ökosystem.
- Integriertes Wi-Fi und Ethernet: Einfach zu verbinden, um mit dem Netzwerk eine Verbindung zum Netzwerk zu unterstützen, ohne dass sie kontinuierlich eine Verbindung zu USB herstellen müssen.
- Vier LEDs an Bord: err (rot), WLAN (Bernstein), LED0 (grün) und LED1 (blau) können durch das
tessel.led-Array in JavaScript kontrolliert werden, um verschiedene visuelle Effekte zu erzielen. - Umfangreiche Modulkompatibilität: unterstützt verschiedene Module wie Beschleunigungsmesser und Klimamodule, ideal für IoT -Projekte.
Schnell handbetriebene Anleitung:
Vorbereitung:
Stellen Sie sicher, dass Ihr Computer über einen Knoten v4.2.0 oder höher verfügt (empfohlen V4.4.3, um Kompatibilitätsprobleme mit Tessel 2 zu vermeiden). Sie können den Befehl node -v verwenden, um die Version zu überprüfen.
Tessel CLI installieren:
Verwenden Sie den folgenden Befehl, um die Befehlszeilenschnittstelle von Tessel über NPM zu installieren:
npm install -g t2-cli
Finden Sie Ihren Tessel:
Tessel mit dem USB -Anschluss verbinden, führen Sie nach dem Booten (ca. 30 Sekunden) den folgenden Befehl aus, um Tessel zu finden:
t2 list
Sie können Tessel mit dem Befehl t2 rename "你的Tessel名称" umbenennen.
Verbindung zu Wi-Fi:
herstellenTessel mit dem Wi-Fi-Netzwerk mit dem folgenden Befehl verbinden:
t2 wifi -n "你的Wi-Fi名称" -p 你的Wi-Fi密码
drücken Code über Wi-Fi:
Führen Sie den folgenden Befehl aus, um die öffentlichen und privaten Schlüssel einzurichten, um den Code über Wi-Fi nach Tessel zu bringen:
t2 provision
Führen Sie erneut t2 list aus und Sie sollten Tessel sowohl in USB- als auch in Wi-Fi-Geräten sehen.
Tessel Firmware aktualisieren:
Führen Sie den folgenden Befehl aus, um die Tessel -Firmware zu aktualisieren:
t2 update
Die erste Farb -Tessel -Anwendung:
Erstellen Sie einen Ordner namens "Regenbogen", geben Sie den Ordner in das Terminal ein und führen Sie den folgenden Befehl aus, um die Tessel -Anwendung zu initialisieren:
t2 init
Ändern Sie die Datei index.js, um alle vier LEDs zu blinken:
var tessel = require("tessel");
tessel.led[0].on();
tessel.led[2].on();
setInterval(function() {
tessel.led[0].toggle();
tessel.led[1].toggle();
tessel.led[2].toggle();
tessel.led[3].toggle();
}, 80);
console.log("Rainbow madness! (Press CTRL + C to stop)");
Code ausführen: t2 run index.js

Zusammenfassung:
In diesem Handbuch wird das grundlegende Setup und die Verwendung von Tessel 2 vorgestellt. In dem nachfolgenden Artikel werden weitere Anwendungen von Tessel 2 eingeführt, z. B. die Verwendung von GPS -Modulen.
FAQ:
(Der FAQ -Abschnitt des Originaltextes wird hier beibehalten, und passen Sie ihn leicht an, um die Konsistenz aufrechtzuerhalten)
Tessel 2 Warum ist es für IoT -Projekte geeignet?
tessel 2 unterstützt JavaScript, ist einfach zu bedienen, hat ein integriertes Wi-Fi und Ethernet und unterstützt eine Vielzahl von Modulen, was es zu einer idealen Wahl für IoT-Projekte macht.
Wie vergleichen sich Tessel 2 mit anderen IoT -Entwicklungsplattformen?
Tessel 2 zeichnet sich durch die Benutzerfreundlichkeit und die Vielseitigkeit auf, wobei der intuitive Setup -Prozess und die klare Dokumentation es einfach machen, loszulegen.
Ist Node.js für Tessel 2 möglich?
Ja, Tessel 2 ist vollständig mit Node.js kompatibel und kann mit dem NPM -Paket erweitert werden.
Welche Projekte kann ich mit Tessel 2 machen?
Tessel 2 kann in einer Vielzahl von IoT -Projekten verwendet werden, von einfachen Temperatursensoren bis hin zu komplexen Heimautomationssystemen.
Wie man mit Tessel 2 anfängt?
installieren Sie die Tessel CLI, verbinden Sie Tessel 2 mit dem Computer und starten Sie mit JavaScript mit dem Programmieren.
Was sind die Hardwarespezifikationen von Tessel 2?
Tessel 2 verfügt über einen 580 MHz MediaTek MT7620N-Prozessor, 64 MB DDR2 RAM und 32 MB Blitzspeicher, eingebaute Wi-Fi und Ethernet und verfügt über zwei USB-Anschlüsse.
Kann Tessel 2 ohne Internet verwendet werden?
Ja, Tessel 2 funktioniert offline, aber einige Funktionen (z. B. Remote -Updates) erfordern eine Internetverbindung.
Wie kann man ein Tessel 2 -Projekt debuggen?
Sie können die Tessel CLI und den Node.js -Debugger debuggen.
Gibt es eine weitere Programmiersprache für Tessel 2?
Obwohl es JavaScript hauptsächlich unterstützt, gibt es experimentelle Python- und Rostunterstützung.
Welche Stromversorgung braucht Tessel 2?
Tessel 2 erfordert eine 5 -V -Stromversorgung und kann mit einem Mini -USB -Anschluss an einen Computer- oder USB -Stromadapter angeschlossen werden.
Diese überarbeitete Ausgabe behält die ursprüngliche Bedeutung bei der Verwendung unterschiedlicher Formulierungs- und Satzstrukturen bei.
Das obige ist der detaillierte Inhalt vonTessel 2: Kombinieren Sie JavaScript und das Internet der Dinge mit Leichtigkeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AM
JavaScript -Datentypen: Gibt es einen Unterschied zwischen Browser und NodeJs?May 14, 2025 am 12:15 AMJavaScript -Kerndatentypen sind in Browsern und Knoten.js konsistent, werden jedoch unterschiedlich als die zusätzlichen Typen behandelt. 1) Das globale Objekt ist ein Fenster im Browser und global in node.js. 2) Node.js 'eindeutiges Pufferobjekt, das zur Verarbeitung von Binärdaten verwendet wird. 3) Es gibt auch Unterschiede in der Leistung und Zeitverarbeitung, und der Code muss entsprechend der Umgebung angepasst werden.
 JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PM
JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PMJavaScriptUSESTWOTYPESOFCOMMENMENTEN: Einzelzeilen (//) und Multi-Linie (//). 1) Verwendung // Forquicknotesorsingle-Linexplanationen.2 Verwendung // ForlongerExPlanationsCompomentingingoutblocks-
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.






