
Key Takeaways
- Verwenden Sie PHP -Funktionen wie Glob (), fopen () und fGetCSV (), um Daten aus CSV -Dateien zu extrahieren und sie für die Erstellung von WordPress -Posts vorzubereiten.
- Implementieren Sie benutzerdefinierte Post -Typen und Felder mithilfe von Plugins wie benutzerdefinierter Post -Typ -UI und erweiterten benutzerdefinierten Feldern, um bestimmte Inhaltsanforderungen effizient zu verwalten.
- Sicherstellen Sie die Kompatibilität, indem Sie PHP Version 5.3 oder höher verwenden, um die erforderlichen Funktionen wie anonyme Funktionen zu nutzen.
- Sichern Sie den Dateninsertionsprozess, indem Sie Skripte nur durch Administratoreinstellungen ausführen, um vor nicht autorisierten Zugriff und Datenbeschädigung zu schützen.
- Die Datenbehandlung optimieren, indem Sie CSV -Dateien mit klaren Headern und konsistenten Formatierung strukturieren, um den Importprozess zu optimieren.
- potenzielle Fehler ordnungsgemäß behandeln, indem Sie die Dateiberechtigungen überprüfen und die Datenintegrität vor und während des Datenimportprozesses validieren.
Als WordPress -Entwickler begegnen wir häufig Projekte, die zuvor erreichte Daten enthalten müssen, sei es aus einfachen Textdateien, CSV -Dateien oder sogar einer alten Datenbank. Datenmigration ist etwas, das ein Back -End -Entwickler begegnen wird. Vor ein paar Monaten hatten wir ein Projekt, bei dem fast 1.000 Beiträge aus einer Fülle von CSV -Dateien generiert werden mussten. Normalerweise wäre dies nicht , dass schwierig, aber diese Daten mussten sich auch unter dem eigenen Post -Typ befinden und dieser benutzerdefinierte Beitragstyp einige benutzerdefinierte Felder hatte, einschließlich eines Medienanhangs für eine MP3 -Datei.
Ich werde Sie nicht mit dem Code zum Erstellen benutzerdefinierter Post -Typen und benutzerdefinierten Felder langweilen, da bereits eine Menge Artikel im Internet zu diesem Thema schweben. Ich erwähne nur, dass ich für jede jeweilige Aufgabe benutzerdefinierte Benutzeroberfläche und erweiterte benutzerdefinierte Felder benutze. Wie der Titel schon sagt, werden wir hier programmgesteuert von einer Reihe von CSV -Dateien (einige enthalten mehrere Beiträge) und dann diese Daten in WordPress -Beiträge für einen benutzerdefinierten Post -Typ umzuwandeln. Wir werden sogar eine einfache Textdatei an jeden Beitrag anhängen.
Um alle Daten, die wir aus den CSV -Dateien benötigen Es; fopen (), der eine Datei öffnet, damit wir ihren Inhalt und schließlich fGetCSV () lesen können, das eine CSV -Datei in ein schönes assoziatives Array -Array -Gehäuse alle unsere Daten analysiert.
In der Realität wären die meisten Daten, die wir für diesen Artikel verwenden werden Dateien. Dies geschieht so, dass die hier verwendeten Techniken mit anderen Arten von Daten wie JSON, YAML oder sogar einfacher Textdateien implementiert werden können. Die Idee für diesen ganzen Artikel kam aus dem schwerwiegenden Mangel an Tutorials und Artikeln in Bezug auf dieses Thema, insbesondere wenn Sie benutzerdefinierte Post -Typen und benutzerdefinierte Felder verwenden.
unsere Daten kennenlernen
Wenn Sie mitmachen möchten, können Sie die benötigten CSV -Dateien (und den gesamten Code auch in diesem Artikel) aus diesem Repo abrufen. In Ordnung, zuerst die ersten Dinge, schauen wir uns die CSV -Daten an, mit denen wir uns befassen werden (bitte beachten Sie, dass die Spalte "Datei" Sie zeigen, dass ich alle diese Daten über mehrere CSV -Dateien verbreite).
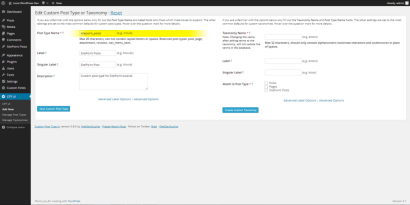
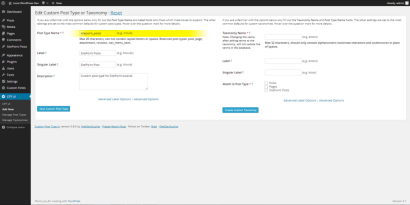
ziemlich einfach, oder? Als nächstes werfen wir einen Blick auf den benutzerdefinierten Beitragstyp, den wir verwenden werden. Ich habe es mit der benutzerdefinierten Benutzeroberfläche für die Post -Type erstellt, sodass Sie dieselben Einstellungen verwenden können, wenn Sie das Plugin verwenden, oder es selbst mit vielen Funktionen von WordPress tun. Hier ist ein kurzer Screenshot der Optionen, die wir verwenden werden (ich hebe Schnee und andere Felder hervor, die wir in diesem Artikel verwenden werden. Denken Sie also daran):

Schauen wir uns zum Schluss das benutzerdefinierte Feld an, das wir verwenden werden. Es wurde mit den schönen Advanced Custom Fields erstellt. Hier ist ein weiterer kurzer Screenshot der Einstellungen, die wir verwenden werden.
Bitte beachten Sie, dass die ID für Ihr benutzerdefiniertes Feld sich wahrscheinlich von der in diesem Artikel verwendeten unterscheidet. Aktualisieren Sie daher Ihr $ sitePoint -Array mit der richtigen ID. Dies kann entweder der tatsächliche Hash -Schlüssel für das Feld oder einfach der Name des Feldes sein. Ich werde mich nur für Klarheit an den Namen halten.

Ein paar Voraussetzungen
Es ist erwähnenswert, dass der in diesem Artikel verwendete Code mindestens PHP 5.3 erfordert. Wir werden anonyme Funktionen sowie fGetCSV () verwenden, die beide 5.3 erfordern. Bevor Sie ausgehen und dies auf einem alten Rickety Production Server verwenden (bitte tun Sie das nicht) möchten vielleicht ein Upgrade.
Eine andere Sache zu erwähnen ist, dass ich nicht in MAX_Execution_time von PHP einsteigen werde, was beim Einfügen einer großen Anzahl von Beiträgen auf einmal einige Probleme verursachen kann. Die Einstellung variiert so sehr vom Server über den Server, dass es nicht möglich ist, sie in diesem Artikel zu diskutieren. Wenn Sie mehr erfahren möchten, finden Sie eine Menge Informationen zum Stapelüberlauf sowie über die offiziellen PHP -Dokumente, um Ihre maximale Ausführungszeit zu erhöhen.
die nitty-gurty
Um dies auszuschalten, erstellen wir eine einfache Schaltfläche, die unser Skript in der Back-End unserer Website ausführt. Dadurch wird sichergestellt, dass unser Code nur von uns, dem Administrator, ausgeführt wird. Dazu verwenden wir nur den admin_notices Hook von WordPress. Grundsätzlich wird es nur eine $ _post -Variable erstellen, mit der wir feststellen werden, ob wir die Beiträge in die Datenbank einfügen sollten oder nicht.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class="updated">";
<span>echo "<p>";
</p></span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class="button button-primary" style="margin:0.25em 1em" href="%7B%24_SERVER%5B%22REQUEST_URI%22%5D%7D&insert_sitepoint_posts">Insert Posts</a>";
</span> <span>echo "";
</span> <span>echo "</span>
</div>";
</span><span>});</span>
Ich habe bereits erwähnt, dass wir in diesem Artikel anonyme Funktionen (ich werde sie als Schließungen als Einfachheit halber bezeichnen) verwenden, und der Grund dafür ist, dass es sich nicht wirklich lohnt, den globalen Namespace mit einer Reihe von Funktionen zu verschmutzen Das sind im Wesentlichen Wegwerffunktionen. Schließungen sind großartig, und wenn Sie mit ihnen nicht vertraut sind, würde ich sehr empfehlen, sie zu lesen. Wenn Sie aus einem JavaScript- oder Ruby -Hintergrund stammen, fühlen Sie sich wie zu Hause.
Wenn Sie den gesamten Code in Ihre functions.php -Datei einfügen möchten, ist dies in Ordnung, obwohl es auch in Ordnung ist, wenn Sie eine separate Seitenvorlage, eine versteckte Seite oder was auch immer erstellen möchten. Am Ende spielt es wirklich keine Rolle. Lassen Sie uns zu Beginn einen anderen WordPress -Hook, admin_init, verwenden. Wir werden auch die $ wpdb global einbeziehen, damit wir später eine benutzerdefinierte Datenbankabfrage durchführen können.
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
Okay, also was als nächstes? Beginnen wir mit der Überprüfung, ob unsere Variable $ _post vorhanden ist oder nicht, und wenn dies nicht der Fall ist, können wir die Funktion verlassen. Keine Verwendung bei der Verschwendung von Speicher auf nichts. Um zu überprüfen, ob unsere Variable vorhanden ist, verwenden wir die Variable $ _get. Wenn Sie mit solchen Variablen nicht vertraut sind, können Sie sie hier nachlesen. Zusätzlich zum obigen Scheck definieren wir auch unser $ sitePoint -Array, das ich zuvor erwähnt habe. Es enthält Ihre benutzerdefinierten Post -Typ- und benutzerdefinierten Feld -IDs.
Es ist erwähnenswert, dass jederzeit, wenn ich // ... im Code dieses Artikels verwende, eine Fortsetzung des letzten Codeblocks, den wir abgedeckt haben. Der größte Teil des Codes in diesem Artikel liegt in der Schließung für die oben erstellte Admin_init -Aktion. Am Ende des Artikels liefere ich Ihnen den vollständigen Code. Machen Sie sich also keine Sorgen, wenn Sie ein wenig verloren gehen.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class="updated">";
<span>echo "<p>";
</p></span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class="button button-primary" style="margin:0.25em 1em" href="%7B%24_SERVER%5B%22REQUEST_URI%22%5D%7D&insert_sitepoint_posts">Insert Posts</a>";
</span> <span>echo "";
</span> <span>echo "</span>
</div>";
</span><span>});</span>
Erstellen wir als nächstes einen Verschluss, der unsere CSV -Daten holt und ein schönes assoziatives Array aller Daten erstellt. Es ist nun gut zu beachten, dass diese Schließung abhängig davon, welche Art von Daten Sie verwenden (ob CSV, JSON, YAML usw.). Ich würde also vorschlagen, dass Sie dies an Ihre Daten anpassen. Ich habe den folgenden Code kommentiert, damit Sie besser folgen können, was tatsächlich vor sich geht.
Ein paar zusätzliche Hinweise: * Die Syntax von $ array [] = "Wert" ist für Array_Push kurz, wodurch der zugewiesene Wert auf das Ende des Arrays drückt. * Ich speichere meine CSV -Daten in meinem Thema in einem Daten/ Verzeichnis. Sie können es überall speichern, wo immer Sie möchten, aber denken Sie daran, den Glob () -Pad an alles anzupassen, was Sie wählen.
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
Wenn Sie eher eine visuelle Person sind (ich weiß, dass ich es bin), werden die Daten, die zurückgegeben werden, wenn diese Schließung ausgeführt wird Für ein Fehlerbehandlung, nur für den Fall, dass Sie etwas Verrücktes tun möchten):
<span>// ...
</span>
<span>global $wpdb;
</span>
<span>// I'd recommend replacing this with your own code to make sure
</span><span>// the post creation _only_ happens when you want it to.
</span><span>if ( ! isset( $_GET["insert_sitepoint_posts"] ) ) {
</span> <span>return;
</span><span>}
</span>
<span>// Change these to whatever you set
</span><span>$sitepoint = array(
</span> <span>"custom-field" => "sitepoint_post_attachment",
</span> <span>"custom-post-type" => "sitepoint_posts"
</span><span>);
</span>
<span>// ...</span>
Es scheint nicht viel zu sein, aber es reicht aus, um die Arbeit zu erledigen. Als nächstes benötigen wir eine Funktion, die überprüfen kann, ob sich unser Beitrag bereits in der Datenbank befindet oder nicht. Nichts ist schlimmer, als ein Skript auszuführen, das Hunderte von Beiträgen einfügt, nur um zu erkennen, dass es alles zweimal eingefügt hat. Diese raffinierte kleine Schließung wird die Datenbank abfragen und sicherstellen, dass dies nicht geschieht. In dieser Schließung werden wir die Funktion use () verwenden, mit der wir auf Variablen außerhalb des Geltungsbereichs des Verschlusses zugreifen können.
<span>// ...
</span>
<span>// Get the data from all those CSVs!
</span><span>$posts = function() {
</span> <span>$data = array();
</span> <span>$errors = array();
</span>
<span>// Get array of CSV files
</span> <span>$files = glob( __DIR__ . "/data/*.csv" );
</span>
<span>foreach ( $files as $file ) {
</span>
<span>// Attempt to change permissions if not readable
</span> <span>if ( ! is_readable( $file ) ) {
</span> <span>chmod( $file, 0744 );
</span> <span>}
</span>
<span>// Check if file is writable, then open it in 'read only' mode
</span> <span>if ( is_readable( $file ) && $_file = fopen( $file, "r" ) ) {
</span>
<span>// To sum this part up, all it really does is go row by
</span> <span>// row, column by column, saving all the data
</span> <span>$post = array();
</span>
<span>// Get first row in CSV, which is of course the headers
</span> <span>$header = fgetcsv( $_file );
</span>
<span>while ( $row = fgetcsv( $_file ) ) {
</span>
<span>foreach ( $header as $i => $key ) {
</span> <span>$post[$key] = $row[$i];
</span> <span>}
</span>
<span>$data[] = $post;
</span> <span>}
</span>
<span>fclose( $_file );
</span>
<span>} else {
</span> <span>$errors[] = "File '<span><span>$file</span>' could not be opened. Check the file's permissions to make sure it's readable by your server."</span>;
</span> <span>}
</span> <span>}
</span>
<span>if ( ! empty( $errors ) ) {
</span> <span>// ... do stuff with the errors
</span> <span>}
</span>
<span>return $data;
</span><span>};
</span>
<span>// ...</span>
Sie fragen sich wahrscheinlich, wann wir alle diese Daten als tatsächliche Beiträge einfügen, oder? Nun, wie Sie beurteilen können, muss viel Arbeit in die Lage versetzt werden, sicherzustellen, dass alle diese Daten sauber organisiert sind und dass die Funktionen für die von uns benötigten Schecks eingerichtet sind. Um dies in Gang zu bringen, werden wir unseren $ post () -Clessure ausführen, damit wir die Daten überschreiten können, die zurückgegeben werden. Als nächstes werden wir unseren $ post_exists () -Clessure ausführen, um festzustellen, ob der aktuelle Post -Titel vorliegt.
In dem folgenden Code werden also viele Arrays und Daten weitergegeben. Ich ging voran und kommentierte den Code, damit Sie alles besser verstehen können. Grundsätzlich geben wir den Beitrag mit WP_Insert_Post in die Datenbank ein und speichern die zurückgegebene Post -ID für die spätere Verwendung. Anschließend schnappen wir uns das Upload-Verzeichnis und erstellen die benötigten Anhangs-Meta-Daten, indem wir den Pfad zur hochgeladenen Datei erstellen (die sich in Uploads/SitePoint-Atachments befindet). und dann schließlich den Namen und die Erweiterung der Datei, mit der wir den Anhang in unseren neu erstellten Beitrag einfügen können.
<span>/**
</span><span> * Show 'insert posts' button on backend
</span><span> */
</span><span>add_action( "admin_notices", function() {
</span> <span>echo "<div class="updated">";
<span>echo "<p>";
</p></span> <span>echo "To insert the posts into the database, click the button to the right.";
</span> <span>echo "<a class="button button-primary" style="margin:0.25em 1em" href="%7B%24_SERVER%5B%22REQUEST_URI%22%5D%7D&insert_sitepoint_posts">Insert Posts</a>";
</span> <span>echo "";
</span> <span>echo "</span>
</div>";
</span><span>});</span>
Also, was kommt als nächstes? Um es so einfach wie möglich zu sagen: Wir drücken den Knopf. Alle unsere harten Arbeiten sind kurz vor dem (hoffentlich!). Wenn wir die Taste drücken, sollte unser Code auf die Post -Variable prüfen, dann wird er durch unser Skript ausgeführt und unsere Beiträge eingefügt. Schön und einfach. Hier ist ein Screenshot für uns alle visuelle Leute:

Und das war's! Wie ich bereits versprochen habe, hier ist der gesamte Code, der in diesem Artikel verwendet wird:
<span>/**
</span><span> * Create and insert posts from CSV files
</span><span> */
</span><span>add_action( "admin_init", function() {
</span> <span>global $wpdb;
</span>
<span>// ... code will go here
</span><span>});</span>
Schlussfolgerung
programmgesteuert das Einfügen von WordPress -Beiträgen aus CSV -Daten ist nicht als harte , wie wir ursprünglich denken. Hoffentlich kann dies für viele Menschen als Ressource dienen, wenn sie Daten migrieren müssen, die sowohl benutzerdefinierte Post -Typen als auch benutzerdefinierte Felder verwenden. Wie ich zu Beginn des Artikels angegeben habe, sollte ein Großteil des Codes, wie unsere Backend -Schaltfläche mit $ _post -Variablen, nicht auf einer Produktionsstelle verwendet werden. Der in diesem Artikel verwendete Code sollte eher als Ausgangspunkt als als Plug-and-Play-Lösung verwendet werden.
Ich hoffe, Sie haben den Artikel genossen. Wenn Sie Fragen oder Kommentare haben, können Sie sie unten verlassen und ich werde mein Bestes geben, um sie zu beantworten und Probleme zu beheben, auf die Sie begegnen. Happy Coding!häufig gestellte Fragen (FAQs) zum programmgesteuerten Erstellen von WordPress -Posts aus CSV -Daten
Welche Bedeutung hat das Erstellen von WordPress -Posts aus CSV -Daten? Benehmen. Dies ist besonders nützlich, wenn Sie Inhalte von einer anderen Plattform migrieren oder eine große Menge an Daten haben, die in großen Mengen hochgeladen werden müssen. Es spart Zeit und Mühe, da Sie nicht jeden Beitrag manuell erstellen müssen. Es stellt auch die Datenkonsistenz und Genauigkeit sicher, da das Risiko menschlicher Fehler beseitigt wird. Verwenden von CSV -Dateien. Sie müssen die URL des Bildes in die CSV -Datei aufnehmen. Wenn Sie die CSV -Datei importieren, wird das Bild von der angegebenen URL abgerufen und an den entsprechenden Beitrag angeschlossen. Diese Funktion ist besonders nützlich, wenn Sie Beiträge importieren, die Medieninhalte enthalten.
Wie kann ich sicherstellen Die Datei ist für den Import korrekt formatiert. Sie sollten das Standard -CSV -Format befolgen. Jede Zeile in der Datei sollte einen Beitrag darstellen, und jede Spalte sollte ein Feld des Beitrags darstellen. Die erste Zeile sollte die Feldnamen wie "post_title", "post_content", "post_status" usw. enthalten. Die nachfolgenden Zeilen sollten die Daten für jeden Beitrag enthalten. Stellen Sie sicher, dass Sie ein Komma verwenden, um jedes Feld zu trennen und Textdaten in Anführungszeichen einzuschließen.
Was passiert, wenn während des Importprozesses Fehler vorliegen? Sie können diese Informationen verwenden, um das Problem zu beheben. Zu den häufigen Problemen gehören ein falsches CSV -Format, fehlende erforderliche Felder und ungültige Daten. Überprüfen Sie Ihre CSV -Datei vor dem Import sorgfältig, um das Fehlerrisiko zu minimieren. Sie müssen die ID des Posts in die CSV -Datei aufnehmen. Wenn Sie die CSV -Datei importieren, wird der vorhandene Beitrag mit den neuen Daten aktualisiert, wenn ein Beitrag mit derselben ID vorhanden ist. Diese Funktion ist besonders nützlich, wenn Sie eine große Anzahl von Beiträgen in großen Mengen aktualisieren müssen.
Kann ich benutzerdefinierte Beitragstypen mit CSV -Dateien importieren? Dateien. Sie müssen den Post -Typ in die CSV -Datei aufnehmen. Wenn Sie die CSV -Datei importieren, werden die Beiträge mit dem angegebenen Post -Typ erstellt. Diese Funktion ist besonders nützlich, wenn Sie mit benutzerdefinierten Post -Typen arbeiten und eine große Datenmenge importieren müssen.
Kann ich den Import von CSV -Dateien planen? Nicht unterstützen Sie die Planung des Imports von CSV -Dateien. Es stehen Plugins zur Verfügung, die diese Funktion bereitstellen. Mit diesen Plugins können Sie einen Zeitplan für den Importprozess festlegen, der besonders nützlich sein kann, wenn Sie regelmäßig Daten aus CSV -Dateien importieren müssen. > Ja, Sie können CSV -Dateien von einem Remote -Ort importieren. Sie müssen die URL der CSV -Datei bereitstellen. Wenn Sie die CSV -Datei importieren, werden die Daten aus der angegebenen URL abgerufen. Diese Funktion ist besonders nützlich, wenn die CSV -Datei auf einem Remote -Server oder einem Cloud -Speicherdienst gehostet wird.
Kann ich WordPress -Posts in eine CSV -Datei exportieren? zu einer CSV -Datei. Mit dieser Funktion können Sie eine Sicherung Ihrer Beiträge erstellen oder Ihre Inhalte auf eine andere Plattform migrieren. Die exportierte CSV -Datei enthält alle Daten der Beiträge, einschließlich Titel, Inhalt, Status und mehr.
Kann ich CSV -Dateien in anderen Sprachen importieren? CSV -Dateien in anderen Sprachen. WordPress unterstützt mehrsprachige Inhalte, sodass Sie Beiträge in jeder Sprache importieren können. Sie müssen jedoch sicherstellen, dass Ihre CSV-Datei in UTF-8 codiert ist, um sicherzustellen, dass die Sonderzeichen in anderen Sprachen korrekt angezeigt werden.
Das obige ist der detaillierte Inhalt vonProgrammatisch Erstellen von WordPress -Posts aus CSV -Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Vor- und Nachteile der Verwendung von WordPress als CMS?May 03, 2025 am 12:09 AM
Was sind die Vor- und Nachteile der Verwendung von WordPress als CMS?May 03, 2025 am 12:09 AMWordPressIsapowerfulCmswithSignificantAdvantages und 1) Itsuser-freundlich und idealforbegglins.2) ItsexibilityCanleadtoToTandSecurityISSusiessifnotmanagedProperly) reguläre UMGEDATEDATEANTREPHICEPTIMICUMISIONSYTORSYTORYTOMAINTAINSYTOMAINTAINSAGEMAINTAILSAGE
 Wie vergleicht WordPress mit anderen beliebten CMS -Plattformen?May 02, 2025 am 12:18 AM
Wie vergleicht WordPress mit anderen beliebten CMS -Plattformen?May 02, 2025 am 12:18 AMWordPressExcelSineaseofuseandAptability, Makingidealforbegglegersandsmalltomedium-Größe-Sizedbusiness.1) Easyofuse: Wordpressisuser-freundlich.2) Sicherheit: DrupalleadswithstrongSecurityFeatures.3) Leistung: GhostofferssexcellentPerformeduetonodes.jscurityFeatures.js.
 Können Sie WordPress verwenden, um eine Mitgliedschaftsstelle zu erstellen?May 01, 2025 am 12:08 AM
Können Sie WordPress verwenden, um eine Mitgliedschaftsstelle zu erstellen?May 01, 2025 am 12:08 AMJa, YoucanuseWordpressToBuildAmemberSShipsit.here'show: 1) UsePluginSlikememberpress, ContentAccessCessControl und PaymentHandling.2) sealEncontentProtection Mit ContentAccesscessControl und PaymentSandling.2) scontentProtectionwithupdatedPluginsandadditionalsalityMeasures
 Benötigt WordPress das Codierungswissen, um sie als CMS zu verwenden?Apr 30, 2025 am 12:03 AM
Benötigt WordPress das Codierungswissen, um sie als CMS zu verwenden?Apr 30, 2025 am 12:03 AMSie benötigen kein Programmierwissen, um WordPress zu verwenden, aber das Mastering -Programmieren kann die Erfahrung verbessern. 1) Verwenden Sie CSS und HTML, um den Themenstil anzupassen. 2) PHP -Wissen kann Themendateien bearbeiten und Funktionen hinzufügen. 3) Benutzerdefinierte Plug-Ins und Meta-Tags können die SEO optimieren. 4) Achten Sie auf die Sicherung und Verwendung von Untertopien, um Update-Probleme zu verhindern.
 Was sind die Sicherheitsüberlegungen bei der Verwendung von WordPress?Apr 29, 2025 am 12:01 AM
Was sind die Sicherheitsüberlegungen bei der Verwendung von WordPress?Apr 29, 2025 am 12:01 AMTOSECUREAWORDPRESSETSITE, folge theSesteps: 1) regelmäßig UPDatewordPressCore, Themen und Pluginstopatchvulnerabilities.2) UsSestrong, UniquepasswordsAnabletwo-FactorAuthentication.3) optformanitanagnessHostinghostHaredHostHosthostingingWithaThawithaThaBeBaplicationFirewalfirewalfirica
 Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AM
Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AMWordPressExcelsoverotherwebuildersDuetoitsFlexibilität, Skalierbarkeit und Open-Sourcenature.1) ITSAVERSATILECMMSWITHEXTENSIVISICIENTOPTIONSVIATHEMESANDPLUGINS.2) ITSELDEPERSPOWERPOWERFULCEMASTERFULCEMASTER.3)
 5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AM
5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AMSieben Must-Have-WordPress-Plugins für die Entwicklung von 2025 Website Der Aufbau einer erstklassigen WordPress-Website in 2025 erfordert Geschwindigkeit, Reaktionsfähigkeit und Skalierbarkeit. Das effizientes Erreichen dieser effizienten Auswahl strategische Plugin -Auswahl. Dieser Artikel Highlig
 Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AM
Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AMWordPressCanBeUsedforvariousPurposeBeyondblogging.1) E-Commerce: WithwooCommerce, ItcanbeComeAllonLinestore.2) Mitgliedschaften: PluginslikememberMpressionSenableExclusiveContentareas.3) Portfoliossites: ThemeslikeastraalaLaNlayouts


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.







