 CMS-Tutorial
CMS-Tutorial WordDrücken Sie
WordDrücken Sie Erstellen Sie eine WP -Themeneinstellungsseite mit der Einstellungs -API
Erstellen Sie eine WP -Themeneinstellungsseite mit der Einstellungs -API 
Key Takeaways
- Die WordPress -Einstellungen -API ist ein beliebtes Tool zum Erstellen einer Seite mit Themeneinstellungen, mit der Funktionen, Verhalten und Stile und CSS -Dateien direkt bearbeitet werden können. Dies erleichtert die Aktualisierung des Themas und verhindert den Verlust von Änderungen, die von Benutzern vorgenommen wurden.
- Die Einstellungs -API ermöglicht Anpassungsoptionen wie Social Profile -URLs, Auswahl zwischen statischen oder reaktionsschnellen Layouts und Logo -Uploads. Diese Funktionen können mit Funktionen wie add_Setings_section, add_Setings_field und Register_Setting hinzugefügt werden.
- Die mit der API der Einstellungen erstellten Einstellungen können am vorderen Ende mit der Funktion get_option () abgerufen werden, da die Einstellungs -API die Werte intern mithilfe der Options -API speichert. Dies erleichtert einfach, die angepassten Einstellungen im Thema zuzugreifen und zu nutzen.
Die meisten WordPress -Themen haben eine Seite mit Themeneinstellungen, um seine Funktionen, Verhalten und Stile anzupassen. Durch die Bereitstellung einer Seite mit Themeneinstellungen mit Ihrem Thema wird es Ihren Benutzern einfach, Ihr Thema anzupassen, anstatt die PHP- oder CSS -Dateien direkt zu bearbeiten. Dies erleichtert das Aktualisieren Ihres Themas, da Benutzer die von ihnen vorgenommenen Änderungen nicht verlieren.
In diesem Tutorial lernen wir die von WordPress empfohlene Art, eine Seite mit den Themeneinstellungen zu erstellen, dh unter Verwendung der WordPress -Einstellungen -API. Die WordPress -Einstellungs -API wurde in WordPress 2.7 hinzugefügt und ist seitdem zu einer der beliebtesten WordPress -APIs geworden. Dieses Tutorial ist auch nützlich, wenn Sie vorhaben, Ihrem WordPress -Plugin eine Einstellungsseite hinzuzufügen. Lassen Sie uns beginnen.
Was sollen wir in eine Seite mit Themeneinstellungen aufnehmen?
Optionen in Ihrer Seite "Themeneinstellungen" hängen davon ab, welche Funktionen und Anpassungen Ihr Thema unterstützt. Trotzdem gibt es einige gemeinsame Dinge, die auf jeder Seite mit den Themeneinstellungen enthalten sind. Einige der gängigen Optionen sind: Soziale URLs, statische oder reaktionsschnelle Layout und Header -Logo, um nur einige zu nennen. In diesem Tutorial zeige ich Ihnen, wie Sie diese vier Optionen in unsere Seite "Themeneinstellungen" aufnehmen.
Menüelement der Seite Einstellungen erstellen
Zuerst müssen wir ein Menüelement im Administratorbereich erstellen, das auf unsere Seite der Themeneinstellungen zugreift.
Wir können ein Menüelement mit der WordPress -Menü -API erstellen. Hier ist der Code, um einen Menüelement zu erstellen.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Hier ist Theme-Panel die eindeutige ID, die unseren Menüelement darstellt. themen_settings_page ist der Rückruf zum Anzeigen des Inhalts der von der Menü -API erstellten Seite. Wir werden diese Funktion als nächstes codieren.
So sieht es aus.

Überblick über die Einstellungen API
Die Einstellungs -API wird verwendet, um die von der Menüelement -API erstellte Seite zu füllen. Eine Einstellungsseite ist in Abschnitte und Felder unterteilt.
Aus Gründen dieses Tutorials erstellen wir nur einen einzelnen Abschnitt und stellen alle Felder in diesen Abschnitt ein.
Hier ist der Code für die Funktion topic_Setings_page, um einen Abschnitt zu erstellen und die Schaltfläche Senden hinzuzufügen.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Hier registrieren wir einen Abschnitt mit Einstellungen_Field mit einem ID -Abschnitt. Themenoptionen sind eine Gruppen-ID für alle Felder, die zu einem Abschnitt gehören. Schließlich spiegelt die Funktion subief_button () die Schaltfläche Senden für unsere Seite "Themeneinstellungen" an.
So sollte das aussehen.

addieren soziales Profil -URLs
Fügen wir nun Felder auf unserer Einstellungsseite hinzu, um unsere URLs von Facebook und Twitter -Profil zu speichern. Fast jedes WordPress -Thema hat soziale Profiloptionen, daher ist es ein praktisches Beispiel.
Hier ist der Code zum Hinzufügen von Eingabetxtfeldern mithilfe der Einstellungs -API.
function theme_settings_page()
{
?>
<span><span><span><div> class<span>="wrap"</span>>
<span><span><span><h1 id="gt">></h1></span>Theme Panel<span><span></span>></span>
</span> <span><span><span><form> method<span>="post"</span> action<span>="options.php"</span>></form></span>
</span> <span><span><?php </span></span><span> <span>settings_fields("section");
</span></span><span> <span>do_settings_sections("theme-options");
</span></span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><?php </span></span><span><span>}</span></span></span>
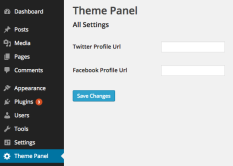
Nach dem Initialisierungsbereich des Administrators registrieren wir die Abschnitte und Felder. Hier verwenden wir drei wichtige Funktionen:
- add_Setings_section wird verwendet, um die Abschnittsüberschrift und Beschreibung anzuzeigen.
- add_Settings_field wird verwendet, um den HTML -Code der Felder anzuzeigen.
- Register_Setting wird aufgerufen, um das Speichern der Werte der Felder zu automatisieren.
So sollte unsere Einstellungsseite jetzt aussehen.

Wir haben jetzt gesehen, wie Sie mit unserer Einstellungsseite Eingabetxtfelder hinzufügen. Sehen wir uns an, wie Sie ein Kontrollkästchen hinzufügen, indem Sie eine Option zwischen statischen oder reaktionsschnellen Layouts angeben.
Option hinzufügen, um zwischen Layouts
zu wählenLassen Sie uns sehen, wie die Funktion display_theme_panel_fields erweitert werden kann, um ein Kontrollkästchen zwischen Layouts anzuzeigen.
Hier ist der Code, um dies zu erreichen.
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span>
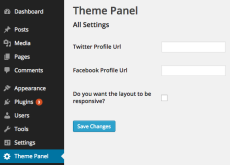
Wir haben ein neues Einstellungsfeld mit add_Setings_field hinzugefügt und es unter Verwendung von Register_Settings wie gewohnt registriert. Eine Sache zu beachten: Wenn wir feststellen möchten, ob ein Benutzer das Kontrollkästchen überprüft hat oder nicht, verwenden wir die Funktion checked ().
Die Funktion checked () vergleicht einen Wert mit einem anderen Wert, wenn sie gleich sind, dann spiegelt sie ein überprüftes Attribut an, ansonsten nichts.
So sieht unsere Einstellungsseite jetzt aus.

hochladen ein Logo
Die Funktion "Register_Setting" enthält ein drittes Argument, das ein Rückruf ist. Dieser Rückruf wird abgefeuert, bevor die Einstellungen in die Datenbank gespeichert werden. Wir können diesen Rückruf verwenden, um Uploads zu verarbeiten.
Hier ist Code zum Hochladen eines Logos auf unserer Einstellungsseite.
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_layout_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="checkbox"</span> name<span>="theme_layout"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('theme_layout'), true); ?></span></span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("theme_layout", "Do you want the layout to be responsive?", "display_layout_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span> <span>register_setting("section", "theme_layout");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span></span></span>
Hier verwenden wir WP_handle_Upload, um die Bilddatei zu speichern und ihre URL abzurufen und als Option zu speichern.
So sieht unsere Einstellungsseite jetzt aus, sie wird gut!

Einstellungen abrufen
Ein Thema muss die Einstellungswerte am vorderen Ende abrufen. Die Einstellungs -API speichert die Werte intern mit der Options -API. Daher können Sie die Werte mit der Funktion get_option () abrufen.
Es ist ganz einfach, hier ist der Code.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Schlussfolgerung
In diesem Artikel haben wir gesehen, wie wir mit der API der Einstellungen einfach eine Seite mit Themeneinstellungen erstellen können. Wir haben einen Text-, Datei- und Kontrollkästchen -Eingangsfelder erstellt, um Eingaben in verschiedenen Datenformaten zu erhalten. Machen Sie weiter und versuchen Sie, die Seite zu erweitern und weitere Formularsteuerungen hinzuzufügen.
häufig gestellte Fragen (FAQs) zum Erstellen einer WordPress -Themeneinstellungen Seite
Was ist die WordPress -Einstellungen -API und warum ist es wichtig? Es ist wichtig, da es eine standardisierte und sichere Art zum Umgang mit Daten bietet. Es stellt außerdem sicher, dass Ihr Thema oder ein Plugin mit dem WordPress -Ökosystem kompatibel ist und den Benutzern die Verwaltung von Einstellungen aus dem WordPress -Administratorbereich erleichtert. 🎜>
Um der Seite "WordPress -Themeneinstellungen" einen neuen Abschnitt hinzuzufügen, müssen Sie die Funktion add_Setings_section () verwenden. Diese Funktion dauert drei Parameter: die ID des Abschnitts, den Titel des Abschnitts und eine Rückruffunktion, die den Inhalt des Abschnitts ausgibt. Die ID sollte eindeutig sein, um Konflikte mit anderen Abschnitten zu vermeiden.Wie kann ich eine Einstellung in WordPress registrieren? Diese Funktion dauert drei Parameter: die Optionsgruppe, den Optionsnamen und ein Array von Argumenten, die die Einstellung definieren. Die Optionsgruppe sollte mit der in der Funktion "Einstellungen" verwendeten Gruppe () übereinstimmen, und der Optionsname ist der Name der Option, die in der Datenbank gespeichert werden soll.
Wie kann ich ein Formularfeld für meine Einstellung erstellen? >
Um ein Formularfeld für Ihre Einstellung zu erstellen, können Sie die Funktion add_Setings_field () verwenden. Diese Funktion enthält mehrere Parameter, einschließlich der ID des Feldes, des Titels des Feld Für das Feld.
Wie kann ich meine Einstellungen validieren und sanieren? Dieses Argument sollte eine Rückruffunktion sein, die die Eingabedaten nimmt, diese validiert und saniert und dann die sanitären Daten zurückgibt. Dies stellt sicher, dass nur gültige und sichere Daten in der Datenbank gespeichert werden.
Wie kann ich meine Einstellungen auf der Seite "Einstellungen" anzeigen? Die Funktion "Einstellungen_Fields () gibt die Seitenfelder von Nonce, Aktion und Option für Ihre Einstellungsseite aus, während die Funktion do_Setings_sections () die Abschnitte und Felder ausgibt, die zur Seite hinzugefügt wurden.
Um Ihre Einstellungen in WordPress zu speichern, müssen Sie das Formular auf Ihrer Einstellungsseite einreichen. Wenn das Formular eingereicht wird, speichert WordPress die Einstellungen automatisch mit der Funktion "Register_Seting (). Sie können auch die Funktion update_option () verwenden, um eine Einstellung manuell zu speichern.
Wie kann ich meine Einstellungen in WordPress abrufen? Funktion. Diese Funktion nimmt den Namen der Option als Parameter an und gibt den Wert der Option zurück. Wenn die Option nicht vorhanden ist, gibt sie einen Standardwert zurück, den Sie als zweiter Parameter angeben können.
Wie kann ich meine Einstellungen in WordPress löschen? kann die Funktion delete_option () verwenden. Diese Funktion nennt den Namen der Option als Parameter und löscht die Option aus der Datenbank. Seien Sie vorsichtig, wenn Sie diese Funktion verwenden, da sie die Option dauerhaft löscht. von WordPress. Beispielsweise können Sie die WP_DEBUG -Konstante verwenden, um den Debug -Modus zu aktivieren und PHP -Fehler, Hinweise und Warnungen anzuzeigen. Sie können auch die Funktion var_dump () verwenden, um den Wert von Variablen auszugeben und zu sehen, welche Daten verarbeitet werden.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine WP -Themeneinstellungsseite mit der Einstellungs -API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Vor- und Nachteile der Verwendung von WordPress als CMS?May 03, 2025 am 12:09 AM
Was sind die Vor- und Nachteile der Verwendung von WordPress als CMS?May 03, 2025 am 12:09 AMWordPressIsapowerfulCmswithSignificantAdvantages und 1) Itsuser-freundlich und idealforbegglins.2) ItsexibilityCanleadtoToTandSecurityISSusiessifnotmanagedProperly) reguläre UMGEDATEDATEANTREPHICEPTIMICUMISIONSYTORSYTORYTOMAINTAINSYTOMAINTAINSAGEMAINTAILSAGE
 Wie vergleicht WordPress mit anderen beliebten CMS -Plattformen?May 02, 2025 am 12:18 AM
Wie vergleicht WordPress mit anderen beliebten CMS -Plattformen?May 02, 2025 am 12:18 AMWordPressExcelSineaseofuseandAptability, Makingidealforbegglegersandsmalltomedium-Größe-Sizedbusiness.1) Easyofuse: Wordpressisuser-freundlich.2) Sicherheit: DrupalleadswithstrongSecurityFeatures.3) Leistung: GhostofferssexcellentPerformeduetonodes.jscurityFeatures.js.
 Können Sie WordPress verwenden, um eine Mitgliedschaftsstelle zu erstellen?May 01, 2025 am 12:08 AM
Können Sie WordPress verwenden, um eine Mitgliedschaftsstelle zu erstellen?May 01, 2025 am 12:08 AMJa, YoucanuseWordpressToBuildAmemberSShipsit.here'show: 1) UsePluginSlikememberpress, ContentAccessCessControl und PaymentHandling.2) sealEncontentProtection Mit ContentAccesscessControl und PaymentSandling.2) scontentProtectionwithupdatedPluginsandadditionalsalityMeasures
 Benötigt WordPress das Codierungswissen, um sie als CMS zu verwenden?Apr 30, 2025 am 12:03 AM
Benötigt WordPress das Codierungswissen, um sie als CMS zu verwenden?Apr 30, 2025 am 12:03 AMSie benötigen kein Programmierwissen, um WordPress zu verwenden, aber das Mastering -Programmieren kann die Erfahrung verbessern. 1) Verwenden Sie CSS und HTML, um den Themenstil anzupassen. 2) PHP -Wissen kann Themendateien bearbeiten und Funktionen hinzufügen. 3) Benutzerdefinierte Plug-Ins und Meta-Tags können die SEO optimieren. 4) Achten Sie auf die Sicherung und Verwendung von Untertopien, um Update-Probleme zu verhindern.
 Was sind die Sicherheitsüberlegungen bei der Verwendung von WordPress?Apr 29, 2025 am 12:01 AM
Was sind die Sicherheitsüberlegungen bei der Verwendung von WordPress?Apr 29, 2025 am 12:01 AMTOSECUREAWORDPRESSETSITE, folge theSesteps: 1) regelmäßig UPDatewordPressCore, Themen und Pluginstopatchvulnerabilities.2) UsSestrong, UniquepasswordsAnabletwo-FactorAuthentication.3) optformanitanagnessHostinghostHaredHostHosthostingingWithaThawithaThaBeBaplicationFirewalfirewalfirica
 Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AM
Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AMWordPressExcelsoverotherwebuildersDuetoitsFlexibilität, Skalierbarkeit und Open-Sourcenature.1) ITSAVERSATILECMMSWITHEXTENSIVISICIENTOPTIONSVIATHEMESANDPLUGINS.2) ITSELDEPERSPOWERPOWERFULCEMASTERFULCEMASTER.3)
 5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AM
5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AMSieben Must-Have-WordPress-Plugins für die Entwicklung von 2025 Website Der Aufbau einer erstklassigen WordPress-Website in 2025 erfordert Geschwindigkeit, Reaktionsfähigkeit und Skalierbarkeit. Das effizientes Erreichen dieser effizienten Auswahl strategische Plugin -Auswahl. Dieser Artikel Highlig
 Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AM
Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AMWordPressCanBeUsedforvariousPurposeBeyondblogging.1) E-Commerce: WithwooCommerce, ItcanbeComeAllonLinestore.2) Mitgliedschaften: PluginslikememberMpressionSenableExclusiveContentareas.3) Portfoliossites: ThemeslikeastraalaLaNlayouts


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.






