 CMS-Tutorial
CMS-Tutorial WordDrücken Sie
WordDrücken Sie Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress
Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPressErstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress

Key Takeaways
- WordPress -Standard -Anmelde- und Registrierungsseiten können mit Plugins wie ProfilePress angepasst werden, um besser in das gesamte Website -Design zu integrieren.
- Mit ProfilePress können Seiten-, Registrierungs- und Kennwortreset -Seiten benutzerdefinierte WordPress -Seiten erstellt werden, ohne dass ein PHP -Code verwendet wird. Nach dem Erstellen der benutzerdefinierten Seiten können die Standardseiten der WordPress -Anmeldung, Registrierung und Kennwortreset in diese benutzerdefinierten Alternativen umgeleitet werden.
- Das ProfilePress -Plugin ermöglicht auch die Erstellung von Widgets für diese benutzerdefinierten Formulare, die einfach zu jedem widgetisierten Bereich oder einer Seitenleiste auf der Website hinzugefügt werden können.
Es gibt eine gesunde Respektlosigkeit für die WordPress -Standard -Anmelde- und Registrierungsseiten, da sie außerhalb der Website leben, ohne sich dem Site -Design zu entsprechen.
Wenn es darum geht, eine Website für Kunden zu erstellen, möchten Sie möglicherweise eine individuellere Anmeldeseite, damit sie sich gut in das gesamte Website -Design integriert. Es gibt auch zahlreiche Plugins, die WordPress erweitern, bei denen die Registrierung und die Anmeldeseiten von Endbenutzern verwendet werden, nicht nur von Site -Administratoren.
Einige Entwickler haben verschiedene Arten von Plugins zum Anpassen der Standard -Anmeldungs- und Registrierungsformulare in WordPress veröffentlicht, z.
Der Begriff über die Standard -Kontoseite ist nicht in erster Linie darauf zurückzuführen
Eine schnelle Google -Suche zum Erstellen benutzerdefinierter Registrierung und Anmeldeseiten für WordPress zeigt Tutorials, die auf erweiterte PHP/WordPress -Entwickler ausgerichtet sind. Dies ist in Ordnung, wenn Sie erfahren sind, aber als jemand, der viele Entwickler -Tutorials geschrieben hat, weiß ich, dass es auch ein Publikum gibt, das etwas Einfacheres benötigt.In diesem Tutorial lernen wir, wie Sie Seiten für benutzerdefinierte WordPress -Anmeldung, Registrierung und Kennwortreset mit einem Plugin erstellen, das ich als ProfilePress entwickelt habe, ohne eine einzelne Zeile von PHP -Code zu schreiben. Wenn Sie ein Entwickler sind, können Sie sich natürlich auch den Code ansehen.
Das folgende Formular wird in diesem Tutorial verwendet.
Siehe die Login für WordPress von Agbonghama Collins (@collizo4sky) auf CodePen.
Siehe die Registrierung von Pen SP ProfilePress für WordPress von Agbonghama Collins (@collizo4sky) auf CodePen.
Siehe das Pen -SP -Passwort von Agbonghama Collins (@Collizo4sky) auf CodePen.
Wenn Sie vor dem Tutorial springen möchten, können Sie eine Demo der Seiten der Anmeldung, Registrierung und Passwort zurücksetzen.
Einführung von ProfilePress
ProfilePress ist ein WordPress-Plugin, mit dem das Erstellen von Formularen für Benutzerkonto (Login, Registrierung, Kennwort zurücksetzen und bearbeiten) und das Front-End-Profil dumm einfach einfach ist . Es ist etwas, das ich gesehen habe, also habe ich es geschaffen. Es war ein interessantes Projekt, an dem ich in zukünftigen Artikeln mehr mitteilen kann.
Für ein typisches Beispiel kann es eine einfache HTML -Anmeldeform in eine funktionale WordPress -Anmeldung verwandeln, ohne einen Php zu schreiben.
ProfilePress ist kein Drag-and-Drop-Plugin, sondern verwendet Shortcodes als Vorlagensystem für das Erstellen von Kontoformularen und Front-End-Profilen.
Shortcodes sollen profilieren, welche Lenker und der Zweig für JavaScript bzw. PHP sind. Möglicherweise sind Sie bereits mit Shortcodes vertraut, wenn Sie Plugins wie Schwerkraftformulare, Kontaktformular 7 oder NextGen -Galerie verwendet haben. Sie sind sehr einfach zu bedienen.
ohne weiteres, beginnen wir mit dem Erstellen der Anmelde-, Registrierungs- und Kennwort -WordPress -Formulare.
benutzerdefinierte Anmeldeseite
Die Lite -Version des ProfilePress -Plugins, das kostenlos im WordPress -Plugin -Verzeichnis verfügbar ist, installieren und aktivieren.
Klicken Sie auf das Menü Anmeldeformular wie im Bild unten und dann die Schaltfläche Neu hinzuzufügen, um den Vorgang zu starten.

Ein Formular wird Ihnen präsentiert. Füllen Sie die Felder wie folgt.
Geben Sie einen Namen für das Anmeldeformular im Feld Vorlagenname ein.
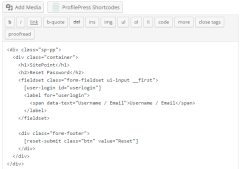
Kopieren Sie den CODEPEN -Anmeldeformularcode oben in den Login -Design Tinymce -Editor und ersetzen Sie dann den Text und das Kennwort und senden Sie die Eingabefelder durch die jeweiligen Shortcode -Äquivalente.
Hier ist der endgültige HTML -Code für das Anmeldeformular.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Sign In<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [login-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [login-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[login-submit value="Log In"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
Hinweis: Kein Formular Tag
Fügen Sie das Login -CSS in den CSS -Stylesheet -Textbereich ein.

HINWEIS: Fehler, die von ProfilePress-Anmeldeformularen erzeugt wurden
Klicken Sie auf die Schaltfläche "Vorschau -Design".Drücken Sie schließlich die Schaltfläche "Speichern", um das Anmeldeformular zu erstellen.

Um das Anmeldeformular als WordPress -Widget verfügbar zu machen, das gezogen und in einen widgetisierten Bereich / eine Seitenleiste fallen gelassen werden kann; Überprüfen Sie das Kontrollkästchen dieses Widget -Kontrollkästchen. Gehen Sie nach dem Speichern der Änderungen zum WordPress -Widget -Administrator -Seite, ziehen Sie das ProfilePress -Login -Widget an einen gewünschten Speicherort und wählen Sie das Anmeldeformular und speichern Sie.

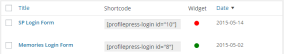
Navigieren Sie zurück zum Login -Katalog, kopieren Sie den generierten Anmeldekandidaten und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Anmeldeseite erstellen möchten.

Benutzerdefinierte Registrierungsseite
Erstellen eines benutzerdefinierten Registrierungsformulars mit ProfilePress folgt so gut wie die Schritte als Anmeldeformular für die Formulardesign- und Erfolgsnachricht (Text auf erfolgreiche Registrierung angezeigt).
Klicken Sie auf das Menü "Registrierungsformular" gefolgt von der Schaltfläche Neue Neue.
Kopieren Sie den CODEPEN -Registrierungsformularcode oben in Registrierungsdesign Tinymce Editor.
Ersetzen Sie die Formularkomponenten (Benutzername, Passwort, E -Mail, Vorname, Nachnamenfelder und Sendentaste) durch die jeweiligen ProfilePress -Shortcode -Äquivalente.
Der Code für das Registrierungsformular sieht endlich so aus:
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Sign In<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [login-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [login-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[login-submit value="Log In"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span>
Fügen Sie das Registrierungs -CSS in den CSS -Stylesheet -Textbereich ein.
HINWEIS: Fehler, die von ProfilePress-Registrierungsformularen erzeugt wurden
Geben Sie den Code ein, um eine angepasste Nachricht zur erfolgreichen Benutzerregistrierung anzuzeigen.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Create a new account<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [reg-username ]
<span><span><span><label> for<span>="username"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username"</span>></span>Username<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __second"</span>></fieldset></span>
</span> [reg-email ]
<span><span><span><label> for<span>="email"</span>></label></span>
</span> <span><span><span><span> data-text<span>="E-mail Address"</span>></span>E-mail Address<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __third"</span>></fieldset></span>
</span> [reg-password ]
<span><span><span><label> for<span>="password"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Password"</span>></span>Password<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __fourth"</span>></fieldset></span>
</span> [reg-first-name ]
<span><span><span><label> for<span>="first-name"</span>></label></span>
</span> <span><span><span><span> data-text<span>="First Name"</span>></span>First Name<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><fieldset> class<span>="form-fieldset ui-input __fourth"</span>></fieldset></span>
</span> [reg-last-name ]
<span><span><span><label> for<span>="last-name"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Last Name"</span>></span>Last Name<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[reg-submit value="Create Account"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span> Es besteht auch die Möglichkeit, ein Registrierungsformular als Widget verfügbar zu machen. Ich habe festgestellt, dass dies sehr nützlich sein kann.
 Navigieren Sie zurück zum Registrierungskatalog, kopieren Sie den generierten Shortcode und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Registrierungsseite erstellen möchten.
Navigieren Sie zurück zum Registrierungskatalog, kopieren Sie den generierten Shortcode und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Registrierungsseite erstellen möchten.
 Seite für benutzerdefinierte Kennwortreset Seite
Seite für benutzerdefinierte Kennwortreset Seite Gehen Sie zum Kennwort -Reset -Einstellungsseite, indem Sie auf das Menü Kennwort Reset klicken.
Klicken Sie oben auf der Seite auf die Schaltfläche Neue Schaltfläche Neu hinzuzufügen, um mit dem Formular für das Formular zu beginnen.
Kopieren Sie den CODEPEN -Kennwort -Reset -Formularcode oben in das Kennwort Reset Design Tinymce Editor.
 Ersetzen Sie das Feld Benutzername/E -Mail und die Schaltfläche Senden durch ihre Shortcode -Äquivalente.
Ersetzen Sie das Feld Benutzername/E -Mail und die Schaltfläche Senden durch ihre Shortcode -Äquivalente. Der endgültige Code für das Formular für das Kennwortreset sieht folgt aus:
<span><span><span><div> class<span>="profilepress-reg-status"</span>>Registration Successful.<span><span></span></span> </div></span>></span></span>Geben Sie den folgenden Code in die Nachricht im erfolgreichen Textbereich RESET -Bereich ein, um eine angepasste Nachricht anzuzeigen, nachdem die Benutzer das Formular erfolgreich verwendet haben, um ihr Passwort zurückzusetzen.
<span><span><span><div> class<span>="sp-pp"</span>>
<span><span><span><div> class<span>="container"</span>>
<span><span><span><h1 id="gt">></h1></span>SitePoint<span><span></span>></span>
</span> <span><span><span><h2 id="gt">></h2></span>Reset Password<span><span></span>></span>
</span> <span><span><span><fieldset> class<span>="form-fieldset ui-input __first"</span>></fieldset></span>
</span> [user-login ]
<span><span><span><label> for<span>="userlogin"</span>></label></span>
</span> <span><span><span><span> data-text<span>="Username / Email"</span>></span>Username / Email<span><span></span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><div> class<span>="form-footer"</span>>
[reset-submit value="Reset"]
<span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span></span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span></span> Speichern Sie die Änderungen und kehren Sie zum Katalog zurück. Kopieren Sie den generierten Shortcode und fügen Sie ihn in die Seite ein, die Sie für Ihre benutzerdefinierte Passwortseite erstellen möchten.
Umleiten Sie die Standard -WordPress -Kontoseiten in die benutzerdefinierten Alternativen
umSchließlich müssen wir nur noch die Standard -WordPress -Anmelde-, Registrierungs- und Kennwortreset -Seiten in ihre benutzerdefinierten Alternativen umleiten, die mit ProfilePress erstellt wurden. Wenn Benutzer also die folgenden Standard -URLs besuchen, werden sie auf die benutzerdefinierten Seiten weitergeleitet.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostpassword
, um dies zu erreichen, klicken Sie auf das Plugin -Menü Einstellungen.
Wählen Sie im Abschnitt Global Einstellungen die Seiten für benutzerdefinierte Anmeldung, Registrierung und Kennwort zurückgesetzt.

Zusammenfassung
In diesem Tutorial haben wir gelernt, wie man einfach eine benutzerdefinierte Anmelde-, Registrierungs- und Kennwortreset -Seite in WordPress erstellt, indem ich ein Plugin mit dem Namen ProfilePress im WordPress -Plugin -Verzeichnis erhältlich ist. Wir haben auch gelernt, wie man die Standard -WordPress -Kontoseiten auf die benutzerdefinierten Kontoseiten umleitet.
Wenn Sie Fragen, Vorschläge oder Beiträge haben, lassen Sie es mich in den Kommentaren wissen.
häufig gestellte Fragen zum Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress
Wie kann ich das Aussehen meiner WordPress -Anmeldeseite anpassen? Plugins wie Theme My Login, benutzerdefinierte Anmeldeseiten-Customizer und LoginPress bieten einfach zu bedienende Schnittstellen für die Anpassung. Wenn Sie die Codierung bevorzugen, können Sie eine benutzerdefinierte Anmeldeseite erstellen, indem Sie eine neue PHP -Datei in Ihrem Themenverzeichnis erstellen und die Funktion wp_login_form verwenden, um das Anmeldeformular anzuzeigen. Sie können dann das Formular mit CSS stylen.
Kann ich meinem benutzerdefinierten Registrierungsformular zusätzliche Felder hinzufügen? Dies kann durch die Verwendung des Aktionshakens "Register_form" in WordPress erfolgen. Sie können Ihrer functions.php -Datei eine Funktion hinzufügen, in der die zusätzlichen Felder hinzugefügt werden, und dann die Hooks "Registrierung_errors" und "user_register" verwenden, um die Felddaten zu validieren und zu speichern. Registrierung? Mit diesem Haken können Sie eine URL angeben, um sie umzuleiten. Sie können Ihrer functions.php -Datei eine Funktion hinzufügen, in der die URL, auf die Sie umleiten möchten Möglicherweise erstellen Sie eine benutzerdefinierte Anmeldeseite ohne Plugin. Dies kann durch das Erstellen einer neuen PHP -Datei in Ihrem Themenverzeichnis und die Verwendung der Funktion WP_login_Form erfolgen, um das Anmeldeformular anzuzeigen. Sie können dann das Formular mit CSS stylen.
Wie kann ich meinem benutzerdefinierten Anmeldeformular ein Kontrollkästchen für mich erinnern? Wenn Sie ein Plugin verwenden, überprüfen Sie die Plugin -Einstellungen, um festzustellen, ob es eine Option zum Hinzufügen eines Remember Me -Kontrollkästchens gibt. Sie können einen Shortcode verwenden, um Ihr benutzerdefiniertes Anmeldeformular anzuzeigen. Die Funktion wp_login_form gibt eine Zeichenfolge zurück, die das Formular HTML enthält, das Sie in einer Shortcode -Funktion verwenden können. Sie können dann den Shortcode in Ihren Beiträgen oder Seiten verwenden, um das Formular anzuzeigen.
Wie kann ich die Fehlermeldungen in meinem benutzerdefinierten Anmeldeformular ändern? Anmeldenformular mit dem Filterhaken 'login_errors'. Mit diesem Haken können Sie die Fehlermeldungen ändern, bevor sie angezeigt werden. . Es stehen mehrere Plugins zur Verfügung, die soziale Anmeldungsfunktionen bieten, wie zum Beispiel Social Login und WP Social Login. Wenn Sie die Codierung bevorzugen, können Sie die HybridAuth -Bibliothek verwenden, um ein soziales Login hinzuzufügen. Erzwingen Sie Angriffe, indem Sie ein Plugin -ähnliches Limit -Anmeldeversuche oder eine Login -Sperre verwenden. Diese Plugins beschränken die Anzahl der Anmeldesversuche aus einer einzelnen IP -Adresse.
Kann ich meinem benutzerdefinierten Anmeldeformular eine Captcha hinzufügen? Es stehen mehrere Plugins zur Verfügung, die CAPTCHA -Funktionen bieten, wie beispielsweise Captcha und Google Captcha (Recaptcha). Wenn Sie die Codierung bevorzugen, können Sie die Google Recaptcha -API verwenden, um eine Captcha hinzuzufügen.
Das obige ist der detaillierte Inhalt vonErstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PM
So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PMAktivieren Sie Kommentare auf Ihrer WordPress -Website, um den Besuchern eine Plattform zur Teilnahme an Diskussionen und das Austausch von Feedback zu bieten. Befolgen Sie dazu die folgenden Schritte: Aktivieren Sie Kommentare: Navigieren Sie im Dashboard zu Einstellungen & GT; Diskussionen und wählen Sie das Kontrollkästchen Kommentare aus. Erstellen Sie ein Kommentarformular: Klicken Sie im Editor auf Block hinzufügen und nach dem Kommentarblock suchen, um ihn dem Inhalt hinzuzufügen. Benutzerdefinierte Kommentarformular: Anpassen Kommentareblöcke, indem Sie Titel, Beschriftungen, Platzhalter und Schaltflächentext einstellen. Änderungen speichern: Klicken Sie auf Aktualisieren, um das Kommentarfeld zu speichern und zur Seite oder dem Artikel hinzuzufügen.
 So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PM
So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PMWie kopiere ich eine WordPress -Subsite? Schritte: Erstellen Sie eine Unterseite in der Hauptstelle. Klonen der Unterseite in der Hauptstelle. Importieren Sie den Klon in den Zielort. Aktualisieren Sie den Domänennamen (optional). Separate Plugins und Themen.
 Wie man einen Kopfball eines WordPress schreibtApr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibtApr 20, 2025 pm 12:09 PMDie Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So zeigen Sie WordPress -Kommentare anApr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare anApr 20, 2025 pm 12:06 PMAktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 So laden Sie den Quellcode für WordPress hochApr 20, 2025 pm 12:03 PM
So laden Sie den Quellcode für WordPress hochApr 20, 2025 pm 12:03 PMSie können das FTP-Plug-In über WordPress installieren, die FTP-Verbindung konfigurieren und dann den Quellcode mit dem Dateimanager hochladen. Zu den Schritten gehören: Installieren des FTP-Plug-Ins, das Konfigurieren der Verbindung, das Durchsuchen des Upload-Speichers, das Hochladen von Dateien und das Überprüfen, ob das Upload erfolgreich ist.
 So kopieren Sie WordPress -CodeApr 20, 2025 pm 12:00 PM
So kopieren Sie WordPress -CodeApr 20, 2025 pm 12:00 PMWie kopiere ich WordPress -Code? Kopieren Sie von der Admin -Schnittstelle: Melden Sie sich bei der WordPress -Website an, navigieren Sie zum Ziel, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren. Kopieren Sie aus einer Datei: Stellen Sie mit SSH oder FTP eine Verbindung zum Server her, navigieren Sie zum Thema oder die Plug-in-Datei, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren.
 Was tun, wenn ein Fehler in WordPress vorhanden istApr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden istApr 20, 2025 am 11:57 AMWordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 Wie man Kommentare mit WordPress schließtApr 20, 2025 am 11:54 AM
Wie man Kommentare mit WordPress schließtApr 20, 2025 am 11:54 AMWie deaktiviere ich einen Kommentar in WordPress? Spezifischer Artikel oder Seite: Deaktivieren Sie die im Herausgeber diskutierten Kommentare. Ganze Website: Deaktivieren Sie "Kommentare zulassen" in "Einstellungen" -> "Diskussion". Verwenden von Plug-Ins: Installieren Sie Plug-Ins wie deaktivieren Sie Kommentare, um Kommentare zu deaktivieren. Bearbeiten Sie die Themendatei: Entfernen Sie das Kommentarformular, indem Sie die Datei comments.php bearbeiten. Benutzerdefinierte Code: Verwenden Sie die Funktion add_filter (), um Kommentare zu deaktivieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),





