Heim >Web-Frontend >js-Tutorial >Tipps und Tricks zum Debuggen von Elektronenanwendungen
Tipps und Tricks zum Debuggen von Elektronenanwendungen
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-16 11:24:09437Durchsuche
Debugging -Handbuch für Elektronenanwendungen: Effizient Chrome Developer Tools und VS -Code
verwendenIn diesem Artikel werden die Elektronenanwendungen effizient debuggen und die Debugging -Methoden des Rendering -Prozesses und des Hauptprozesses abdecken.
Kernpunkte
- Elektronen -Apps können direkt mit Chrome Developer Tools debuggen werden. Es kann über das App -Menü, die Verknüpfungsschlüssel oder die
BrowserWindow.openDevTools()-Methode zugegriffen werden. - Hauptprozessdebuggen ist relativ komplex und der Node Inspector unterstützt begrenzt. Der VS -Code wird empfohlen, das ein reichhaltiges Debugging -Tool für Knotenanwendungen bietet.
- vs Code unterstützt benutzerdefinierte Build-Aufgaben und Debugg-Konfigurationen, sodass das Einstellen von Haltepunkten, Überprüfung von Anrufstapeln, Anzeigen von Variablen und die Verwendung einer Echtzeitkonsole, sodass die Debugug- und Fehlerbehebung erleichtert werden kann.
Rendering -Prozess -Debugging

Abbildung 1: Chromentwickler -Tools werden im Rendernprozess genauso wie Browser -Anwendungen verwendet.
Das Standardmenü der Electron App enthält Befehle zum Öffnen von Chrome -Entwickler -Tools. Sie können das Menü auch anpassen und diese Funktion entfernen.

Abbildung 2: Entwicklertools können im Standardmenü von Elektronen umgeschaltet werden.
Zusätzlich können Sie die Cmd Opt I auf macOS oder die Ctrl Shift I -Knortellierungsschlüssel unter Windows/Linux verwenden oder die Entwickler -Tools programmgesteuert über die BrowserWindow -Methode der webContents.openDevTools() -Schange öffnen.
<code class="language-javascript">app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});</code>
Beispiel für Code: Öffnen Sie das Entwickler -Tool programmgesteuert, nachdem das Hauptfenster geladen wurde.
Hauptprozess -Debugging
Das Debuggen zwischen Hauptprozess ist schwierig, und der Knoteninspektor ist begrenzt. Obwohl die Elektronen -App mit dem Parameter --debug gestartet werden kann, um das Debugging von Remote zu aktivieren (Standardport 5858), wird die Unterstützung für den Knoteninspektor in der offiziellen Dokumentation nicht vollständig verbessert.
Debuggen Sie den Hauptprozess mit VS -Code
gegen Code ist eine kostenlose und Open -Source -IDE, die auch auf Elektronen basiert.
schnell Build -Aufgaben einrichten: Drücken Sie Ctrl Shift B unter Windows, drücken Sie Cmd Shift B auf macOS, und VS -Code fordert Sie auf, eine Build -Aufgabe zu erstellen (wie in Abbildung 3 gezeigt).

Abbildung 3: Wenn keine Build -Aufgabe vorhanden ist, wird die Erstellung der Erstellung erstellt.
Sie können auch Ctrl Shift P (Windows) oder Cmd Shift P (macOS) drücken, "Aufgabe" eingeben und "Aufgaben auswählen: Konfigurieren Sie den Task -Läufer", der unter dem Ordner .vscode 🎜 erstellt wird > Datei und öffnen Sie es. tasks.json
Die Methode zum Einrichten von Build- und Debugging -Aufgaben auf jeder Plattform ist ähnlich, aber der Name der vorgefertigten Binärdateien, die auf verschiedenen Betriebssystemen generiert werden Linux. electron-prebuilt
electron.exe
Electron.app electron Einrichten von Build -Aufgaben in VS Code (tasks.json)
- Bitte ersetzen Sie durch den entsprechenden Namen Ihres Systems.
<code class="language-javascript">app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});</code> Wenn Sie jetzt unter Windows/Linux oder <name-of-binary></name-of-binary> auf macOS drücken, wird Ihre Elektronen -App gestartet. Dies ist nicht nur entscheidend für die Einrichtung des Debuggens im VS -Code, sondern auch eine bequeme Möglichkeit, eine Anwendung zu starten. Der nächste Schritt besteht darin, den VS-Code einzurichten, um die App zu starten und eine Verbindung zu seinem integrierten Debugger herzustellen.
Ctrl Shift B Verbinden Sie sich mit dem Debugger Cmd Shift B
Abbildung 4: Klicken Sie im Debug -Bereich auf das Symbol für das Zahnrad und VS -Code erstellt eine Konfigurationsdatei, mit der Sie den Debugger starten können.
 Um eine Startaufgabe zu erstellen, gehen Sie zur Registerkarte Debuggen im linken Bereich und klicken Sie auf den Pinion (Abbildung 4). VS Code fragt Sie, welche Art von Konfigurationsdatei Sie erstellen möchten. Wählen Sie "node.js" und ersetzen Sie den Dateiinhalt durch die folgende Beispielkonfiguration.
Um eine Startaufgabe zu erstellen, gehen Sie zur Registerkarte Debuggen im linken Bereich und klicken Sie auf den Pinion (Abbildung 4). VS Code fragt Sie, welche Art von Konfigurationsdatei Sie erstellen möchten. Wählen Sie "node.js" und ersetzen Sie den Dateiinhalt durch die folgende Beispielkonfiguration.
Bitte ersetzen Sie
durch den entsprechenden Namen Ihres Systems.
<code class="language-json">{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
}</name-of-binary></code> Sie können hier mehr über die Startkonfiguration erfahren.
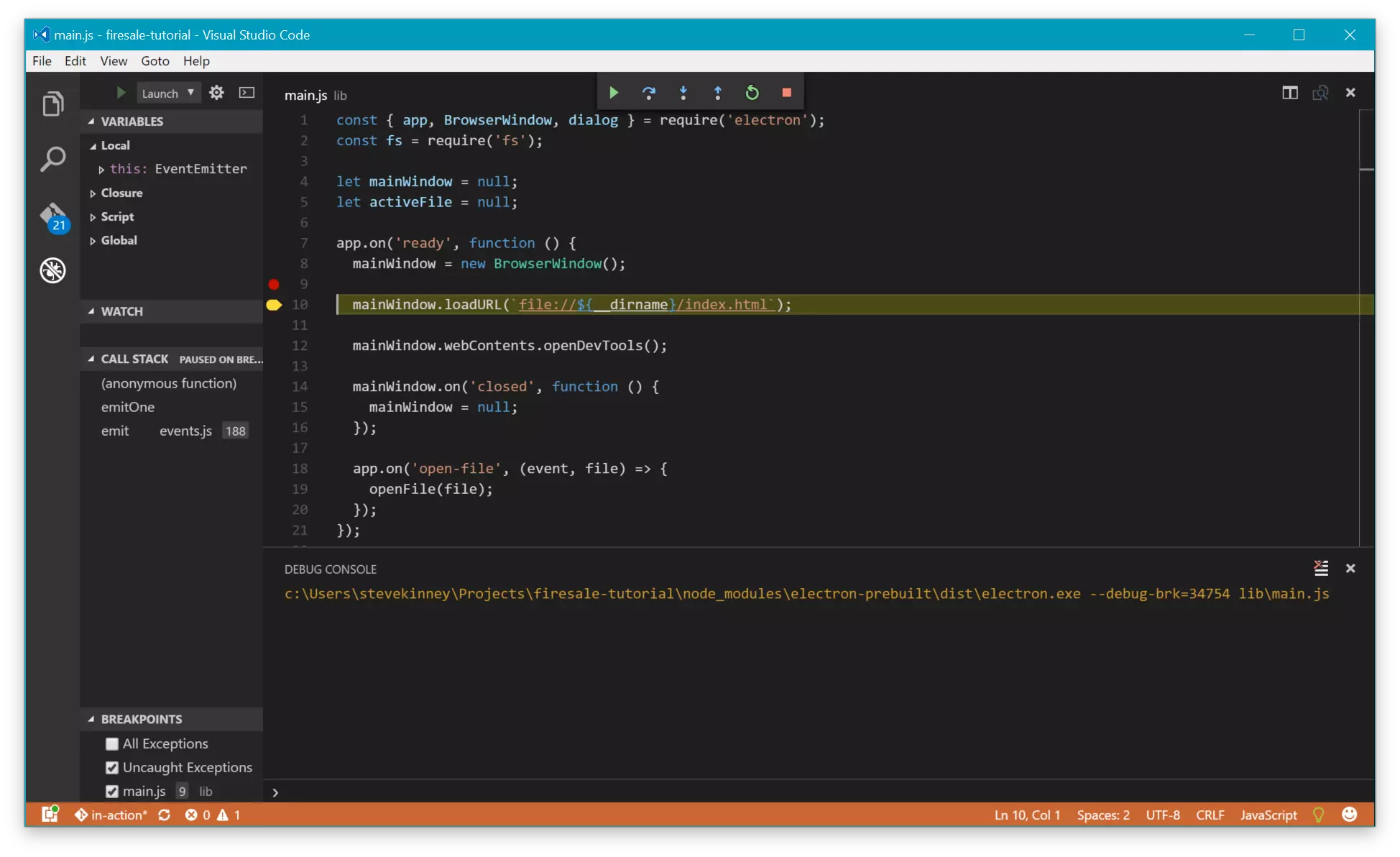
<name-of-binary></name-of-binary> Mit diesen beiden Konfigurationsdateien können Sie links in jeder Zeile auf den Rand klicken, um einen Haltepunkt festzulegen, und
F5

Beherrschen Sie diese Debugging -Techniken, damit Sie Elektronenanwendungen effizienter entwickeln und pflegen können.
(Der FAQs -Teil wurde weggelassen, da die ursprünglichen FAQs und der Haupttext dupliziert und die Länge lang ist. Um Redundanz zu vermeiden, wird hier nur die Einführung der Kerndebugging -Methoden aufbewahrt.)Das obige ist der detaillierte Inhalt vonTipps und Tricks zum Debuggen von Elektronenanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

