
Im ersten Teil meiner Serie, einer Einführung in die WordPress -Plugin -Kesselplatte, haben wir uns untersucht, wie der Code in der Boilerplate organisiert ist. Um diese Serie fortzusetzen, werden wir das anwenden, was wir zuvor gelernt haben, um ein echtes Arbeitsplugin zu erstellen. Wir werden einen Blick darauf werfen, wie schnell wir unser Plugin mit dem Boilerplate -Code mit so wenig Arbeit wie möglich ausführen können.
Dieser Artikel konzentriert sich auf das Erstellen und Aktivieren des Plugins sowie auf die Entwicklung der Verwaltungsfunktionalität des Plugins. Um diesem Tutorial zu folgen, benötigen Sie ein grundlegendes Verständnis von PHP und WordPress sowie ein Arbeitswissen der WordPress -Plugin -API.
Key Takeaways
- Verwenden Sie den WordPress -Plugin -Kesselplatte, um den Entwicklungsprozess mit einem strukturierten, organisierten Ansatz zu beschleunigen, um sicherzustellen, dass Best Practices befolgt werden.
- Passen Sie das Plugin an, indem Sie eine Optionsseite mithilfe der API der Einstellungen hinzufügen, damit Benutzer Einstellungen wie die Anzeigeposition von Mitteilungen und die Anzahl der Tage ändern können, wonach ein Beitrag als veraltet angesehen wird.
- Implementieren Sie die Funktionalität des Plugins, indem Sie Einstellungen registrieren, Felder hinzufügen und das Speichern und Abrufen dieser Einstellungswerte mithilfe der bereitgestellten Klassen und Methoden in der Boilerplate verarbeiten.
- Optimieren Sie die Verwaltungsfunktionalität des Plugins, indem Sie eine saubere, benutzerfreundliche Schnittstelle für die Optionsseite erstellen und sicherstellen, dass die Einstellungen korrekt gespeichert und angezeigt werden.
- Plan für weitere Verbesserungen wie Code -Reinigung, Internationalisierung und selektivere Anwendungslogik, um die Effizienz und Benutzererfahrung des Plugins zu verfeinern.
Über das Plugin
Wir werden ein einfaches Plugin entwickeln, das die Anzahl der Tage seit dem letzten aktualisierten Beitrag anzeigt. Wir werden dem Plugin auch ein paar einfache Anpassungen anbieten, sodass der Benutzer eine bestimmte Anzahl von Tagen auswählen kann, wonach ein Beitrag als veraltet angesehen wird, sowie die Position der Mitteilung im Postinhalt.
Vorbereitung der Kesselplatte
Wie im ersten Artikel erwähnt, können wir entweder eine neue Kopie der Boilerplate herunterladen und die Suche durchführen und uns selbst ersetzen oder den inoffiziellen WordPress -Plugin -Boilerplate -Generator verwenden, um den Vorgang zu beschleunigen. Verwenden wir den Generator für unser Plugin.
Gehen Sie zur Website des WordPress -Plugin -Boilerplate -Generators und füllen Sie das Formular mit den entsprechenden Werten aus. Nennen wir einfach unser Plugin als "veraltete Mitteilung". Hier ist ein Beispielformular mit den ausgefüllten Feldern.

Ich verwende eine imaginäre URL für die Plugin -URL, die mit einem offiziellen Repository verknüpft ist. Machen Sie sich nicht zu sehr um dieses Zeug, da wir es später im Plugin -Header immer ändern können.
Klicken Sie auf die Schaltfläche „Build“ und Sie sollten eine schöne, angepasste Kopie des WordPress -Plugin -Boilerplate erhalten.
Installieren und Aktivieren des Plugin
Das erzeugte ZIP -Archiv enthält die beiden erwarteten Verzeichnisse, Vermögenswerte und Kofferraum. Wir werden die Symlink-Route bei der Installation unseres Plugins nicht verwenden. Extrahieren Sie also den Rumpfordner im Archiv und kopieren Sie ihn in das Verzeichnis wp-content/plugins.
Wir müssen es immer noch angemessen umbenennen, um einen Namenskonflikt mit anderen Plugins zu vermeiden. Daher werden wir das Kofferraumverzeichnis in veraltete Note umbenennen.
Wenn Sie jetzt in den Abschnitt "Installed Plugins" in WP-Admin gehen, sehen Sie, dass Ihr Plugin in der Liste der installierten Plugins steht, aber noch nicht aktiviert ist. Der Plugin-Boilerplate-Generator ändert nichts in Bezug auf die Plugin-Beschreibung. Wenn wir sie ändern möchten, können wir die Beschreibung in der Haupt-Plugin-Datei in unserem Fall einfach bearbeiten.
 Klicken Sie auf "Aktivieren", um Ihr glänzendes neues Plugin zu aktivieren. Auf Ihrer WordPress -Site wird sich nichts ändern. Machen Sie sich also keine Sorgen, dass nach der Aktivierung des Plugins noch nichts zu sehen ist.
Klicken Sie auf "Aktivieren", um Ihr glänzendes neues Plugin zu aktivieren. Auf Ihrer WordPress -Site wird sich nichts ändern. Machen Sie sich also keine Sorgen, dass nach der Aktivierung des Plugins noch nichts zu sehen ist. Seite Optionen Hinzufügen von Seite
Plugin -Entwickler bieten normalerweise ein Mittel für den Benutzer, um die Einstellungen des Plugins anzupassen. Dies kann durch die Verwendung der von WordPress bereitgestellten Einstellungs -API erreicht werden. Mal sehen, wie wir unsere eigenen Einstellungen in das Plugin integrieren können.
Kurz gesagt, wir ermöglichen dem Benutzer, zu wählen, wo die Mitteilung angezeigt wird, entweder vor dem Postinhalt oder nach dem Post -Inhalt. In Bezug auf die Anzahl der Tageschwellen kann der Benutzer die Anzahl der Tage festlegen, bevor ein Beitrag als veraltet angesehen werden soll. Mit dieser Information werden wir die Klasse der Bekanntmachung dynamisch ändern, damit wir sie anders stylen können als ein Beitrag, der noch als frisch angesehen wird.
Beginnen wir mit dem Hinzufügen einer Optionsseite für unser Plugin.
Öffnen Sie in Ihrem Administratorordner die klassenübergreifende Notiz-admin.php. Wir müssen diese Klasse ändern, damit wir eine Einstellungsseite für unser Plugin registrieren können. Fügen Sie diese öffentliche Methode gegen Ende der Klasse hinzu.
Eine Sache zu beachten ist, da wir Klassen verwenden, um unsere Hooks zu definieren, müssen wir ein Array in Form von Array (
Wir sind noch nicht ganz fertig! Wie wir sehen können, erfordert die add_options_page eine gültige Rückruffunktion, die wir in unserer Klasse veraltet_notice_admin noch nicht definiert haben. Fügen wir es hinzu. Dies sollte einfach genug sein, da wir den in unserem Admin/Partials-Ordner enthaltenen veralteten Veraltungsverzögerungs-Admin-display.php verwenden. Wir müssen also nur für unsere Rückruffunktion diese Datei einfügen.
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
das sollte es tun. Das Letzte, was wir jetzt tun müssen, ist, es korrekt mit der bereitgestellten Laderklasse in der Kesselplatte zu laden. Öffnen Sie Ihre aus dem Klassenausgeschaltete, die NOTICE.PHP im inklusiven Ordner und den zusätzlichen Haken hinzufügen, den wir zuvor in der Methode define_admin_hooks definiert haben. Der richtige Action -Haken, der auf unserer Optionsseite aufgenommen werden soll, ist admin_Menu. Fügen wir ihn hinzu.
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>
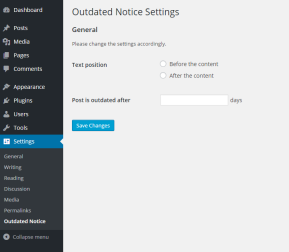
Sie sollten nun ein zusätzliches Untermenü „veralteter Mitteilung“ unter Einstellungen sehen. Sie können auf die Seite mit leeren Optionen zugreifen, indem Sie zur URL http: //
Es handelt sich vorerst um eine leere Seite. Beginnen wir also damit
Registrieren, Speichern und Abrufen des EinstellungswertsDie API -Seite der Einstellungen auf dem WordPress -Codex enthält eine gute Erklärung zum Registrieren unserer eigenen Einstellungen, einschließlich der Anzeige auf der Seite "Optionen".
Hier ist eine Aufschlüsselung dessen, was wir in diesem Abschnitt tun werden:
- Registrieren Sie den Haken mit dem Boilerplate -Loader
- Registrieren Sie einen Einstellungsabschnitt
- Registrieren Sie zwei Einstellungsfelder (Schwellentage und Textposition)
- Registrieren Sie die beiden Einstellungen
- Populate der Optionen Seite
- Speichern und Wiederholung der Felder für die Anzeige.
Lassen Sie uns alle Schritte nacheinander durchlaufen.
Um einen Einstellungsabschnitt zu registrieren, müssen wir die Funktion "Register_Seting" verwenden. Der richtige Haken, um diese Funktion zu initialisieren, ist admin_init. Zuerst fügen wir den Boilerplate -Loader einen weiteren Haken hinzu, um unsere Einstellungen in der Methode define_admin_hooks unserer Hauptkesselklasse, veraltet_notice, zu registrieren.
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>Um die Dinge einfacher zu machen und eine grundlegende Art von Namespace für unsere Optionsnamen bereitzustellen, werden wir über diese Klasse eine weitere private Variable hinzufügen. Legen Sie diesen Ausschnitt über die Klasse veraltet_notice_admin.
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>Von nun an werden wir diesen Wert auf alles vorbereiten, was mit unseren Optionen zusammenhängt.
Als nächstes registrieren Sie den Abschnitt "Einstellungen", "Einstellungen" und die einzelnen Einstellungen. Öffnen Sie die Klasse veraltet_notice_admin erneut und fügen Sie die öffentliche Methode hinzu Register_Setting in diese.
Registrieren Sie einen Einstellungsabschnitt
In der Methode für öffentliche Register_Setting registrieren wir einen Einstellungsabschnitt. Ich werde mich nicht zu sehr mit den verschiedenen Funktionen und APIs befassen, um dies zu tun, da der Codex bereits genügend Informationen bereitgestellt hat, um loszulegen. Da unsere Plugin -Einstellungen relativ einfach sind, werden wir nur einen Abschnitt registrieren.
Mit diesem Snippet können wir einen Abschnitt "Allgemein" für unsere Optionsseite unter Verwendung der Funktion add_Setings_section registrieren.
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
Beachten Sie, dass wir unseren Abschnittsnamen mit dem Variablen $ option_name vorwanden, um Konflikte mit anderen Plugins zu verhindern. Der Rückruf kann verwendet werden, um zusätzliche Informationen zu unserem Abschnitt bereitzustellen, genau das, was wir wollen.
Wir werden eine weitere öffentliche Methode hinzufügen, veraltet_notice_general_cb, die grundlegende Informationen zu diesem Abschnitt wiederholt.
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>
Registrieren Sie zwei Einstellungsfelder (Schwellentage und Textposition)
Der nächste Teil der Einstellungs -API, den wir verwenden müssen, besteht darin, das tatsächliche Feld auf der Seite der Optionen zu registrieren. Dies kann mit der Funktion add_Setings_field erreicht werden.
Wir werden Optionspunkte für die Textpositionskonfiguration verwenden. Dies erfolgt durch Hinzufügen dieses Codes zur Funktion Register_Setting, die wir haben.
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>
Wir müssen sicherstellen, dass das fünfte Argument von add_Setings_field auf den zuvor registrierten Abschnitt der richtigen Einstellungen verweist, oder wir sehen das Feld möglicherweise nicht auf unserer Optionsseite.
Dies wird noch nicht getan. Wir müssen die Rückruffunktion bereitstellen, die das tatsächliche Markup für unsere Optionsfelder rendert. In unserer Funktion veraltet_notice_position_cb müssen wir diesen Codeblock einschließen:
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>
Die zweite Option für den Tagesschwellenwert kann mit einem normalen Texteingang konfiguriert werden. Wir werden also ein anderes Einstellungsfeld registrieren:
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>
Außerdem müssen wir auch eine Rückruffunktion bereitstellen, die unser Textfeld rendert.
<span>// Add a General section </span> <span>add_settings_section( </span> <span>$this->option_name . '_general', </span> <span>__( 'General', 'outdated-notice' ), </span> <span>array( $this, $this->option_name . '_general_cb' ), </span> <span>$this->plugin_name </span> <span>);</span>
Registrieren Sie die Einstellungen
Schließlich müssen wir den Optionsnamen registrieren, den wir verwenden werden, damit er in WordPress erkannt werden kann. Da wir zwei verschiedene Optionsnamen verwenden, veraltet_notice_position und veraltet_notice_day, werden wir sie beide mit der Funktion "Register_Seting" registrieren.
<span>/**
</span><span> * Render the text for the general section
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function outdated_notice_general_cb() {
</span> <span>echo '<p>' . __( 'Please change the settings accordingly.', 'outdated-notice' ) . '</p>';
</span> <span>}</span>
Beachten Sie, dass der dritte Parameter für die Funktion "Register_Setting" ein Sanitalisierungsrückruf ist. Obwohl es optional ist, ist es immer nützlich, sicherzustellen, dass die Eingabeteile saniert werden, bevor sie in der Datenbank gespeichert werden.
Für die tägliche Desinfektion werden wir die integrierte PHP-Funktion intval verwenden, da sie in unserem Fall ausreicht. In Bezug auf die Position des Textnotizs werden wir unsere eigene Desinfektionsrückruffunktion definieren, mit der nur bestimmte Werte in der Datenbank gespeichert werden können. Dies ist besonders nützlich, wenn es um Optionen geht, die auf bestimmte Werte beschränkt sind, z. Diese, es wird nicht in der Datenbank gespeichert.
Hier ist eine einfache Desinfektionskallback -Funktion, um dies zu erreichen:
<span>/**
</span><span> * Add an options page under the Settings submenu
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function add_options_page() {
</span>
<span>$this->plugin_screen_hook_suffix = add_options_page(
</span> <span>__( 'Outdated Notice Settings', 'outdated-notice' ),
</span> <span>__( 'Outdated Notice', 'outdated-notice' ),
</span> <span>'manage_options',
</span> <span>$this->plugin_name,
</span> <span>array( $this, 'display_options_page' )
</span> <span>);
</span>
<span>}</span>
Populate der Optionen Seite
Nachdem wir mit der Registrierung aller zugehörigen Einstellungen fertig sind, müssen wir jetzt sicherstellen, dass die Seite unserer Optionen korrekt ist. Da wir die WordPress -Art verwenden, um unsere Felder und Einstellungen zu registrieren, ist diese Aufgabe besonders einfach.
Öffnen Sie die veraltete Notice-Admin-display.php im Ordner admin/partials. So können wir die Optionsseite basierend auf den Einstellungen, die wir zuvor registriert haben, rendern.
<span>/**
</span><span> * Render the options page for plugin
</span><span> *
</span><span> * <span>@since 1.0.0
</span></span><span> */
</span> <span>public function display_options_page() {
</span> <span>include_once 'partials/outdated-notice-admin-display.php';
</span> <span>}</span>
Mit einer einfachen Kombination von do_Setings_sektionen und Einstellungen_Fields -Funktionen erfolgt Ihre Optionsseite in kürzester Zeit.
Machen wir eine Pause und aktualisieren Sie die Seite der Optionen.

Speichern und neu bevölkert die Felder
Versuchen Sie, einige Werte einzufüllen und das Formular zu speichern. Sie sollten die Bekanntmachung "Einstellungen speichern" erhalten. Aber es passierte nichts. Versuchen Sie, unsere Optionen zu belegen. Platzieren Sie dies irgendwo in der verwandten Funktion.
<span>$this->loader->add_action( 'admin_menu', $plugin_admin, 'add_options_page' );</span>
wir sollten einige Werte aus der Datenbank zurückholen, gemäß dem folgenden Beispiel:
<span>$this->loader->add_action( 'admin_init', $plugin_admin, 'register_setting' );</span>
Das bedeutet, dass unser Formular gut funktioniert. Das einzige, was noch übrig ist, ist, den aktuellen Wert im Textfeld anzuzeigen und sicherzustellen
Lassen Sie uns zuerst die Optionsfelder angehen. Als Verknüpfung verwenden wir nur die von WordPress bereitgestellte geprüfte Funktion, um den zuvor ausgewählten Wert zu markieren. Unsere veraltete_notice_position_cb benötigt eine gewisse Änderung.Hier ist ein aktualisierter Ausschnitt für den Rückruf.
<span>/** </span><span> * The options name to be used in this plugin </span><span> * </span><span> * <span>@since 1.0.0 </span></span><span> * <span>@access private </span></span><span> * <span>@var <span>string</span> $option_name Option name of this plugin </span></span><span> */ </span> <span>private $option_name = 'outdated_notice';</span>Wenn wir nun den Wert von beiden Feldern ändern, wird er auf der Seite der Optionen korrekt reflektiert.
Weitere Verbesserungen
Dies ist keineswegs vollständig. Wir können die Verwaltungsfunktionalität dieses Plugins jederzeit verbessern. Einige der Dinge, die ich denken kann, sind:
- Code -Reinigung - WordPress -Plugin -Boilerplate verfügt über viele nützliche Funktionen, aber in unserem Fall ist die Administratorseite, die CSS und das JS -Laden völlig unnötig. Wir können das immer von unserer Codebasis entfernen, um es kleiner zu machen.
- i18n (Internationalisierung) bereit - Obwohl wir das __ () und _e () in unserem Plugin ausgiebig verwenden, gehen wir nicht wirklich den tatsächlichen i18n -Prozess durch. Ich werde den Prozess hier nicht behandeln, da dieses Thema beispielsweise in diesem Artikel ziemlich ausführlich auf SitePoint erörtert wurde.
- feinere Auswahl - Wenn unsere Implementierung auf alle Beiträge angewendet wird, können wir sie weiter optimieren, um sie auf einen Beitrag in einer bestimmten Kategorie oder Beiträge mit bestimmten Tags enthalten.
- .
Der vollständige Code kann aus diesem Github-Repository im Teil-2-Zweig angezeigt werden.
Schlussfolgerung
Wir haben ein Plugin mit grundlegenden Administratorfunktionen erstellt, indem wir verwandte Einstellungen registrieren und eine Optionsseite erstellt haben, mit der der Benutzer unser Plugin anpassen kann. In einer relativ kurzen Zeit mit dem WordPress -Plugin -Boilerplate haben wir dies erreicht, ohne die Codequalität zu beeinträchtigen und dennoch die von WordPress empfohlenen Best Practices zu halten.
Seien Sie gespannt auf den nächsten Teil der Serie, in dem wir die öffentliche Seite des Plugins durchführen, um die entsprechende Bekanntmachung innerhalb des Post -Inhalts anzuzeigen.
Häufig gestellte Fragen zur Entwicklung eines WordPress -Plugins mit Boilerplate
Was ist der WordPress-Plugin-Kesselplatte und warum sollte ich sie verwenden? Es bietet eine klare und konsistente Struktur, die leicht zu verstehen und mit ihnen zu arbeiten ist. Mit dieser Kesselplatte sparen Sie viel Zeit und Mühe beim Einrichten der Grundstruktur eines Plugins. Es stellt außerdem sicher, dass Ihr Plugin WordPress -Codierungsstandards und Best Practices folgt. Dies kann dazu beitragen, Fehler und Kompatibilitätsprobleme zu verhindern. Mit dem WordPress -Plugin -Boilerplate müssen Sie sie zunächst aus dem GitHub -Repository herunterladen. Nach dem Herunterladen können Sie das Verzeichnis und die Dateien des Boilerplate umbenennen, um den Namen Ihres Plugins zu entsprechen. Anschließend können Sie Ihr Plugin entwickeln, indem Sie der vorhandenen Struktur der Boilerplate Ihre eigene benutzerdefinierte Funktionalität hinzufügen. Hauptkomponenten. Dazu gehören die Plugin -Datei, die die Plugin -Header- und Loader -Klasse enthält. Das Include-Verzeichnis, das die Kern-Plugin-Klasse und andere funktionellbezogene Dateien enthält. das Administratorverzeichnis, das Dateien enthält, die sich auf die adminspezifische Funktionalität des Plugins beziehen; und das öffentliche Verzeichnis, das Dateien enthält, die sich auf die öffentlich ausgerichtete Funktionalität des Plugins beziehen. Mit dem WordPress -Plugin -Boilerplate können Sie neue Klassen im Incluen -Verzeichnis erstellen. Diese Klassen sollten die von der Kesselplatte bereitgestellte Basisklasse erweitern. Sie können diesen Klassen dann Ihre eigenen Methoden hinzufügen, um Ihre gewünschte Funktionalität zu implementieren. Sie können auch die vorhandenen Klassen und Methoden nach Bedarf ändern. Diese Klasse enthält Methoden zum Registrieren der Einstellungen, zum Anzeigen von Feldern der Einstellungen und zur Bereinigung von Einstellungswerten. Sie können diese Klasse als Ausgangspunkt für die Implementierung Ihrer eigenen Einstellungsfunktionen verwenden.
Wie füge ich meinem Plugin admin-spezifische Funktionen hinzu? Dieses Verzeichnis enthält Klassen zum Erstellen von Administratorseiten, Feldern für Einstellungen und Einreichungen von Formularformular. Mit Plugin können Sie die Klassen und Methoden im öffentlichen Verzeichnis des WordPress -Plugin -Boilerplate verwenden. Dieses Verzeichnis enthält Klassen für Enqueuching-Skripte und -stile sowie zum Anzeigen von Inhalten mit öffentlichen Auseinandersetzungen. Internationalisierung. Diese Klasse enthält Methoden zum Laden der Textdomäne des Plugins, mit der Ihr Plugin in verschiedene Sprachen übersetzt werden kann. Für die Behandlung von Ajax -Anfragen. Diese Klassen enthalten Methoden zum Registrieren von AJAX -Aktionen, zur Bearbeitung von AJAX -Anforderungen und zum Senden von AJAX -Antworten. Die Plugin -Kesselplatte kann auf verschiedene Arten erfolgen. Eine gemeinsame Methode besteht darin, die WP_DEBUG-Konstante in Ihrer Datei wp-config.php zu verwenden. Dadurch werden PHP -Fehler, Hinweise und Warnungen angezeigt. Sie können auch verschiedene Debugging-Plugins verwenden, die für WordPress verfügbar sind, oder die integrierte Fehlerprotokollierungsfunktion von PHP verwenden.
Das obige ist der detaillierte Inhalt vonWordPress Plugin -Boilerplate Teil 2: Entwicklung eines Plugins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AM
Wie vergleicht WordPress mit anderen Website -Bauherren?Apr 28, 2025 am 12:04 AMWordPressExcelsoverotherwebuildersDuetoitsFlexibilität, Skalierbarkeit und Open-Sourcenature.1) ITSAVERSATILECMMSWITHEXTENSIVISICIENTOPTIONSVIATHEMESANDPLUGINS.2) ITSELDEPERSPOWERPOWERFULCEMASTERFULCEMASTER.3)
 5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AM
5 WordPress -Plugins für Entwickler im Jahr 2025Apr 27, 2025 am 08:25 AMSieben Must-Have-WordPress-Plugins für die Entwicklung von 2025 Website Der Aufbau einer erstklassigen WordPress-Website in 2025 erfordert Geschwindigkeit, Reaktionsfähigkeit und Skalierbarkeit. Das effizientes Erreichen dieser effizienten Auswahl strategische Plugin -Auswahl. Dieser Artikel Highlig
 Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AM
Wofür würden Sie WordPress verwenden?Apr 27, 2025 am 12:14 AMWordPressCanBeUsedforvariousPurposeBeyondblogging.1) E-Commerce: WithwooCommerce, ItcanbeComeAllonLinestore.2) Mitgliedschaften: PluginslikememberMpressionSenableExclusiveContentareas.3) Portfoliossites: ThemeslikeastraalaLaNlayouts
 Ist WordPress gut zum Erstellen einer Portfolio -Website?Apr 26, 2025 am 12:05 AM
Ist WordPress gut zum Erstellen einer Portfolio -Website?Apr 26, 2025 am 12:05 AMJa, WordPressisexcellentforcreatreseaportfolioWebsit.1) ItoffersnumousPortfolio-spezifischemenglike'astra'Foreasycustomization.2) Pluginsuchas'elementor'EnableIntiveIntiveIntiveIntiveIntiveLevived-Design, thedoomanycanslowthesite)
 Was sind die Vorteile der Verwendung von WordPress über die Codierung einer Website von Grund auf neu?Apr 25, 2025 am 12:16 AM
Was sind die Vorteile der Verwendung von WordPress über die Codierung einer Website von Grund auf neu?Apr 25, 2025 am 12:16 AMWordpressIsAdvantageousovercodingawebsitfromscratchdueto: 1) EasyofuseandfasterDevelopment, 2) Flexibilitätsskalierbarkeit, 3) StrongCommunitySupport, 4) integrierte Inseoandmarketingtools, 5) Kostenwirksamkeit und 6) regelmäßige SecurityUpdaten.TheseFeaturesallowalfoalloweal
 Was macht WordPress zu einem Content -Management -System?Apr 24, 2025 pm 05:25 PM
Was macht WordPress zu einem Content -Management -System?Apr 24, 2025 pm 05:25 PMWordPressISACMSDUETOITSEaseofuse, Anpassung, Benutzermanagement, SEO und -CommunitySupport.1) ITSIMIFIESCONTENTMANGEMANDMANGEMENTWISHANInTIQUEIsInterface.2) AngebotsEXTENSiveCustomization ThroughThemesandPlugins.3) bietet robustuserrolesandPermissions.4) EnhancESSEOA
 So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PM
So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PMAktivieren Sie Kommentare auf Ihrer WordPress -Website, um den Besuchern eine Plattform zur Teilnahme an Diskussionen und das Austausch von Feedback zu bieten. Befolgen Sie dazu die folgenden Schritte: Aktivieren Sie Kommentare: Navigieren Sie im Dashboard zu Einstellungen & GT; Diskussionen und wählen Sie das Kontrollkästchen Kommentare aus. Erstellen Sie ein Kommentarformular: Klicken Sie im Editor auf Block hinzufügen und nach dem Kommentarblock suchen, um ihn dem Inhalt hinzuzufügen. Benutzerdefinierte Kommentarformular: Anpassen Kommentareblöcke, indem Sie Titel, Beschriftungen, Platzhalter und Schaltflächentext einstellen. Änderungen speichern: Klicken Sie auf Aktualisieren, um das Kommentarfeld zu speichern und zur Seite oder dem Artikel hinzuzufügen.
 So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PM
So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PMWie kopiere ich eine WordPress -Subsite? Schritte: Erstellen Sie eine Unterseite in der Hauptstelle. Klonen der Unterseite in der Hauptstelle. Importieren Sie den Klon in den Zielort. Aktualisieren Sie den Domänennamen (optional). Separate Plugins und Themen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion







