 CMS-Tutorial
CMS-Tutorial WordDrücken Sie
WordDrücken Sie Entwerfen einer benutzerdefinierten Startseite für Ihre WordPress -Website
Entwerfen einer benutzerdefinierten Startseite für Ihre WordPress -Website 
WordPress wird auf einem großen Teil der Websites im Web verwendet. Es ermöglicht es uns, eine Vielzahl verschiedener Arten von Websites zu erstellen, aber eine der wichtigsten Komponenten jeder Website ist immer die Startseite. Die perfekte Zielseite hilft Ihnen, die Sprungraten zu reduzieren, den Verkehr und Kunden zu steigern. In diesem Artikel behandeln wir, wie wir eine benutzerdefinierte Homepage (oder eine Zielseite) einer WordPress -Website erstellen können.
Es gibt viele Möglichkeiten, dieses Ziel zu erreichen. Dies ist nur ein Weg .
Überblick über das, was wir in diesem Artikel berichten
Erstens werden wir diese grundlegenden Schritte ausführen:
- Zeigen Sie einen Schieberegler auf der Indexseite von WordPress.
- Zeigen Sie drei Panels zur Anzeige einer Beschreibung der Produkte.
- Zeigen Sie zwei Zeilen an, die Details zu Ihren Produkten mit Bildern und Text nebeneinander enthalten.
- Panels, die Ihre Teammitglieder zeigen.
Dann werden wir uns die folgenden erweiterten Themen ansehen:
- abrufen den Inhalt von einer anderen Seite (zum Beispiel von einer Seite über uns).
- Erstellen einer Seitenleiste nur für die Titelseite.
- Der wichtigste Aspekt ist, dass wir die Bilder des Schiebereglers aus der Option "WordPress Customizer" ändern können. Wir brauchen keine Plugins, um einen Schieberegler hinzuzufügen oder eine Diashow von Bildern zu erstellen.
Dinge, die wir
brauchen- Kirki Toolkit zur Bereitstellung von Optionen für das Thema.
- flexslider zur Bereitstellung der Slider -Option.
Maria Antonietta Perna hat Kirki in einem früheren Artikel behandelt, wenn Sie nach einer guten Einführung zu diesem Thema suchen.
Key Takeaways
- Optimieren Sie Ihre WordPress -Homepage, indem Sie den WordPress Customizer verwenden, um Elemente wie Schieberegler und Seitenleisten einfach zu ändern, ohne zusätzliche Plugins zu benötigen.
- Verwenden Sie das Kirki -Toolkit, um die Funktionen des WordPress Customizer zu verbessern und erweiterte Anpassungen mit minimaler Codierung zu ermöglichen.
- Streamline -Designprozesse durch das Organisieren von Themendateien in einem "Bibliotheksordner" für eine bessere Verwaltung und Modularität.
- Erstellen Sie einen visuell ansprechenden Produktschieberegler mit FlexSlider, der direkt in Ihr Thema integriert ist Verwenden Sie benutzerdefinierte Vorlagen für Ihre Homepage, um ein eindeutiges Layout beizubehalten, das von anderen Seiten unterscheidet, ohne die Hauptindexdatei zu ändern.
- Nutzen Sie die Leistung von Kirki, UI -Komponenten wie Panels, Abschnitte und Felder im Customizer hinzuzufügen und zu verwalten, wodurch die Benutzerinteraktion und -erfahrung verbessert werden.
- Stellen Sie sicher, dass Ihre Homepage sowohl informativ als auch ansprechend ist, indem dynamische Elemente wie Team -Showcases, detaillierte Produktbeschreibungen und interaktive Schieberegler einbezogen werden.
Aus Gründen der Modularität habe ich einen Ordner namens Bibliothek erstellt und alle Funktionsdateien hineingefügt, damit es einfach ist, nur die erforderliche Komponente zu bearbeiten. Fühlen Sie sich frei, mein Thema bei GitHub zu gib. In diesem Thema habe ich alle Dateien im Ordner der Bibliothek aus der Datei functions.php aufgerufen. Ich habe Foundation CSS -Framework für dieses Thema verwendet.
Sie finden eine Datei namens themen-options.php im Ordner Bibliothek, die wir in diesem Tutorial am meisten bearbeiten. Öffnen Sie diese Datei in Ihrem bevorzugten Texteditor und bereiten Sie sich darauf vor, Ihre Hände schmutzig zu machen!
kIRKI
Kirki ist kein Rahmen. Es ist ein Toolkit, das es WordPress -Entwicklern ermöglicht, den Customizer zu verwenden und seine erweiterten Funktionen und Flexibilität zu nutzen, indem er den Code abstrahiert und es jedem erleichtert, ein schönes und aussagekräftiges Benutzererlebnis zu schaffen.
Wir können mit Kirki Konfigurationen, Felder, Abschnitte und Panels zum Customizer hinzufügen. Dies ersetzt die WordPress Customizer -API nicht. Kirkis API ist einfach ein Wrapper für die Standard -WordPress -Methoden, vereinfacht die Syntax und ermöglicht es Ihnen, mehr mit weniger Code zu schreiben und einige der fortgeschrittensten Funktionen zu nutzen.
Kirki -Dateien von GitHub herunterladen und in einen Ordner mit dem Namen "Kirki" in Ihrem Themenordner legen.
Erstens müssen Sie eine neue Konfiguration erstellen. Konfigurationen haben eine eindeutige ID und alle Felder, die dieselbe config_id verwenden, erben die Eigenschaften dieser Konfiguration.
Sobald Sie Ihre Konfiguration hinzufügen, können Sie Panels, Abschnitte und Felder hinzufügen. Bitte beachten Sie, dass Sie über mindestens einen Abschnitt in Ihrem Annacher verfügen sollten, um Felder hinzuzufügen. Felder können nicht "Orphan" sein, sie müssen in einem Abschnitt gruppiert werden.
Konfiguration
Mitmit Kirki können Sie Konfigurationen für Ihre Plugins oder Themen erstellen und nach einer ID gruppieren. Alle Felder, die dann mit dieser ID verknüpft sind, erben die Konfigurationseigenschaften.
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
- Fähigkeit: Jede gültige WordPress -Fähigkeit. Einzelheiten finden Sie im WordPress -Codex.
- option_type: Kann entweder Option oder themen_mod sein.
- Option_Name: Wenn Sie Optionen anstelle von Themenmods verwenden, können Sie diesen Optionspflichpunkt angeben. Alle Ihre Felder werden dann als Array unter dieser Option in der WordPress -Datenbank gespeichert.
Panels
Panels sind Wrapper für Abschnitte, eine Möglichkeit, mehrere Abschnitte zusammenzuarbeiten.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Abschnitte
Abschnitte sind Wrapper für Felder, eine Möglichkeit, mehrere Felder zusammen zu gruppieren. Alle Felder müssen zu einem Abschnitt gehören, kein Feld kann ein Waisen sein.
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Felder
Felder sind die Optionen wie ein Textfeld und das Kontrollkästchen, die bereitgestellt werden, damit die Benutzer benutzerdefinierten Text in sie eingeben können. Jedes Feld muss nur mit einem bestimmten Abschnitt zugeordnet werden.
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
genug der Einführung. Passen wir jetzt unser Thema an!
kirki in unser Thema integrieren
Das erste, was wir tun müssen, ist, Kirki in unser Thema zu integrieren. Öffnen Sie dazu Ihre Datei themen-options.php, die Sie im Ordner der Bibliothek finden, und fügen Sie den folgenden Code hinzu:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Der obige Code verknüpft die Kirki -Dateien mit unserem Thema. Bitte beachten Sie, dass die Dateien, die wir aus der GitHub -Quelle heruntergeladen haben
Erstellen der Konfiguration
Wie bereits erwähnt, müssen wir eine Konfiguration erstellen, die wir mit unseren Optionen verwenden können. Fügen Sie den folgenden Code zu Ihrer Datei themenoptionen.php hinzu.
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Wir haben erfolgreich eine Konfiguration für unser Thema erstellt. Jetzt würden wir MC in unseren Optionen als option_name verwenden.
Design
Schauen wir uns nun das Design unserer Zielseite an. Unsere Startseite besteht aus Folgendes:
- Produktschieber Beschreibung Boxen (zum Anzeigen einiger Informationen über Ihr Unternehmen).
- Produktdetails (zum Anzeigen einiger Details zu Ihren Produkten).
- Team Showcase (zum Anzeigen von Details zu Ihren Teammitgliedern).
Hinweis
Alle Optionen können über die Option WordPress Customizer anpassbar sind. Sie müssen das Aussehen> Anpassen der Option in Ihrem WordPress -Administrator -Bereich besuchen, um diese Optionen anzupassen.
Erstellen einer benutzerdefinierten Vorlage für die Titelseite
Wir möchten unsere Index.php -Datei nicht ändern, da wir eine benutzerdefinierte Vorlage für unsere Startseite erstellen können. In dieser benutzerdefinierten Vorlage fügen wir unseren Code hinzu, damit er unsere angepasste Titelseite anzeigt. Wir erstellen also eine benutzerdefinierte Vorlage, die den Inhalt auf der Titelseite anzeigt.
Erstellen Sie eine neue Datei in Ihrem Themenordner namens homepage.php und fügen Sie Folgendes hinzu:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
In dieser Datei fügen wir den Code hinzu, um den Schieberegler anzuzeigen.
Wir müssen dies auf unsere statische Titelseite setzen. Anfänglich gibt es jedoch keine Seite, die diese Vorlage verwendet. Wir müssen eine neue Seite erstellen, die diese Vorlage verwendet. Befolgen Sie die folgenden Schritte:
- Erstellen Sie eine neue Seite (** Seiten> Neue **).
- Fügen Sie der Seite einen Titel hinzu (z. B. meine benutzerdefinierte Homepage **).
- Wählen Sie ** benutzerdefinierte Homepage ** Aus der ** Vorlage ** Dropdown unter ** Seitenattributen **.
- Klicken Sie auf die Schaltfläche ** veröffentlichen **.

Stellen Sie nun die Option der statischen Startseite in den WordPress Customizer auf eine statische Seite ein und wählen Sie meine benutzerdefinierte Homepage (oder wenn Sie einen anderen Namen für die Seite verwendet haben) aus der Dropdown darunter.

Vergessen Sie nicht, auf die Schaltfläche Speichern und Veröffentlichung des Customizer zu klicken.
Sie werden noch keine sichtbaren Änderungen im Customizer bemerken, da wir unserer Homepage.php -Datei keinen Code hinzugefügt haben. Öffnen Sie die Homepage.php und fügen Sie ihm mit dem Hinzufügen von Code zu!
hinzuFügen wir den folgenden Code hinzu:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Der obige Code enthält unsere Dateien mit Header.php und Fußzeilen.php aus unserem aktuellen Themenverzeichnis. Wenn Sie jetzt Ihren Anpassungsmittel aktualisieren, sehen Sie wahrscheinlich nur die Navigation und die Fußzeile.
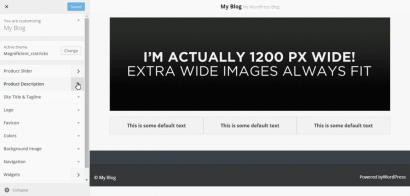
Produkt -Slider
Ein Produkt-Schieberegler zeigt Ihre kreativsten oder meistverkauften Produkte. Dies sind die Produkte, die ein Besucher zuerst auf Ihrer Website sieht. Das Erstellen eines Produktschiebers umfasst die folgenden Schritte:
- Erstellen einer Reihe von Sliders (im Allgemeinen 5).
- dem Schieberegler ein Hintergrundbild hinzufügen.
- Hinzufügen einer Bildunterschrift zum Schieberegler.
Erstellen einer Reihe von Sliders
Wie bereits erwähnt, verwenden wir Flexslider, um einen Schieberegler in unserem Thema anzuzeigen. Erstens müssen wir Flexslider von GitHub herunterladen. Wir müssen nur die jQuery.flexslider.js, flexslider.css, die bg_play_pause.png und den Ordner der Schriftarten verwenden. Kopieren Sie diese Ressourcen in Ihren Themenordner.
Hinweis
Wenn Sie zusammen mit dem von mir angegebenen Thema zusammenarbeiten, können Sie jQuery.flexslider.js im Ordner des Anbieters kopieren und im Ordner JS, der Datei flexslider.css im Ordner CSS, in der Datei bg_play_pause.png in Inside vorhanden Der Bilderordner und den Inhalt des Ordners der Schriftarten (aus der GitHub -Quelle von FlexSlider) im Ordner der Schriftarten, der sich bereits im Ordner des Themas befindet.
Jetzt müssen wir diese Dateien mit unserem Thema befassen. Wir werden den folgenden Enqueue-Code zum in der Bibliotheksordner vorhandenen Enqueue-scripts.php-Datei hinzufügen:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Als nächstes befassen wir die CSS-Datei in unserem enqueue-style.php im gesamten Bibliotheksordner mit dem folgenden Code:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Herzlichen Glückwunsch! Sie haben die Flexslider -Dateien mit Ihrem Thema erfolgreich aufgenommen. Sie können überprüfen, ob das Enqueue erfolgreich war, indem Sie die Quelle Ihrer Seite überprüfen. Sie können die Quelle Ihrer Seite überprüfen, indem Sie mit der rechten Maustaste auf Ihre Seite klicken und auf die Seitenquelle anzeigen klicken. Suchen Sie nach Flexslider und Sie werden feststellen, dass die JS- und CSS -Dateien erfolgreich aufgenommen wurden.
Hinweis
Wenn Sie das von mir bereitgestellte Thema nicht verwenden, müssen Sie möglicherweise die folgenden Teile: /js/vendor/jquery.flexslider.js und /css/flexslider.css bearbeiten und durch den Pfad zu Ihrem JS ersetzen und CSS -Dateien.
Erstellen wir zuerst ein Panel in unserem WordPress -Customizer, der die Bilder, Links und Bildunterschriften für unseren Schieberegler anzeigen.
öffnen Sie themen-optionen.php erneut und fügen Sie den folgenden Code hinzu:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Der obige Code fügt unserem Customizer ein Produkt -Schieberegler hinzu, aber er ist nicht sichtbar, da keine Abschnitte über dieses Panel verfügen und keine Felder Abschnitte enthalten, die sich auf dieses Panel beziehen. Verwirrend? Machen wir fort und es wird klarer.
Als nächstes müssen wir einen Abschnitt namens Product Slider für die Homepage hinzufügen. Dies kann durch Hinzufügen des folgenden Codes zur themenoptionen.php-Datei:
hinzugefügt werden:<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
Der obige Code fügt den Produktschieberegler für den Abschnitt Homepage im Produktschieberfeld hinzu.
Als nächstes fügen wir ein Feld zum Anzeigen von Bildern hinzu. Wir können ein Bildfeld mit dem folgenden Code erstellen:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Wenn wir jetzt unseren Anpassung aktualisieren, werden wir sehen, dass das Produkt -Schieberegler angegeben ist.

Durch das Bildfeld können wir Bilder hinzufügen, die im Schieberegler angezeigt werden. Wir werden vier weitere ähnliche Felder erstellen, damit wir mindestens fünf Bilder für den Schieberegler haben können. Der folgende Code fügt vier weitere Bildfelder hinzu:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>

Wir können Bilder über diese Felder hochladen und sie dann auf der Zielseite anzeigen.
Hinzufügen eines Hintergrundbildes zum Schieberegler
Jetzt werden wir Code für den Produktschieberegler hinzufügen. Fügen Sie den folgenden Code neben Php get_header () hinzu; ?> In einem Php -Tag:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Diese Zeilen holt die Bilder für jede Folie ab, die wir in unserem Customizer gespeichert hatten. In unserem nächsten Schritt werden wir überprüfen, ob eines dieser Bilder existiert oder nicht. Wenn einer von ihnen existiert, werden wir unseren Schieberegler nennen.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Diese Zeile überprüft, ob ein Bild in einer Folie vorhanden ist oder nicht. Wenn die Bild (en) existieren, wird Flexslider aufgerufen. Jetzt werden wir die Bilder für jede Folie mit dem folgenden Code ausstellen:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Als nächstes müssen wir das JavaScript nur hinzufügen, damit der FlexSlider funktioniert.
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
Hinzufügen einer Bildunterschrift zum Schieberegler
Wir können unseren Folien auch eine Bildunterschrift hinzufügen. Wir müssen nur ein neues Feld in unserem Customizer hinzufügen, das die Bildunterschrift (Text) für jede Folie akzeptiert und sie herausgibt.
Fügen wir zuerst das Feld hinzu.
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Wir können etwas Ähnliches für vier andere Folien tun.
In der Frontend, in unserer benutzerdefinierten Homepage -Vorlage müssen wir unseren Code ein wenig bearbeiten, um diese Bildunterschriften anzuzeigen.
Erstens müssen wir die Bildunterschriften in den Variablen speichern:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
ersetzen Sie dann den folgenden Code:
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
mit dem folgenden Code:
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
Beschreibung Boxen
Beschreibung Boxen können nützliche Beschreibungen über unsere Produkte liefern. Diese Boxen befinden sich direkt unter dem Schieberegler, damit sie die Aufmerksamkeit unserer Besucher auf sich ziehen. Diese Boxen sind hilfreich, wenn Sie Details zu Ihren Produkten anzeigen möchten. Normalerweise können es drei bis vier Kisten (oder Panels) geben, aber Sie können mehr haben, wenn Sie möchten.
In diesem Tutorial erstellen wir drei Boxen und verwenden die Daten-Equalizer-Eigenschaft des Foundation CSS-Frameworks, um für jedes Panel eine gleichmäßige Höhe zu bieten.
Kommen wir zur Arbeit!
Erstellen des Panels
Zuerst würden wir ein separates Panel zum Anzeigen der Beschreibungsfelder erstellen. Wir können auch alle Optionen unter demselben Panel bereitstellen (im ersten Feld, das wir erstellt haben), aber es ist eine gute Angewohnheit, die Dinge für die spätere Verwendung getrennt zu halten.
Wir müssen den folgenden Code in unsere themenoptionen.php-Datei hinzufügen:
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
Erstellen des Abschnitts
Wir erstellen nun zwei Abschnitte für die Produktbeschreibung. Wir werden die Bilder in einem Abschnitt hochladen und die Beschreibung in einem anderen Abschnitt hinzufügen.
Erstellen Sie zunächst einen Abschnitt für die Bilder mit dem folgenden Code:
<span>// flexslider stylesheet </span><span>wp_register_style( 'magnificient-flexslider-stylesheet', get_stylesheet_directory_uri() . '/css/flexslider.css', array(), '' ); </span> <span>wp_enqueue_style( 'magnificient-flexslider-stylesheet' );</span>
Wir erstellen dann einen Abschnitt für die Beschreibung:
<span>// Adding the Product Slider panel </span><span>Kirki<span>::</span>add_panel( 'product_slider', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'Product Slider', 'magnificient' ), </span> <span>'description' => __( 'A slider to show the products', 'magnificient' ), </span><span>) );</span>
Erstellen der Felder
Als nächstes müssen wir drei Felder erstellen (da es drei Boxen und damit drei Bilder gibt) für die Bildeingabe und danach erstellen wir drei Felder für die Produktbeschreibungen. Der Code sieht wie folgt aus:
<span>// Adding the Product Slider for Homepage section </span><span>Kirki<span>::</span>add_section( 'product_slider_for_homepage', array( </span> <span>'title' => __( 'Product Slider for Homepage', 'magnificient' ), </span> <span>'description' => __( 'This slider will be shown on the front page of your website', 'magnificient' ), </span> <span>'panel' => 'product_slider', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>

Zeigen Sie die Ausgabe
anJetzt müssen wir die Ausgabe in unserer benutzerdefinierten Vorlage mit dem folgenden Code anzeigen.
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
Dies zeigt die Ausgabe für das erste Feld an. Ebenso tun wir dasselbe für die beiden anderen Kästchen.
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Gehen Sie nun zu Ihrem Customizer und fügen Sie die Bilder und die Beschreibung hinzu, und Sie sehen die Seite, auf der Ihre Eingabe angezeigt wird!

Produktdetails
Dieser Teil enthält zwei Zeilen, in denen sich ein Bild auf der einen Seite und eine Beschreibung auf der anderen Seite befindet. Dieser Teil oder Abschnitt dieser Seite kann als visuell für die wichtigsten Aspekte der Produkte für die Besucher verwendet werden.
Erstellen des Panels
Erstellen wir zuerst ein Panel. Wir nennen es Produktdetails.
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Erstellen des Abschnitts
Wir erstellen einen Abschnitt für die Felder mit dem folgenden Code:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
Erstellen der Felder
Ähnlich wie bei den zuvor abgedeckten Konzepten erstellen wir zwei Bildfelder und zwei Textbereichsfelder mit dem folgenden Code.
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>

zeigt die Ausgabe
Wir müssen die Ausgabe auf der benutzerdefinierten Homepage -Vorlage anzeigen. Öffnen Sie Ihre Homepage.php -Datei und fügen Sie den folgenden Code hinzu:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Machen Sie das gleiche auch für die andere Zeile. Gehen Sie dann zu Ihrem Customizer und aktualisieren Sie ihn.

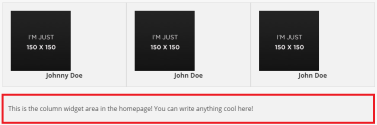
Team Showcase
Dieser Abschnitt der Seite wird verwendet, um einige Informationen über Ihr Team bereitzustellen. Dieser Abschnitt sollte nützlich, da unsere Besucher erfahren können, mit wem sie arbeiten werden.
Typischerweise kann dieser Abschnitt aus vielen Teammitgliedern bestehen. In diesem Beispiel werden wir nur Optionen für drei Mitglieder bereitstellen, aber Sie können es nach Bedarf erweitern.
Erstellen des Panels
Wir erstellen ein neues Panel und nennen es Team Showcase.
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
Erstellen des Abschnitts
Als nächstes erstellen wir einen Abschnitt, der Optionen für das Team -Showcase enthält.
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
Erstellen der Felder
Es wird insgesamt sechs Felder geben, die aus drei Bildfeldern für die Avatare und drei Textfelder für die Namen der Mitglieder bestehen.
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
zeigt die Ausgabe
Wir werden jetzt die Bilder und Namen der drei Mitglieder des Teams in unserer benutzerdefinierten Homepage -Vorlage anzeigen. Öffnen Sie die Homepage.php und fügen Sie Folgendes ein:
speichern wir zunächst die Werte der Bilder und den Text in den Variablen.
<span>// flexslider stylesheet </span><span>wp_register_style( 'magnificient-flexslider-stylesheet', get_stylesheet_directory_uri() . '/css/flexslider.css', array(), '' ); </span> <span>wp_enqueue_style( 'magnificient-flexslider-stylesheet' );</span>
Dann können wir jedes Mitglied mit dem folgenden Code anzeigen:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>

erweiterte Themen
abrufen den Inhalt von einer anderen Seite
Wir können auch den Inhalt einer anderen Seite in unsere Startseite einholen. Dies ist besonders nützlich, wenn Sie einige Informationen über Ihr Unternehmen anzeigen möchten und bereits eine Seite über uns haben. Sie müssen nicht den gleichen Inhalt noch einmal schreiben. Sie können diesen Inhalt einfach mit Kirki abrufen.
Wir können ein separates Panel erstellen, um diese Option bereitzustellen. Lassen Sie uns dies!
tunHier ist der Code für das Panel:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
Und hier ist der Code für den Abschnitt:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
Als nächstes zeigen wir einen Dropdown, von dem der Administrator auf der Startseite auswählen kann, welche Seite angezeigt werden soll. Wir können die Dropdown-Pages-Option von Kirki verwenden.
Wir können das Feld mit Folgendem hinzufügen:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>
Dies ermöglicht die Option im WordPress Customizer. Wir können jetzt unsere Homepage.php -Datei bearbeiten, um den Inhalt anzuzeigen. Öffnen Sie diese Datei und kopieren Sie den folgenden Code, in dem dieser Inhalt angezeigt werden soll:
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
Erstellen einer Seitenleiste für die Frontpage nur
Eine Seitenleiste für Ihr Thema erstellen ist einfach, wenn Sie dem WordPress -Codex folgen. Anstatt hier zu viel Details zu gehen, würde ich dieses Thema einfach die Seitenleiste hinzufügen, indem ich den folgenden Code in der Datei Bibliothek/widget-areas.php verwendete.
Öffnen Sie Widget-areas.php und fügen Sie Folgendes hinzu:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
Hinweis
Die Datei widget-areas.php im Ordner der Bibliothek enthält alle Widget-Bereiche für dieses Thema. Daher habe ich den Sidebar-Code dort hinzugefügt.
Dann müssen wir nur unsere Homepage.php -Datei bearbeiten, um diesen Widget -Bereich auf dieser Seite anzuzeigen. Öffnen Sie Ihre Homepage.php und fügen Sie den folgenden Code hinzu:
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>

Wenn Sie nun ein Widget in dieser Seitenleiste hinzufügen, wird es nur auf der Frontpage angezeigt.

wickeln Sie es
einIn diesem Tutorial habe ich erklärt, wie Sie mit dem Kirki Toolkit eine Zielseite für Ihre WordPress -Website erstellen. Sie können dies mit einigen CSS dekorieren und genau so anpassen, wie Sie es möchten. Es wäre großartig, coole Ideen zur Implementierung dieses Toolkits zu haben und mich im Kommentarbereich unten zu informieren. Wenn Sie auf Probleme stoßen oder Fragen haben, lassen Sie es mich einfach wissen und ich werde gerne helfen.
häufig gestellte Fragen zum Entwerfen einer benutzerdefinierten Homepage für Ihre WordPress -Website
Wie kann ich eine statische Titelseite in WordPress erstellen? Zunächst müssen Sie sich bei Ihrem WordPress -Dashboard anmelden. Gehen Sie dann zu "Seiten" und klicken Sie auf "Neu hinzufügen". Nennen Sie diese neue Seite "Home" oder einen anderen Namen, den Sie bevorzugen. Erstellen Sie danach eine andere neue Seite und nennen Sie es "Blog" oder "Beiträge". Sobald Sie diese beiden Seiten erstellt haben, gehen Sie zu "Einstellungen" und "Lesen". Wählen Sie unter "Ihre Homepage -Anzeige" eine "statische Seite" aus. Setzen Sie in den Dropdown -Menüs "Homepage" auf die Seite, die Sie für Ihr Zuhause erstellt haben, und auf die Seite, die Sie für Ihr Blog oder Ihre Beiträge erstellt haben. Klicken Sie auf "Änderungen speichern", um Ihre Einstellungen abzuschließen.
Wie kann ich meine WordPress -Homepage anpassen? Sie können den WordPress Customizer verwenden, mit dem Sie Änderungen in Echtzeit anzeigen können. Um darauf zuzugreifen, gehen Sie zu "Aussehen" und "Anpassen". Hier können Sie die Identität, die Farben, die Hintergrundbild, die Menüs, die Widgets und vieles mehr ändern. Alternativ können Sie ein Page Builder -Plugin wie Elementor oder Beaver Builder verwenden. Diese Plugins bieten eine Drag-and-Drop-Oberfläche, mit der Sie Ihre Startseite genau so entwerfen können, wie Sie es möchten. WordPress -Homepage, es ist wichtig, Ihr Publikum und Ihren Zweck im Auge zu behalten. Stellen Sie sicher, dass Ihre Homepage eindeutig mitteilt, wer Sie sind und was Sie tun. Verwenden Sie hochwertige Bilder und überzeugende Schlagzeilen, um die Aufmerksamkeit der Besucher zu erregen. Halten Sie Ihr Design sauber und einfach, um es den Besuchern leicht zu machen, auf Ihrer Website zu navigieren. Stellen Sie außerdem sicher, dass Ihre Website mobilfreundlich ist, da ein großer Prozentsatz des Webverkehrs von mobilen Geräten stammt. Benutzerdefinierte Header auf Ihrer WordPress -Homepage, gehen Sie zu "Aussehen" und "Anpassung". Klicken Sie je nach Thema auf "Header" oder "Header Image". Von hier aus können Sie ein neues Bild hochladen, es auf die gewünschte Größe beschneiden und alle gewünschten Text oder Links hinzufügen. Klicken Sie auf 'Speichern und veröffentlichen', wenn Sie fertig sind. Kopfball. Gehen Sie zu "Aussehen" und "Anpassen". Klicken Sie je nach Ihrem Thema auf "Fußzeile" oder "Fußzeile". Hier können Sie Ihren Fußzeilentext anpassen, Widgets hinzufügen und das Layout ändern. Klicken Sie auf "Speichern und veröffentlichen", wenn Sie fertig sind.
Wie kann ich meiner WordPress -Homepage einen Schieberegler hinzufügen? Aktiviert Ihr ausgewähltes Plugin, Sie können einen neuen Schieberegler erstellen, Bilder hinzufügen und die Einstellungen anpassen. Dann können Sie den Schieberegler mit einem Shortcode-, Widget- oder Vorlagen -Tag zu Ihrer Homepage hinzufügen, abhängig vom Plugin. Fügen Sie Ihrer WordPress -Homepage einen Blog -Abschnitt hinzu. Stellen Sie zunächst sicher, dass Sie eine separate Seite für Ihre Blog -Beiträge erstellt haben. Gehen Sie dann zu "Aussehen" und "Anpassen". Klicken Sie auf "Homepage -Einstellungen" und wählen Sie "Ihre neuesten Beiträge" unter "Ihre Homepage -Anzeigen" aus. Dadurch werden Ihre neuesten Blog -Beiträge auf Ihrer Homepage angezeigt. Social -Media -Plugin wie Social -Media -Widget oder einfache soziale Ikonen. Sobald Sie Ihr ausgewähltes Plugin installiert und aktiviert haben, können Sie Ihre Social -Media -Links hinzufügen und Ihren bevorzugten Symbolstil und Ihre Größe des bevorzugten Symbols auswählen. Dann können Sie die Social-Media-Symbole mit einem Widget zu Ihrer Homepage hinzufügen. Auswahl eines sauberen, reaktionsschnellen Themas. Verwenden Sie ein SEO -Plugin wie Yoast SEO, um Ihr Titel -Tag und Ihre Meta -Beschreibung zu optimieren. Fügen Sie relevante Keywords in Ihren Inhalt auf, vermeiden Sie jedoch die Keyword -Füllung. Verwenden Sie Header -Tags, um Ihren Inhalt zu strukturieren und das Lesen zu erleichtern. Stellen Sie außerdem sicher, dass Ihre Website schnell lädt, da die Seitengeschwindigkeit ein Ranking -Faktor ist.
Wie kann ich meiner WordPress -Homepage ein Kontaktformular hinzufügen? Sie benötigen ein Kontaktformular -Plugin wie Kontaktformular 7 oder WPForms. Sobald Sie Ihr ausgewähltes Plugin installiert und aktiviert haben, können Sie ein neues Kontaktformular erstellen und die Felder nach Bedarf anpassen. Dann können Sie das Kontaktformular mit einem Shortcode zu Ihrer Homepage hinzufügen.
Das obige ist der detaillierte Inhalt vonEntwerfen einer benutzerdefinierten Startseite für Ihre WordPress -Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PM
So fügen Sie WordPress ein Kommentarfeld hinzuApr 20, 2025 pm 12:15 PMAktivieren Sie Kommentare auf Ihrer WordPress -Website, um den Besuchern eine Plattform zur Teilnahme an Diskussionen und das Austausch von Feedback zu bieten. Befolgen Sie dazu die folgenden Schritte: Aktivieren Sie Kommentare: Navigieren Sie im Dashboard zu Einstellungen & GT; Diskussionen und wählen Sie das Kontrollkästchen Kommentare aus. Erstellen Sie ein Kommentarformular: Klicken Sie im Editor auf Block hinzufügen und nach dem Kommentarblock suchen, um ihn dem Inhalt hinzuzufügen. Benutzerdefinierte Kommentarformular: Anpassen Kommentareblöcke, indem Sie Titel, Beschriftungen, Platzhalter und Schaltflächentext einstellen. Änderungen speichern: Klicken Sie auf Aktualisieren, um das Kommentarfeld zu speichern und zur Seite oder dem Artikel hinzuzufügen.
 So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PM
So kopieren Sie Unter-Sites von WordPressApr 20, 2025 pm 12:12 PMWie kopiere ich eine WordPress -Subsite? Schritte: Erstellen Sie eine Unterseite in der Hauptstelle. Klonen der Unterseite in der Hauptstelle. Importieren Sie den Klon in den Zielort. Aktualisieren Sie den Domänennamen (optional). Separate Plugins und Themen.
 Wie man einen Kopfball eines WordPress schreibtApr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibtApr 20, 2025 pm 12:09 PMDie Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So zeigen Sie WordPress -Kommentare anApr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare anApr 20, 2025 pm 12:06 PMAktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 So laden Sie den Quellcode für WordPress hochApr 20, 2025 pm 12:03 PM
So laden Sie den Quellcode für WordPress hochApr 20, 2025 pm 12:03 PMSie können das FTP-Plug-In über WordPress installieren, die FTP-Verbindung konfigurieren und dann den Quellcode mit dem Dateimanager hochladen. Zu den Schritten gehören: Installieren des FTP-Plug-Ins, das Konfigurieren der Verbindung, das Durchsuchen des Upload-Speichers, das Hochladen von Dateien und das Überprüfen, ob das Upload erfolgreich ist.
 So kopieren Sie WordPress -CodeApr 20, 2025 pm 12:00 PM
So kopieren Sie WordPress -CodeApr 20, 2025 pm 12:00 PMWie kopiere ich WordPress -Code? Kopieren Sie von der Admin -Schnittstelle: Melden Sie sich bei der WordPress -Website an, navigieren Sie zum Ziel, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren. Kopieren Sie aus einer Datei: Stellen Sie mit SSH oder FTP eine Verbindung zum Server her, navigieren Sie zum Thema oder die Plug-in-Datei, wählen Sie den Code aus und drücken Sie Strg C (Windows)/Befehl C (Mac), um den Code zu kopieren.
 Was tun, wenn ein Fehler in WordPress vorhanden istApr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden istApr 20, 2025 am 11:57 AMWordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 Wie man Kommentare mit WordPress schließtApr 20, 2025 am 11:54 AM
Wie man Kommentare mit WordPress schließtApr 20, 2025 am 11:54 AMWie deaktiviere ich einen Kommentar in WordPress? Spezifischer Artikel oder Seite: Deaktivieren Sie die im Herausgeber diskutierten Kommentare. Ganze Website: Deaktivieren Sie "Kommentare zulassen" in "Einstellungen" -> "Diskussion". Verwenden von Plug-Ins: Installieren Sie Plug-Ins wie deaktivieren Sie Kommentare, um Kommentare zu deaktivieren. Bearbeiten Sie die Themendatei: Entfernen Sie das Kommentarformular, indem Sie die Datei comments.php bearbeiten. Benutzerdefinierte Code: Verwenden Sie die Funktion add_filter (), um Kommentare zu deaktivieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),






