Heim >CMS-Tutorial >WordDrücken Sie >Erstellen eines mehrstufigen Registrierungsformulars für WordPress
Erstellen eines mehrstufigen Registrierungsformulars für WordPress
- Joseph Gordon-LevittOriginal
- 2025-02-15 11:10:12302Durchsuche

Key Takeaways
- Die von WordPress bereitgestellten Standardformulare stimmen häufig nicht mit dem Design und Branding der Website überein, was zu einer zunehmenden Nachfrage nach benutzerdefinierten Anmeldungs-, Registrierungs- und Kennwortreset -Formularen führt.
- In dem Tutorial wird erläutert, wie ein WordPress-Multi-Step-Registrierungsformular mit einem Plugin namens ProfilePress erstellt wird, das die serverseitige PHP-Validierung, Authentifizierung und Autorisierung benutzerdefinierter Formulare übernimmt.
- Der Prozess beinhaltet das Hinzufügen von Kontaktinformationsfeldern zu einem WordPress-Benutzerprofil, Erstellen des Multi-Step-Formulars mit HTML, CSS und JavaScript und konvertieren das Formular mit der Melange-Funktion des Plugins in ein funktionierendes WordPress-Registrierungsformular. Das mehrstufige Formular kann über CSS angepasst und in andere Tools oder Dienste integriert werden. Es ist entscheidend, sicherzustellen, dass das Formular mobilfreundlich ist und Benutzereingaben validiert. Wenn das Formular lang ist, können Sie den Fortschritt des Benutzers mit Cookies oder lokalem Speicher speichern.
In der Vergangenheit, als WordPress eine Blogging -Engine war, war das in Ordnung. WordPress hat sich seitdem zu einem Content -Management -System entwickelt, was zu einer ständig steigenden Nachfrage nach benutzerdefinierten Anmeldungs-, Registrierungs- und Kennwortreset -Formularen führt.
In diesem Tutorial lernen wir, wie Sie ein WordPress-Multi-Step-Registrierungsformular mit einem Plugin erstellen, das ich als ProfilePress entwickelt habe.
Es ist erwähnenswert, dass wir zuvor mit ProfilePress und einem Registerkartenanmeldung und Anmelde -Widget und einem Registerkartenanmelde- und Anmeldungs -Widget angegeben sind.
.unten ist das Design des Multi-Step-Registrierungsformulars, das wir bis zum Ende dieses Tutorials erstellt haben.
Siehe das Stift -Multi -Stufen -Registrierungsformular mit der Fortschrittsleiste mit JQuery und CSS3 von Agbonghama Collins (@collizo4sky) auf CodePen.
Wenn Sie dieses Tutorial vorausgehen möchten, finden Sie hier eine Live -Demo der Form in einer WordPress -Site.
ohne weiteres, lassen Sie uns direkt in den Aufbau des Multi-Step-Registrierungsformulars springen.
in Codierung
eintauchenIn der obigen Demo enthält der Abschnitt Social Profiles ein Facebook-, Twitter- und Google -Feld, das im Standard -WordPress -Benutzerprofil nicht vorhanden ist. Infolgedessen müssen wir Kontaktmethoden für die oben genannten sozialen Profilfelder erstellen, damit WordPress die in die Felder eingegebenen Daten vor dem Profil der registrierten Benutzer speichert.
Kontaktfelder mit der Datei "functions.php"
hinzufügenHinzufügen
Es gibt eine Reihe von Online -Tutorials, in denen beschrieben wird, wie Sie einem WordPress -Benutzerprofil Kontaktinformationsfelder hinzufügen, einschließlich:- Anpassen der Kontaktinformationen des WordPress -Benutzerprofils
- Fügen Sie Benutzerprofilen zusätzliche Kontaktmethoden hinzu
- Erweitern Sie die Benutzerkontaktinformationen in WordPress
Diese Tutorials erklären, dass der folgende Code in die Funktionen des Kontaktinformationen in einem WordPress -Benutzerprofil ein Facebook-, Twitter- und Google -Feld hinzufügt.
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span> Kontaktfelder mit dem ProfilePress -Plugin hinzufügen
Verwenden des Plugins können Kontaktinformationsfelder hinzugefügt werden, indem ein Schlüssel-/Beschriftungsformular ausgefüllt wird (siehe Bild unten). Dies befindet sich auf der Seite "Kontaktinformationseinstellungen
Weitere Informationen finden Sie unter dem WordPress -Profil mit ProfilePress -Plugin.Navigieren Sie zu Ihrem WordPress -Profil, um das Feld Facebook, Twitter und Google anzuzeigen.
Nachdem Sie die Felder von Facebook, Twitter und Google-Kontaktinformationen in Ihr WordPress-Profil hinzugefügt haben, müssen Sie das mehrstufige Formular über die Melange-Funktion erstellen.

Erstellen der mehrstufigen Form
Ich werde uns nicht durch den Prozess führen, wie das Multi-Step-Form mit HTML, CSS und JavaScript erstellt wird. Fühlen Sie sich frei, um den Quellcode zu stechen, um darüber zu erfahren. Wir lernen vielmehr
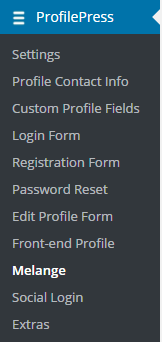
Die Melange -Funktion des Plugins kann nahezu alle Anmeldungen, das Registrierungskennwort zurückgesetzt werden und sogar die Profilformformvorlage bearbeiten, damit ein funktionierendes WordPress -Äquivalent verfügbar ist (obwohl dies nur in der Premium -Version der Premium -Version verfügbar ist Plugin).Klicken Sie mit dem installierten Plugin auf das Menü Melange, wie im Bild unten gezeigt, und dann die Schaltfläche Neu hinzuzufügen, um den Erstellungsvorgang zu initiieren.
Ein Formular wird Ihnen präsentiert. Füllen Sie die Felder wie folgt.
 Geben Sie einen Namen für das Formular im Feld Name ein. Nennen wir es mit mehrstufiger Anmeldeformular.
Geben Sie einen Namen für das Formular im Feld Name ein. Nennen wir es mit mehrstufiger Anmeldeformular. Kopieren Sie den HTML-Code des mehrstufigen Formulars in den Melange Design Tinymce Editor und ersetzen Sie dann die Eingangsfelder durch ihre jeweiligen Shortcode-Äquivalente wie SO:
Wir hätten die Felder in der Form lassen können, wie sie es waren, ohne sie durch ihr ProfilePress -Shortcode -Äquivalent zu ersetzen. Die Verwendung der Shortcodes kümmert sich jedoch um das Hinzufügen des richtigen Namensattributs für die Eingabefelder.
<span><form method="post" novalidate>
</span> <span><div id="msform">
</span> <span><!-- progressbar -->
</span> <span><ul id="progressbar">
</span> <span><li class="active">Account Setup</li>
</span> <span><li>Social Profiles</li>
</span> <span><li>Personal Details</li>
</span> <span></ul>
</span> <span><!-- fieldsets -->
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Create your account</h2>
</span>
<span><h3 class="fs-subtitle">This is step 1</h3>
</span> <span>[reg-username placeholder="Username"]
</span> <span>[reg-email placeholder="Email"]
</span> <span>[reg-password placeholder="Password"]
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Social Profiles</h2>
</span>
<span><h3 class="fs-subtitle">Your presence on social networks</h3>
</span> <span>[reg-cpf key="twitter" type="text" placeholder="Twitter"]
</span> <span>[reg-cpf key="facebook" type="text" placeholder="Facebook"]
</span> <span>[reg-cpf key="google" type="text" placeholder="Google Plus"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Personal Details</h2>
</span>
<span><h3 class="fs-subtitle">We will never sell it</h3>
</span> <span>[reg-first-name placeholder="First Name"]
</span> <span>[reg-last-name placeholder="Last Name"]
</span> <span>[reg-nickname placeholder="Nickname"]
</span> <span>[reg-bio placeholder="Biography"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span>[reg-submit class="submit action-button" value="Submit"]
</span> <span></fieldset>
</span> <span></div>
</span><span></form></span> Wenn Sie das Namensattribut für die Felder bestimmen können (z.Da ProfilePress keinen Textbereich zum Einfügen von JavaScript enthält, wird der JavaScript -Code unmittelbar nach dem HTML -Code des Formulars in das Feld "Melange Design" verwendet.
Hinweis: Das Novalidat-Attribut wurde dem
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span>
Code Erläuterung: Erstens haben wir einen aufgeschobenen Anruf in die Jquery Lockering -Bibliothek aufgenommen. Dies wurde durchgeführt, um dem Formular einen Lockerungseffekt zu verleihen, gefolgt von den JavaScript-Codes, die tatsächlich die Mehrfachmessung verarbeiten.
Fügen Sie die CSS der Multi-Schritt-Form in den CSS-Stylesheet-Codebereich ein.

HINWEIS: Fehler, die durch von ProfilePress angetriebene Registrierungsformulare erzeugt werden, werden in ein DIV mit Klassennamen ProfilePress-Reg-Status eingewickelt, daher die Klasse im Stilblatt.
Geben Sie den folgenden Code im Feld Registrierungserfolg ein, um eine angepasste Mitteilung zur erfolgreichen Benutzerregistrierung anzuzeigen.

Speichern Sie das Formular und navigieren Sie zurück zum Melange -Katalog.
 Kopieren Sie den generierten Shortcode und fügen Sie ihn in eine WordPress -Seite Ihrer Auswahl ein.
Kopieren Sie den generierten Shortcode und fügen Sie ihn in eine WordPress -Seite Ihrer Auswahl ein.
Speichern Sie die Seite und Vorschau, um die Mehrstuf-Registrierung in Aktion anzuzeigen.
Eine Live-Demo des Multi-Step-Registrierungsformulars ist hier verfügbar.
Zusammenfassung
In diesem Tutorial haben wir gelernt, wie man ein WordPress-Multi-Step-Registrierungsformular mit einem Plugin erstellt, das ich entwickelt habe, das ich als ProfilePress entwickelt habe. Dieses Plugin verwaltet die serverseitige PHP-Validierung, Authentifizierung und Autorisierung von benutzerdefinierten Anmeldungen, Registrierung, Kennwortreset und Front-End-Bearbeitungsprofilformularen.
Wenn Sie Fragen, Vorschläge oder Beiträge haben, lassen Sie es mich in den Kommentaren wissen.
häufig gestellte Fragen (FAQs) zum Erstellen eines mehrstufigen Registrierungsformulars für WordPress
Wie kann ich ein mehrstufiges Formular erstellen, ohne ein Plugin zu verwenden? Sie müssen ein grundlegendes Verständnis von HTML, CSS und JavaScript haben. Der Prozess beinhaltet das Erstellen eines HTML -Formulars, das Styling mit CSS und die Verwendung von JavaScript, um die Schritte des Formulars zu steuern. Sie können AJAX auch verwenden, um das Formular einzureichen, ohne die Seite zu aktualisieren. Diese Methode erfordert jedoch ein gutes Verständnis dieser Sprachen und der WordPress -Entwicklung. Wenn Sie mit dem Codieren nicht vertraut sind, ist die Verwendung eines Plugins möglicherweise eine bessere Option.
Kann ich neben der Registrierung ein mehrstufiges Formular für andere Zwecke verwenden?
Absolut! Mehrstufige Formulare können für eine Vielzahl von Zwecken verwendet werden. Sie sind besonders nützlich, wenn Sie viele Informationen von Benutzern sammeln müssen. Sie können sie beispielsweise für Umfragen, Bewerbungsanwendungen oder komplexe Kontaktformulare verwenden. Der Schlüssel besteht darin, die Informationen in überschaubare Stücke zu zerlegen, um den Benutzern das Ausfüllen des Formulars zu erleichtern.
Wie kann ich das Aussehen meines mehrstufigen Formulars anpassen? Von Ihrer mehrstufigen Form kann über CSS erfolgen. Sie können die Farben, Schriftarten, Knopfstile und mehr ändern. Wenn Sie ein Plugin verwenden, kann dies mit Anpassungsoptionen geliefert werden. In einigen Plugins können Sie beispielsweise aus verschiedenen Layout-Vorlagen auswählen oder benutzerdefinierte CSS hinzufügen.
Ist es möglich, meinem mehrstufigen Formular bedingte Logik hinzuzufügen? Bedingte Logik für Ihr mehrstufiges Formular. Dies bedeutet, dass sich die Schritte oder Felder des Formulars basierend auf der Eingabe des Benutzers ändern können. Zum Beispiel möchten Sie möglicherweise unterschiedliche Fragen anhand der vorherigen Antworten des Benutzers anzeigen. Dies kann über JavaScript oder mit Hilfe eines Plugins erfolgen, das die bedingte Logik unterstützt.
Wie kann ich sicherstellen Mobilfreundlich ist für die Benutzererfahrung von entscheidender Bedeutung. Sie können dies tun, indem Sie reaktionsschnelle Designtechniken verwenden. Dies bedeutet, dass sich das Layout und die Elemente des Formulars automatisch an die Anpassung verschiedener Bildschirmgrößen anpassen. Wenn Sie ein Plugin verwenden, stellen Sie sicher, dass das reaktionsschnelle Design unterstützt wird.
Kann ich den Fortschritt des Benutzers im mehrstufigen Formular sparen? Die mehrstufige Form. Dies kann nützlich sein, wenn das Formular lang ist und Benutzer es möglicherweise nicht in einer Sitzung ausfüllen. Sie können dies tun, indem Sie Cookies oder lokale Speicher im Browser des Benutzers verwenden. Einige Plugins bieten diese Funktion auch an. Sie können dies tun, indem Sie JavaScript verwenden, um die Eingabe zu überprüfen, bevor das Formular eingereicht wird. Einige Plugins bieten auch integrierte Validierungsfunktionen.
Kann ich mein mehrstufiges Formular in andere Tools oder Dienste integrieren? Dienstleistungen. Sie möchten beispielsweise die Formulardaten an einen E -Mail -Marketing -Service oder einen CRM senden. Dies kann durch APIs oder mit Hilfe eines Plugins erfolgen, das Integrationen unterstützt.
Wie kann ich mein mehrstufiges Formular testen, um sicherzustellen, dass es korrekt funktioniert? Sie können dies tun, indem Sie das Formular selbst ausfüllen und überprüfen, ob die Daten korrekt gespeichert oder gesendet werden. Sie sollten auch das Formular auf verschiedenen Geräten und Browsern testen, um sicherzustellen, dass es reaktionsschnell und kompatibel ist. Während Sie Ihr mehrstufiges Formular erstellen, können Sie versuchen, das Problem selbst zu beheben, indem Sie Ihre Code- oder Plugin-Einstellungen überprüfen. Wenn Sie immer noch Probleme haben, können Sie Hilfe von Online -Communities, Foren oder dem Support -Team des Plugins suchen. Denken Sie daran, es ist in Ordnung, um Hilfe zu bitten, wenn Sie sie brauchen.
Das obige ist der detaillierte Inhalt vonErstellen eines mehrstufigen Registrierungsformulars für WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

