 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte IT Industrie
IT Industrie So verwenden Sie Git -Zweige und Buddy, um den Projektcode zu organisieren
So verwenden Sie Git -Zweige und Buddy, um den Projektcode zu organisieren 
Dieser Artikel wird in Zusammenarbeit mit Buddy erstellt. Vielen Dank, dass Sie die Partner unterstützt haben, die SitePoint ermöglicht haben.
In diesem Artikel wird die Einrichtung einer kontinuierlichen Integrations-/Bereitstellungspipeline für Zweig -Workflows geleitet. Wir werden den Buddy CI/CD -Dienst verwenden, um diese Pipelines einzurichten. Wir werden ein grundlegendes JavaScript -Projekt verwenden, bei dem wir mehrere Entwicklungszweige einrichten. Ich werde Ihnen zeigen, wie Sie Tests an jedem Zweigstyp automatisieren. Ich werde auch das Konzept des Zweig -Workflows vorstellen und einige Beispiele zeigen, die Sie in Ihrem Projekt aufnehmen können.
Schlüsselpunkte
- Git -Zweige sind in der Softwareentwicklung von entscheidender Bedeutung, da sie Entwicklern ermöglichen, verschiedene Funktionen oder Fehlerbehebungen gleichzeitig zu verarbeiten, ohne die Hauptcode -Basis zu beeinflussen. Dies verbessert die Effizienz und verringert das Risiko, Fehler in den Produktionscode einzuführen.
- unterschiedliche Git -Zweigrichtlinien umfassen Null -Zweig -Richtlinien, Entwicklungszweigrichtlinien, Richtlinien für den Zweigspiel und die Gitflow -Zweigrichtlinien. Jede Strategie hat ihre Vor- und Nachteile, und die Wahl hängt von der Größe des Projekts, der Anzahl der Entwickler und der Komplexität des Projekts ab.
- Buddy CI/CD -Dienst kann verwendet werden, um eine kontinuierliche Integrations-/Bereitstellungspipeline für Ihren Zweig -Workflow einzurichten. Dies ermöglicht es, Aufgaben wie das Ausführen von Tests und Bereitstellung für Webserver zu automatisieren.
- Verwenden von Buddy können Sie Pipelines für verschiedene Git -Zweigrichtlinien einrichten, einschließlich des Master -Zweigs, der Entwicklungs-/Integrationszweig, der Feature Branch und des Hot Reparaturzweigs. Jede Pipeline kann so konfiguriert werden, dass spezifische Aktionen auf der Grundlage der Rolle der Filiale ausgeführt werden.
- Es wird empfohlen, zuerst langfristige Zweige auf dem gemeinsam genutzten Repository einzurichten, um Pipelines effizient zu erstellen. Darüber hinaus können Sie Wildcards verwenden, um Rohre für mehrere Funktionen und heiße Reparaturzweige einzurichten.
Voraussetzungen
Um dieses Tutorial zu erlernen, benötigen Sie nur grundlegende Node.js -Fähigkeiten. Sie müssen auch mit Git vertraut sein. Hier sind einige Artikel, die Ihnen helfen können:
- Anfänger von Git
- Git Team Collaboration
- unser Buch "Sprung Start Git"
Um unsere Pipeline einzurichten, müssen wir einige Tests mit Scherz schreiben. Wenn Sie mit Scherz nicht vertraut sind, müssen Sie es nicht lernen. Der Schwerpunkt dieses Artikels liegt darauf, zu erfahren, wie Sie eine Pipeline einrichten, die automatisch neue Zweige auswählt und für Sie erstellt. Bevor wir anfangen, sollten wir uns die verschiedenen Verzweigungsstrategien ansehen, die wir anwenden können.
Strategie mit Zero -Zweig
 Strategie mit Null ist nur ein Sprichwort, das "Sie keine Zweigstrategie verwenden". Es ist auch als grundlegende Workflow bekannt. Sie haben nur einen Master -Zweig, in dem Sie Ihre Version direkt verpflichten und erstellen können. Diese Strategie ist bequem und gut, wenn das Projekt die folgenden Bedingungen erfüllt:
Strategie mit Null ist nur ein Sprichwort, das "Sie keine Zweigstrategie verwenden". Es ist auch als grundlegende Workflow bekannt. Sie haben nur einen Master -Zweig, in dem Sie Ihre Version direkt verpflichten und erstellen können. Diese Strategie ist bequem und gut, wenn das Projekt die folgenden Bedingungen erfüllt:
- klein und einfach
- leere Updates sind fast unnötig
- verwaltet von einem einzelnen Entwickler
Diese Art von Projekten umfasst Tutorials, Demonstrationen, Prototypen, einführende Projektvorlagen und persönliche Projekte. Diese Methode hat jedoch mehrere Nachteile:
- Wenn mehr als eine Person an dem Projekt arbeitet, treten wahrscheinlich mehrere Zusammenführungskonflikte auf
- Sie können nicht gleichzeitig mehrere Funktionen entwickeln und das Problem beheben
- Funktionen löschen und wiederherstellen, ist eine schwierige Aufgabe
- Ihr Team wird zu viel Zeit damit verbringen, sich mit Versionskontrollproblemen zu befassen, anstatt neue Funktionen zu entwickeln
Alle diese Probleme können durch Einführung von Verzweigungsstrategien gelöst werden. Dies sollte Ihnen:
liefern- Fähigkeit, unabhängig zu arbeiten und Änderungen in ein gemeinsames Repository zu übertragen, ohne die Mitglieder der Teammitglieder zu beeinflussen
- Fähigkeit, den Code von Teamkollegen mit Ihren Änderungen zusammenzufassen und alle Konflikte schnell zu lösen, die möglicherweise auftreten
- Stellen Sie sicher, dass Code -Standards gewartet werden und die Zusammenarbeit reibungslos verläuft, unabhängig von der Teamgröße
Bitte beachten Sie, dass Sie frei aus vielen Arten von Zweig -Workflows wählen können. Sie können auch benutzerdefinierte Zweig -Workflows erstellen, die zu Ihnen passen. Beginnen wir mit der einfachsten Verzweigungsstrategie.
Branchenstrategie entwickeln
 In dieser Richtlinie richten Sie eine langfristige Zweigstelle namens entwickelt ein, die parallel zum Hauptzweig läuft. Alle Arbeiten werden zunächst in den Entwicklungszweig verpflichtet. Dies ist ein sicherer Ort, an dem Sie Code einführen können, der Ihr Projekt brechen kann. Sie benötigen eine Teststrategie, um sicherzustellen, dass Fehler bei der Zusammenführung der Änderungen nicht in den Hauptzweig eingeführt werden.
In dieser Richtlinie richten Sie eine langfristige Zweigstelle namens entwickelt ein, die parallel zum Hauptzweig läuft. Alle Arbeiten werden zunächst in den Entwicklungszweig verpflichtet. Dies ist ein sicherer Ort, an dem Sie Code einführen können, der Ihr Projekt brechen kann. Sie benötigen eine Teststrategie, um sicherzustellen, dass Fehler bei der Zusammenführung der Änderungen nicht in den Hauptzweig eingeführt werden.
Die Vorteile dieses Workflows sind:
- einfach zu implementieren
- Solange Sie experimentelle Arbeiten im Entwicklungszweig ausführen, bleibt der Hauptzweig stabil und gesund
- Heiße Reparatur kann jederzeit in der Hauptzweige implementiert werden, während die Funktion derzeit implementiert wird
Die Nachteile dieses Workflows sind:
- , um nicht mehrere Funktionen gleichzeitig zu entwickeln
- Nur ein Entwickler (bis zu zwei) kann aktiv am Projekt teilnehmen
- Verwenden von nur Branchen -Lösch- und Wiederherstellungsfunktionen ist eine Herausforderung
Schauen wir uns einen anderen Workflow an, der diese Herausforderungen lindern kann.
Funktionszweigerstrategie
 In diesem Workflow haben Sie jedes Mal, wenn Sie eine neue Funktion entwickeln möchten, eine neue Feature -Niederlassung ein. Wenn es ein Problem gibt, können Sie immer heiße Korrekturen auf der Hauptzweig anwenden. Entwickler müssen die neueste Lösung aus dem Hauptzweig extrahieren, bevor sie ihre Feature -Zweige in den Hauptzweig verschmelzen können.
In diesem Workflow haben Sie jedes Mal, wenn Sie eine neue Funktion entwickeln möchten, eine neue Feature -Niederlassung ein. Wenn es ein Problem gibt, können Sie immer heiße Korrekturen auf der Hauptzweig anwenden. Entwickler müssen die neueste Lösung aus dem Hauptzweig extrahieren, bevor sie ihre Feature -Zweige in den Hauptzweig verschmelzen können.
Um die Funktionen und Fehlerbehebungen zu verfolgen, die derzeit in der Entwicklung sind, müssen Sie eine Namenskonvention für den Zweig vornehmen. Hier sind einige Formatvorschläge, die Sie im Internet finden können:
- Benutzer/Benutzername/Beschreibung
- Benutzer/Benutzername/WorkItem
- Bugfix/Beschreibung
- Funktionen/Feature-name
- Features/Feature-Area/Feature-Name
- Funktionen/ID ("ID" wird von Projektmanagement -Tools generiert)
- Hotfix/Beschreibung
Die Vorteile dieser Strategie sind:
- Sie können eine große Anzahl von Entwicklern gleichzeitig in Ihr Projekt einbeziehen und mehrere Funktionen übernehmen
- Wenn Sie Ihre Meinung ändern, ist es einfach, Funktionen zu löschen und diese später wiederherzustellen
- Sie können leicht nachverfolgen, woran jeder Entwickler arbeitet
Die Nachteile dieser Strategie sind:
-
Die gleichzeitige Entwicklung von Funktionen ist nicht immer möglich, eine Funktion zu implementieren, die von einer anderen unbebauten Funktion abhängt. Dies bedeutet, dass die Funktion nicht in den Hauptzweig gedrückt werden kann, wenn alle Abhängigkeiten abgeschlossen sind
Gitflow -Zweigstrategie

Gitflow ist ein anpassbares Modell, mit dem Sie die Funktionen auswählen können, die am besten zu Ihrem Projekt und Ihrem Team passen. Wenn Sie Gitflow verwenden, können Sie die Git -Erweiterung von Daniel Kummer für Git nehmen. Mit diesen Tools können Entwickler erweiterte Repository -Operationen basierend auf dem Modell von Vincent ausführen. Ich werde nicht ausführlich darauf eingehen, aber hier sind einige Dinge, die Sie wissen müssen.
Profis:
- für große Teams, die an komplexen Projekten arbeiten
- Einfach zu verfolgende Aktivitätsfunktionen und organisatorische Versionen
- Es ist zu kompliziert für kleine Projekte
Zweigmodellpipeline
Wir müssen zuerst ein einfaches Projekt einrichten und es verwenden, um unsere Pipeline einzurichten. Wir erstellen eine Pipeline, die Änderungen automatisch extrahiert und Tests ausführt. Erstellen Sie zunächst ein neues Github -Repository. Nennen Sie es Buddy-Demo.

<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>Dieses Projekt ist ein einfaches React -Projekt, das mit Paket erstellt wurde. Sie können den folgenden Befehl ausführen, um sicherzustellen, dass er ausgeführt wird:
<code>$ npm install $ npm start </code>Wenn Sie Visual Studio -Code verwenden, drücken Sie F5, um den Browser zu starten. Öffnen Sie ansonsten die Browser -Seite und navigieren Sie zu Localhost: 1234.

Wie Sie sehen können, nichts Besonderes. Bevor wir es für Buddy CI bereitstellen, müssen wir einen Test schreiben. Wir werden dafür das Scherz -Test -Framework verwenden:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
Aktualisieren Sie den Abschnitt Package.json -Skript, um Scherz auszuführen, wenn der Befehl npm test ausgeführt wird.
<code>$ npm install $ npm start </code>
Lassen Sie uns ein wenig srcapp.jsx aktualisieren:
<code>$ npm install -D jest </code>
Schreiben wir als nächstes einen passablen Test. Erstellen Sie die Datei app.test.js und fügen Sie diesen Code ein:
<code> "scripts": {
//...
"test": "jest"
},
</code>
NPM -Testbefehl ausführen, um zu bestätigen, dass unser Test bestanden wurde.

reichen Sie Ihre Änderungen ein und geben Sie sie in Ihr Github -Repository. Als nächstes werden wir unsere CI -Pipeline auf Buddy einrichten. Wenn Sie mit der Plattform nicht vertraut sind, melden Sie sich einfach mit Ihrem Github -Konto für ein kostenloses Konto an. Bitte beachten Sie, dass Buddy viele andere Remote -Repository -Dienste als GitHub unterstützt:
 Egal welcher Dienstleister Sie auswählen, Buddy listet Repositories auf, für die Sie Automatisierung einrichten können. In diesem Beispiel werden wir das Buddy-Demo-Projekt auswählen. Klicken Sie auf die Schaltfläche "Neue Pipeline hinzufügen" und füllen Sie die folgenden Details auf der nächsten Seite aus:
Egal welcher Dienstleister Sie auswählen, Buddy listet Repositories auf, für die Sie Automatisierung einrichten können. In diesem Beispiel werden wir das Buddy-Demo-Projekt auswählen. Klicken Sie auf die Schaltfläche "Neue Pipeline hinzufügen" und füllen Sie die folgenden Details auf der nächsten Seite aus:
- Name - Hauptzweig
- Triggermodus - Beim Drücken von
- Brand - Single Branch: Master Branch
 In unserer Haupt -Zweig -Pipeline werden wir Aktionen für:
In unserer Haupt -Zweig -Pipeline werden wir Aktionen für:
- Test
- bündel App
- Bereitstellen auf Web Server
Auf der nächsten Seite sehen Sie verschiedene Möglichkeiten, die Aktion zu definieren. Wählen Sie Node.js und stellen Sie auf der nächsten Seite sicher, dass der folgende Befehl angegeben ist:
<code><div>> <h1 id="gt">></h1>React Parcel Starter Kit> <p>></p>This page is on master branch!> </div>> </code>
 Sie können den Operationsnamen umbenennen, um den Test auf der Registerkarte Aktionen auszuführen. Ich möchte darauf hinweisen, dass Sie, wenn Ihr Test Datenbankdienste erfordert, eine über die Registerkarte "Dienste" festlegen können:
Sie können den Operationsnamen umbenennen, um den Test auf der Registerkarte Aktionen auszuführen. Ich möchte darauf hinweisen, dass Sie, wenn Ihr Test Datenbankdienste erfordert, eine über die Registerkarte "Dienste" festlegen können:

Die beliebtesten Datenbanken werden bereits unterstützt. Wählen Sie einfach den Datenbanktyp aus und geben Sie Verbindungsdetails und Anmeldeinformationen an. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche hinzufügen. Klicken Sie auf der nächsten Seite unten auf die Plus -Schaltfläche, um die Aktion der Bündelressourcen hinzuzufügen. Wählen Sie Node.js erneut und geben Sie den folgenden Befehl auf der nächsten Seite ein:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
benennen Sie die Aktion um, um Ressourcen auf der Registerkarte Aktionen zu bündeln. Klicken Sie auf dies, wenn Sie fertig sind. Klicken Sie erneut auf das Plus -Zeichen, um die Bereitstellung zu Produktionsaktionen hinzuzufügen. Buddy native Unterstützung für das Bereitstellen von Projekten für verschiedene Arten von Hosting -Anbietern:
 Wenn Sie ein Konto in einem dieser Dienste haben, können Sie alle Bereitstellungsoptionen verwenden. Wenn Sie keinen haben, wählen Sie einen Anbieter aus, mit dem Sie ein kostenloses Konto für die Bereitstellung Ihrer Anwendung einrichten können. In meinem Fall habe ich bereits ein gemeinsames Webhosting -Plankonto, das ich verwenden kann. In der Regel haben Sie Ihre Hauptwebsite www.domainname.com, um eine Live -Produktionsversion Ihres Projekts zu hosten.
Wenn Sie ein Konto in einem dieser Dienste haben, können Sie alle Bereitstellungsoptionen verwenden. Wenn Sie keinen haben, wählen Sie einen Anbieter aus, mit dem Sie ein kostenloses Konto für die Bereitstellung Ihrer Anwendung einrichten können. In meinem Fall habe ich bereits ein gemeinsames Webhosting -Plankonto, das ich verwenden kann. In der Regel haben Sie Ihre Hauptwebsite www.domainname.com, um eine Live -Produktionsversion Ihres Projekts zu hosten.
Sie müssen über eine separate Staging -Site (normalerweise aus der Öffentlichkeit verborgen) verfügen, die aus Ihrer Entwicklungs- oder Integrationszweig -Pipeline eingesetzt wird. Eine Staging -Site kann nur eine Subdomain sein, und Suchmaschinen sollten sie nicht indexieren. Die Staging -Site ermöglicht es Entwicklern, Projektmanagern und Testern, zu bestätigen, dass neue Funktionen ordnungsgemäß funktionieren, bevor sie auf die Live -Produktionsstelle drängen.
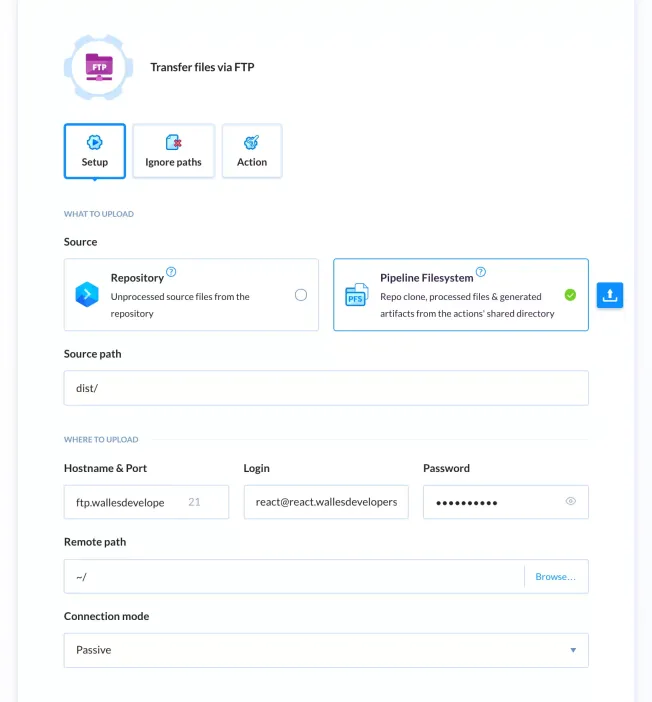
Um Ihre Anwendung auf einem gemeinsam genutzten oder dedizierten Webhosting -Server (mit CPANEL) bereitzustellen, verwenden Sie einfach die FTP -Methode. Buddy bietet auch eine SFTP -Methode, die Ihr Projektressourcenpaket verschlüsselt, wenn Sie auf den Server hochgeladen werden. Hier ist ein Beispiel dafür, wie ich mein:
eingerichtet habe  Sie müssen ein neues FTP -Konto mit Ihrem CPanel einrichten. Stellen Sie sicher, dass das Heimverzeichnis Ihres neuen FTP -Benutzerkontos direkt in den Ordner WWW oder Subdomain verweist. Andernfalls können Sie möglicherweise nicht über FTP auf das korrekte verwaltete Verzeichnis zugreifen. Nachdem Sie alle drei Vorgänge in der Pipeline eingerichtet haben, können Sie:
Sie müssen ein neues FTP -Konto mit Ihrem CPanel einrichten. Stellen Sie sicher, dass das Heimverzeichnis Ihres neuen FTP -Benutzerkontos direkt in den Ordner WWW oder Subdomain verweist. Andernfalls können Sie möglicherweise nicht über FTP auf das korrekte verwaltete Verzeichnis zugreifen. Nachdem Sie alle drei Vorgänge in der Pipeline eingerichtet haben, können Sie:
- Führen Sie Ihre Pipeline manuell aus
- Drücken
Angenommen, Sie verwenden einen Gitflow -Workflow oder ähnliches. Möglicherweise müssen Sie eine weitere Pipeline für:  einrichten
einrichten
- Entwicklungs-/Integrationszweig
- Funktionszweig
- Heiße Reparaturzweig
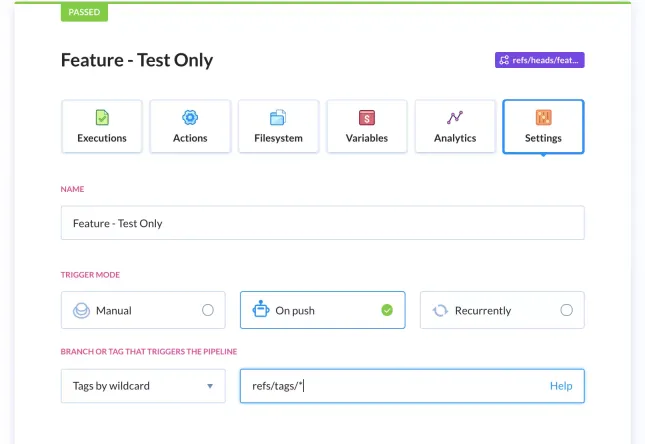
Da es mehrere Funktionen und Hot Fix -Zweige gibt, möchten Sie vielleicht wissen, wie Sie eine Pipeline für diese Situation einrichten. Sehr einfach - Verwenden Sie einfach die Wildcard -Option:
 Um zu bestätigen, dass Ihre Entwicklung/Funktion*/Hotfix* Pipeline funktioniert, erstellen Sie einfach einen Zweig auf Ihrem Computer. Lassen Sie uns in diesem Beispiel einen zufälligen Feature -Zweig erstellen:
Um zu bestätigen, dass Ihre Entwicklung/Funktion*/Hotfix* Pipeline funktioniert, erstellen Sie einfach einen Zweig auf Ihrem Computer. Lassen Sie uns in diesem Beispiel einen zufälligen Feature -Zweig erstellen:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
Erstellen Sie dann einen neuen Test in app.test.js:
<code>$ npm install $ npm start </code>
Beiten Sie als nächstes die Änderungen und drücken Sie den Zweig zu Ihrem Github -Repository:
<code>$ npm install -D jest </code>
Wenn Sie schnell zu Ihrem Buddy -Account -Dashboard wechseln, sollten Sie Ihre Pipeline Ihre neue Filiale abholen und die von Ihnen definierte Aktion ausführen. Auf diese Weise richten wir Pipelines für jeden Zweig -Richtlinien -Workflow ein, den das Projekt angenommen hat.
Zusammenfassung
Das Letzte, was zu beachten ist, ist, dass es am besten am besten ist, sie zuerst im gemeinsam genutzten Repository einzurichten, wenn Sie vorhaben, langfristige Zweige zu haben. Auf diese Weise können Sie beim Erstellen einer neuen Pipeline einfach die Option auswählen, um Ihre langfristige Zweigstelle auszuwählen.
Wir haben dieses Tutorial jetzt abgeschlossen. Stellen Sie als Herausforderung weiterhin Pipelines für heiße Reparaturen und Entwicklung ein. Erstellen Sie einige Zweige und schreiben Sie einige fehlgeschlagene Tests, um zu sehen, was passiert. Sie können auch weiterhin mehr über Git -Verzweigungsstrategien erforschen. Sie können sogar Git-Flow installieren und das Tool verwenden, um Ihren eigenen Zweig-Workflow anzupassen. Richten Sie dann Ihre Buddy -Pipeline ein, um Ihren benutzerdefinierten Git -Zweig -Workflow zu unterstützen.
FAQs über die Verwendung von Git -Verzweigungen (FAQ)
Welche Bedeutung hat die Bedeutung der Verwendung von Git -Zweig in der Softwareentwicklung?
Git Branch ist ein kritischer Bestandteil eines beliebigen Softwareentwicklungsprozesses. Sie ermöglichen Entwicklern, verschiedene Funktionen oder Fehlerbehebungen gleichzeitig zu verarbeiten, ohne die Hauptcode -Basis zu beeinflussen. Dies bedeutet, dass Entwickler mit neuen Ideen in einer sicheren Umgebung experimentieren können, ohne den vorhandenen Code zu brechen. Wenn die neue Funktion oder die neue Fehlerbehebung erfolgreich ist, können Sie sie mit der Hauptcode -Basis zurückführen. Dies macht den Entwicklungsprozess effizienter und verringert das Risiko, Fehler in den Produktionscode einzuführen.
Wie erstelle ich einen neuen Zweig in Git?
Es ist einfach, einen neuen Zweig in Git zu erstellen. Sie können den Befehl git ast verwenden, gefolgt vom Namen des neuen ast. Zum Beispiel wird Git Branch New Feature eine neue Zweigstelle namens "New-Feature" erstellen. Nach dem Erstellen einer Filiale können Sie mit dem Git Checkout-Befehl wie folgt zu diesem Zweig wechseln: Git Checkout New-Feature.
Wie fusionieren Sie Veränderungen von einem Zweig zum anderen?
Verschmelzung von Änderungen von einem Zweig zum anderen erfolgt in Git mit dem Befehl git merge. Zunächst müssen Sie in den Zweig wechseln, an dem Sie die Änderungen zusammenführen möchten. Dies kann mit dem Git Checkout -Befehl erfolgen. Sobald Sie sich in der richtigen Filiale befinden, können Sie Git Merge
Was ist Git Branch -Konflikt und wie kann man ihn lösen?
Git -Zweigkonflikt tritt auf, wenn zwei oder mehr Entwickler in verschiedenen Zweigen Änderungen am gleichen Teil der Codebasis vornehmen und dann versuchen, diese Änderungen zusammenzuführen. Git weiß nicht, welche Veränderungen zu halten und welche Änderungen zu Ablagerungen zu Konflikten führen. Um Konflikte zu beheben, müssen Sie die widersprüchlichen Dateien manuell bearbeiten, um zu entscheiden, welche Änderungen zu behalten sind. Nachdem der Konflikt gelöst wurde, können Sie Git Add verwenden, um die behobenen Dateien in den Staging -Bereich hinzuzufügen und dann Git Commit zu verwenden, um die Änderungen zu begehen.
Wie lösche ich einen Zweig in Git?
Das Löschen von Zweigen in Git wird mit dem Befehl git agir -d gefolgt vom Namen des Zweigs durchgeführt. Zum Beispiel löscht Git Branch -D-altmodische Ablagerung den Zweig mit dem Namen "Old Feature". Wenn der Zweig jedoch Änderungen hat, die nicht verschmolzen wurden, ermöglicht Git Sie nicht, den Zweig zu löschen. Wenn Sie sicher sind, dass Sie Zweige löschen und diese Änderungen verlieren möchten, können Sie stattdessen die Option -d verwenden, wie unten gezeigt: Git Branch -D -altmodell.
Wie kann man alle Zweige im Git -Repository anzeigen?
Sie können den Befehl Git Branch (ohne Parameter) verwenden, um alle Zweige im Git -Repository anzuzeigen. Dies listet alle Zweige im Repository auf, der aktuelle Zweig wird hervorgehoben und mit einem Sternchen gekennzeichnet.
Was ist der Unterschied zwischen einem lokalen Zweig und einem abgelegenen Zweig in Git?
Der lokale Zweig in Git ist ein Zweig, der nur auf der lokalen Maschine vorhanden ist, während der Remotezweig ein Zweig ist, der auf dem Remote -Repository vorhanden ist. Beim Klonen des Repositorys erstellt Git lokale Zweige für alle entfernten Zweige. Sie können diese lokalen Zweige bewältigen und dann Änderungen in die Fernabzeigung drücken, wenn sie fertig sind.
Wie kann man einen Git -Zweig umbenennen?
Umbenennung eines Git -Zweigs erfolgt mit dem Befehl git agir -m, gefolgt vom alten Zweignamen und dem neuen Zweignamen. Zum Beispiel wird Git Branch -m alter neuer Name den Zweig "alten Namen" in "Newname" umbenennen. Wenn Sie sich derzeit in der Filiale befinden, die Sie umbenennen möchten, können Sie den alten Zweignamen wie folgt weglassen: Git Branch -M NEW -NAME.
Wie kann ich Änderungen im Git -Zweig wiederherstellen?
Sie können den Befehl git revert verwenden, gefolgt von einem Commit Hash, um Änderungen im Git -Zweig wiederherzustellen. Dies schafft ein neues Commit, das im angegebenen Commit vorgenommen wird. Zum Beispiel wird Git A867B4AF ein neues Komitee erstellen, das in einem Commit vorgenommen wird, das auf "A867B4AF" gehasht hat.
Wie kann man die Commit -Geschichte von Git Branch sehen?
Sie können den Befehl Git Log verwenden, um den Commit -Verlauf des Git -Zweigs anzuzeigen. Dadurch werden eine Liste aller Commits angezeigt, die in der aktuellen Niederlassung in umgekehrter chronologischer Reihenfolge gemacht wurden. Wenn Sie den Commit-Verlauf für verschiedene Zweige anzeigen möchten, können Sie den Zweignamen wie folgt angeben: Git-Protokollzweigname.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Git -Zweige und Buddy, um den Projektcode zu organisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum Ihre Automatisierung KI-Entscheidungsfindung benötigt (und wie Wordware liefert)May 15, 2025 am 10:47 AM
Warum Ihre Automatisierung KI-Entscheidungsfindung benötigt (und wie Wordware liefert)May 15, 2025 am 10:47 AMWir alle haben die Magie traditioneller Automatisierungsplattformen wie Zapier und IFTTT erlebt. Sie sind gut darin, Anwendungen zu verbinden und einfache zu automatisieren. Einfach, effektiv und eine große Zeitsparung für grundlegende Aufgaben. Aber wie einfach ist Ihr tatsächlicher Workflow? Sobald Ihr Workflow den nuancierten Kontext verstehen, fehlerhaft umgehen oder unstrukturierte Daten umgehen muss, treten diese Tools häufig auf Hindernisse auf. Ihre Einfachheit macht es einfach zu bedienen, wird aber auch zu einer Einschränkung. Wenn einfache Regeln nicht ausreichen: Kundendienst berücksichtigen. Unstrukturierte Daten, die in Ticketing -Systeme gegossen wurden - Chat -Clips, Screenshots, komplexe Benutzerzeichnungen
 Vorteile der benutzerdefinierten TelekommunikationssoftwareMay 11, 2025 am 08:28 AM
Vorteile der benutzerdefinierten TelekommunikationssoftwareMay 11, 2025 am 08:28 AMDie kundenspezifische Entwicklung von Telekommunikationssoftware ist zweifellos eine beträchtliche Investition. Langfristig können Sie jedoch erkennen, dass ein solches Projekt möglicherweise kostengünstiger ist, da es Ihre Produktivität wie jede fertige Lösung auf dem Markt steigern kann. Verstehen Sie die wichtigsten Vorteile des Aufbaus eines maßgeschneiderten Telekommunikationssystems. Holen Sie sich die genauen Funktionen, die Sie benötigen Es gibt zwei potenzielle Probleme mit der von Ihnen gekauften Telekommunikationssoftware. Einige fehlen nützliche Funktionen, die Ihre Produktivität erheblich verbessern können. Manchmal können Sie sie mit einer externen Integration verbessern, aber das ist nicht immer genug, um sie großartig zu machen. Andere Software hat zu viele Funktionen und ist zu kompliziert, um sie zu verwenden. Sie werden wahrscheinlich einige davon nicht verwenden (niemals!). Eine große Anzahl von Funktionen trägt normalerweise zum Preis bei. Basierend auf Ihren Bedürfnissen
 CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 ausMay 11, 2025 am 08:27 AM
CNCF löst einen Durchbruch der Plattformparität für ARM64 und X86 ausMay 11, 2025 am 08:27 AMCI/CD -Rätsel und -Lösungen für Open -Source -Software in ARM64 Architektur Die Bereitstellung von Open -Source -Software auf der ARM64 -Architektur erfordert eine leistungsstarke CI/CD -Umgebung. Es gibt jedoch einen Unterschied zwischen den Stützniveaus von ARM64 und herkömmlichen X86 -Prozessorarchitekturen, die häufig im Nachteil sind. Infrastrukturkomponentenentwickler für mehrere Architekturen haben bestimmte Erwartungen für ihr Arbeitsumfeld: Konsistenz: Die Tools und Methoden, die über Plattformen hinweg verwendet werden, sind konsistent und vermeiden, dass der Entwicklungsprozess aufgrund der Einführung weniger beliebter Plattformen geändert werden muss. Leistung: Die Plattform- und Support -Mechanismus haben eine gute Leistung, um sicherzustellen, dass die Bereitstellungsszenarien bei der Unterstützung mehrerer Plattformen nicht von unzureichender Geschwindigkeit beeinflusst werden. Testabdeckung: Effizienz, Konformität und
 Top 21 Entwickler -Newsletter, die sich 2025 abonnieren könnenApr 24, 2025 am 08:28 AM
Top 21 Entwickler -Newsletter, die sich 2025 abonnieren könnenApr 24, 2025 am 08:28 AMBleiben Sie über die neuesten technischen Trends mit diesen Top -Entwickler -Newsletters informiert! Diese kuratierte Liste bietet für jeden etwas, von KI -Enthusiasten bis hin zu erfahrenen Backend- und Frontend -Entwicklern. Wählen Sie Ihre Favoriten und sparen Sie Zeit, um nach REL zu suchen
 Serverlose Bildverarbeitungspipeline mit AWS ECS und LambdaApr 18, 2025 am 08:28 AM
Serverlose Bildverarbeitungspipeline mit AWS ECS und LambdaApr 18, 2025 am 08:28 AMDieses Tutorial führt Sie durch das Erstellen einer serverlosen Bildverarbeitungspipeline mit AWS -Diensten. Wir werden ein Next.JS -Frontend erstellen, der in einem ECS -Fargate -Cluster eingesetzt wird und mit einem API -Gateway, Lambda -Funktionen, S3 -Eimer und DynamoDB interagiert. Th


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver CS6
Visuelle Webentwicklungstools

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung






