Heim >Web-Frontend >js-Tutorial >Erstellen Sie eine Echtzeit-Chat-App mit Pusher und Vue.js
Erstellen Sie eine Echtzeit-Chat-App mit Pusher und Vue.js
- Joseph Gordon-LevittOriginal
- 2025-02-14 10:12:12297Durchsuche
Dieses Tutorial führt Sie durch den Bau einer Echtzeit-Chat-Anwendung mit Vue.js und dem Chatkit-Dienst von Pusher. Wir konzentrieren uns auf das Front-End und nutzen die Back-End-Funktionen von Chatkit für die Benutzerverwaltung und die Erstellung von Raum.

Schlüsselmerkmale:
- Multi-Channel/Room-Unterstützung.
- Erkennung von Echtzeitmitgliedern.
- typisierende Anzeige.
Voraussetzungen:
Intermediat in Advanced Vue.js, Vuex und ein CSS-Framework (wie hier verwendete Bootstrap-Vue) wird angenommen. Node.js und Vue CLI müssen installiert werden:
<code class="language-bash">npm install -g @vue/cli</code>
Projekt -Setup:
-
Erstellen Sie ein Vue.js -Projekt:
<code class="language-bash">vue create vue-chatkit</code>
Wählen Sie manuelle Feature -Auswahl und wählen Sie Babel, Vuex und Vue -Router.
-
Abhängigkeiten installieren:
<code class="language-bash">npm i @pusher/chatkit-client bootstrap-vue moment vue-chat-scroll vuex-persist</code>
-
Erstellen Sie die erforderliche Ordnerstruktur und -dateien (wie im Bild des ursprünglichen Tutorials gezeigt). Laden Sie
loading.cssundloading-btn.cssvom Laden.io herunter und platzieren Sie sie insrc/assets/css.
chatkit setup:
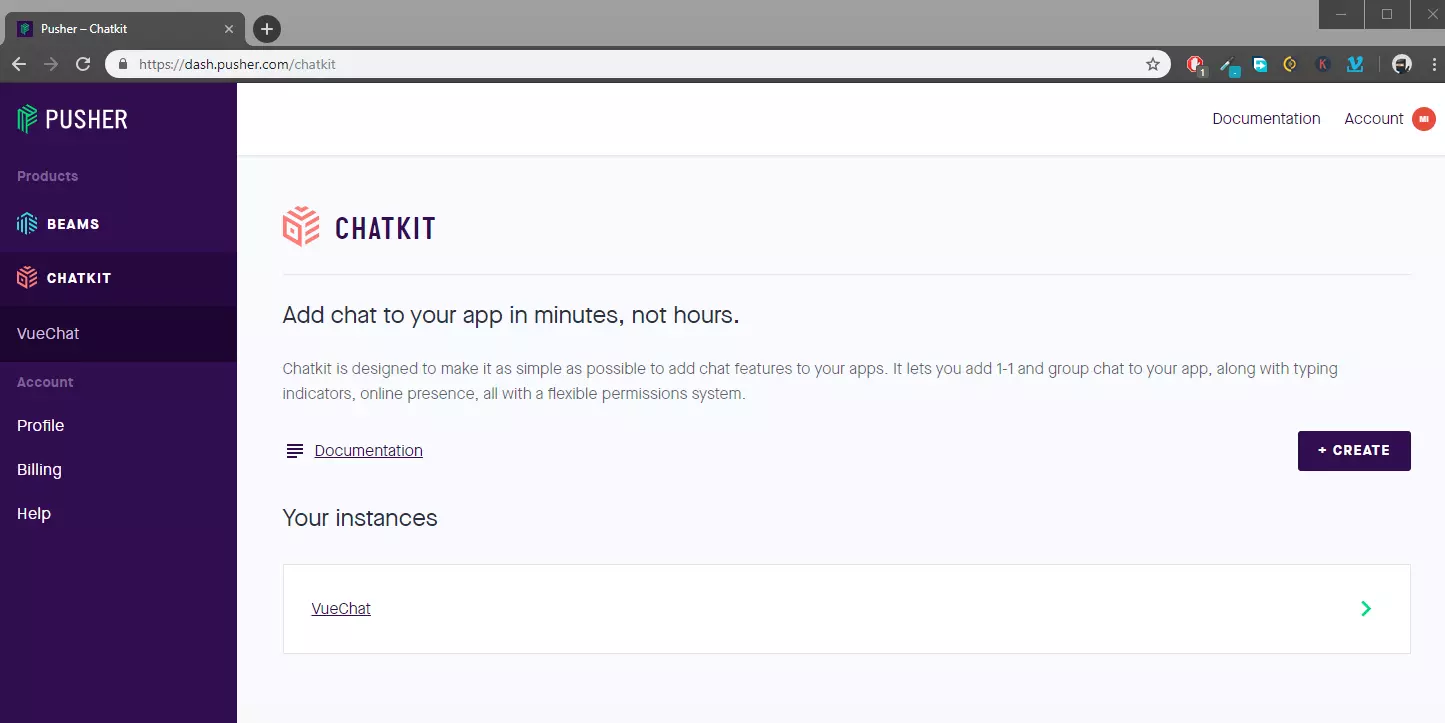
- Erstellen Sie eine Chatkit -Instanz auf der Pusher -Website.
- Benutzer erstellen (z. B. "John", "Salz", "Hunt") und Räume (z. B. "allgemeine", "Waffen", "Kampf") in der Chatkit -Konsole.
- Beachten Sie den Instanz -Locator und Test -Token -Anbieter -URL Aus der Registerkarte Anmeldeinformationen . Aktivieren Sie den Anbieter Test -Token .

Umgebungsvariablen:
Erstellen Sie eine -Datei im Projektstamm und fügen Sie: .env.local hinzu
<code>VUE_APP_INSTANCE_LOCATOR=<your_instance_locator> VUE_APP_TOKEN_URL=<your_token_url> VUE_APP_MESSAGE_LIMIT=10</your_token_url></your_instance_locator></code>
vue.js Entwicklung:
Die Tutorial enthält die Erstellung von VUE -Komponenten (LoginForm, Chatnavbar, Raumliste, Benutzerliste, Messagelist, MessageForm) und deren Integration in Vuex für die staatliche Verwaltung. Der Code für diese Komponenten zusammen mit den Vuex -Aktionen und -Mutationen wird im ursprünglichen Tutorial ausführlich beschrieben. Der Prozess beinhaltet eine Verbindung zu Chatkit, Abonnieren von Räumen, Handhabungsnachrichten, Präsenzänderungen und Schreibindikatoren. Wiederverbindung nach den Aktualisierungen und Fehlerbehandlung werden ebenfalls implementiert.Das Tutorial endet mit einem umfassenden FAQ-Abschnitt, in dem verschiedene Aspekte des Erstellens von Chat-Anwendungen in Echtzeit mit Vue.js und Pusher angesprochen werden. Der komplette Code ist auf GitHub verfügbar (Link im Original -Tutorial). Denken Sie daran, Platzhalterwerte durch Ihre tatsächlichen Chatkit -Anmeldeinformationen zu ersetzen.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine Echtzeit-Chat-App mit Pusher und Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

