Heim >Web-Frontend >CSS-Tutorial >CSS-Architektur: Block-Element-Modifier (BEM) und Atomic CSS
CSS-Architektur: Block-Element-Modifier (BEM) und Atomic CSS
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-10 10:55:15494Durchsuche

Dieser Artikel ist aus Tiffanys neuem Buch "CSS Master, Second Edition" ausgewählt. Wir werden zwei CSS -Benennungsmethoden untersuchen. Beide Methoden wurden erstellt, um den Entwicklungsprozess für große Websites und große Teams zu verbessern. Sie können entweder entweder auswählen oder es je nach sich selbst mischen. Der Zweck, sie vorzustellen, besteht darin, Ihnen zu helfen, über Möglichkeiten nachzudenken, Ihre eigenen CSS zu schreiben.
Schlüsselpunkte
- BEM (Blockelementmodifier) ist eine CSS-Methodik, die Entwickler dazu ermutigt, eine Website als Sammlung wiederverwendbarer Komponentenblöcke zu betrachten. Es bietet ein klares Namenssystem, mit dem es einfacher ist, die Beziehungen zwischen verschiedenen Teilen der Website zu verstehen, insbesondere für große Entwicklungsteams. Im Gegensatz dazu konzentriert sich Atomic CSS auf die Erstellung hochkarätiger, wiederverwendbarer Stile, anstatt Regelsätze für jede Komponente zu erstellen. Es reduziert bestimmte Konflikte und ermöglicht eine schnelle Entwicklung der HTML -Komponenten. Es ist jedoch besser für kleine Teams oder einzelne Entwickler geeignet.
- BEM- und Atom -CSS können zusammen verwendet werden, um die Struktur von BEM mit der Wiederverwendbarkeit von Atom -CSS zu kombinieren. Dies kann eine hoch organisierte und leicht zu verwaltende CSS -Codebasis erzeugen.
- Obwohl sie Vorteile haben, sind sowohl BEM- als auch Atomic -CSS möglicherweise nicht nützlich in Situationen, in denen Entwickler keine vollständige Kontrolle über die Tags haben (z. B. die Verwendung von CMS). In diesem Fall müssen Entwickler möglicherweise langwierige und bestimmte Selektoren verwenden, um ihre Ziele zu erreichen.
BEM oder Blockelementmodifier ist eine Methodik, ein Namenssystem und eine Reihe verwandter Tools. Bem wurde in Yandex geboren und zielt darauf ab, von großen Entwicklungsteams schnell zu entwickeln. In diesem Abschnitt konzentrieren wir uns auf Konzepte und Namenssysteme. Die BEM -Methodik ermutigt Designer und Entwickler, eine Website als Sammlung wiederverwendbarer Komponenten
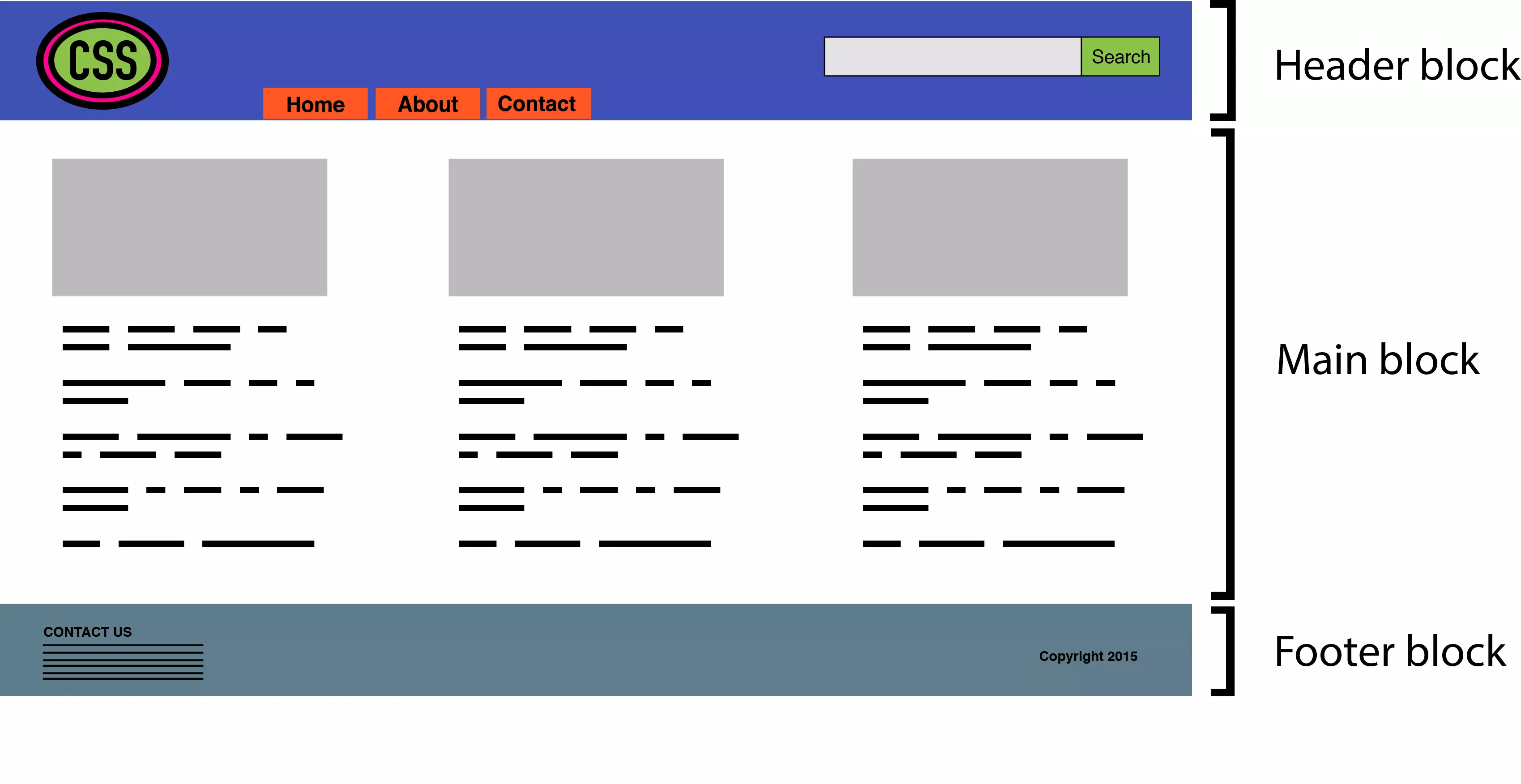
Blöcke zu betrachten, die gemischt und zum Erstellen von Schnittstellen angepasst werden können. Blöcke sind nur ein Teil des Dokuments, z. B. die Titel, die Fußzeile oder die Seitenleiste, wie in der folgenden Abbildung gezeigt. Vielleicht verwirrend bezieht sich "Block" hier auf das HTML -Snippet, das eine Seite oder Anwendung ausmacht.


Das
Element ist Teil eines Blocks, der eine bestimmte Funktion ausführt. Elemente hängen vom Kontext ab: Sie machen nur im Kontext des Blocks, zu dem sie gehören, Sinn.
beispielsweise enthält ein Suchformularblock Texteingangselemente und die Schaltflächenelemente, wie in der folgenden Abbildung gezeigt. (Aus Gründen der Klarheit verwenden wir "Elemente" im Sinne von Designelementen, nicht im Sinne von HTML -Elementen.)

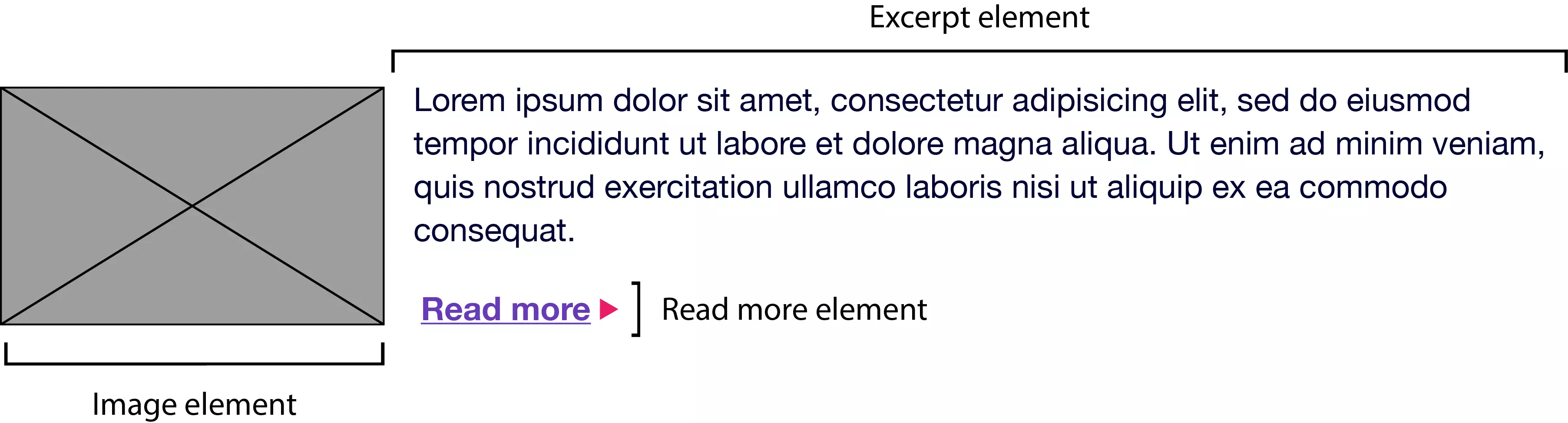
Andererseits kann der Hauptinhaltsblock einen Artikellistenblock haben. Dieser Post -List -Block kann eine Reihe von Post -Promotion -Blöcken enthalten. Jeder Artikel -Promotion -Block kann Bilder, Auszüge und "Weitere" Elemente enthalten, wie unten gezeigt.

Blöcke und Elemente zusammen bilden die Grundlage der BEM -Namenskonvention. Nach BEM -Regeln:
- Blocknamen müssen in einem Projekt eindeutig sein
- Elementnamen müssen in einem Block eindeutig sein Varianten von
- Blöcken - beispielsweise Suchfelder mit dunklen Hintergründen - sollten Modifikatoren in Klassennamen hinzufügen
Blocknamen und Elementnamen werden normalerweise durch doppelte Unterstriche getrennt (.Block__Element). Block- und Elementnamen werden normalerweise durch doppelte Bindestriche mit Modifikatornamen (z. Hier ist der BEM -Aussehen, als würde man das Suchformular Beispiel verwenden:
<code class="language-html"><div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div></code>
Varianten dieser Form mit einem dunklen Hintergrund können die folgenden Tags verwenden:
<code class="language-html"><div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div></code>
Unser CSS mag so aussehen:
<code class="language-css">.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}</code>
In unseren Tags und CSS suchen Sie-Inverse und Search__label-Inverse die Klassennamen, die an verbunden sind. Sie sind keine Alternativen zur Suche und Suche __label. Der Klassenname ist der einzige Auswahltyp, der im BEM -System verwendet wird. Unterentscheidende und Nachkommen können verwendet werden, aber Nachkommen sollten auch Klassennamen sein. Element- und ID -Selektoren sind verboten. Die Durchsetzung der Einzigartigkeit von Block- und Elementnamen verhindert auch Benennungskonflikte, was zu einem Problem im Team werden kann. Diese Methode hat mehrere Vorteile:
- Neue Teammitglieder können leicht Markierungen und CSS lesen und ihr Verhalten verstehen
- Hinzufügen von mehr Entwicklern kann die Teamproduktivität verbessern
- Konsequente Benennung verringert die Möglichkeit von Klassennamenkonflikten und Nebenwirkungen
- CSS ist unabhängig von Markup
- CSS ist sehr wiederverwendbar
- Der Inhalt von
Atomic CSS
Wenn BEM der Branchen -Liebling ist, dann ist Atomic CSS der Rebell. Yahoo's Thierry Kobleentz nannte und erklärte Atomic CSS in seinem Artikel "herausfordernde CSS Best Practices" von 2013, der eine kompakte Bibliothek von Klassennamen verwendet. Diese Klassennamen werden normalerweise abgekürzt und sind nicht mit dem, was sie auswirken, nicht in Kontakt. In einem Atomic CSS -System können Sie wissen, welche Klassennamen dies tun. Es gibt jedoch keine Beziehung zwischen Klassennamen (zumindest die Klassennamen, die im Stylesheet verwendet werden) und Inhaltstyp. Verwenden wir ein Beispiel, um zu veranschaulichen. Hier finden Sie eine Reihe von Regeln, die wir in dem, was wir als traditionelle CSS -Architekturen bezeichnen, aufrufen. Diese Regelsätze verwenden den Klassennamen, der den Inhalt ihrer Anwendung beschreibt - das globale Nachrichtenfeld und den Stil des Erfolgs, der Warnung und der Fehlermeldungsfelder:
<code class="language-html"><div class="search"> <label for="s" class="search__label">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit">Search</button> </div></code>
Um ein Fehlermeldungsfeld zu erstellen, müssen wir dem Klassenattribut des Elements sowohl MSG- als auch MSG-Error-Klassennamen hinzufügen:
<code class="language-html"><div class="search search--inverse"> <label for="s" class="search__label search__label--inverse">Search for: </label> <input type="text" id="s" class="search__input"> <button class="search__submit search__submit--inverse">Search</button> </div></code>
Vergleichen wir es mit einem Atomsystem, bei dem jede Deklaration zu einer eigenen Klasse wird:
<code class="language-css">.search {
color: #333;
}
.search--inverse {
color: #fff;
background: #333;
}
.search__submit {
background: #333;
border: 0;
color: #fff;
height: 2rem;
display: inline-block;
}
.search__submit--inverse {
color: #333;
background: #ccc;
}</code>
Dies ist mehr CSS. Lassen Sie uns nun unsere Fehlermeldungskomponente neu erstellen. Mit Atomic CSS wird unser Tag:
<code class="language-css">.msg {
background-color: #a6d5fa;
border: 2px solid #2196f3;
border-radius: 10px;
font-family: sans-serif;
padding: 10px;
}
.msg-success {
background-color: #aedbaf;
border: 2px solid #4caf50;
}
.msg-warning {
background-color: #ffe8a5;
border-color: #ffc107;
}
.msg-error {
background-color: #faaaa4;
border-color: #f44336;
}</code>
unsere Markierungen sind auch länger. Aber was passiert, wenn wir eine Warnmeldungskomponente erstellen?
<code class="language-html"><p class="msg msg-error">An error occurred.</p></code>
Die beiden Klassennamen haben sich geändert: BG-D und BC-D werden durch BG-C und BC-C ersetzt. Wir haben fünf Regelsätze wiederverwendet. Erstellen wir nun eine Schaltfläche:
<code class="language-css">.bg-a {
background-color: #a6d5fa;
}
.bg-b {
background-color: #aedbaf;
}
.bg-c {
background-color: #ffe8a5;
}
.bg-d {
background-color: #faaaa4;
}
.bc-a{
border-color: #2196f3;
}
.bc-b {
border-color: #4caf50;
}
.bc-c {
border-color: #ffc107;
}
.bc-d {
border-color: #f44336;
}
.br-1x {
border-radius: 10px;
}
.bw-2x {
border-width: 2px;
}
.bss {
border-style: solid;
}
.sans {
font-style: sans-serif;
}
.p-1x {
padding: 10px;
}</code>
Hey! Hier verwenden wir vier Regelsätze wieder und vermeiden es, unseren Stylesheets mehr Regeln hinzuzufügen. In einer leistungsstarken Atom -CSS -Architektur müssen neue HTML -Komponenten (z. B. die Post -Side -Sekte) hinzugefügt werden (obwohl in der Realität möglicherweise mehr hinzugefügt wird). Atomic CSS ist ein bisschen wie die Verwendung von Dienstprogrammklassen in CSS, erreicht jedoch seine Grenze. Insbesondere:
- Halten Sie CSS präzise, indem Sie hochfeinkörnige, stark wiederverwendbare Stile erstellen, anstatt Regelsätze für jede Komponente zu erstellen
- reduzieren spezifische Konflikte durch Verwendung niedriger spezifischer Selektorsysteme stark
- Sobald der Anfangsregelsatz definiert ist, kann eine schnelle Entwicklung der HTML -Komponenten durchgeführt werden
Atomic CSS ist jedoch nicht ohne Kontroversen.
Argumente gegen Atomic CSS
Atomic CSS läuft im Widerspruch zu fast allem, was wir über das Schreiben von CSS lernen. Es fühlt sich fast so schlimm an wie das Einfügen von Stilattributen überall. Tatsächlich ist eine der Hauptkritikpunkte der Atomic CSS -Methodik, dass sie die Grenze zwischen Inhalt und Präsentation verwischt. Wenn Sie ein Element nach links schweben und einen Rand von zehn Pixeln hinzufügen, was sollten Sie dann tun, wenn wir nicht mehr wollen, dass das Element nach links schwebt? Eine Antwort besteht natürlich darin, die FL -Klasse aus unserem Element zu entfernen. Aber jetzt ändern wir die HTML. Der gesamte Grund für die Verwendung von CSS besteht darin, die Tags von der Demonstration unberührt zu halten und umgekehrt. (Wir können dies auch lösen, indem wir die .fl {float: links;} Regel aus dem Stylesheet entfernen, obwohl dies jedes Element mit dem Klassennamen fl. FL.) Dennoch kann die Aktualisierung von HTML der Einfachheit halber der kleine Preis sein, der gezahlt wird CSS. In Kobleentz 'ursprünglichem Artikel verwendete er Klassennamen wie .M-10 (Margin: 10px) und .p-10 (Polsterung: 10px). Das Problem mit dieser Namenskonvention sollte offensichtlich sein. Wenn Sie zu einem Fünf-Pixel- oder 20-Pixel-Rand wechseln, müssen wir unser CSS und html aktualisieren, da der Klassenname ansonsten seinen Effekt nicht genau beschreibt. Unter Verwendung von Klassennamen wie P-1x, wie in diesem Abschnitt beschrieben, löst dieses Problem. Der 1x -Teil des Klassennamens repräsentiert das Verhältnis, nicht die definierte Anzahl von Pixeln. Wenn die Basispolsterung fünf Pixel (d. H. .P-1x {Padding: 5px;}) beträgt, setzt .P-2x die zehn Pixelpolsterung. Ja, dies beschreibt die Arbeiten mit Namensnamen nicht ganz, aber es bedeutet auch, dass wir das CSS ändern können, ohne HTML zu aktualisieren und keine irreführenden Klassennamen zu erstellen. Die Atomic CSS -Architektur hindert uns nicht daran, den Klassennamen zu verwenden, der den Inhalt in unseren Tags beschreibt. Sie können weiterhin .button-close oder .Accordion-Trigger zu Ihrem Code hinzufügen. Für JavaScript- und DOM -Operationen sind solche Klassennamen tatsächlich vorzuziehen.
BEM- und Atom -CSS
BEM funktioniert am besten, wenn eine große Anzahl von Entwicklern parallel CSS- und HTML -Module bauen. Es hilft, Fehler und Fehler zu verhindern, die von großen Teams erstellt wurden. Es skaliert gut, teilweise, weil die Namenskonvention beschreibend und vorhersehbar ist. BEM ist nicht nur für große Teams geeignet, sondern auch für große Teams. Atomic CSS funktioniert besser, wenn ein kleines Team oder ein Ingenieur für die Entwicklung einer Reihe von CSS -Regeln verantwortlich ist, und ein größeres Team baut eine vollständige HTML -Komponente auf. Mit Atomic CSS können Entwickler einfach den Style Guide - oder den CSS -Quellcode - betrachten, um die von einem bestimmten Modul erforderliche Klassennamen zu bestimmen. Erfahren Sie, wann Sie Ihren eigenen Weg gehen können
In der Praxis kann Ihr CSS eine Mischung aus mehreren Methoden enthalten. Zusätzlich zu den Namen der Versorgungsklassen, die das Layout beeinflussen, haben Sie möglicherweise auch einige Klassennamen, die Inhalte oder Komponenten beschreiben. Wenn Sie die vollständige Kontrolle über das Tag (z. B. mit CMS unter Verwendung von CMS) haben, kann keine dieser Methoden nützlich sein. Möglicherweise müssen Sie sogar langwierige und bestimmte Selektoren verwenden, um das zu erreichen, was Sie wollen.
FAQs über die CSS -Architektur: BEM und Atomic CSS
Was ist der Hauptunterschied zwischen BEM und Atomic CSS?
BEM (Blöcke, Elemente, Modifikatoren) und Atom -CSS sind beide Methoden zum Organisieren und Aufbau von CSS -Code. BEM konzentriert sich auf eine Namenskonvention, die CSS leichter zu lesen und zu verstehen macht. Es unterteilt das Design in Blöcke, Elemente und Modifikatoren, um klare, strenge Beziehungen zwischen CSS und HTML zu schaffen. Bei Atomic CSS hingegen handelt es sich um das Schreiben kleiner einzelner CSS-Klassen, die visuelle Funktionen widerspiegeln. Es fördert die Wiederverwendbarkeit und zielt darauf ab, die Codemenge zu verringern.
Wie verbessert BEM die Skalierbarkeit von CSS?
BEM verbessert die Skalierbarkeit von CSS, indem sie klare und strenge Beziehungen zwischen CSS und HTML herstellen. Es verwendet spezifische Namenskonventionen, um das Verständnis der Beziehungen zwischen verschiedenen Elementen zu erleichtern. Dies erleichtert den Code zu verwalten und zu skalieren, da es einfacher ist, neue Funktionen hinzuzufügen oder vorhandene Funktionen zu ändern, ohne etwas zu brechen.
Kann ich gleichzeitig BEM- und Atom -CSS verwenden?
Ja, BEM- und Atom -CSS können gleichzeitig verwendet werden. Einige Entwickler haben festgestellt, dass die Kombination dieser beiden Ansätze das Beste aus beiden Welten erreichen kann. Die strenge Namenskonvention von BEM kann zum Aufbau von CSS verwendet werden, während die Einzelpur-Klasse von Atom-CSS verwendet werden kann, um ein einzelnes Element zu stylen. Diese Kombination kann eine hoch organisierte und leicht zu machende CSS-Codebasis erzeugen.
Was sind die Vorteile der Verwendung von Atom -CSS?
Atomic CSS bietet viele Vorteile. Es fördert die Wiederverwendbarkeit, die die Menge an CSS, die Sie schreiben müssen, erheblich reduzieren können. Es verbessert auch die Designkonsistenz, da dieselbe Klasse für verschiedene Komponenten verwendet wird. Darüber hinaus können Atomic CSS Ihre Stylesheets leichter zu verwalten und zu verstehen, da jede Klasse einen einzigen, genau definierten Zweck hat.
Wie geht BEM mit CSS -Spezifitätsproblemen um?
BEM hilft bei Problemen der CSS -Spezifität, indem sie Entwickler ermutigt, Klassenauswahlern anstelle von ID -Selektoren zu verwenden. Dies führt zu einer Konsistenz der Spezifität im gesamten Projekt und erleichtert es, bei Bedarf die Abdeckung von Stilen zu erleichtern. Darüber hinaus zeigt die Namenskonvention von BEM eindeutig, welche Elemente miteinander verbunden sind, wodurch die Möglichkeit unerwarteter Stilkonflikte verringert werden.
Ist Atomic CSS für große Projekte geeignet?
Ja, Atomic CSS ist für große Projekte geeignet. Die Fokussierung auf Wiederverwendbarkeit und Einzelpur-Klassen kann dazu beitragen, CSS zu behalten, selbst wenn die Projekte weiter wachsen. Es erfordert jedoch einen strengen Ansatz, um sicherzustellen, dass Klassen konsistent und aussagekräftig sind.
Wie hilft BEM in der Teamarbeit?
Die klare und strikte Namenskonvention von BEM erleichtert den Teammitgliedern den CSS -Code, wenn sie dem Projekt beitreten. Dies verbessert die Zusammenarbeit, da Entwickler den von anderen verfassten Code leicht verstehen und ändern können.Was sind die potenziellen Nachteile der Verwendung von Atom -CSS?
Ein potenzieller Nachteil von Atom -CSS ist, dass es zu einer großen Anzahl von Klassen in HTML führen kann. Dies kann HTML schwerer zu lesen und zu verstehen. Darüber hinaus erfordert Atomic CSS einen strengen Ansatz, um sicherzustellen, dass Klassen konsistent und aussagekräftig sind.
Wie kann ich BEM in meinem Projekt implementieren?
Um BEM zu implementieren, müssen Sie das Design in Blöcke, Elemente und Modifikatoren unterteilen. Verwenden Sie dann die Namenskonvention des BEM, um Ihre CSS -Klasse zu benennen. Dies erzeugt eine klare Beziehung zwischen Ihrem CSS und HTML, sodass Ihr Code leichter zu lesen und zu warten.
Kann ich BEM- oder Atom -CSS mit CSS -Präprozessoren wie Sass oder weniger verwenden?
Ja, sowohl BEM- als auch Atom -CSS können mit CSS -Präprozessoren wie SASS oder weniger verwendet werden. Diese Präprozessoren können das Management von CSS erleichtern und passen gut zu den organisatorischen Prinzipien von BEM und Atomic CSS.
Das obige ist der detaillierte Inhalt vonCSS-Architektur: Block-Element-Modifier (BEM) und Atomic CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

