Heim >Web-Frontend >js-Tutorial >15 Fragen zu Interviewfragen mit Lösungen reagieren
15 Fragen zu Interviewfragen mit Lösungen reagieren
- Christopher NolanOriginal
- 2025-02-10 08:55:13965Durchsuche

React zeigt kein Anzeichen für das Abnehmen, da die Nachfrage nach Entwicklern das Angebot in vielen Städten auf der ganzen Welt immer noch übersteigt. Für weniger erfahrene Entwickler (oder diejenigen, die seit einiger Zeit nicht mehr auf dem Arbeitsmarkt sind), kann es entmutigend sein, Ihr Wissen auf der Interviewphase zu demonstrieren.
In diesem Artikel werden wir fünfzehn Fragen betrachten, die eine Reihe von Wissen abdecken, die für das Verständnis und die effektive Arbeit mit React von zentraler Bedeutung sind. Für jede Frage fasse ich die Antwort zusammen und gebe Links zu zusätzlichen Ressourcen, in denen Sie mehr erfahren können.
Key Takeaways
- Der Artikel enthält eine umfassende Liste von 15 Fragen der allgemeinen Reakteninterviews mit ihren Lösungen, die eine Reihe von Wissenswesen abdecken, die für das Verständnis und die effektive Arbeit mit React wie die virtuellen DOM-, JSX-, Klasse- und funktionalen Komponenten, Zustand und Requisiten, wie die virtuellen DOM, JSX, Klasse und funktionale Komponenten, behandelt werden. Reagieren haken und mehr.
- Der Artikel betont die Bedeutung des Verständnisses der Unterschiede zwischen Klassen- und Funktionskomponenten, der Rolle von Schlüssel bei Rendering -Sammlungen und der Unterscheidung zwischen Zustand und Requisiten.
- Der Artikel behandelt auch fortgeschrittenere Themen wie Prop -Bohrungen, React -Kontext, Redux, verschiedene Ansätze zum Styling einer React -Anwendung und das Konzept der kontrollierten und unkontrollierten Komponenten.
- Der Artikel schließt mit der Hervorhebung der Vorteile von React-Hooks, dem Entfernen der Notwendigkeit klassenbasierter Komponenten, der Wiederverwendung der Logik und der Führung zu lesbareren, Testable Code.
1. Was ist der virtuelle Dom?
Antwort
Das virtuelle DOM ist eine In-Memory-Darstellung der tatsächlichen HTML-Elemente, aus denen die Benutzeroberfläche Ihrer Anwendung besteht. Wenn eine Komponente erneut gerendert wird, vergleicht das virtuelle DOM die Änderungen an ihrem Modell des DOM, um eine Liste von Aktualisierungen zu erstellen, die angewendet werden sollen. Der Hauptvorteil besteht darin, dass es sehr effizient ist und nur die minimalen erforderlichen Änderungen am tatsächlichen DOM vornimmt, anstatt große Stücke erneut zu rendern.
Weiteres Lesen
- Verständnis des virtuellen Dom
- Virtual Dom erklärte
2. Was ist JSX?
Antwort
JSX ist eine Erweiterung der JavaScript -Syntax, die das Schreiben von Code ermöglicht, der wie HTML aussieht. Es wird auf regelmäßige JavaScript -Funktionsaufrufe kompiliert und bietet eine schönere Möglichkeit, das Markup für Ihre Komponenten zu erstellen.
Nehmen Sie diesen JSX:
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
es bedeutet das folgende JavaScript:
<span><span><span><div</span> className<span>="sidebar"</span> /></span> </span>
Weiteres Lesen
- Eine Einführung in JSX
- jsx in der Tiefe
3. Was ist der Unterschied zwischen einer Klassenkomponente und einer funktionalen?
Antwort
Vor dem Reagieren 16.8 (die Einführung von Hooks) wurden klassenbasierte Komponenten verwendet, um Komponenten zu erstellen, die zur Aufrechterhaltung des internen Zustands oder zur Verwendung von Lebenszyklusmethoden (d. H. componentDidmount und SolltecomponentUpdate) erforderlich waren. Eine klassenbasierte Komponente ist eine ES6-Klasse, die die Komponentenklasse von React erweitert und mindestens eine Render () -Methode impliziert.
Klassenkomponente:
<span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span>
Funktionskomponenten sind aufstandslos (wieder Funktionskomponente: Hinweis: Die Einführung von Hooks in React 16.8 bedeutet, dass diese Unterscheidungen nicht mehr gelten (siehe Fragen 14 und 15). Bei der Wiederherstellung von Sammlungen in React ist das Hinzufügen eines Schlüssels zu jedem wiederholten Element wichtig, um die Assoziation zwischen Elementen und Daten zu verfolgen. Der Schlüssel sollte eine eindeutige ID sein, idealerweise eine UUID oder eine andere eindeutige Zeichenfolge aus dem Sammlungselement: kann keinen Schlüssel verwenden oder einen Index als Schlüssel verwenden, kann beim Hinzufügen und Entfernen von Elementen aus der Sammlung zu seltsamem Verhalten führen. Requisiten sind Daten, die von seinem übergeordneten Komponenten in eine Komponente übergeben werden. Sie sollten nicht mutiert werden, sondern nur angezeigt oder verwendet werden, um andere Werte zu berechnen. Status ist die internen Daten einer Komponente, die während der Lebensdauer der Komponente geändert werden können und zwischen den Re-Rendern gehalten werden. Wenn Sie versuchen, den Zustand einer Komponente direkt zu mutieren, kann React keine Möglichkeit haben zu wissen, dass er die Komponente erneut rendern muss. Durch die Verwendung der Methode setState () kann React die Benutzeroberfläche der Komponente aktualisieren. Als Bonus können Sie auch darüber sprechen, wie staatliche Updates nicht garantiert synchron sind. Wenn Sie den Status einer Komponente basierend auf einem anderen Zustand (oder Requisiten) aktualisieren müssen, übergeben Sie eine Funktion an setState (), die Zustand und Requisiten als seine beiden Argumente nimmt:
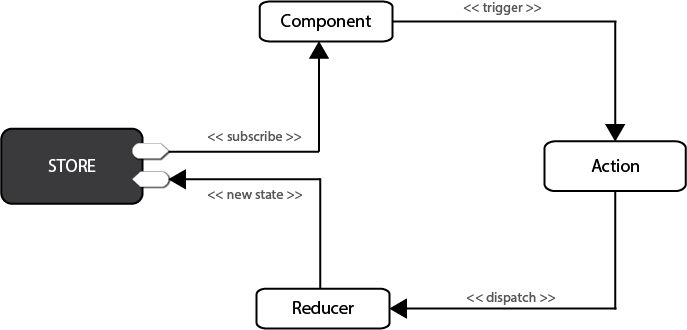
Redux ist eine staatliche Verwaltungsbibliothek von Drittanbietern für React, die vor der existierenden Kontext-API erstellt wurde. Es basiert auf dem Konzept eines staatlichen Containers, der als Store bezeichnet wird, dass Komponenten Daten von als Requisiten empfangen können. Die einzige Möglichkeit, den Laden zu aktualisieren, besteht darin, eine Aktion in den Laden zu versenden, der in einen Reduzierer übergeben wird. Der Reduzierer erhält die Aktion und den aktuellen Zustand und gibt einen neuen Zustand zurück, der abonnierte Komponenten auslöst, um erneut zu rendern. Es gibt verschiedene Ansätze zum Styling -Reaktionskomponenten, jeweils Vor- und Nachteile. Die wichtigsten zu erwähnen sind: In einem HTML -Dokument halten viele Formelemente (z. B. unkontrollierte Komponenten können bei der Integration in den Nicht-Reaktionscode nützlich sein (z. B. wenn Sie eine Art von JQuery Form-Plugin unterstützen müssen). klassenbasierte Komponenten können spezielle Methoden deklarieren, die an bestimmten Stellen in seinem Lebenszyklus aufgerufen werden, z. Diese sind nützlich, um Dinge einzurichten und abzureißen, die eine Komponente benötigt, Timer einrichten oder an Browser -Ereignisse binden, beispielsweise. Die folgenden Lebenszyklusmethoden stehen zur Implementierung in Ihren Komponenten zur Verfügung: Beim Umgang mit funktionellen Komponenten kann der UseEffect -Hook verwendet werden, um das Lebenszyklusverhalten zu replizieren. Hooks sind Reacts Versuch, die Vorteile von klassenbasierten Komponenten (d. H. Interne Zustands- und Lebenszyklusmethoden) zu funktionellen Komponenten zu bringen.
Obwohl keineswegs eine umfassende Liste (React entwickelt sich ständig weiter), decken diese Fragen viel Boden ab. Wenn Sie diese Themen verstehen, erhalten Sie ein gutes Wissen über die Bibliothek sowie einige ihrer neuesten Änderungen. Wenn Sie mit dem vorgeschlagenen weiteren Lesen nachgeschlagen werden, können Sie Ihr Verständnis festigen, damit Sie ein ausführliches Wissen nachweisen können. Wir werden einen Leitfaden zum Reagieren von Interviewcodeübungen verfolgen. Halten Sie also in naher Zukunft Ausschau. Stellen Sie Ihren Lebenslauf an, indem Sie Ihre Erfahrungen mit React, einschließlich spezifischer Projekte, Technologien und Erfolge im Zusammenhang mit React -Entwicklung, hervorheben. Betonen Sie Ihr Wissen über React-Komponenten, Staatsmanagement und relevante Bibliotheken. Übungscodierungsübungen im Zusammenhang mit React, z. B. Gebäudekomponenten, Verwaltungsstatus und Arbeiten mit Requisiten und Kontext. Machen Sie sich mit React -Konzepten wie der Wiederverwendbarkeit von Virtual DOM und Komponenten vertraut. <span>class Welcome extends React<span>.Component</span> {
</span> <span>render() {
</span> <span>return <h1>Hello, {this.props.name}</h1>;
</span> <span>}
</span><span>}
</span>
Weiteres Lesen
4. Wofür werden Schlüssel verwendet?
Antwort
<span>function <span>Welcome</span>(props) {
</span> <span>return <h1>Hello, {props.name}</h1>;
</span><span>}
</span>
Weiteres Lesen
5. Was ist der Unterschied zwischen Zustand und Requisiten?
Antwort
Weiteres Lesen
6. Warum setState anstelle von direktem Zustand aufrufen?
Antwort
Bonus
<span><span><span><div</span> className<span>="sidebar"</span> /></span>
</span>
Weiteres Lesen
7. Wie beschränken Sie die als Requisite übergebene Werttyp
Antwort
Um die Requisiten einer Komponente zu überprüfen, können Sie das Prop-Type-Paket (zuvor als Teil von React enthalten, vor 15.5) verwenden, um den zu erwartenden Wert zu deklarieren und ob die Prop erforderlich ist oder nicht: <span>React.createElement(
</span> <span>'div',
</span> <span>{className: 'sidebar'}
</span><span>)
</span> Weiteres Lesen
typecking mit ProTTypes
8. Was ist Prop -Bohrungen und wie können Sie es vermeiden?
Antwort
Prop -Bohrung ist das, was passiert, wenn Sie Daten von einer übergeordneten Komponente bis zu einer Komponente übergeben müssen, die in der Hierarchie niedriger ist, und das Bohren durch andere Komponenten, die keine anderen Requisiten benötigen, als sie weiterzugeben.
Prop -Bohrung
9. Was ist React -Kontext?
Antwort
Die Kontext -API wird von React bereitgestellt, um das Problem des Freigabeszustands zwischen mehreren Komponenten innerhalb einer App zu lösen. Bevor der Kontext eingeführt wurde, bestand die einzige Möglichkeit darin, eine separate staatliche Verwaltungsbibliothek wie Redux einzubeziehen. Viele Entwickler sind jedoch der Ansicht, dass Redux eine Menge unnötiger Komplexität einführt, insbesondere für kleinere Anwendungen.
Kontext (reagd DOCs)
10. Was ist Redux?
Antwort

Weiteres Lesen
11. Was sind die häufigsten Ansätze zum Styling einer Reaktionsanwendung?
Antwort
Weiteres Lesen
12. Was ist der Unterschied zwischen einer kontrollierten und einer unkontrollierten Komponente?
Antwort
Weiteres Lesen
13. Was sind die Lebenszyklusmethoden?
Antwort
Weiteres Lesen
14. Was sind React -Hooks?
Antwort
Weiteres Lesen
auf
15. Was sind die Vorteile von React -Hooks?
Antwort
Weiteres Lesen
reagieren Hooks - Vorteile und Vergleich mit älteren wiederverwendbaren logischen Ansätzen in kurzer
Viel Glück!
FAQs über die Vorbereitung auf ein React -Interview
Vorbereitung auf ein React -Entwickler -Vorstellungsgespräch, die Kernkonzepte von Study React, Übungskodierungsübungen im Zusammenhang mit React, überprüfen Sie Ihr React -Projektportfolio und lassen React Router.
Nachforschen Sie das Unternehmen, indem Sie seine Website besuchen, seine Webanwendungen oder -projekte untersuchen und verstehen, wie React in ihrem Tech -Stapel verwendet wird. Stellen Sie Ihr Wissen auf ihre spezifischen Bedürfnisse an und zeigen Sie Ihre Begeisterung für den Beitrag zu ihren React-basierten Projekten.
Wie kann ich mich effektiv auf technische Fragen im Zusammenhang mit der React -Entwicklung vorbereiten? Das Verständnis des React -Komponentenlebenszyklus ist für das effiziente Verwalten von Komponentenverhalten und -zustand von wesentlicher Bedeutung. Seien Sie bereit, die Lebenszyklusmethoden zu erklären und wenn Sie sie in realen Szenarien verwenden würden. Zu den häufigen Fehlern gehört, dass Sie Ihre Projekte nicht angemessen erklären, keine Fragen zum Unternehmen oder zur Rolle stellen und ein Mangel an Wissen über React -Grundlagen demonstrieren. Vermeiden Sie diese Fallstricke durch gründliche Vorbereitung und nachdenkliche Kommunikation.
Das obige ist der detaillierte Inhalt von15 Fragen zu Interviewfragen mit Lösungen reagieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

