Heim >Web-Frontend >CSS-Tutorial >Eine Einführung in den: Has () Selektor in CSS
Eine Einführung in den: Has () Selektor in CSS
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-09 12:31:121045Durchsuche
In diesem Artikel wird der CSS :has() -Alektor untersucht, ein leistungsstarkes Tool zur Auswahl von Elementen basierend auf ihrem Inhalt. Obwohl relativ neu, wächst seine Unterstützung über große Browser (Safari 15.4, Chromium 105 und hinter einer Flagge in Firefox).

:has() Das Pseudoklasse stilft das Ziel :hover das Element, an das es angehängt ist-wenn bestimmte Bedingungen innerhalb seiner Klammern erfüllt sind. Dies ähnelt anderen Pseudoklassen wie :active oder :has(). Im Gegensatz zu denen akzeptiert
article:has(img) zum Beispiel <article></article> stiles jedes <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img) -Element mit einem :has() 
:has(#id, p, .class)
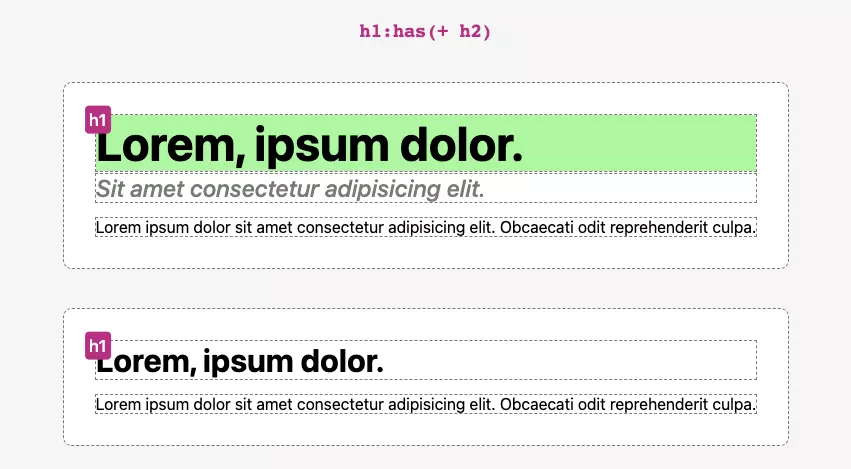
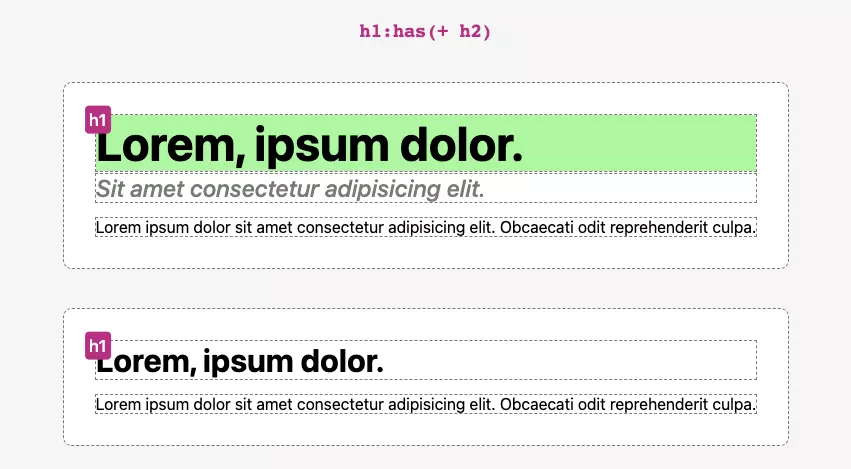
Artikel: Has (& gt; img) . Die Spezifität von :has() wird durch den spezifischsten Selektor innerhalb seiner Klammern bestimmt (z. B. h1:has( h2) erbt die Spezifität eines ID -Selektors). <h1></h1>
<h2></h2> Geschwisterauswahlern können auch mit ~ verwendet werden. ul:has(~ p) stiles ein <ul></ul> Element nur dann, wenn es direkt von einem <p></p> Element folgt. Der allgemeine Geschwisterkombinator (
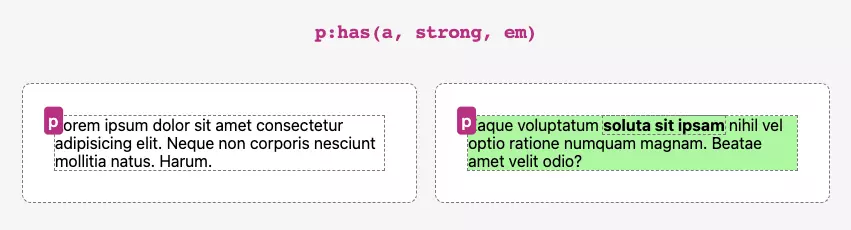
stiles A  , wenn es ein
, wenn es ein
überall danach hat.  .
.
:has() article:has(> img:first-child):has(h1 h2)
<article></article> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
Selektoren können an Erstellen und Bedingungen gekettet werden. Zum Beispiel stiles  nur dann, wenn es ein
nur dann, wenn es ein
 hat
hat
Eine Codepen -Demo, die diese Beispiele zeigt, ist verfügbar. Dieser Artikel ist ein Auszug aus , um die Leistung von CSS zu entfesseln: Erweiterte Techniken für reaktionsschnelle Benutzeroberflächen , verfügbar auf SitePoint Premium.
häufig gestellte Fragen (FAQs) zu CSS: hat Selektor (Dieser Abschnitt bleibt weitgehend unverändert, da es die historische und aktuelle Browser -Unterstützung für den Selektor genau widerspiegelt.)
Was ist der CSS: Hat Selector und wie funktioniert es?
Der CSS :has() -Alektor ist ein leistungsstarkes Tool, mit dem Sie ein Element basierend auf seinen Kindern auswählen können. Es ist eine relationale Pseudoklasse, was bedeutet, dass die Auswahl von der Beziehung zwischen Elementen abhängt.
Kann ich den CSS verwenden: Hat Selector in allen Browsern?
Browser -Unterstützung für :has() verbessert sich, ist aber noch nicht universell. Überprüfen Sie die Websites wie kann ich für die aktuellsten Informationen verwenden.
Wie kann ich den: Has Selector mit JQuery verwenden?
Während der native Browserunterstützung wächst, können Sie :has() mit JQuery für eine breitere Kompatibilität verwenden. Die Syntax ist der CSS -Version sehr ähnlich.
Was ist der Unterschied zwischen dem: hat Selector und andere CSS -Selektoren?
:has() ist in seiner relationalen Natur einzigartig; Es wählt basierend auf dem Vorhandensein von untergeordneten Elementen aus, im Gegensatz zu Selektoren, die sich ausschließlich auf Attribute oder Position konzentrieren.
Gibt es Alternativen zum: Has Selector?
Alternativen umfassen JavaScript oder komplexere Kombinationen vorhandener CSS -Selektoren, diesen fehlt jedoch häufig die Eleganz und die Selbstverständlichkeit von :has().
Warum wird der: hat der Selektor in alle Browser nicht unterstützt?
Die Leistungsbedenken hinsichtlich der Rendern der Geschwindigkeit haben zunächst die weit verbreitete Akzeptanz behindert. Die Browserunterstützung verbessert sich jedoch, da diese Bedenken berücksichtigt werden.
Kann ich den: Haft in einer CSS -Datei verwenden?
?Ja, aber nur in Browsern, die es unterstützen.
Was ist die Syntax für den: hat Selector?
Die grundlegende Syntax ist :has(selector).
Kann ich den: Has Selektor mit anderen Selektoren verwenden?
Ja, :has() kann mit anderen Selektoren für komplexere Auswahlen kombiniert werden.
Was ist die Zukunft des: hat Selector?
Die Zukunft sieht hell aus; :has() wird immer häufiger, wenn sich die Browserunterstützung verbessert.
Das obige ist der detaillierte Inhalt vonEine Einführung in den: Has () Selektor in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

