Heim >Web-Frontend >js-Tutorial >Erweiterung der Eigenschaften eines HTML -Elements in Typenkript
Erweiterung der Eigenschaften eines HTML -Elements in Typenkript
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-08 11:09:09426Durchsuche
TypeScript -Tipps: Erweitern Sie die Eigenschaften der HTML -Elemente
Dieser Artikel wird aus "Freigabe der Leistung von Typenkripten" ausgewählt, mit der Sie zeigen, wie Sie die Eigenschaften von HTML -Elementen in TypeScript erweitern können. In großen Anwendungen erstellen wir häufig Komponenten basierend auf Standard -HTML -Elementen wie benutzerdefinierten Schaltflächen oder Komponenten, die Tags und Eingabefelder kombinieren.
TypeScript erfordert eine explizite Definition von Eigenschaften, die von der Komponente akzeptiert werden und für jede Eigenschaft umständlich sein können. Um den Attributen zu entsprechen, die von HTML -Elementen in React verwendet werden, können Sie React.ComponentProps verwenden. Um bestimmte Eigenschaften auszuschließen, können Sie den Dienstprogrammtyp Omit verwenden.
Um die Eigenschaften einer Komponente zu erweitern, können Sie den Schnitttyp verwenden. Auf diese Weise kann die Komponente alle Attribute des HTML -Elements sowie andere zusätzliche Attribute akzeptieren. Dies ist nützlich für Komponenten, die Stile basierend auf dem aktuellen Thema ändern oder standardmäßige HTML -Elemente neue Funktionen hinzufügen.
Methode 1: Erweitern Sie die Eigenschaften eines einzelnen HTML -Elements
Erstellen wir eine benutzerdefinierte Tastekomponente mit In-App-Stil. In JavaScript können wir dies tun:
<code class="language-javascript">const Button = (props) => {
return <button></button>;
};</code>
In TypeScript können wir notwendige Eigenschaften hinzufügen, wie children:
<code class="language-typescript">const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
};</code>
Aber das ist sehr umständlich. Wir können React.ComponentProps verwenden, um die Attribute von HTML button Elementen zu entsprechen:
<code class="language-typescript">const Button = (props: React.ComponentProps<'button'>) => {
return <button></button>;
};</code>
, aber wenn der Benutzer die Eigenschaft className überschreitet, überschreibt er unseren Stil. Wir können Omit verwenden, um bestimmte Attribute auszuschließen:
<code class="language-typescript">type ButtonProps = Omit<react.componentprops>, 'className'>;
const Button = (props: ButtonProps) => {
return <button></button>;
};</react.componentprops></code>
oder wir können die Bibliothek clsx verwenden, um Klassennamen zu verwalten:
<code class="language-typescript">import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button classname="{clsx('button',"></button>;
};</code>
Um das Attribut zu verlängern, können Sie den Schnitttyp verwenden:
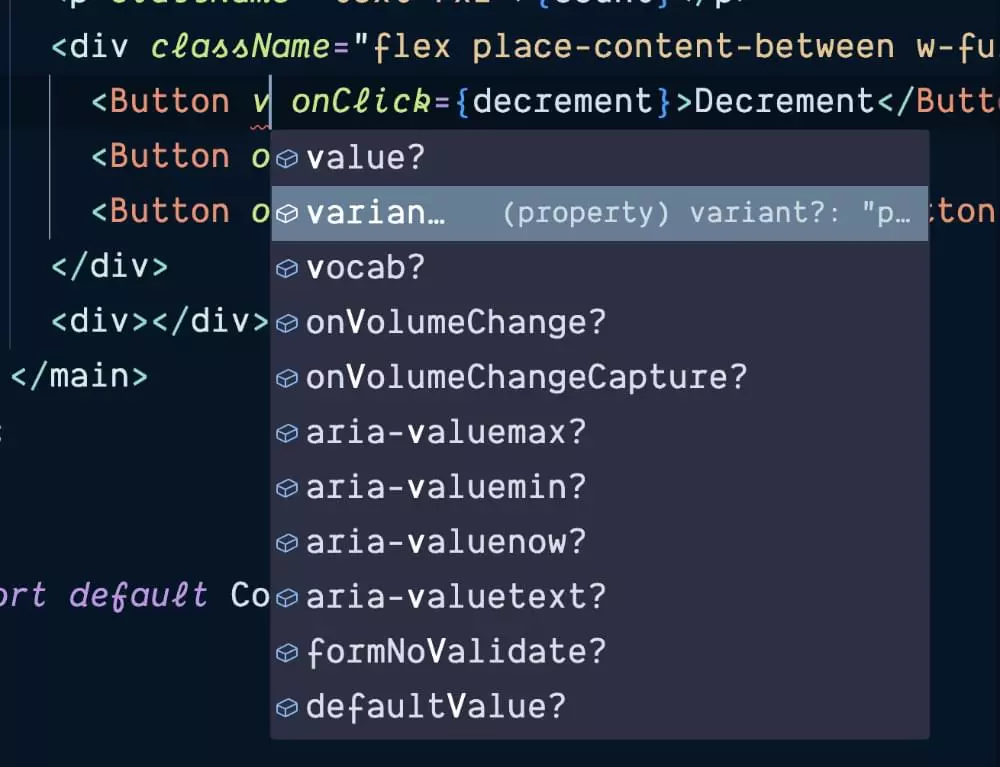
<code class="language-typescript">type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
};</code>
Die Button -Komponente akzeptiert nun alle Attribute des button -Elements sowie zusätzliche variant Attribute.
Methode 2: Erstellen Sie eine zusammengesetzte Komponente
Eine weitere häufige Komponente ist die Komponente, die Etiketten und Eingangselemente kombiniert:
<code class="language-typescript">type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlfor="{id}">{label}</label>
<input id="{id}">
</>
);
};</code>
Auf diese Weise können wir die Funktionalität von Standard -HTML -Elementen leicht wiederverwenden und erweitern und die Wartbarkeit und Wiederverwendbarkeit unseres Codes verbessern.


Dieser Artikel enthält "Freisetzung der Kraft von Typenkripten".
Das obige ist der detaillierte Inhalt vonErweiterung der Eigenschaften eines HTML -Elements in Typenkript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

