Heim >Web-Frontend >js-Tutorial >Starke React bilden Bauherren, die im Jahr 2024 berücksichtigt werden müssen
Starke React bilden Bauherren, die im Jahr 2024 berücksichtigt werden müssen
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-08 09:10:12715Durchsuche
In diesem Artikel werden React -Formbauer untersucht und wichtige Merkmale und Überlegungen zur Auswahl hervorgehoben. Wir untersuchen die beliebten Optionen: SurveyJs, FormBuilder, Tripetto und Form.io.
Formulare sind entscheidend für die Einbindung, Datenerfassung und Anwendungsfunktionalität des Benutzer. Es ist jedoch zeitaufwändig, sie von Grund auf neu zu bauen. Formehersteller vereinfachen diesen Prozess in React -Anwendungen und verbessern die Benutzererfahrung.
React form Builder
verstehenReact Form Builders rationalisieren die Erstellung und -verwaltung von Formular, und bieten vorgefertigte Komponenten (Eingaben, Dropdowns), Formularmanagement, Validierung und Dateneinreichung. Zu den Vorteilen zählen eine schnellere Entwicklung (reduzierte Codierung und staatliche Verwaltung), verbesserte Benutzerinteraktion, optimierte Validierung und Zugänglichkeitsfunktionen. Entwickler nutzen diese Bauherren, indem sie sie integrieren (über Drag-and-Drop oder Code), Definieren von Elementen und Validierungsregeln und die Bearbeitung von Benutzerinteraktionen. Die Funktionen variieren, einschließlich Drag & Drop-Schnittstellen, Codeanpassung oder einer Kombination aus beiden.

surveyJs
SurveyJS ist eine Open-Source-Reaktionskomponente, die leicht in jedes Backend integriert ist. Es bietet eine visuelle Schnittstelle zum Erstellen dynamischer HTML -Formen.

Schlüsselmerkmale: GUI für bedingte Regeln, Formularzweigerung, CSS-Themeneditor, TypeScript-Unterstützung, Backend Framework-Integration (PHP, NODE.JS, ASP.NET-Beispiele), Echtzeit-JSON-Schema-Erzeugung, Echtzeit-JSON-Schema-Erzeugung, und eine No-Code-Drag-and-Drop-Schnittstelle
Installation und Konfiguration: installieren survey-creator-react, importieren Stile (survey-core/defaultV2.min.css, survey-creator-core/survey-creator-core.min.css), konfigurieren Sie die SurveyCreator -Komponente (z. B. showLogicTab, isAutoSave) und rendern Verwenden von SurveyCreatorComponent. Speichern und Ladeschemata verwendet die saveSurveyFunc -Funktion. Bild -Uploads werden über das Ereignis onUploadFile behandelt, das Bilder an einen Server sendet und Links im JSON -Schema speichert.

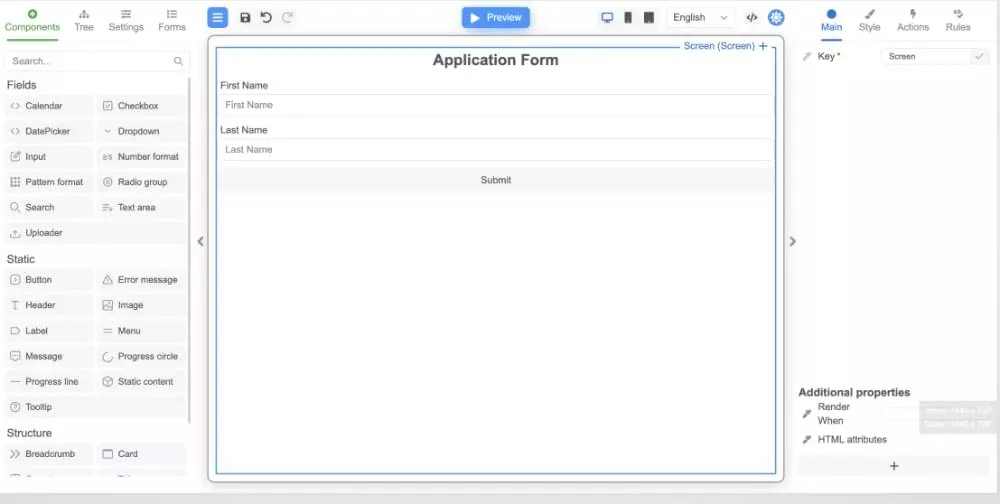
formbuilder
FormBuilder ist eine Drag & Drop React-Bibliothek zum Erstellen von Webformen mit einer benutzerfreundlichen Schnittstelle. Es umfasst @react-form-builder/core, @react-form-builder/designer und @react-form-builder/components-rsuite.

Schlüsselmerkmale: Schnell und-Drop-Schnittstelle, adaptive Layout, Formularvalidierung, Integration von React Suite-Komponenten, Unterstützung für benutzerdefinierte Komponenten, JSON-Import/Export, Internationalisierung, benutzerdefinierte Aktionen, berechnungsbare Eigenschaften und Vorlagen. Beachten Sie, dass Aktionen häufig eine manuelle Codierung erfordern.

verwendet FormViewer (aus @react-form-builder/core und @react-form-builder/components-rsuite) rendert das Formular.

tripetto
Tripetto ist ein SaaS -Formular- und Umfrage -Tool, das einen visuellen Bauunternehmer, Läufer (für Formularanzeigen) und Fragetypen ("Blöcke") anbietet. Es ist als clientseitige Komponenten erhältlich, die eine flexible Backend-Integration ermöglichen.

Schlüsselmerkmale: builders visueller Form (Flowdiagres-ähnlich), benutzerdefinierte Integration, verschiedene Formular-UI-Läufer (Autoscroll, Klassiker, Chat), Angular- und React-Komponenten, Standard- und benutzerdefinierte Fragetypen sowie JSON-Formular Definition. Die Tripetto Studio Web App vereinfacht die Erstellung von Formularen.

form.io
form.io erleichtert die Entwicklung von formbasierten PWAs. Es verfügt über einen Drag-and-Drop-Builder, der JSON-Schemas und APIs für das Rendering und die Einreichung von Daten für dynamische Formulare generiert.

Schlüsselmerkmale: OAuth-Anbieter, dynamische Formulare, einfache Feature-Verbesserung, Benutzerverwaltung und Authentifizierung, rollenbasierte Zugriffskontrolle, automatische API-Erstellung, Drag & Drop-Schnittstelle und erweiterte konditionelle Logik.
surveyJs vs. FormBuilder -Vergleich
| Feature | SurveyJS | FormBuilder |
|---|---|---|
| Drag-and-drop | Yes | Yes (but actions may require coding) |
| JSON Forms | Yes | Yes |
| Customizable Layout | Yes | Yes |
| Ease of Use | High (excellent documentation) | Moderate |
| Language Translation | Yes | Yes |
| Conditional Logic | Yes | Yes |
| Pricing | Free (with essential features) | Free (with limited features) |
Auswählen des richtigen Formularbuilders
Berücksichtigen Sie diese Faktoren bei der Auswahl eines Formularbuilders: Benutzerfreundlichkeit, Anpassungsoptionen, bedingte Logik, Integrationen von Drittanbietern, Workflow-Automatisierung, Versuchs-/Demo-Verfügbarkeit, Offline-Funktionen und Berichts-/Analysefunktionen.
Schlussfolgerung
Formulierer sind wertvolle Tools zum Erstellen effizienter und benutzerfreundlicher Formulare. Dieser Artikel bietet einen Überblick über vier beliebte React -Optionen, mit der Entwickler die besten für ihre Projektanforderungen geeignet sind. Amplify Studio und Beekai sind ebenfalls eine Erkundung wert.
Das obige ist der detaillierte Inhalt vonStarke React bilden Bauherren, die im Jahr 2024 berücksichtigt werden müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

