Heim >Web-Frontend >js-Tutorial >Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
- Susan SarandonOriginal
- 2025-01-28 04:30:09819Durchsuche
Toastbenachrichtigungen sind die stillen, aber wirkungsvollen Kommunikatoren, die Ihren Benutzern sagen, was los ist - ohne ihre Begrüßung zu übertreffen.
Egal, ob Sie eine erfolgreiche Operation feiern oder eine freundliche Fehlermeldung anzeigen, Toast sind Ihre Lösung.
Hier ist ein Blick auf einige beliebte JavaScript -Bibliotheken, die die Implementierung von Toasts zu einem Kinderspiel machen, sortiert nach Benutzerfavoriten (Sterne).
4. Toastify.js
- Github Sterne: 2,3k
- Über: reine JavaScript -Bibliothek für bessere Benachrichtigungsnachrichten.
- Warum es großartig ist: Wenn Sie sich nur um Einfachheit und Licht halten, ist Toastify.js eine herausragende Wahl. Ohne ausgefallene Abhängigkeiten oder komplexes Setup ist es perfekt für Entwickler, die eine elegante Lösung ohne zusätzliche Aufblähen wünschen.

Funktionen:
- minimal und unkompliziert.
- Fügen Sie Ihrem Toast einfach Gradienten oder Hintergrundbilder hinzu.
- Positionsbenachrichtigungen überall auf dem Bildschirm.
- unterstützt Aktionen wie klickbare Links.
? Start:
Toastify.js Demo
 Apvarun
/
Toastify-Js
Apvarun
/
Toastify-Js
Reine JavaScript -Bibliothek für bessere Benachrichtigungsnachrichten
Toastify



Toastify ist eine leichte Vanille -JS -Toast -Benachrichtigungsbibliothek.
Demo
Klicken Sie hier
Features
- Mehrere gestapelte Benachrichtigungen
- anpassbar
- Keine Blockierung des Ausführungs -Threads
Anpassungsoptionen
- Benachrichtigungstext
- Dauer
- Toast -Hintergrundfarbe
- Icon -Anzeige schließen
- Position anzeigen
- Offset -Position
Installation
Toastify unterstützt jetzt die Installation über Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
- Führen Sie den folgenden Befehl aus, um Ihrem vorhandenen oder neuen Projekt Toastify-Js hinzuzufügen.
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
oder
yarn add Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen -S
- importieren Sie Toastify-Js in Ihr Modul, um es zu verwenden.
import Toastify from 'Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen'
Sie können das Standard -CSS von Toastify wie unten verwenden und später überschreiben oder Ihre eigenen CSS schreiben.
import "Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen/src/toastify.css"
Toastifyjs auf HTML -Seite mit der herkömmlichen Methode
hinzufügen, um zu beginnen, fügen Sie Ihrer Seite das folgende CSS hinzu. .
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen.net/Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen/Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen/src/toastify.min.css"><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
und das Skript am Ende der Seite
… <div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
3..
- Github Sterne:
- 10k Über:
- Rauchen Hot React -Benachrichtigungen? Warum es großartig ist:
- speziell für React erstellt und liefert diese Bibliothek heiße, anpassbare und leichte Benachrichtigungen, die sich nahtlos mit Ihren React -Apps einfügen.

? Standardmäßig heiß.
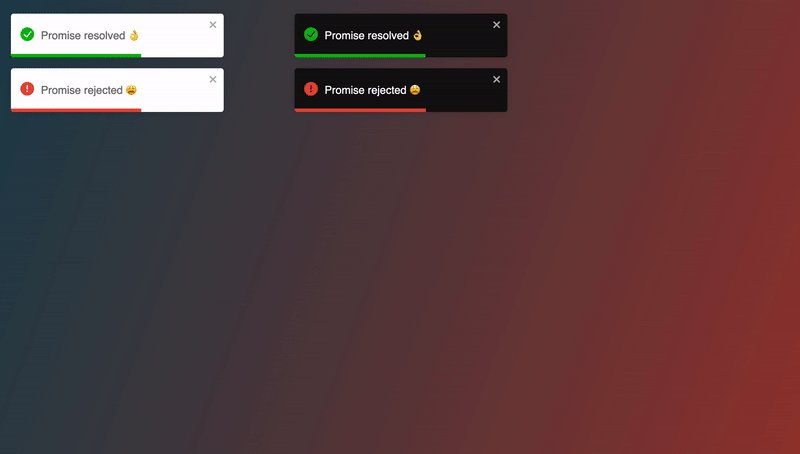
- ? Versprechen Sie API für automatische Lader, die auf Versprechen basieren.
- ? Leicht anpassbar.
- ? Leichtes Gewicht - weniger als 5 KB (einschließlich Stile).
- ?
Heiße Toast Demo reagieren
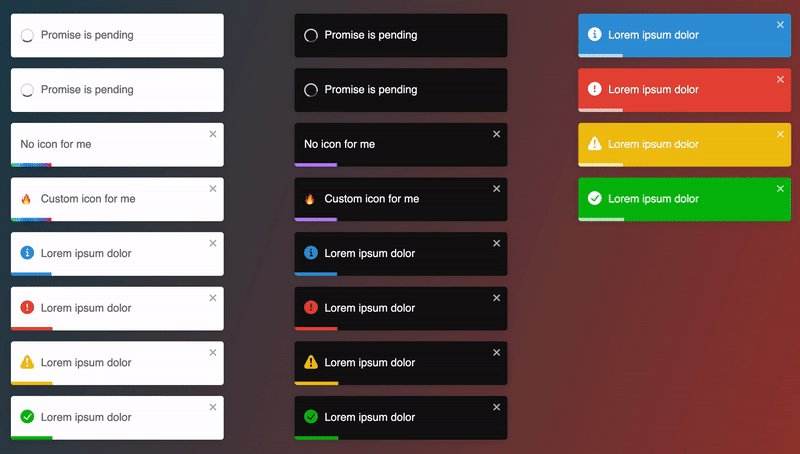
 Rauchen heiße Benachrichtigungen?
Rauchen heiße Benachrichtigungen?




Rauchen heiße Benachrichtigungen für Reaktionen.
Leicht, anpassbar und standardmäßig schön.
Webseite
·
Dokumentation
·
Twitter
gekocht von Timo Lins? ?
Features
- ? Standardmäßig heiß heiß
- ? leicht anpassbar
- ⏳ Versprechen API - Automatischer Loader aus einem Versprechen
- ? Leichtes - weniger als 5 KB einschließlich Styles
- ✅ zugänglich
- ? kopflose Haken - Erstellen Sie Ihre eigene mit usetoaster ()
Installation
mit PTop -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
mit Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
yarn add Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen -S
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Erste Schritte
Fügen Sie den Toaster zuerst zu Ihrer App hinzu. Es wird sich darum kümmern, alle emittierten Benachrichtigungen zu rendern. Jetzt können Sie Toast () von überall aus auslösen!
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
… <div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Ansicht auf Github




Features
- ? Standardmäßig heiß heiß
- ? leicht anpassbar
- ⏳ Versprechen API - Automatischer Loader aus einem Versprechen
- ? Leichtes - weniger als 5 KB einschließlich Styles
- ✅ zugänglich
- ? kopflose Haken - Erstellen Sie Ihre eigene mit usetoaster ()
Installation
mit PTop -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
mit Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
yarn add Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen -S<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
Erste Schritte
Fügen Sie den Toaster zuerst zu Ihrer App hinzu. Es wird sich darum kümmern, alle emittierten Benachrichtigungen zu rendern. Jetzt können Sie Toast () von überall aus auslösen!
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen… <div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
2. Toastr
- Github Sterne: 12k
- Über: Einfache JavaScript -Toast -Benachrichtigungen.
- Warum es großartig ist: Toastr gibt es schon seit Jahren und ist bekannt für seine robusten Anpassungsoptionen. Wenn Sie Flexibilität und hohe Konfigurierbarkeit benötigen, ist Toastr Ihr bester Freund.

Funktionen:
- unterstützt umfangreiche Anpassungsoptionen für Farben, Animationen und Positionen.
- Hoch flexible API.
- funktioniert mit Vanille -JavaScript und Frameworks wie jQuery.
? Start:
Toastr Demo
 Codeseven
/
Toastr
Codeseven
/
Toastr
Einfache JavaScript -Toastbenachrichtigungen
Toastr
Toastr ist eine JavaScript-Bibliothek für nicht blockierende Benachrichtigungen. JQuery ist erforderlich. Ziel ist es, eine einfache Kernbibliothek zu erstellen, die angepasst und erweitert werden kann.
 Browser -Tests von BrowsStack.
Browser -Tests von BrowsStack.
aktuelle Version
2.1.4
Demo
- Demo finden Sie unter http://codeseven.github.io/toastr/demo.html
- Demo mit fontaWesome -Symbolen mit Toastr
cdns


Toastr wird bei CDNJS und JSDelivr
gehostetDebugg
- // Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
Minified
- // Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
installieren
Nuget Gallery
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
bower
yarn add Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen -S
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
import Toastify from 'Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen'
Garn
import "Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen/src/toastify.css"
Ruby on Rails
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen.net/Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen/Top%20-Oasts:%20Die%20unbesungenen%20Helden%20von%20Benutzernbenachrichtigungen/src/toastify.min.css"><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
pTop -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen add react-hot-toast<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
wiki und ändern log
ändernWiki einschließlich Änderung des Protokolls
Veränderungen brechen
Animation ändert sich
Die folgenden Animationsoptionen wurden veraltet und sollten ersetzt werden:
- Ersetzen Sie Optionen.Fadein mit Optionen.ShowDuration
- ersetzen options.onfadein mit options.onShown
- Ersetzen Sie Optionen.Fadeout mit Optionen
- Ersetzen Sie Optionen.Onfadeout mit Optionen.onhidden
Schnellstart
3 einfache Schritte
Für andere API -Aufrufe siehe Demo…
1
- Github Sterne:
- 13k Über:
- extrem anpassbar und von vielen geliebt. Warum es großartig ist:
- React Toastify nimmt die Krone für einfache Gebrauchs und Designeleganz. Das Einrichten von Benachrichtigungen dauert weniger als 10 Sekunden, was es zu einem Entwicklerfavoriten macht.

super einfach anpassen.
- RTL -Unterstützung für mehrsprachige Apps.
- Swipe-to-Close-Funktionalität (mit anpassbaren Richtungen).
- wird standardmäßig schön, ermöglicht aber umfangreiche Styling -Optionen.
- ?
Reagieren toastifizieren Sie Demo
 React -Benachrichtigung einfach gemacht? !
React -Benachrichtigung einfach gemacht? !









? Mit React-Toastify können Sie Ihre App mühelos Benachrichtigungen hinzufügen.
Installation
Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen install --save Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen
yarn add Top -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen -S<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Geben Sie den Vollbildmodus </title> ein <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Der Vollbildmodus </title> beenden <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path> </svg> </div> </div>
Dokumentation
Überprüfen Sie die Dokumentation, um den Einstieg zu erleichtern!
Features
- Einfach für echtes Einrichten, Sie können es in weniger als 10 Sekunden lang funktionieren!
- super einfach anpassen
- RTL -Unterstützung
- Swischen Sie zum Schließen?
- kann die Swipe -Richtung wählen
- Super einfach zu verwenden, um eine Animation Ihrer Wahl zu verwenden. Funktioniert gut mit Animate.css zum Beispiel
- kann eine React -Komponente im Toast anzeigen!
- hat ONOPEN- und Onclose -Haken. Beide können zugreifen…
Letzte Gedanken
Egal, ob Sie nach Einfachheit suchen oder erweiterte Funktionen suchen, es gibt eine Toastbibliothek für Sie:
- Halten Sie es einfach? Gehen Sie für Toastify.js.
- reagieren Sie Enthusiast? Anpassungskönig?
- Was ist Ihre Lieblings -Toast -Bibliothek? Teilen Sie Ihre Gedanken (und vielleicht eine Toast-würdige Erfolgsgeschichte) in den Kommentaren unten!
liveapi hilft Ihnen, alle Ihre Backend -APIs in wenigen Minuten dokumentieren zu lassen
Mit LiveApi können Sie schnell eine interaktive API -Dokumentation erstellen, mit der Benutzer APIs direkt aus dem Browser ausführen können.
Wenn Sie es satt haben, manuell für Ihre APIs manuell zu erstellen, kann dieses Tool Ihnen das Leben erleichtern. 
Das obige ist der detaillierte Inhalt vonTop -Oasts: Die unbesungenen Helden von Benutzernbenachrichtigungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


 Apvarun
/
Toastify-Js
Apvarun
/
Toastify-Js