Heim >Web-Frontend >js-Tutorial >Erstladeleistung für React-Entwickler: investigativer tiefer Einblick
Erstladeleistung für React-Entwickler: investigativer tiefer Einblick
- Patricia ArquetteOriginal
- 2025-01-27 18:33:10194Durchsuche
Ausführliche Diskussion der Ladeleistung des ersten Bildschirms einer Webseite und Optimierungsstrategien

Inhaltsverzeichnis
- Einführung in Indikatoren für die Erstladeleistung
- Performance DevTools-Übersicht
- Projekteinstellungen
- Entdecken Sie wichtige DevTools
- Untersuchen Sie verschiedene Netzwerkbedingungen
- Sehr langsamer Server
- Simulation unterschiedlicher Bandbreiten und Latenzen
- Bedeutung von CDN
- Zugriffsleistung wiederholen
- Browser-Cache mithilfe des Cache-Control-Headers steuern
- Cache-Kontrolle und moderne Bündelungstools
- Muss mein einfacher Anwendungsfall das alles wirklich wissen?
Mit dem Boom der KI-gesteuerten Codegenerierung nimmt die Bedeutung des Schreibens von React-Code ab. Jetzt kann jeder und alles Anwendungen in React schreiben. Aber das Schreiben von Code war schon immer nur ein Teil des Puzzles. Wir müssen unsere Anwendungen immer noch irgendwo bereitstellen, sie Benutzern zugänglich machen, sie robust und schnell machen und eine Million anderer Dinge tun. Keine KI kann diese übernehmen. Zumindest noch nicht.
Konzentrieren wir uns also heute darauf, wie Sie Ihre Bewerbung schnell gestalten können. Dazu müssen wir uns für eine Weile von React entfernen. Denn bevor wir etwas schnell machen, müssen wir zunächst wissen, was „schnell“ ist, wie man es misst und was dieses „schnell“ beeinflussen kann.
Spoiler-Alarm: React wird in diesem Artikel außer bei Lernprojekten nicht angezeigt. Heute dreht sich alles um die Grundlagen: die Verwendung von Leistungstools, eine Einführung in Core Web Vitals, das Chrome-Leistungspanel, was Leistung beim anfänglichen Laden ist, welche Metriken sie messen können und wie sich Cache-Steuerungen und unterschiedliche Netzwerkbedingungen darauf auswirken.
Einführung in Indikatoren für die Erstladeleistung
Was passiert, wenn ich meinen Browser öffne und versuche, zu meiner Lieblingswebsite zu navigieren? Ich gebe „https://www.php.cn/link/63ea3fef646010a7255aec506626ea32 in die Adressleiste ein, um eine GET-Anfrage zu stellen und im Gegenzug eine HTML-Seite zu erhalten.

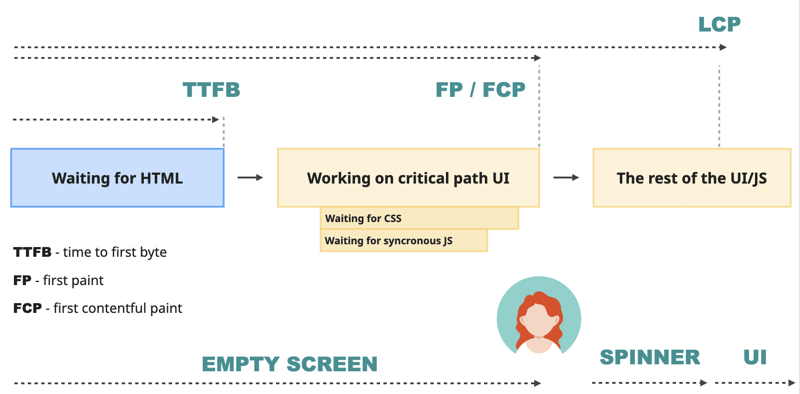
Die dafür benötigte Zeit wird „Time To First Byte“ (TTFB) genannt: die Zeit zwischen dem Senden der Anfrage und dem Eintreffen der Ergebnisse. Nach Erhalt des HTML muss der Browser diesen nun schnellstmöglich in eine nutzbare Website umwandeln.
Es stellt zunächst den sogenannten „kritischen Pfad“ auf dem Bildschirm dar: den kleinsten und wichtigsten Inhalt, der dem Benutzer angezeigt werden kann.

Was in den Schlüsselpfad enthalten sein sollte, ist ein komplexes Problem. Im Idealfall ist alles, dass Benutzer die vollständige Erfahrung sofort sehen können. Aber das gleiche -nichts, weil es so schnell wie möglich sein muss, weil es sich um einen "wichtigen" Weg handelt. Die beiden sind gleichzeitig unmöglich, daher müssen Sie Kompromisse eingehen.
Kompromiss ist so. Der Browser geht davon aus
- Die von dem Server empfangene anfängliche HTML -Verwendung, um tatsächliche DOM -Elemente zu erstellen und Erfahrungen zu erstellen.
- Die wichtigen CSS -Dateien dieser ersten Elemente -andere Weise, wenn sie anhält, ohne auf sie zu warten, werden Benutzer am Anfang seltsam unaussprechlich "flackern" sehen.
- Die Schlüssel -JavaScript -Dateien werden gleichzeitig geändert.
Da der Browser das anfängliche Rendering ohne diese Schlüsselressourcen nicht abschließen kann, werden sie als "Rendering Blocking Resources" bezeichnet. Natürlich werden nicht alle CSS- und JS -Ressourcen blockiert. Normalerweise nur: <:>
Die meisten CSS, ob es sich um eine innere Vereinigung oder durch das
- -Tag handelt. Das Etikett ist nicht asynchron oder verzögerte JavaScript -Ressourcen.
- Der gesamte Prozess des Renderns des "Schlüsselweges" ist grob in:
Browser beginnt mit der Analyse des anfänglichen HTML
- dabei extrahiert es die Links von CSS- und JS -Ressourcen aus dem Etikett.
- Dann startet es den Download -Prozess und wartet auf die Blockierungsressourcen, um den Download abzuschließen.
- Wenn möglich, wird es weiterhin mit HTML umgehen.
- Nachdem sie alle wichtigen Ressourcen erhalten haben, werden sie auch damit umgehen.
- Schließlich vervollständigt es die tatsächlichen Pixel der Schnittstelle.
- Diesmal nennen wir zum ersten Mal
. Dies ist das erste Mal, dass Benutzer die Möglichkeit haben, etwas auf dem Bildschirm zu sehen. Ob dies geschieht, hängt von der vom Server gesendeten HTML ab. Wenn es einige sinnvolle Dinge wie Text oder Bilder gibt, ist dies auch die Zeit der ersten Inhaltszeichnung (FCP). Wenn HTML nur eine leere DIV ist, wird FCP später stattfinden.
Die erste Inhaltszeichnung (FCP)  ist einer der wichtigsten Leistungsindikatoren, da sie die anfängliche Belastung von
ist einer der wichtigsten Leistungsindikatoren, da sie die anfängliche Belastung von
misst. Grundsätzlich ist dies ein vorläufiger Eindruck von der Website der Benutzer der Benutzer. Bis zu diesem Moment starrte der Benutzer nur auf den leeren Bildschirm, um Nägel zu beißen. Laut Google beträgt die gute FCP -Nummer unter 1,8 Sekunden . Danach verliert der Benutzer das Interesse an den Inhalten, die Ihre Website bereitstellen kann, und kann abreisen. FCP ist jedoch nicht perfekt. Wenn die Website mit einem Rotor oder einem Ladebildschirm geladen wird, stellt der FCP -Indikator den Inhalt dar. Es ist jedoch unwahrscheinlich, dass Benutzer nur zur Website navigieren, um den schicken Ladebildschirm anzuzeigen. Meistens möchten sie auf den Inhalt zugreifen. Aus diesem Grund muss der Browser seinen Start abschließen. Es wartet auf den Rest des nicht blockierenden JavaScripts, führt es aus und wendet seine Änderungen auf dem DOM auf dem Bildschirm an, lädt Bilder herunter und verbessert die Benutzererfahrung auf andere Weise. Zu einem bestimmten Zeitpunkt des Prozesses erfolgt die maximale Zeichnungszeit inhaltlich. Es ist nicht das erste Element wie FCP, sondern der größte Text, Bild oder Video im Hauptinhaltsbereich auf der Seite -der sichtbare Port. Laut Google sollte diese Zahl unter 2,5 Sekunden liegen. Mehr als diese Nummer werden die Benutzer denken, dass die Website langsam ist. -Trei -Indikatoren repräsentieren die verschiedenen Teile der Benutzererfahrung. lcp verantwortungsbewusst Ladeleistung .
Diese Indikatoren können über den Leuchtturm gemessen werden. Lighthouse ist ein Google Performance -Tool. Sie können es als Knotenmodul verwenden, damit sie es während der Bauarbeiten ausführen und erkennen können, bevor sie in der Produktionsumgebung zurückkehren. Verwenden Sie die integrierte Devtools -Version für lokales Debuggen und Tests. Und die Webversion, um die Leistung von Wettbewerbern zu überprüfen.
übervtools Für dieses spezielle Thema finde ich, dass der einfachste Weg, diese Konzepte vollständig zu verstehen, darin besteht, verschiedene Szenen auf der Semi -Real -Seite zu simulieren und zu sehen, wie sie die Ergebnisse ändern. Also bevor weitere Theorien (es gibt viele!), Machen wir das. Projekteinstellungen
Installieren Sie zuerst alle Abhängigkeiten: Konstruktionsprojekt: Starten Sie den Server: Sie sollten in " https://www.php.cn/link/66e8d052ec2230c66bd11e6b5a0e3c8 . sein. Öffnen Sie die Website, die in Chrom- und Open Chrome Devtools analysiert werden soll. Finden Sie dort die "Performance" und "Lighthouse" -Paneele und setzen Sie sie zusammen. Wir brauchen beides. Stellen Sie außerdem sicher, dass das Kontrollkästchen "Deaktiviert Cache" in diesem Artikel in diesem Artikel aktiviert ist. Es sollte sich im oberen "Netzwerk" -Panel befinden.
Öffnen Sie jetzt das Leuchtturmpanel. Dort sollten Sie einige Einstellungen und "Analyse -Seite laden" sehen.
Es wird auch die folgenden Indikatoren geben: Die FCP- und LCP -Werte, die wir hier benötigen, befinden sich oben.
Panels. Das Explorationsleistungspanel
Beim zum ersten Mal geladenen "Performance" -Panel sollte unten angezeigt werden: Es zeigt drei zentrale Web Vitals-Metriken an, darunter unser LCP, mit dem Sie langsame Netzwerke und CPUs simulieren und Leistungsdetails im Zeitverlauf protokollieren können. Suchen und aktivieren Sie das Kontrollkästchen „Screenshot“ oben im Bedienfeld, klicken Sie dann auf die Schaltfläche „Aufzeichnen und neu laden“ und wenn die Website neu geladen wird, stoppen Sie die Aufzeichnung. Dies ist Ihr detaillierter Bericht darüber, was mit Ihrer Seite beim ersten Laden passiert ist. Dieser Bericht wird mehrere Abschnitte enthalten. Ganz oben befindet sich der reguläre Abschnitt „Zeitleistenübersicht“ . Hier sehen Sie, dass auf der Website etwas passiert, aber nichts weiter. Wenn Sie mit der Maus darüber fahren, wird ein Screenshot des Geschehens angezeigt und Sie können einen bestimmten Bereich auswählen und vergrößern, um ihn genauer zu betrachten. Darunter befindet sich der Netzwerkbereich. Nach der Erweiterung sehen Sie alle heruntergeladenen externen Ressourcen und deren genaue Zeit auf der Zeitleiste. Wenn Sie mit der Maus über eine bestimmte Ressource fahren, werden Details dazu angezeigt, wie viel Zeit in welcher Phase des Downloads aufgewendet wurde. Ressourcen mit einer roten Ecke weisen auf blockierende Ressourcen hin. Wenn Sie das Lernprojekt verwenden, sehen Sie genau das gleiche Bild, und dieses stimmt wörtlich mit dem überein, was wir im vorherigen Abschnitt durchgegangen sind: Wenn Sie jetzt Ihren Lernprojektcode öffnen und den dist-Ordner anzeigen, entspricht der Quellcode diesem Verhalten: Wenn Sie an einem Projekt arbeiten, achten Sie auf dessen anfängliche Ladeleistung und sehen Sie sich das Netzwerkfenster an. Möglicherweise werden weitere Ressourcen heruntergeladen.
schließlich Lord
der Herr
Von hier aus kann ich sehen, dass mein Server sehr schnell ist und die Bundle -Tasche sehr klein ist. Keine Netzwerkaufgabe ist ein Engpass. Wenn ich hier die anfängliche Ladegeschwindigkeit beschleunigen möchte, muss ich untersuchen, warum "Auflösung HTML" so langsam ist -es ist die längste Aufgabe in der Tabelle.
Lassen Sie uns zunächst den Server realistischer machen. Jetzt ist der erste "blaue" Schritt etwa 50 Millisekunden, von denen 40 Millisekunden nur warten.
https://www.php.cn/link/def14e8541708294d7558fdf2126ef27). Finden Sie die Kommentare > // warten Sie den Schlaf (500) und stornieren Sie die Annotation. Dies verzögert den Server 500 Millisekunden, bevor HTML zurückgegeben wird. Dies scheint für alte komplexe Server vernünftig zu sein.
rekonstruieren Sie das Projekt (NPM -Run -Build), starten Sie es neu (NPM Run Start) und richten Sie den Leistungsrekord neu. Abgesehen von der anfänglichen blauen Linie hat sich die mit dem Rest vergleichende Zeitleiste nicht ändern. Es ist jetzt sehr lang. Diese Situation unterstreicht die Bedeutung der Überprüfung der globalen und identifizierenden Engpässe, bevor eine Leistungsoptimierung durchgeführt wird. Der LCP -Wert beträgt ungefähr 650 Millisekunden, von denen etwa 560 Millisekunden verwendet werden, um auf die anfängliche HTML zu warten. Der React -Teil beträgt ungefähr 50 Millisekunden. Selbst wenn ich versuche, es zu reduzieren und auf 25 Millisekunden zu reduzieren, beträgt es nur 4%in der Gesamtsituation. Die Reduzierung von IT erfordert eine Menge simulieren unterschiedliche Bandbreite und Verzögerung
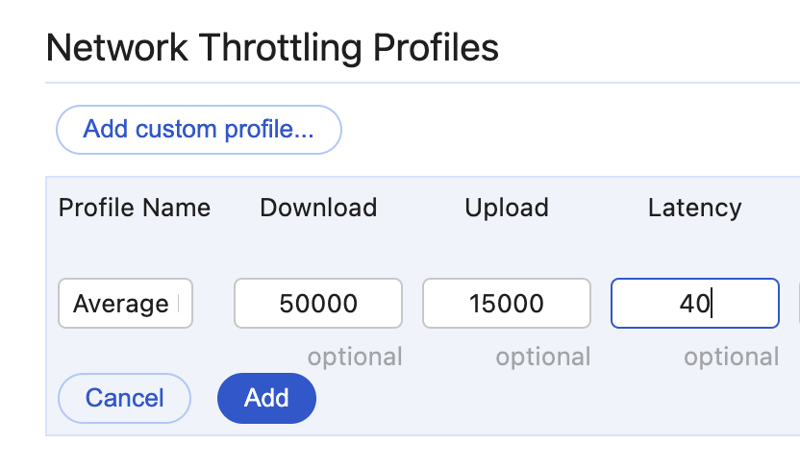
Nicht jeder lebt in einer Welt der 1 Gigabit -Verbindung. In Australien ist beispielsweise 50 Billionen/Sekunde eine der Internetverbindungen mit hoher Geschwindigkeit, und Sie werden etwa 90 US -Dollar pro Monat ausgeben. Natürlich ist es nicht 3G und viele Menschen auf der ganzen Welt sind gefangen. Dennoch werde ich jedes Mal, wenn ich die 1 Gigabit 1/Second oder 10 Euro Internet -Plan der Europäer höre, weinen. Wenn es nicht in Ihrer Chrome -Version angezeigt wird, sollten die gleichen Einstellungen auf der Registerkarte "Netzwerk" verfügbar sein. Fügen Sie dem Drop -Down -Menü "Netzwerk" eine neue Konfigurationsdatei hinzu. Verwenden Sie die folgenden Zahlen:
Der Wert hat fast keine Veränderung -seltener von 640 Millisekunden auf 700 Millisekunden erhöht. Der anfängliche blaue "Server" -Teil hat keine Änderung, was erklärt werden kann: Es sendet nur die grundlegendste HTML. Daher sollte es nicht lange dauern.
Aber die Beziehung zwischen den herunterladbaren Ressourcen und dem Haupt -Thread hat sich dramatisch geändert. Ich kann deutlich den Einfluss von
Danach kann der Browser technisch gesehen einige Inhalte gezogen werden -aber kein Inhalt, wir senden nur einen leeren DIV in der HTML -Datei. Daher wird der Browser bis zum Download und Ausführen der JavaScript -Datei fortgesetzt.
lcp
verringern die Geschwindigkeit, um den Fortschritt zu betrachten. Erstellen Sie eine neue Netzwerkkonfigurationsdatei, nennen Sie es "Low -Internet -Bandbreite", kopieren Sie die Download-/Upload -Nummer in der Konfigurationsdatei "Low Internet Bandwidth" und setzen Sie die Verzögerung auf 40 Millisekunden.
zusätzliche Übung Wenn Sie ein eigenes Projekt haben, versuchen Sie, diesen Test darauf auszuführen. Was in der Ressourcenleiste passiert ist, ist auch sehr interessant. Hängen Sie die Maus an die gelbe JavaScript -Leiste. Sie sollten diesen Inhalt dort sehen:
Zahlen: Es ist für mich 1,2 Sekunden .
Jetzt ist ein interessanter Teil: Was wird passieren, wenn ich die Bandbreite zur Ultra -Hochgeschwindigkeit wiederhere, aber die geringe Verzögerung beibehält? Versuchen wir diese Einstellung:
960 Millisekunden
, um Dienste über CDN anzubieten."
Die Bedeutung von CDN
CDN (Content Distribution Network) ist im Grunde der 0. Schritt jeder Performance -Arbeiten der Front -End -Leistung und noch bevor er anfing, ausgefallene Dinge zu berücksichtigen (z. B. Code -Segmentierung oder Serverkomponente). Der Hauptzweck eines CDN (Inhaltsverteilungsnetzwerk) besteht darin, die Verzögerung zu reduzieren und den Inhalt so bald wie möglich an den Endbenutzer zu liefern. Sie haben eine Vielzahl von Strategien dafür implementiert. Die beiden wichtigsten dieses Artikels sind "verteilte Server" und "Cache". CDN -Anbieter haben mehrere Server an verschiedenen geografischen Orten. Diese Server können Kopien statischer Ressourcen speichern und sie an Benutzer senden, wenn sie sie nach ihrem Browser fragen. CDN ist im Grunde eine weiche Schicht um Ihren ursprünglichen Server, das ihn vor dem externen Einfluss schützen und seine Interaktion mit der externen Welt minimieren kann. Es ist ein bisschen wie der introvertierte KI -Assistent, der einen typischen Dialog bewältigen kann, ohne dass echte Menschen teilnehmen können. Im obigen Beispiel befindet sich unser Server in Norwegen und der Client in Australien.
es implementiert zwei wichtige Dinge. Erstens wird die Last auf dem ursprünglichen Server reduziert, da Benutzer nicht mehr direkt darauf zugreifen müssen. Zweitens können Benutzer diese Ressourcen jetzt schneller erstellen, da sie einige JavaScript -Dateien nicht mehr über den Ozean herunterladen müssen. Der LCP -Wert in unserer Simulation oberhalb fällt von Zugriffsleistung wiederholen
Bisher diskutieren wir nur die erste Besuchsleistung -die Leistung von Personen, die Ihre Website noch nie besucht haben. Aber ich hoffe, dass die Website so hervorragend ist, dass die meisten der ersten Besucher Stammkunden werden. Oder zumindest nach der ersten Ladung gehen sie nicht, stöbern Sie ein paar Seiten und können etwas kaufen. In diesem Fall hoffen wir normalerweise, dass der Browser die statischen Ressourcen (wie CSS und JS) zwischen den Kopien von ihnen in der Region einräumt, nicht immer herunterladen. Öffnen Sie das Lernprojekt erneut. Stellen Sie im Entwicklungstool das "Netzwerk" auf die "durchschnittliche 3G" ein, die wir vor der hohen Latenz und einer niedrigen Bandbreite erstellt haben, damit wir den Unterschied sofort erkennen können. Und stellen Sie sicher, dass das Kontrollkästchen "Netzwerkcache deaktivieren" nicht ausgewählt ist. Aktualisieren Sie den Browser zuerst, um sicherzustellen, dass wir die ersten Besucher eliminieren. Dann aktualisieren und die Leistung messen. Wenn Sie ein Lernprojekt verwenden, kann das Endergebnis etwas überraschend sein, da es so aussieht: CSS- und JavaScript-Dateien sind auf der Registerkarte „Netzwerk“ immer noch sehr prominent und ich sehe sie mit etwa 300 ms in „Anfrage senden und warten“ – der Latenzeinstellung, die wir im Profil „Durchschnittliches 3G“ festgelegt haben. Infolgedessen ist LCP nicht so niedrig, wie es sein könnte, und ich habe eine Lücke von 300 ms, wenn der Browser nur darauf wartet, CSS zu blockieren. Was ist passiert? Sollten Browser dieses Zeug nicht zwischenspeichern? Wir müssen jetzt das Netzwerk-Panel verwenden, um zu verstehen, was vor sich geht. Öffnen Sie es und suchen Sie dort die CSS-Datei. Es sollte so aussehen: Das Interessanteste hier sind die Spalte „Status“ und die „Größe“. Bei „Größe“ handelt es sich definitiv nicht um die Größe der gesamten CSS-Datei. Es ist zu klein. Bei „Status“ handelt es sich nicht um unseren üblichen 200-Status „Alles ist in Ordnung“, sondern um etwas anderes – einen 304-Status. Zwei Fragen hier: Warum 304 statt 200 und warum wurde die Anfrage überhaupt gesendet? Warum funktioniert das Caching nicht? Erste 304-Antwort. Dies ist die Antwort, die ein gut konfigurierter Server auf eine bedingte Anfrage sendet – wobei sich die Antwort basierend auf verschiedenen Regeln ändert. Solche Anfragen werden häufig zur Steuerung des Browser-Cache verwendet. Wenn der Server beispielsweise eine Anfrage für eine CSS-Datei erhält, kann er prüfen, wann die Datei zuletzt geändert wurde. Wenn dieses Datum mit dem Datum in der browserseitigen Cache-Datei übereinstimmt, wird eine 304 mit leerem Textkörper zurückgegeben (deshalb ist es nur 223 B). Dies bedeutet, dass der Browser Dateien, die er bereits besitzt, sicher wiederverwenden kann. Sie müssen keine Bandbreite verschwenden und sie erneut herunterladen. Aus diesem Grund sehen wir in den Leistungsbildern die großen Zahlen „Anfrage senden und warten“ – der Browser bittet den Server um eine Bestätigung, dass die CSS-Datei noch aktuell ist. Aus diesem Grund beträgt der „Inhaltsdownload“ dort 0,33 ms – der Server gibt „304 Unmodified“ zurück und der Browser verwendet einfach die zuvor heruntergeladene Datei wieder. Nun zur zweiten Frage – warum wurde diese Anfrage überhaupt gesendet? Dieses Verhalten wird durch den Cache-Control-Header gesteuert, den der Server als Antwort festlegt. Klicken Sie im Bereich „Netzwerk“ auf die CSS-Datei, um die Anfrage-/Antwortdetails anzuzeigen. Suchen Sie im Block „Response Headers“ der Registerkarte „Headers“ nach dem Wert „Cache-Control“:
Sie können diese Antwort in Ihrem Cache speichern, müssen jedoch nach einer Weile wieder mit mir verifizieren.
Wir können diese -wir müssen diese -Wir müssen jedoch nur die maximale Anzahl auf 0 bis 31536000 ändern (ein Jahr, die maximale Anzahl von Sekunden). In Ihrem Lernprojekt finden Sie in Ihrem Lernprojekt in die Datei Backend/INDEX.TS-Datei, um die Position des Einstellens max-ay = 0 zu finden und sie auf 31536000 (ein Jahr) zu ändern. Aktualisieren Sie die Seite mehrmals, Sie sollten den folgenden Inhalt der CSS -Datei auf der Registerkarte "Netzwerk" sehen:
Das Ergebnis sollte ähnlich sein wie: Obwohl die Verzögerung hoch ist, ist der Abschnitt "Anforderung und Warten" fast auf Null reduziert. Bedeuten die oben genannten Informationen, dass Caching unser Allheilmittel für die Leistung ist und dass wir alles so aggressiv wie möglich zwischenspeichern sollten? Absolut nicht! Darüber hinaus führt die Möglichkeit, dass eine Kombination aus „nicht technisch versierten Kunden“ und „am Telefon erklärt werden muss, wie man den Browser-Cache löscht“ dazu, dass selbst der erfahrenste Entwickler eine Panikattacke bekommt. Es gibt Millionen von Möglichkeiten, das Caching zu optimieren, Millionen von Kombinationen von Anweisungen im Cache-Control-Header mit anderen Headern, die die Cache-Dauer beeinflussen können oder auch nicht, was von der Serverimplementierung abhängen kann oder auch nicht. Allein zu diesem Thema könnten wohl mehrere Bücher geschrieben werden. Wenn Sie ein Caching-Guru werden möchten, beginnen Sie mit den Artikeln unter https://web.dev/ und den MDN-Ressourcen und folgen Sie den Breadcrumbs. Leider kann Ihnen niemand sagen: „Hier sind die fünf besten Caching-Strategien für alles.“ Die Antwort könnte bestenfalls lauten: „Wenn Sie diesen Anwendungsfall in Kombination mit diesem, diesem und diesem haben, dann ist diese Kombination von Cache-Einstellungen eine gute Wahl, aber seien Sie sich dieser Probleme bewusst.“ Es kommt darauf an, Ihre Ressourcen und Ihr Build-System zu verstehen, wie oft sich Ihre Ressourcen ändern, wie sicher Ihr Cache ist und welche Konsequenzen es hat, wenn Sie etwas falsch machen. Es gibt jedoch eine Ausnahme. Eine Ausnahme, für die es klare „Best Practices“ gibt: JavaScript- und CSS-Dateien für Websites, die mit modernen Tools erstellt wurden. Moderne Paketierungstools wie Vite, Rollup, Webpack usw. können „unveränderliche“ JS- und CSS-Dateien erstellen. Sie sind natürlich nicht wirklich „unveränderlich“. Diese Tools generieren jedoch Dateinamen mithilfe von Hash-Strings, die vom Dateiinhalt abhängen. Wenn sich der Dateiinhalt ändert, ändert sich auch der Hash und damit auch der Dateiname. Wenn die Website bereitgestellt wird, ruft der Browser daher unabhängig von den Cache-Einstellungen erneut eine neue Kopie der Datei ab. Der Cache wird „geleert“, genau wie beim vorherigen manuellen Umbenennen der CSS-Datei. Sehen Sie sich zum Beispiel den Ordner dist/assets im Lernprojekt an. JS- und CSS-Dateien haben Index-[Hash]-Dateinamen. Merken Sie sich diese Namen und führen Sie npm run build ein paar Mal aus. Die Namen bleiben gleich, da sich der Inhalt dieser Dateien nicht geändert hat. Gehen Sie nun zur Datei src/App.tsx und fügen Sie irgendwo etwas wie console.log('bla') hinzu. Führen Sie npm run build erneut aus und überprüfen Sie die generierten Dateien. Sie sollten sehen, dass der CSS-Dateiname derselbe bleibt, der JS-Dateiname sich jedoch geändert hat. Wenn diese Website bereitgestellt wird und ein wiederkehrender Benutzer sie das nächste Mal besucht, fordert der Browser eine völlig andere JS-Datei an, die nie in seinem Cache erscheint. Der Cache wurde geleert. Suchen Sie das Äquivalent des dist-Ordners Ihres Projekts und führen Sie Ihren Build-Befehl aus. Wenn Ihr Build-System auf diese Weise konfiguriert ist, haben Sie Glück. Sie können Ihren Server sicher so konfigurieren, dass er den maximalen Max-Age-Header für generierte Assets festlegt. Wenn Sie alle Bilder gleich versionieren – noch besser: Sie können Bilder auch in eine Liste aufnehmen. Abhängig von der Website und ihren Benutzern sowie deren Verhalten kann dies zu einer ziemlich schönen Leistungssteigerung beim ersten kostenlosen Laden führen. An diesem Punkt denken Sie wahrscheinlich so etwas wie: „Sie sind verrückt. Ich habe am Wochenende eine einfache Website mit Next.js erstellt und sie in 2 Minuten auf Vercel/Netlify/HottestNewProvider bereitgestellt. Natürlich diese.“ Moderne Werkzeuge erledigen das alles für mich.“ Das ist völlig in Ordnung. Das denke ich auch. Aber dann habe ich es tatsächlich ausprobiert und wow, ich war überrascht? Beide meiner Projekte haben max-age=0 und müssen für CSS- und JS-Dateien erneut validiert werden. Es stellt sich heraus, dass dies die Standardeinstellung meines CDN-Anbieters ist??♀️. Natürlich haben sie Gründe 
Das obige ist eine sehr kurze und vereinfachte Erklärung des Prozesses. Aber es gibt viele Abkürzungen und Theorien, die die Menschen verwirrt. Für mich persönlich ist das Lesen solcher Inhalte nutzlos. Es sei denn, ich kann es in Aktion sehen und es selbst bedienen, werde ich sofort alles vergessen.
https://www.php.cn/link/def14e8541708294d7558fdf2126ef27
<code>npm install</code>
<code>npm run build</code>
<code>npm run start</code>
Erforschen Sie die notwendigen Devtools

entdecken

 Die lokale Leistung ist perfekt, was nicht überraschend ist -alles ist "auf meiner Maschine zu laufen".
Die lokale Leistung ist perfekt, was nicht überraschend ist -alles ist "auf meiner Maschine zu laufen". 
 Leuchtthouse liefert jedoch nur Oberflächeninformationen und ermöglicht es Ihnen nicht, verschiedene Szenarien wie langsame Netzwerke oder niedrige CPUs zu simulieren. Es ist nur ein guter Einstiegspunkt und ein großartiges Werkzeug für die Verfolgung der Leistung im Laufe der Zeit. Um zu verstehen, was tiefer passiert, brauchen wir
Leuchtthouse liefert jedoch nur Oberflächeninformationen und ermöglicht es Ihnen nicht, verschiedene Szenarien wie langsame Netzwerke oder niedrige CPUs zu simulieren. Es ist nur ein guter Einstiegspunkt und ein großartiges Werkzeug für die Verfolgung der Leistung im Laufe der Zeit. Um zu verstehen, was tiefer passiert, brauchen wir 


Zusätzliche Übungen
Im Abschnitt "Netzwerk" finden Sie den Abschnitt "Frame" und "Timing".  Diese sind sehr cool. Im Abschnitt "Timing" können Sie alle Indikatoren (FP, FCP, LCP) sehen, die wir früher besprochen haben, und einige Indikatoren, die wir nicht besprochen haben. Wenn Sie den Indikator schweben, können Sie die genaue Zeit erkennen, die es kostet. Klicken Sie auf sie, um die Unterseite auf der Registerkarte "Abstract" zu aktualisieren. Informationen zu diesem Indikator finden Sie weiter und verlinken Sie weitere Informationen. Bei DeVtools geht es jetzt darum, Menschen zu erziehen.
Diese sind sehr cool. Im Abschnitt "Timing" können Sie alle Indikatoren (FP, FCP, LCP) sehen, die wir früher besprochen haben, und einige Indikatoren, die wir nicht besprochen haben. Wenn Sie den Indikator schweben, können Sie die genaue Zeit erkennen, die es kostet. Klicken Sie auf sie, um die Unterseite auf der Registerkarte "Abstract" zu aktualisieren. Informationen zu diesem Indikator finden Sie weiter und verlinken Sie weitere Informationen. Bei DeVtools geht es jetzt darum, Menschen zu erziehen.  Wenn Netzwerk
Wenn Netzwerk  Es ist Zeit, das wirkliche Leben zu simulieren.
Es ist Zeit, das wirkliche Leben zu simulieren. Erforschen Sie verschiedene Netzwerkbedingungen
sehr langsamer Server

 Anstrengungen. Eine effektivere Strategie kann darin bestehen, sich auf den Server zu konzentrieren und herauszufinden, warum er so langsam ist.
Anstrengungen. Eine effektivere Strategie kann darin bestehen, sich auf den Server zu konzentrieren und herauszufinden, warum er so langsam ist. Wie auch immer. Lassen Sie uns dieses unangenehme australische Internet simulieren und sehen, was in Leistungsindikatoren passiert. Löschen Sie zu diesem Zweck die vorhandenen Datensätze auf der Registerkarte Performance (Nachladen und Schaltfläche in der Nähe der Schaltfläche "Daten). Das Netzwerkeinstellungsfeld sollte angezeigt werden:


 blockierenden CSS
blockierenden CSS  LCP -Wert ist jetzt auf fast 500 Millisekunden gestiegen. JavaScript lädt ungefähr 300 Millisekunden herunter. Relativ gesehen nimmt die Bedeutung der "analytischen HTML" -Task und die Ausführungsaufgabe von JavaScript ab.
LCP -Wert ist jetzt auf fast 500 Millisekunden gestiegen. JavaScript lädt ungefähr 300 Millisekunden herunter. Relativ gesehen nimmt die Bedeutung der "analytischen HTML" -Task und die Ausführungsaufgabe von JavaScript ab. 

: 1000 Mbit / s
 Dies erinnert mich an die erste Leistungsverbesserung, die jeder erreichen sollte, wenn er es noch nicht erreicht hat. Es heißt "Sicherstellen statischer Ressourcen
Dies erinnert mich an die erste Leistungsverbesserung, die jeder erreichen sollte, wenn er es noch nicht erreicht hat. Es heißt "Sicherstellen statischer Ressourcen  Mit dem mittleren CDN ändert sich das Bild. CDN hat einen Server an einem Ort, an dem Benutzer näher kommen, wie beispielsweise irgendwo in Australien. Irgendwann erhält CDN eine Kopie statischer Ressourcen vom ursprünglichen Server. Danach erhalten Benutzer aus Australien oder irgendwo diese Kopien anstelle der Originalkopie vom norwegischen Server.
Mit dem mittleren CDN ändert sich das Bild. CDN hat einen Server an einem Ort, an dem Benutzer näher kommen, wie beispielsweise irgendwo in Australien. Irgendwann erhält CDN eine Kopie statischer Ressourcen vom ursprünglichen Server. Danach erhalten Benutzer aus Australien oder irgendwo diese Kopien anstelle der Originalkopie vom norwegischen Server.  960 Millisekunden auf 640 Millisekunden ab?
960 Millisekunden auf 640 Millisekunden ab? Schauen wir uns an, wie sich die Leistungsdiagramme und Zahlen in diesem Fall ändern.

Browser-Cache mithilfe des Cache-Control-Headers steuern

Zusätzliche Übungen

übrigens können Sie die Cache -Zeit genau
mit dem Server und verwenden Sie den Cache niemals sofort.  Nun, für alle Hauptpunkte der Verarbeitung des Cache -Headers: Messen Sie die Leistung der Seite erneut. Vergessen Sie nicht, die Einstellungen "Durchschnitt 3G" -Konfigurationsdatei einzustellen und die Einstellungen "Cache deaktivieren" beizubehalten.
Nun, für alle Hauptpunkte der Verarbeitung des Cache -Headers: Messen Sie die Leistung der Seite erneut. Vergessen Sie nicht, die Einstellungen "Durchschnitt 3G" -Konfigurationsdatei einzustellen und die Einstellungen "Cache deaktivieren" beizubehalten. Zusätzliche Übungen
Cache-Kontrolle und moderne Bündelungstools
Zusätzliche Übungen
Muss mein einfacher Anwendungsfall das alles wirklich wissen?
Das obige ist der detaillierte Inhalt vonErstladeleistung für React-Entwickler: investigativer tiefer Einblick. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

