Heim >Web-Frontend >CSS-Tutorial >Eine ultimative Anfängerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen
Eine ultimative Anfängerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen
- DDDOriginal
- 2025-01-26 00:08:11706Durchsuche
Mastering HTML, CSS und JavaScript: Ihre Web Development Foundation
Dieser anfängerfreundliche Handbuch führt HTML, CSS und JavaScript vor, die Kerntechnologien zum Erstellen interaktiver Websites. Wir werden ihre individuellen Rollen untersuchen und wie sie zusammenarbeiten, um ansprechende Weberlebnisse zu erstellen.
HTML (Hypertext Markup Sprache)
verstehenHTML bildet die strukturelle Grundlage jeder Webseite. Es organisiert Inhalte wie Text, Bilder, Links und Schaltflächen. Betrachten Sie es als die Blaupause eines Hauses - es definiert das Layout, aber nicht die Ästhetik.
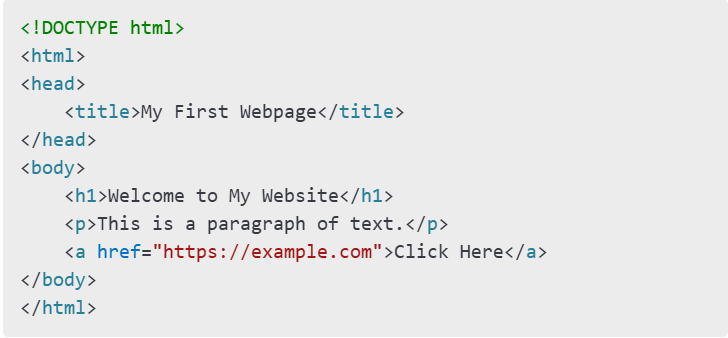
Basic HTML -Struktur Beispiel:

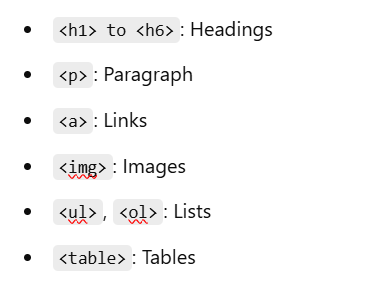
Schlüssel HTML -Tags:

Während HTML Inhalte anzeigt, mangelt es keine visuelle Anziehungskraft und Interaktivität. Hier einschreiten CSS und JavaScript.
Styling mit CSS (Cascading Style Sheets)
CSS ist die Styling -Sprache des Webs. Es steuert die visuelle Präsentation von Webseiten und ermöglicht es Ihnen, Farben, Layouts anzupassen und reaktionsschnelle Designs zu erstellen.
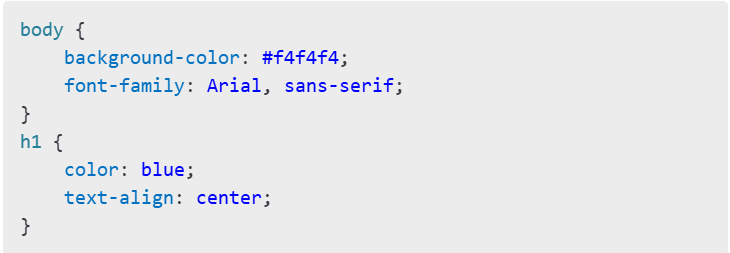
Basic CSS -Syntax:
CSS verwendet Selektoren, um HTML -Elemente abzielen und Stile anzuwenden.

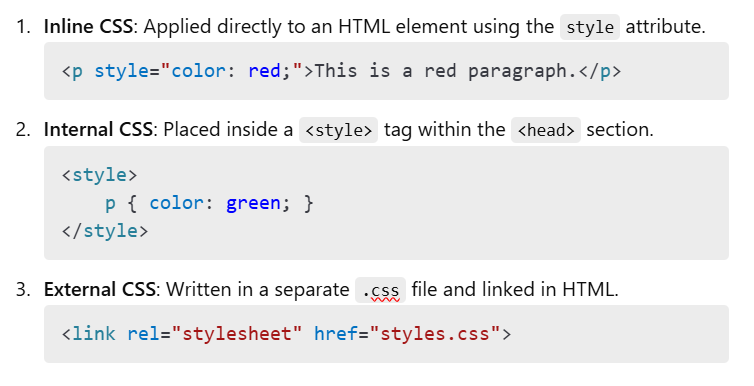
Hinzufügen von CSS:

Das CSS -Box -Modell:
Das Boxmodell (Rand, Rand, Polster, Inhalt) verstehen, ist entscheidend für ein effektives Layout -Design.
CSS ist wichtig, um visuell ansprechende und benutzerfreundliche Websites zu erstellen.
Interaktivität mit JavaScript
hinzufügen
JavaScript ist die Programmiersprache, die Webseiten zum Leben erweckt. Es ermöglicht dynamischen Inhalt, behandelt die Benutzereingabe und manipuliert Seitenelemente.Basic JavaScript -Syntax:
<script> JavaScript -Code kann sich innerhalb von HTML
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
JavaScript -Verbesserungen:
- Formularvalidierung
- Animationen
- Ereignisbehandlung (z. B. Reaktion auf Klicks)
Beispiel: Ein Klickereignis:
klicken Sie auf mich
Die synergistische Kraft von HTML, CSS und JavaScript
Für eine voll funktionsfähige Website bietet HTML Struktur, CSS -Griffe und JavaScript fügt Interaktivität hinzu. Dieses Beispiel zeigt ihre Zusammenarbeit:
Interaktive Webseite:
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Fazit: Ihre Reise zur Webentwicklung beginnt
Die Beherrschung von HTML, CSS und JavaScript ist für die Webentwicklung von grundlegender Bedeutung. Beginnen Sie mit dem Aufbau kleiner Projekte, um Ihr Verständnis zu festigen, und erstellen Sie noch heute Ihre erste Website!
Das obige ist der detaillierte Inhalt vonEine ultimative Anfängerhandbuch zu HTML-, CSS- und JavaScript -Grundlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

