Heim >Web-Frontend >js-Tutorial >UX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte
UX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte
- Barbara StreisandOriginal
- 2024-12-27 12:18:10529Durchsuche
Als Frontend-Entwickler geht unsere Rolle über das Schreiben von effizientem Code hinaus – wir sind auch für die Gestaltung von Benutzeroberflächen verantwortlich, die für Benutzer intuitiv und ansprechend sind. Das Verständnis der grundlegenden Gesetze von UX/UI ermöglicht es uns, bessere Designentscheidungen zu treffen. Lassen Sie uns die wichtigsten Prinzipien untersuchen, die die Art und Weise prägen, wie Benutzer mit Schnittstellen interagieren.
Der ästhetische und benutzerfreundliche Effekt: Schönheit ist wichtig
Der erste Eindruck ist entscheidend. Dieses Gesetz besagt, dass optisch ansprechende Schnittstellen bei den Nutzern mehr Vertrauen und Zufriedenheit erzeugen. Ein überladenes oder unattraktives Design kann sofort zur Ablehnung führen und die Wahrnehmung von Problemen oder Unsicherheit verstärken, unabhängig davon, wie funktional die Anwendung ist.
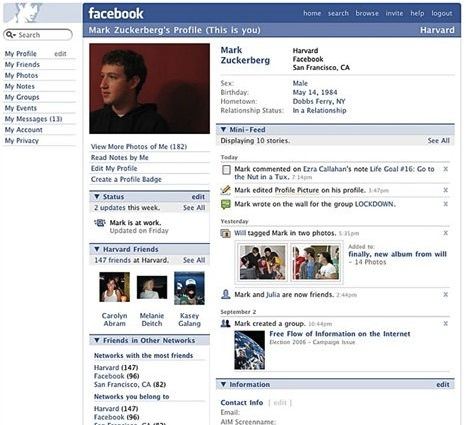
Beispiel: Vergleichen Sie die Originalversion von Facebook mit der aktuellen Benutzeroberfläche. Die Entwicklung hin zu einem klareren und ästhetischeren Design war ausschlaggebend für den Erfolg.


Um dieses Gesetz effektiv umzusetzen, konzentrieren Sie sich auf vier Säulen:
- Einfachheit:Unnötige Elemente eliminieren.
- Harmonie:Behalten Sie das visuelle Gleichgewicht bei.
- Klarheit:Stellen Sie sicher, dass jedes Element einen klaren Zweck hat.
- Konsistenz: Sorgen Sie dafür, dass das Design in der gesamten Benutzeroberfläche kohärent ist.
Der Zeigarnik-Effekt: Die Macht des Unvollendeten
Ist Ihnen schon einmal aufgefallen, wie ein Fortschrittsbalken Sie beschäftigt hält, bis er 100 % erreicht? Das ist kein Zufall. Der Zeigarnik-Effekt erklärt, warum Benutzer sich an unvollständige Aufgaben besser erinnern als an abgeschlossene.
Beispiel: LinkedIn verwendet einen Fortschrittsbalken „Profilvervollständigung“, der den Fortschritt anzeigt und bestimmte Aktionen zum Vervollständigen des Profils vorschlägt, um die Benutzer zu motivieren und sie zu ermutigen, so viele Informationen wie möglich bereitzustellen.

Als Entwickler können wir dieses psychologische Prinzip auf verschiedene Arten nutzen:
- Fortschrittsindikatoren: Implementieren Sie Fortschrittsbalken und Kontrollpunkte.
- Belohnungssysteme: Schaffen Sie kleine Siege, die Benutzer motivieren, weiterzumachen.
- Intelligente Erinnerungen: Helfen Sie Benutzern, unvollständige Aufgaben fortzusetzen.
- Vorfreude:Neugier auf die nächsten Schritte wecken.
Teslers Gesetz: Komplexität bewältigen
Auch als „Gesetz der konstanten Komplexität“ bekannt, lehrt es uns, dass jede Anwendung ein inhärentes Maß an Komplexität aufweist, das nicht beseitigt, sondern nur zwischen dem System und dem Benutzer neu verteilt werden kann.
Beispiel: Google Maps verwaltet eine enorme Backend-Komplexität (Routing-Algorithmen, Echtzeit-Verkehrsdaten) und bietet Benutzern gleichzeitig eine einfache Benutzeroberfläche, die nur ihr Ziel eingeben muss.

Wichtige Überlegungen:
- Identifizieren Sie unvermeidbare Komplexität in Ihren Systemen.
- Übernehmen Sie bei der Entwicklung so viel Komplexität wie möglich.
- Vermeiden Sie eine übermäßige Vereinfachung, die zu verwirrenden Abstraktionen führt.
Hicks Gesetz: Weniger ist mehr
Die Zeit, die zur Entscheidungsfindung benötigt wird, nimmt mit der Anzahl der verfügbaren Optionen zu.

Beispiel: Netflix zeigt zunächst eine begrenzte Anzahl von Titeln geordnet nach Kategorien an, anstatt die Benutzer mit seinem gesamten Katalog zu überfordern.

Um es effektiv anzuwenden:
- Reduzieren Sie nach Möglichkeit die Anzahl der Optionen.
- Optionen in logische Kategorien organisieren.
- Priorisieren Sie die wichtigsten Aktionen.
- Vereinfachen Sie die Benutzeroberfläche, ohne auf wesentliche Funktionen zu verzichten.
Millers Gesetz: Die magische Grenze von 7±2
Unser Gehirn hat Grenzen, und dieses Gesetz quantifiziert sie: Wir können ungefähr sieben (plus oder minus zwei) Elemente in unserem Kurzzeitgedächtnis verarbeiten.
Beispiel: Erfolgreiche Websites wie Amazon organisieren ihre Hauptnavigationskategorien in überschaubaren Gruppen und verwenden Untermenüs für zusätzliche Optionen.

Um innerhalb dieser Grenzen zu bleiben:
- Gruppenbezogene Informationen.
- Begrenzen Sie die Anzahl der Elemente pro Ansicht.
- Implementieren Sie effektive Such- und Filtertools.
- Verwenden Sie bei Bedarf eine Paginierung.
Jakobs Gesetz: Erfinde das Rad nicht neu
Benutzer bevorzugen Vertrautheit. Dieses Gesetz erinnert uns daran, dass wir nicht immer in jedem Aspekt des Designs innovativ sein müssen.
Beispiel: Das Hamburger-Symbol (☰) für mobile Menüs ist zu einem Standard geworden, den Benutzer sofort erkennen.

Best Practices:
- Halten Sie sich an etablierte Designmuster.
- Verwenden Sie Konventionen, die Ihren Benutzern bekannt sind.
- Innovieren Sie nur, wenn es einen echten Mehrwert bietet.
- Behalten Sie die Konsistenz mit beliebten Websites bei.
Abschluss
Diese UX/UI-Gesetze sind nicht nur Theorien – es sind bewährte Prinzipien, die den Unterschied zwischen einer Benutzeroberfläche, die Benutzer lieben, und einer Benutzeroberfläche, die sie frustriert aufgeben, ausmachen können. Als Frontend-Entwickler trägt die Integration dieser Prinzipien in unseren Entwicklungsprozess dazu bei, Erlebnisse zu schaffen, die intuitiver, angenehmer und effektiver sind.
Denken Sie daran: Ein tolles Frontend funktioniert nicht nur gut – es fühlt sich auch gut an.
Zusätzliche Ressourcen
- Laws of UX ist eine Sammlung von Best Practices, die Designer beim Erstellen von Benutzeroberflächen berücksichtigen können.
- Miller, G. A. (1956). „Die magische Zahl Sieben, plus oder minus zwei: Einige Grenzen unserer Fähigkeit zur Informationsverarbeitung.“ Psychological Review, 63(2), 81–97.
Das obige ist der detaillierte Inhalt vonUX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

