Heim >Web-Frontend >js-Tutorial >Ein kurzer Einblick in Routengruppierungen in Next.js
Ein kurzer Einblick in Routengruppierungen in Next.js
- Patricia ArquetteOriginal
- 2024-12-26 15:12:14905Durchsuche
Eines der coolsten Dinge, die ich kürzlich bei der Arbeit an meinem Next.js-Projekt gelernt habe, ist die Routengruppierung.
Es handelt sich um eine einfache, aber leistungsstarke Funktion, mit der Sie verwandte Routen organisieren können, ohne die URL-Struktur zu beeinträchtigen. Wenn Sie das noch nicht erforscht haben, lassen Sie es mich für Sie aufschlüsseln!
Was sind Routengruppen in Next.js?
Stellen Sie sich Routengruppen als eine Möglichkeit vor, saubere, strukturierte Routen für Ihre App zu erstellen, ohne die URL-Pfade zu überladen. Dies erreichen Sie, indem Sie Ordner in Klammern () einschließen.
Angenommen, Sie arbeiten an einer E-Commerce-Website. Möglicherweise möchten Sie, dass alle Routen für Produkte (wie /products/shoes oder /products/bags) einige Funktionen gemeinsam nutzen, aber Sie möchten nicht, dass das Wort „products“ in der URL angezeigt wird.
Eine Routengruppe würde das problemlos bewältigen!
So funktioniert es:
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
Wie ich das in meinem Projekt verwendet habe
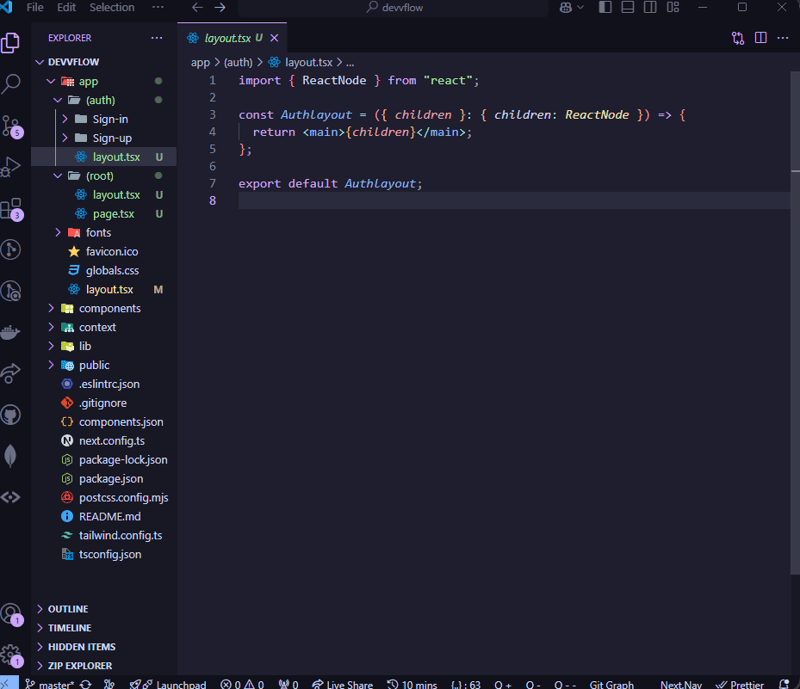
Ich habe in meinem aktuellen Projekt zwei Routengruppen erstellt: (auth) und (root).
- Die Gruppe (auth) verwaltet authentifizierungsbezogene Seiten wie Anmeldung und Registrierung.
- Die (Stamm-)Gruppe organisiert Seiten, auf denen die Navigationsleiste bestehen bleiben muss, wie die Startseite.
Warum Routengruppen verwenden?
Ich habe Routengruppen verwendet, um spezifische Layouts für verschiedene App-Abschnitte zu definieren, ohne Code zu duplizieren. Zum Beispiel:
- Ich wollte nicht, dass die Navigationsleiste auf meinen Anmelde- und Registrierungsseiten erscheint
- Ich brauchte die Navigationsleiste auf der Startseite, wollte aber auch ein einheitliches Thema in der gesamten App. Die Routengruppe hat mir dabei geholfen, dies zu erreichen, ohne die URL-Pfade zu berühren.
Wie ich es implementiert habe
Schritt 1: Routengruppen erstellen

Ich habe zwei Ordner im Verzeichnis app/ erstellt: (auth) und (root).
-
Der app/(auth)/ Ordner:
- Enthält die Anmelde- und Registrierungsseiten.
- Schließt die Navigationsleiste aus ihrem Layout aus.
Der Ordner _app/(root)/_:
- Enthält die Navbar-Komponente, um sicherzustellen, dass sie auf der Startseite und anderen relevanten Seiten vorhanden ist.
Schritt 2: Definieren Sie Layouts für jede Routengruppe
Aber zuerst entfernen Sie die Navigationsleiste aus dem globalen Root-Layout:

Dies ist das zentrale Layout für die Anwendung.
Es verpackt alles in einem Theme-Anbieter, sodass Funktionen wie das Umschalten von Themes nahtlos auf allen Seiten funktionieren. Es verarbeitet Metadaten und den globalen Kontext für die App und stellt sicher, dass sich der Theme-Toggler auf alle Seiten auswirkt.
(Root) „Gruppen“-Layout (Das eigentliche Root-Layout): Enthält die Navigationsleiste, die auf der Homepage und anderen Hauptrouten bestehen bleibt.

Schritt 3: Erstellen Sie das (Auth-)Layout und die Seiten:
Schließt die Navigationsleiste aus, bietet jedoch ein Layout speziell für die Authentifizierungsseiten.
Innerhalb von (auth) habe ich zwei Ordner erstellt: „Anmelden“ und „Registrieren“. Jeder dieser Ordner enthält:

Eine page.tsx-Datei für den Inhalt der jeweiligen Seite.
Das (Auth-)Layout fasst sie zusammen und stellt sicher, dass beide Seiten eine gemeinsame Struktur haben.
Warum das wichtig ist
Nun, aus drei Gründen:
- Ich habe es vermieden, Layouts über mehrere Dateien hinweg zu duplizieren.
- Ich habe die URL-Pfade der Anwendung sauber und benutzerfreundlich gehalten. Aus dem folgenden Beispiel musste ich nicht http://localhost:3001/auth/Sign-in schreiben

- Ich habe dafür gesorgt, dass jeder Abschnitt der App ein eigenes, maßgeschneidertes Layout hat, ohne das globale Design zu beeinträchtigen. Die Homepage hatte immer noch die Navigationsleiste, die Authentifizierungsseiten jedoch nicht.

Imbissbuden
Wenn Sie ein Next.js-Projekt erstellen, lohnt es sich, Routengruppierungen zu erkunden. Sie eignen sich perfekt für die dynamische Handhabung von Layouts und sorgen gleichzeitig dafür, dass Ihre Routen sauber und organisiert bleiben.
Ob es um die Strukturierung einer Homepage, eines Authentifizierungsablaufs oder sogar von Admin-Dashboards geht, mit Routengruppen können Sie Layouts erstellen, die Ihren Designanforderungen entsprechen.
Das obige ist der detaillierte Inhalt vonEin kurzer Einblick in Routengruppierungen in Next.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


