Heim >Web-Frontend >js-Tutorial >So integrieren Sie die Gemini-API in React.js: Eine Schritt-für-Schritt-Anleitung.
So integrieren Sie die Gemini-API in React.js: Eine Schritt-für-Schritt-Anleitung.
- Susan SarandonOriginal
- 2024-12-18 21:08:191023Durchsuche
Erfahren Sie, wie Sie die Gemini-API in Ihr React.js-Projekt integrieren, um ein interaktives Chatbot-Erlebnis zu schaffen.
Da ich nicht näher auf das Styling eingehen werde, schauen Sie sich das Stylesheet im GitHub-Repository an. Sie können die Demo auch hier sehen.
Fangen wir ohne weitere Umschweife an!
So erhalten Sie Ihren Gemini-API-Schlüssel:
Bevor Sie die Gemini-API in Ihr React.js-Projekt integrieren, müssen Sie einen API-Schlüssel erhalten. Befolgen Sie diese Schritte:
Besuchen Sie Google AI Studio
Öffnen Sie Ihren Browser und navigieren Sie zur Google AI Studio-Seite.Zugriff auf die Entwicklerdokumentation
Suchen Sie auf der Startseite von Google AI Studio nach der Seitenleiste. Wählen Sie aus den Optionen „Entwicklerdokumentation“ aus.API-Schlüssel anfordern
Suchen Sie auf der Seite „Entwicklerdokumentation“ nach einer Schaltfläche mit der Bezeichnung „Holen Sie sich einen Gemini-API-Schlüssel.“ Klicken Sie darauf.Authentifizierung und Bestätigung
Wenn Sie noch nicht angemeldet sind, melden Sie sich mit Ihrem Google-Konto an. Möglicherweise müssen Sie einige Authentifizierungsschritte durchführen oder den Allgemeinen Geschäftsbedingungen zustimmen, bevor Sie fortfahren können.Kopieren Sie Ihren API-Schlüssel
Sobald der Schlüssel generiert wurde, kopieren Sie ihn. Bewahren Sie es sicher auf – dieser Schlüssel wird zur Authentifizierung Ihrer Anfragen benötigt, wenn Sie die Gemini-API in Ihrem React.js-Projekt verwenden.
Tipp: Wenn Sie Ihren API-Schlüssel überprüfen möchten, finden Sie auf der Dokumentationsseite einen Curl-Befehl. Ersetzen Sie den Platzhalter YOUR_API_KEY durch den API-Schlüssel, den Sie von Google AI Studio erhalten haben. Öffnen Sie Git Bash und fügen Sie den geänderten Curl-Befehl ein. Wenn der API-Schlüssel gültig ist und funktioniert, sollten Sie eine Antwort im JSON-Format erhalten.
Richten Sie das React.js-Projekt ein:
Richten Sie ein Projekt mit CRA ein und installieren Sie die erforderlichen Bibliotheken. Ersetzen Sie my-app durch den Namen Ihres Projekts.
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
Entfernen Sie unnötige Dateien und erstellen Sie einen Komponentenordner im src-Ordner.
Erstellen Sie außerdem im Stammverzeichnis eine .env-Datei, um den API-Schlüssel sicher zu speichern.
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
Wir werden dies verwenden, wann immer wir unseren API-Schlüssel benötigen:
process.env.REACT_APP_GEMINI_API_KEY
Einrichten des Modells:
Erstellen Sie eine Model.jsx-Datei im Komponentenordner. Dies enthält den Code zum Definieren eines Setups für die Interaktion mit der Gemini-API mithilfe einer GenerateContent-Funktion.
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
Home.jsx:
Erstellen Sie im Komponentenordner Home.jsx. Diese Datei definiert die Logik für:
- Benutzereingaben abrufen und an das Modell senden.
- Logik für die Schaltflächen „Löschen“ und „Senden“.
- Chatverlauf anzeigen.
Hier ist der Code:
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
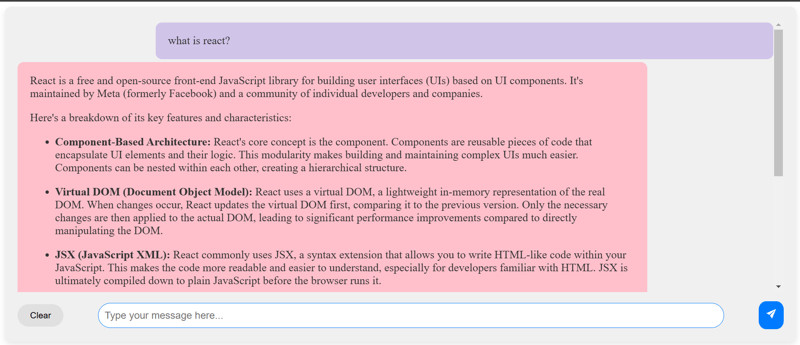
Das werden wir sehen!

Warum React Markdown verwenden?
Wir verwenden React Markdown, weil die Gemini-API in Markdown formatierte Antworten zurückgibt. Diese Bibliothek hilft bei der korrekten Darstellung auf der Seite und stellt sicher, dass jegliche Markdown-Syntax, wie z. B. Links oder fetter Text, in der Benutzeroberfläche ordnungsgemäß angezeigt wird.

Erläuterung:
Wir haben drei lokale Zustände erstellt: userInput, Response und isLoading.
- userInput: Speichert den aktuellen Wert, den der Benutzer in das Eingabefeld eingegeben hat.
- Antwort: Speichert den Chatverlauf, einschließlich Nachrichten sowohl vom Benutzer als auch vom Bot.
- isLoading: Verfolgt, ob die App auf eine Antwort von der Gemini-API wartet.
Funktionen:
- handleUserInput(): Aktualisiert den userInput-Status, wann immer der Benutzer etwas in das Eingabefeld eingibt.
- handleClear(): Setzt die Zustände zurück, wenn der Benutzer auf die Schaltfläche Löschen klickt, wodurch der Chat effektiv gelöscht wird.
- handleSubmit(): Überprüft, ob die Eingabe leer ist, legt den Ladestatus fest, ruft die KI-Antwort ab, aktualisiert den Chat-Verlauf, behandelt Fehler und setzt das Eingabefeld und den Ladestatus zurück, sobald dies erledigt ist.
- handleKeyPress(): Wenn die Eingabetaste gedrückt wird, wird die Standardaktion (Formularübermittlung) verhindert und die handleSubmit-Funktion ausgelöst.
Abschluss:
In diesem Tutorial haben wir gelernt, wie man die Gemini-API in eine React.js-App integriert. Wir haben das Einrichten des Projekts, die Verarbeitung von Benutzereingaben, die Interaktion mit der API und die Anzeige von Antworten mithilfe der Statusverwaltung und des React-Markdowns von React behandelt.
Um Ihr Projekt weiter zu verbessern, können Sie zusätzliche Funktionen hinzufügen, wie z. B. Benutzerauthentifizierung, Speichern des Chatverlaufs zur Persistenz auch nach einer Seitenaktualisierung und mehr.
Viel Spaß beim Codieren! ?
Das obige ist der detaillierte Inhalt vonSo integrieren Sie die Gemini-API in React.js: Eine Schritt-für-Schritt-Anleitung.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

