Ich habe gerade eine Front-End-Webanwendung für den Warenkorb mit HTML, CSS und Vanilla-JavaScript erstellt. Da ich es liebe, Gemüse bei meinen örtlichen Lebensmittelhändlern zu kaufen, habe ich die Idee eines Hofladens namens Finley's Farm Shop als Grundlage genommen.
Um sich über das Projekt zu informieren, lautet der Live-Link: https://gabrielrowan.github.io/Finleys-Farm-Shop-FE/

Mit dieser App können Sie:
? Shop-Artikel zum Warenkorb hinzufügen
? Ändern Sie die Menge eines Shop-Artikels
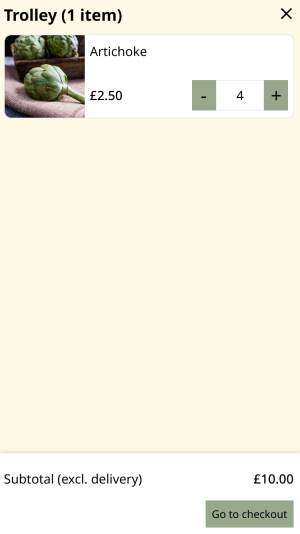
? Sehen Sie sich alle Artikel im Warenkorb auf einem Trolley-Modal an
? Sehen Sie sich den Gesamtpreis aller Artikel im Warenkorb an
? Sehen Sie sich die Anzahl der Artikel im Warenkorb an
? Behalten Sie alle Ihre Artikel im Warenkorb, auch wenn Sie die Seite aktualisieren oder den Tab schließen und ihn dann erneut öffnen
Hintergrund für dieses Projekt
Ich habe bisher hauptsächlich an Backend-Anwendungen in Jobs gearbeitet. Diesen Sommer durfte ich jedoch an einem Full-Stack-Projekt arbeiten, einschließlich der Gestaltung und Implementierung des Frontends. Es hat mir wirklich Spaß gemacht und es hat in mir den Wunsch geweckt, meine Front-End-Fähigkeiten weiter auszubauen.
Ich wollte mich der Herausforderung stellen, dieses Projekt ohne die Verwendung einer CSS-Bibliothek durchzuführen, nicht weil ich deren Verwendung schlecht finde, sondern weil ich normalerweise für das Frontend nach etwas wie Bootstrap greife.
Ich hatte noch nie Browser-Local-Storage mit JavaScript verwendet und beschloss daher, dass die Erstellung eines Projekts für mich der beste Weg wäre, etwas auf praktische Weise darüber zu lernen.
Meine Ziele für das Projekt
Als ich dieses Projekt zum ersten Mal startete, hatte ich einige Ziele vor Augen. Dies waren:
? Reaktionsfähigkeit – Ich wollte, dass sich die Benutzeroberfläche an Mobil-, iPad- und Desktop-Ansichten anpasst
? So erstellen Sie ein Warenkorb-Modal ohne Verwendung einer CSS-Bibliothek
? Um sich mit der Verwendung des lokalen Speichers in JavaScript vertraut zu machen
Zukünftige Ziele
Das Erstellen des Frontends ist Teil 1 meines Plans für dieses Projekt. Der zweite Teil besteht darin, dies mithilfe von Django in eine Full-Stack-App umzuwandeln, sodass die Shop-Artikel aus einer Datenbank stammen und nicht fest im HTML codiert sind.
Es reaktionsfähig machen
Netz
Um die App an verschiedene Bildschirmgrößen anpassbar zu machen, habe ich eine Version des responsiven Rasters aus diesem Video von Kevin Powell verwendet.
Das CSS für das
Die Magie liegt im Wert der Grid-Template-Columns. Es bedeutet im Wesentlichen:
Passen Sie so viele Spalten wie möglich in diesen übergeordneten Container mit einer Mindestgröße von 12 Rem und einer Maximalgröße von 1 Bruchteil des verfügbaren Speicherplatzes an.
Mithilfe dieses Rasters kann die Anzahl der Spalten (dargestellt durch die Anzahl der Shop-Artikelkarten) dynamisch von 4 auf 1 verringert werden, wenn von einer breiteren Desktop-Ansicht zur engeren mobilen Ansicht gewechselt wird, ohne dass zusätzliche Medienabfragen geschrieben werden müssen.

Banner-Schriftgröße
Für den Bannertitel „Finley's Farm Shop“ habe ich „clamp()“ verwendet, damit die Schriftgröße automatisch skaliert werden kann. Ohne dies zu tun, stellte ich fest, dass die Schriftgröße, die für den Desktop gut funktionierte, für Mobilgeräte zu groß war.
Das bedeutet, dass die Schriftgröße 5vw (Ansichtsfensterbreite – also 5 % der gesamten sichtbaren Bildschirmbreite) sein soll.
Die Mindestschriftgröße beträgt 3,8rem. Wenn also 5vw jemals weniger als 3,8rem entspricht, beträgt die Schriftgröße stattdessen 3,8rem.
Die maximale Schriftgröße ist auf 5,6rem festgelegt. Wenn also 5vw mehr als 5,6rem entspricht, beträgt die Schriftgröße stattdessen 5,6rem.
Es gibt Möglichkeiten, den Farbverlauf zwischen Ihrer minimalen und maximalen Schriftgröße genau zu berechnen und damit Ihren bevorzugten Mittelwert auszuwählen, aber ich habe es mir im Inspektor angeschaut ?
Hier ist stattdessen ein CSS-Tricks-Artikel zum Ermitteln des genauen Farbverlaufs.
Erstellen des Modals
Verschiedene Bildschirmgrößen
Für den Trolley wollte ich ein Modal, das auf der rechten Seite des Bildschirms auf dem Desktop erscheint:

Für die mobile Ansicht habe ich beschlossen, dass es die volle Bildschirmgröße einnehmen sollte:

Rasterbereiche für Warenkorbartikel
Die meiste Zeit habe ich mit dem CSS für den Warenkorbartikel verbracht, nachdem dieser dem Warenkorb hinzugefügt wurde. Ich habe Grid-Template-Bereiche verwendet, damit die verschiedenen Teile des Warenkorbartikels (der Artikeltitel, z. B. „Apple“, der Preis, die Artikelmenge und das Bild) den zugewiesenen Platz einnehmen, den ich für sie geplant hatte.

JavaScript
Für das modale JavaScript hatte ich Folgendes zum Ziel:
- Das Modal ausblenden, wenn auf das Warenkorbsymbol geklickt wird
- Schließen Sie das Modal, wenn Sie auf das Schließen-Symbol klicken
- Deaktivieren Sie das Scrollen der Seite, damit es nicht möglich ist, auf der Hauptseite der Shop-Artikel nach unten zu scrollen, wenn das Modal geöffnet ist
Um dies zu erreichen, habe ich beiden Symbolen Ereignis-Listener hinzugefügt, die die Funktion toggleModal aufriefen. Dadurch würde eine Klasse namens .active hinzugefügt, wenn sie nicht bereits zum modalen Element hinzugefügt wurde, und sie würde entfernt, wenn sie bereits vorhanden wäre.
Im CSS habe ich das Modal so eingestellt, dass es standardmäßig ausgeblendet ist, und die .active-Klasse wurde so eingestellt, dass es es anzeigt.
Einrichten des CSS:
Umschalten der Klasse zum Ein-/Ausblenden des Modals:
Das bedeutete, dass die Ereignis-Listener auf dem Schließen-Symbol und dem Warenkorb-Symbol dieselbe Funktion wiederverwenden konnten, da das Modal angezeigt wurde, wenn es nicht bereits angezeigt wurde, und ausgeblendet wurde, wenn es bereits geöffnet war.
Verwendung des lokalen Speichers
Für die lokale Speicherung fand ich dieses Video „JavaScript Cookies vs. Local Storage vs. Session Storage“ von Web Dev Simplified besonders hilfreich. Es werden die Unterschiede zwischen diesen drei Arten der Datenspeicherung erläutert, wie die Daten auf der Registerkarte „Anwendung“ der Entwicklungstools angezeigt werden und wie Elemente für jeden Datenspeichertyp hinzugefügt und entfernt werden.
So sieht die Registerkarte „Anwendung“ für mein Projekt aus, nachdem ich zwei Artikel in den Warenkorb gelegt habe:

Trennung von Bedenken
Ich habe beschlossen, Funktionen, die sich auf die Änderung des DOM beziehen (Hinzufügen von Elementen, Entfernen von Elementen, Bearbeiten von Elementen), von Funktionen im Zusammenhang mit der lokalen Speicherung zu trennen. Zum Beispiel habe ich eine Funktion „removeCartItemFromLocalStorage“, die genau das tut, was sie verspricht, und sich von „removeCartItemFromModalDOM“ unterscheidet, die den HTML-Code des Shop-Artikels aus dem Modal entfernt.
Beide müssen aufgerufen werden, wenn ein Shop-Artikel aus dem Warenkorb entfernt wird, und da sie als separate Funktionen vorliegen, konnte ich überprüfen, ob ich beide erforderlichen Teile des Prozesses erledigt hatte. Ohne das Entfernen des HTML-Codes aus dem DOM würde die Webseite optisch nicht erkennen, dass der Artikel aus dem Warenkorb gelöscht wurde. Ohne das Entfernen des Elements aus dem lokalen Speicher könnten die Änderungen nicht beibehalten werden, wenn die Seite aktualisiert oder die Registerkarte geschlossen wird.
Ich stoße auf ein Problem
Während ich an den lokalen Speicherfunktionen im JavaScript arbeitete, stieß ich auf ein Problem, das mich wirklich verwirrte. Die Schritte, die ich bisher durchgeführt habe, waren:
- Lokalen Speicher beim ersten Laden der Seite auf ein leeres Array setzen
- Wenn bei einem Shop-Artikel auf die Schaltfläche „Hinzufügen“ geklickt wird, werden diese Funktionen aufgerufen:
- Artikel wird zum lokalen Speicher hinzugefügt
- Der HTML-Code für den Warenkorbartikel wird zum Warenkorb-Modal hinzugefügt
- Rufen Sie den Gesamtpreis als Menge * Preis für jedes Produkt im lokalen Speicherarray ab
- Legen Sie den innerText des Preiselements auf den aus dem lokalen Speicher abgerufenen Preis fest
Ich habe ein bisschen herumgeklickt und es sah auch großartig aus! ... bis ich die Seite aktualisiert habe. Dann wurde der Preis auf den gleichen Gesamtpreis wie zuvor festgelegt, aber das DOM war wieder so, wie es beim ersten Laden der Seite aussah. Optisch sah es so aus, als ob sich keine Artikel im Warenkorb befänden (die Schaltfläche „Hinzufügen“ wurde anstelle der Steuerelemente zur Mengeneingabe angezeigt), aber die Gesamtsumme lag über 0 £.
Unterschied zwischen hinzugefügten und nicht zum Warenkorb hinzugefügten Artikeln

Das hat mich wirklich verwirrt und es hat eine Weile gedauert, bis ich es herausgefunden habe. Irgendwann habe ich es verstanden. Ja, ich habe die Elemente zum lokalen Speicher hinzugefügt. Aber als die Seite neu geladen und der DOMContentLoaded-Ereignis-Listener ausgelöst wurde, habe ich das DOM nicht basierend auf dem gerendert, was im lokalen Speicher war. Tatsächlich habe ich zu diesem Zeitpunkt überhaupt nicht überprüft, was sich im lokalen Speicher befand.
Nachdem mir das klar wurde, habe ich eine Funktion namens DOMContentLoaded erstellt, die alle Produkte im Produktarray im lokalen Speicher durchlief, die ID jedes einzelnen Produkts ermittelte und dann die HTML-Elemente des relevanten Produkts aktualisierte, um die hinzugefügten anzuzeigen zum Warenkorb.
Eine verkürzte Version der Funktion ist:
const loadCartState = () =>
{
const cart = JSON.parse(localStorage.getItem("cart"));
if (!cart)
{
Warenkorb = [];
localStorage.setItem("cart", JSON.stringify(cart));
}
cart.forEach(product =>
{
const shopItem = document.querySelector(`.shop-item[data-
>
<h2>
Einsatz
</h2>
<p>Ich habe diese App mit Github Pages bereitgestellt. Ich hatte es noch nie für die Bereitstellung verwendet, empfand den Prozess aber als sehr unkompliziert. Das einzige Problem, auf das ich stieß, war, dass zunächst keines der Bilder angezeigt wurde. Mir wurde klar, dass dies an der Groß-/Kleinschreibung lag: Mein Bilderordner heißt Img, aber die Bildpfade im HTML lauten img/. Nachdem das Problem behoben war und ich meinen Cache geleert hatte, wurde die Website wie erwartet angezeigt. </p>
<h2>
Abschluss
</h2>
<p>Ich habe aus diesem Projekt viel gelernt, insbesondere über CSS-Raster und die Verwendung von lokalem Speicher mit JavaScript. Ich war sehr versucht, weitere Seiten hinzuzufügen und daraus eine vollständige Front-End-E-Commerce-App zu machen, aber ich habe beschlossen, es vorerst als MVP zu belassen, damit ich mich auf die nächste Stufe der Umwandlung in eine Django-App und deren Einbindung konzentrieren kann bis hin zu einer Datenbank ?</p>
Das obige ist der detaillierte Inhalt vonMein Einkaufswagenprojekt für einen Hofladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Draggin ' und Dropfen ' in ReactApr 17, 2025 am 11:52 AM
Draggin ' und Dropfen ' in ReactApr 17, 2025 am 11:52 AMDas React -Ökosystem bietet uns viele Bibliotheken, die alle auf die Interaktion von Drag & Drop konzentrieren. Wir haben React-Dnd, React-beautiful-dnd,
 Schnelle SoftwareApr 17, 2025 am 11:49 AM
Schnelle SoftwareApr 17, 2025 am 11:49 AMIn letzter Zeit gab es einige wunderbar miteinander verbundene Dinge über schnelle Software.
 Verschachtelte Gradienten mit HintergrundclipApr 17, 2025 am 11:47 AM
Verschachtelte Gradienten mit HintergrundclipApr 17, 2025 am 11:47 AMIch kann nicht sagen, dass ich das all das oft im Hintergrund-Clip verwende. I ' D Wette It ' wird in der täglichen CSS-Arbeit kaum jemals verwendet. Aber ich wurde in einem Posten von Stefan Judis daran erinnert,
 Verwenden von RequestAnimationFrame mit React -HooksApr 17, 2025 am 11:46 AM
Verwenden von RequestAnimationFrame mit React -HooksApr 17, 2025 am 11:46 AMDie Animation mit RequestAnimationFrame sollte einfach sein, aber wenn Sie die Dokumentation von React nicht gründlich gelesen haben, werden Sie wahrscheinlich auf ein paar Dinge stoßen
 Müssen Sie nach oben auf der Seite scrollen?Apr 17, 2025 am 11:45 AM
Müssen Sie nach oben auf der Seite scrollen?Apr 17, 2025 am 11:45 AMVielleicht ist der einfachste Weg, dies dem Benutzer anzubieten, ein Link, der auf eine ID auf das Element abzielt. Also wie ...
 Die beste API (GraphQL) ist eine, die Sie schreiben, die Sie schreibenApr 17, 2025 am 11:36 AM
Die beste API (GraphQL) ist eine, die Sie schreiben, die Sie schreibenApr 17, 2025 am 11:36 AMHören Sie, ich bin kein GraphQL -Experte, aber ich arbeite gerne damit. Die Art und Weise, wie es mir Daten als Front-End-Entwickler vorstellt, ist ziemlich cool. Es ist wie ein Menü von
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-LadeindikatorApr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-LadeindikatorApr 17, 2025 am 11:26 AMIn der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Verschiedene Methoden zur Erweiterung einer Schachtel und gleichzeitig den GrenzradiusApr 17, 2025 am 11:19 AM
Verschiedene Methoden zur Erweiterung einer Schachtel und gleichzeitig den GrenzradiusApr 17, 2025 am 11:19 AMI ' Ich habe kürzlich eine interessante Änderung auf Codepen bemerkt: Als es ein Rechteck mit abgerundeten Ecken auf der Homepage schwebt, expandieren Sie sich im Rücken.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung





