Heim >Web-Frontend >js-Tutorial >Roadmap für Next.js
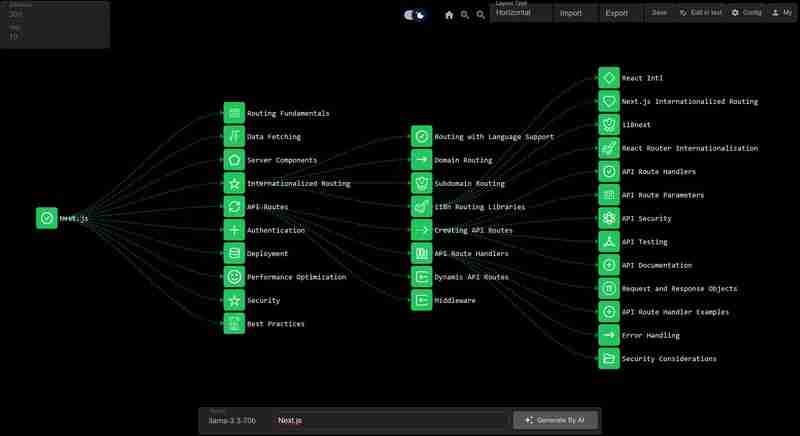
Roadmap für Next.js
- Barbara StreisandOriginal
- 2024-12-13 06:41:141076Durchsuche

Next.js
Next.js ist ein React-Framework zum Erstellen von Full-Stack-Webanwendungen. Sie verwenden React Components zum Erstellen von Benutzeroberflächen und Next.js für zusätzliche Funktionen und Optimierungen. Weitere Informationen
Routing-Grundlagen
Das Grundgerüst jeder Anwendung ist das Routing. Auf dieser Seite werden Ihnen die grundlegenden Konzepte des Routings für das Web und die Handhabung des Routings in Next.js vorgestellt. Weitere Informationen
Best Practices
Best Practices zum Erstellen einer Next.js-Anwendung. Weitere Informationen
Routing mit Sprachunterstützung
Next.js bietet integrierte Unterstützung für internationalisiertes Routing durch die Verwendung von Sprachcodes in der URL. Weitere Informationen
Domain-Routing
Domain-Routing ist ein weiterer Ansatz zur Bewältigung der Internationalisierung, bei dem jede Sprache ihre eigene Domain hat. Weitere Informationen
Subdomain-Routing
Das Subdomain-Routing ähnelt dem Domain-Routing, verwendet jedoch Subdomains für jede Sprache. Weitere Informationen
i18n-Routing-Bibliotheken
Es stehen mehrere Bibliotheken zur Verfügung, die beim internationalisierten Routing helfen können, z. B. next-i18next und React-i18next. Weitere Informationen
API-Routen erstellen
Um eine API-Route in Next.js zu erstellen, müssen Sie eine neue Datei im Verzeichnis „pages/api“ erstellen. Der Dateiname bestimmt den Pfad der API-Route. Beispielsweise erstellt eine Datei mit dem Namen „users.js“ eine API-Route unter /api/users. Weitere Informationen
API-Routenhandler
API-Route-Handler sind Funktionen, die eingehende HTTP-Anfragen verarbeiten. In Next.js können Sie die req- und res-Objekte verwenden, um Anfragen zu verarbeiten und Antworten zu senden. Weitere Informationen
Dynamische API-Routen
Mit dynamischen API-Routen können Sie API-Routen mit dynamischen Parametern erstellen. Sie können beispielsweise eine API-Route erstellen, die Anfragen an /api/users/:id verarbeitet. Weitere Informationen
Middleware
Mittels Middleware-Funktionen können Aufgaben wie Authentifizierung, Protokollierung und Caching ausgeführt werden. In Next.js können Sie Middleware-Funktionen verwenden, um das Verhalten Ihrer API-Routen zu ändern. Weitere Informationen
React Intl
Eine beliebte Bibliothek für die Internationalisierung in React-Anwendungen. Es bietet eine Reihe von Komponenten und APIs zur Formatierung, Übersetzung und Weiterleitung für i18n. Weitere Informationen
Datenabruf
So rufen Sie Daten in Next.js ab. Weitere Informationen
Next.js Internationalisiertes Routing
Next.js bietet integrierte Unterstützung für internationalisiertes Routing. Auf dieser Seite werden Ihnen die grundlegenden Konzepte des i18n-Routings in Next.js und deren Handhabung vorgestellt. Weitere Informationen
i18next
Eine beliebte Bibliothek für die Internationalisierung, die einen vollständigen Satz an Tools für die Übersetzung, Formatierung und Weiterleitung für i18n bereitstellt. Weitere Informationen
React Router Internationalization
React Router bietet eine Reihe von APIs für die Internationalisierung und das Routing. Auf dieser Seite werden Ihnen die grundlegenden Konzepte des i18n-Routings in React Router und deren Handhabung vorgestellt. Weitere Informationen
API-Routenhandler
API-Routenhandler sind Funktionen, die API-Anfragen verarbeiten und Antworten senden. Sie können Middleware-Funktionen verwenden, um Authentifizierung, Protokollierung und andere Aufgaben zu erledigen. Weitere Informationen
API-Routenparameter
API-Routenparameter werden verwendet, um Daten vom Client an den Server zu übergeben. Sie können Routenparameter verwenden, um dynamische API-Routen zu verarbeiten. Weitere Informationen
API-Sicherheit
API-Sicherheit ist entscheidend, um Ihre API vor unbefugtem Zugriff zu schützen. Sie können Authentifizierungs- und Autorisierungs-Middleware verwenden, um Ihre API-Routen zu sichern. Weitere Informationen
API-Tests
API-Tests sind unerlässlich, um sicherzustellen, dass Ihre API-Routen ordnungsgemäß funktionieren. Sie können Test-Frameworks wie Jest und Cypress verwenden, um Ihre API-Routen zu testen. Weitere Informationen
API-Dokumentation
Die API-Dokumentation ist wichtig, um Entwicklern Informationen über Ihre API-Routen bereitzustellen. Sie können Tools wie Swagger und API Blueprint verwenden, um API-Dokumentation zu erstellen. Weitere Informationen
Anfrage- und Antwortobjekte
Die Anforderungs- und Antwortobjekte sind der Kern jedes API-Routenhandlers. Sie geben Auskunft über die eingehende Anfrage und ermöglichen es Ihnen, Antworten an den Kunden zurückzusenden. Weitere Informationen
Beispiele für API-Routenhandler
Es gibt viele Beispiele für API-Route-Handler, einschließlich der Verarbeitung von Formulardaten, dem Hochladen von Dateien und der Authentifizierung. Weitere Informationen
Serverkomponenten
ein neuer Ansatz zum Erstellen servergerenderter React-Anwendungen. Weitere Informationen
Fehlerbehandlung
Die Fehlerbehandlung ist ein wichtiger Aspekt von API-Routenhandlern. Sie können Try-Catch-Blöcke verwenden, um Fehler abzufangen und zu behandeln und Fehlerantworten an den Client zurückzugeben. Weitere Informationen
Sicherheitsaspekte
API-Routenhandler sollten unter Berücksichtigung der Sicherheit entwickelt werden. Dazu gehören die Validierung von Benutzereingaben, der Schutz vor häufigen Web-Schwachstellen und die Verwendung sicherer Protokolle zur Authentifizierung und Autorisierung. Weitere Informationen
Internationalisiertes Routing
wie man mit internationalisiertem Routing in Next.js umgeht. Weitere Informationen
API-Routen
So erstellen Sie API-Routen in Next.js. Weitere Informationen
Authentifizierung
wie man mit der Authentifizierung in Next.js umgeht. Weitere Informationen
Bereitstellung
So stellen Sie eine Next.js-Anwendung bereit. Weitere Informationen
Leistungsoptimierung
So optimieren Sie die Leistung einer Next.js-Anwendung. Weitere Informationen
Sicherheit
So sichern Sie eine Next.js-Anwendung. Weitere Informationen
RoadMap-URL
Das obige ist der detaillierte Inhalt vonRoadmap für Next.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

