 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Erkundung der Canvas-Serie: Kombiniert mit Transformers.js, um eine intelligente Bildverarbeitung zu erreichen
Erkundung der Canvas-Serie: Kombiniert mit Transformers.js, um eine intelligente Bildverarbeitung zu erreichenEinführung
Ich pflege derzeit ein leistungsstarkes Open-Source-Kreativ-Zeichenbrett. Dieses Zeichenbrett integriert viele interessante Pinsel und Hilfszeichenfunktionen, wodurch Benutzer einen neuen Zeicheneffekt erleben können. Ob auf dem Mobilgerät oder am PC, Sie können ein besseres interaktives Erlebnis und eine bessere Effektdarstellung genießen.
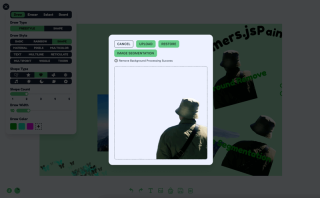
In diesem Artikel werde ich ausführlich erklären, wie Transformers.js kombiniert wird, um eine Hintergrundentfernung und Bildmarkierungssegmentierung zu erreichen. Das Ergebnis ist wie folgt

Link: https://songlh.top/paint-board/
Github: https://github.com/LHRUN/paint-board Willkommen bei Star ⭐️
Transformers.js
Transformers.js ist eine leistungsstarke JavaScript-Bibliothek, die auf Transformers von Hugging Face basiert und direkt im Browser ausgeführt werden kann, ohne auf serverseitige Berechnungen angewiesen zu sein. Das bedeutet, dass Sie Ihre Modelle lokal ausführen können, was die Effizienz steigert und die Bereitstellungs- und Wartungskosten senkt.
Derzeit hat Transformers.js 1000 Modelle auf Hugging Face bereitgestellt, die verschiedene Bereiche abdecken und die meisten Ihrer Anforderungen erfüllen können, wie z. B. Bildverarbeitung, Textgenerierung, Übersetzung, Stimmungsanalyse und andere Verarbeitungsaufgaben, die Sie mit Transformers problemlos erledigen können .js. Suchen Sie wie folgt nach Modellen.

Die aktuelle Hauptversion von Transformers.js wurde auf V3 aktualisiert, die viele tolle Funktionen hinzufügt, Details: Transformers.js v3: WebGPU-Unterstützung, neue Modelle und Aufgaben und mehr ….
Beide Funktionen, die ich diesem Beitrag hinzugefügt habe, nutzen WebGpu-Unterstützung, die nur in V3 verfügbar ist und die Verarbeitungsgeschwindigkeit erheblich verbessert hat, wobei das Parsen jetzt im Millisekundenbereich erfolgt. Es ist jedoch zu beachten, dass es nicht viele Browser gibt, die WebGPU unterstützen. Daher wird empfohlen, für den Besuch die neueste Version von Google zu verwenden.
Funktion 1: Hintergrund entfernen
Um den Hintergrund zu entfernen, verwende ich das Xenova/Modnet-Modell, das so aussieht

Die Verarbeitungslogik kann in drei Schritte unterteilt werden
- Initialisieren Sie den Status und laden Sie das Modell und den Prozessor.
- Die Darstellung der Benutzeroberfläche basiert auf Ihrem eigenen Design, nicht auf meinem.
- Zeigen Sie den Effekt, dies basiert auf Ihrem eigenen Design, nicht auf meinem. Heutzutage ist es beliebter, eine Grenzlinie zu verwenden, um den Kontrasteffekt vor und nach dem Entfernen des Hintergrunds dynamisch anzuzeigen.
Die Codelogik lautet wie folgt: React TS, Einzelheiten finden Sie im Quellcode meines Projekts. Der Quellcode befindet sich in src/components/boardOperation/uploadImage/index.tsx
import { useState, FC, useRef, useEffect, useMemo } from 'react'
import {
env,
AutoModel,
AutoProcessor,
RawImage,
PreTrainedModel,
Processor
} from '@huggingface/transformers'
const REMOVE_BACKGROUND_STATUS = {
LOADING: 0,
NO_SUPPORT_WEBGPU: 1,
LOAD_ERROR: 2,
LOAD_SUCCESS: 3,
PROCESSING: 4,
PROCESSING_SUCCESS: 5
}
type RemoveBackgroundStatusType =
(typeof REMOVE_BACKGROUND_STATUS)[keyof typeof REMOVE_BACKGROUND_STATUS]
const UploadImage: FC = ({ url }) => {
const [removeBackgroundStatus, setRemoveBackgroundStatus] =
useState<removebackgroundstatustype>()
const [processedImage, setProcessedImage] = useState('')
const modelRef = useRef<pretrainedmodel>()
const processorRef = useRef<processor>()
const removeBackgroundBtnTip = useMemo(() => {
switch (removeBackgroundStatus) {
case REMOVE_BACKGROUND_STATUS.LOADING:
return 'Remove background function loading'
case REMOVE_BACKGROUND_STATUS.NO_SUPPORT_WEBGPU:
return 'WebGPU is not supported in this browser, to use the remove background function, please use the latest version of Google Chrome'
case REMOVE_BACKGROUND_STATUS.LOAD_ERROR:
return 'Remove background function failed to load'
case REMOVE_BACKGROUND_STATUS.LOAD_SUCCESS:
return 'Remove background function loaded successfully'
case REMOVE_BACKGROUND_STATUS.PROCESSING:
return 'Remove Background Processing'
case REMOVE_BACKGROUND_STATUS.PROCESSING_SUCCESS:
return 'Remove Background Processing Success'
default:
return ''
}
}, [removeBackgroundStatus])
useEffect(() => {
;(async () => {
try {
if (removeBackgroundStatus === REMOVE_BACKGROUND_STATUS.LOADING) {
return
}
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOADING)
// Checking WebGPU Support
if (!navigator?.gpu) {
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.NO_SUPPORT_WEBGPU)
return
}
const model_id = 'Xenova/modnet'
if (env.backends.onnx.wasm) {
env.backends.onnx.wasm.proxy = false
}
// Load model and processor
modelRef.current ??= await AutoModel.from_pretrained(model_id, {
device: 'webgpu'
})
processorRef.current ??= await AutoProcessor.from_pretrained(model_id)
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOAD_SUCCESS)
} catch (err) {
console.log('err', err)
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOAD_ERROR)
}
})()
}, [])
const processImages = async () => {
const model = modelRef.current
const processor = processorRef.current
if (!model || !processor) {
return
}
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.PROCESSING)
// load image
const img = await RawImage.fromURL(url)
// Pre-processed image
const { pixel_values } = await processor(img)
// Generate image mask
const { output } = await model({ input: pixel_values })
const maskData = (
await RawImage.fromTensor(output[0].mul(255).to('uint8')).resize(
img.width,
img.height
)
).data
// Create a new canvas
const canvas = document.createElement('canvas')
canvas.width = img.width
canvas.height = img.height
const ctx = canvas.getContext('2d') as CanvasRenderingContext2D
// Draw the original image
ctx.drawImage(img.toCanvas(), 0, 0)
// Updating the mask area
const pixelData = ctx.getImageData(0, 0, img.width, img.height)
for (let i = 0; i
<button classname="{`btn" btn-primary btn-sm remove_background_status.load_success remove_background_status.processing_success undefined : onclick="{processImages}">
Remove background
</button>
<div classname="text-xs text-base-content mt-2 flex">
{removeBackgroundBtnTip}
</div>
<div classname="relative mt-4 border border-base-content border-dashed rounded-lg overflow-hidden">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173262759935552.jpg?x-oss-process=image/resize,p_40" class="lazy" classname="{`w-[50vw]" max-w- h- max-h- object-contain alt="Erkundung der Canvas-Serie: Kombiniert mit Transformers.js, um eine intelligente Bildverarbeitung zu erreichen" >
{processedImage && (
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173262759935552.jpg?x-oss-process=image/resize,p_40" class="lazy" classname="{`w-full" h-full absolute top-0 left-0 z- object-contain alt="Erkundung der Canvas-Serie: Kombiniert mit Transformers.js, um eine intelligente Bildverarbeitung zu erreichen" >
)}
</div>
)
}
export default UploadImage
</processor></pretrainedmodel></removebackgroundstatustype>
Funktion 2: Bildmarkierungssegmentierung
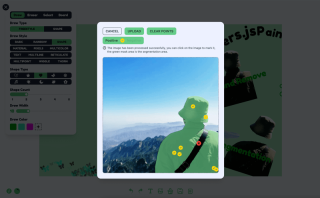
Die Bildmarkersegmentierung wird mithilfe des Xenova/slimsam-77-uniform-Modells implementiert. Der Effekt ist wie folgt: Sie können auf das Bild klicken, nachdem es geladen wurde, und die Segmentierung wird entsprechend den Koordinaten Ihres Klicks generiert.

Die Verarbeitungslogik kann in fünf Schritte unterteilt werden
- Initialisieren Sie den Status und laden Sie das Modell und den Prozessor
- Holen Sie sich das Bild und laden Sie es. Speichern Sie dann die Ladedaten und Einbettungsdaten des Bildes.
- Hören Sie sich das Bildklickereignis an, zeichnen Sie die Klickdaten auf, unterteilt in positive Marker und negative Marker, generieren Sie nach jedem Klick anhand der dekodierten Klickdaten die Maskendaten und zeichnen Sie dann den Segmentierungseffekt anhand der Maskendaten .
- Schnittstellenanzeige, dies ist ein beliebiges Spiel für Ihr eigenes Design, nicht meine Vorgabe
- Klicken Sie, um das Bild entsprechend den Pixeldaten der Maske zu speichern, mit den Originalbilddaten abzugleichen und es dann über die Leinwandzeichnung zu exportieren
Die Codelogik lautet wie folgt: React TS, Einzelheiten finden Sie im Quellcode meines Projekts. Der Quellcode befindet sich in src/components/boardOperation/uploadImage/imageSegmentation.tsx
import { useState, useRef, useEffect, useMemo, MouseEvent, FC } from 'react'
importieren {
SamModel,
AutoProzessor,
RawImage,
Vortrainiertes Modell,
Prozessor,
Tensor,
SamImageProcessorResult
} von '@huggingface/transformers'
LoadingIcon aus '@/components/icons/loading.svg?react' importieren
PositiveIcon aus '@/components/icons/boardOperation/image-segmentation-positive.svg?react' importieren
NegativeIcon aus '@/components/icons/boardOperation/image-segmentation-negative.svg?react' importieren
Schnittstelle MarkPoint {
Position: Nummer[]
Etikett: Nummer
}
const SEGMENTATION_STATUS = {
LADEN: 0,
NO_SUPPORT_WEBGPU: 1,
LOAD_ERROR: 2,
LOAD_SUCCESS: 3,
VERARBEITUNG: 4,
PROCESSING_SUCCESS: 5
}
Typ SegmentationStatusType =
(Typ des SEGMENTATION_STATUS)[Schlüssel des Typs des SEGMENTATION_STATUS]
const ImageSegmentation: FC = ({ url }) => {
const [markPoints, setMarkPoints] = useState<markpoint>([])
const [segmentationStatus, setSegmentationStatus] =
useState<segmentationstatustype>()
const [pointStatus, setPointStatus] = useState<boolean>(true)
const maskCanvasRef = useRef<htmlcanvaselement>(null) // Segmentierungsmaske
const modelRef = useRef<pretrainedmodel>() // Modell
constprocessorRef = useRef<processor>() // Prozessor
const imageInputRef = useRef<rawimage>() // Originalbild
const imageProcessed = useRef<samimageprocessorresult>() // Verarbeitetes Bild
const imageEmbeddings = useRef<tensor>() // Daten einbetten
const segmentationTip = useMemo(() => {
switch (segmentationStatus) {
Fall SEGMENTATION_STATUS.LOADING:
return 'Bildsegmentierungsfunktion wird geladen'
Fall SEGMENTATION_STATUS.NO_SUPPORT_WEBGPU:
return „WebGPU wird in diesem Browser nicht unterstützt. Um die Bildsegmentierungsfunktion zu nutzen, verwenden Sie bitte die neueste Version von Google Chrome.“
Fall SEGMENTATION_STATUS.LOAD_ERROR:
Rückgabe „Bildsegmentierungsfunktion konnte nicht geladen werden“
Fall SEGMENTATION_STATUS.LOAD_SUCCESS:
Rückgabe „Bildsegmentierungsfunktion erfolgreich geladen“
Fall SEGMENTATION_STATUS.PROCESSING:
return 'Bildverarbeitung...'
Fall SEGMENTATION_STATUS.PROCESSING_SUCCESS:
return „Das Bild wurde erfolgreich verarbeitet. Sie können auf das Bild klicken, um es zu markieren. Der grüne Maskenbereich ist der Segmentierungsbereich.“
Standard:
zurückkehren ''
}
}, [segmentationStatus])
// 1. Modell und Prozessor laden
useEffect(() => {
;(async () => {
versuchen {
if (segmentationStatus === SEGMENTATION_STATUS.LOADING) {
zurückkehren
}
setSegmentationStatus(SEGMENTATION_STATUS.LOADING)
if (!navigator?.gpu) {
setSegmentationStatus(SEGMENTATION_STATUS.NO_SUPPORT_WEBGPU)
zurückkehren
}const model_id = 'Xenova/slimsam-77-uniform'
modelRef.current ??= waiting SamModel.from_pretrained(model_id, {
dtype: 'fp16', // oder "fp32"
Gerät: 'webgpu'
})
ProzessorRef.current ??= Warten auf AutoProcessor.from_pretrained(model_id)
setSegmentationStatus(SEGMENTATION_STATUS.LOAD_SUCCESS)
} Catch (Err) {
console.log('err', err)
setSegmentationStatus(SEGMENTATION_STATUS.LOAD_ERROR)
}
})()
}, [])
// 2. Prozessbild
useEffect(() => {
;(async () => {
versuchen {
Wenn (
!modelRef.current ||
!processorRef.current ||
!url ||
segmentationStatus === SEGMENTATION_STATUS.PROCESSING
) {
zurückkehren
}
setSegmentationStatus(SEGMENTATION_STATUS.PROCESSING)
clearPoints()
imageInputRef.current = Warten auf RawImage.fromURL(url)
imageProcessed.current = warte auf ProcessorRef.current(
imageInputRef.current
)
imageEmbeddings.current = Warten (
modelRef.current wie beliebig
).get_image_embeddings(imageProcessed.current)
setSegmentationStatus(SEGMENTATION_STATUS.PROCESSING_SUCCESS)
} Catch (Err) {
console.log('err', err)
}
})()
}, [URL, ModelRef.current, ProcessorRef.current])
// Aktualisierung des Maskeneffekts
Funktion updateMaskOverlay(mask: RawImage, Scores: Float32Array) {
const maskCanvas = maskCanvasRef.current
if (!maskCanvas) {
zurückkehren
}
const maskContext = maskCanvas.getContext('2d') als CanvasRenderingContext2D
// Leinwandabmessungen aktualisieren (falls unterschiedlich)
if (maskCanvas.width !== mask.width || maskCanvas.height !== mask.height) {
maskCanvas.width = mask.width
maskCanvas.height = mask.height
}
// Puffer für Pixeldaten zuweisen
const imageData = maskContext.createImageData(
maskCanvas.width,
maskCanvas.height
)
// Beste Maske auswählen
const numMasks = scores.length // 3
sei bestIndex = 0
for (let i = 1; i scores[bestIndex]) {
bestIndex = i
}
}
// Maske mit Farbe füllen
const pixelData = imageData.data
for (let i = 0; i {
Wenn (
!modelRef.current ||
!imageEmbeddings.current ||
!processorRef.current ||
!imageProcessed.current
) {
zurückkehren
}// Kein Klick auf die Daten löscht den Segmentierungseffekt direkt
if (!markPoints.length && maskCanvasRef.current) {
const maskContext = maskCanvasRef.current.getContext(
'2d'
) als CanvasRenderingContext2D
maskContext.clearRect(
0,
0,
maskCanvasRef.current.width,
maskCanvasRef.current.height
)
zurückkehren
}
// Eingaben für die Dekodierung vorbereiten
const reshaped = imageProcessed.current.reshaped_input_sizes[0]
const Punkte = markPoints
.map((x) => [x.position[0] * umgeformt[1], x.position[1] * umgeformt[0]])
.flat(Unendlich)
const labels = markPoints.map((x) => BigInt(x.label)).flat(Infinity)
const num_points = markPoints.length
const input_points = new Tensor('float32', point, [1, 1, num_points, 2])
const input_labels = new Tensor('int64', labels, [1, 1, num_points])
// Maske generieren
const { pred_masks, iou_scores } = waiting modelRef.current({
...imageEmbeddings.current,
Eingabepunkte,
input_labels
})
// Nachbearbeitung der Maske
const masks = waiting (processorRef.current as any).post_process_masks(
pred_masks,
imageProcessed.current.original_sizes,
imageProcessed.current.regeformte_input_sizes
)
updateMaskOverlay(RawImage.fromTensor(masks[0][0]), iou_scores.data)
}
const clamp = (x: Zahl, min = 0, max = 1) => {
return Math.max(Math.min(x, max), min)
}
const clickImage = (e: MouseEvent) => {
if (segmentationStatus !== SEGMENTATION_STATUS.PROCESSING_SUCCESS) {
zurückkehren
}
const { clientX, clientY, currentTarget } = e
const { left, top } = currentTarget.getBoundingClientRect()
const x = Klammer(
(clientX - left currentTarget.scrollLeft) / currentTarget.scrollWidth
)
const y = Klammer(
(clientY - top currentTarget.scrollTop) / currentTarget.scrollHeight
)
const existingPointIndex = markPoints.findIndex(
(Punkt) =>
Math.abs(point.position[0] - x) {
setMarkPoints([])
dekodieren([])
}
zurückkehren (
<div classname="cardshadow-xl overflow-auto">
<div classname="flex items-center gap-x-3">
<button classname="btn btn-primary btn-sm" onclick="{clearPoints}">
Klare Punkte
</button>
setPointStatus(true)}
>
{pointStatus ? 'Positiv' : 'Negativ'}
</div>
<div classname="text-xs text-base-content mt-2">{segmentationTip}</div>
<div>
<h2>
Abschluss
</h2>
<p>Vielen Dank fürs Lesen. Dies ist der gesamte Inhalt dieses Artikels. Ich hoffe, dieser Artikel ist hilfreich für Sie. Gerne können Sie ihn liken und zu Ihren Favoriten hinzufügen. Wenn Sie Fragen haben, können Sie diese gerne im Kommentarbereich diskutieren!</p>
</div>
</div></tensor></samimageprocessorresult></rawimage></processor></pretrainedmodel></htmlcanvaselement></boolean></segmentationstatustype></markpoint>Das obige ist der detaillierte Inhalt vonErkundung der Canvas-Serie: Kombiniert mit Transformers.js, um eine intelligente Bildverarbeitung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Dreamweaver Mac
Visuelle Webentwicklungstools

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung





