Heim >Web-Frontend >js-Tutorial >Beherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten
Beherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten
- DDDOriginal
- 2024-11-23 07:22:141039Durchsuche
Einführung
Etwas, das in der Welt von React sehr nützlich und umfassend ist, sind seine Entwurfsmuster, da sie dazu beitragen, den Code skalierbar zu halten und den von uns erstellten Komponenten Bedeutung zu verleihen.
Es gibt mehrere Muster, und in diesem Artikel werden wir über zusammengesetzte Komponenten sprechen, ein erweitertes Muster, das besonders nützlich für die Erstellung flexibler und zusammengesetzter Schnittstellen ist.
Was sind zusammengesetzte Komponenten?
Compound Components ist ein erweitertes Muster in React. Ziel ist es, ein flexibleres Design zu schaffen, das die gemeinsame Nutzung von Status und Logik zwischen einer Gruppe von Komponenten ermöglicht, wobei die Kommunikation zwischen der übergeordneten Komponente und den untergeordneten Komponenten auf flexible Weise erfolgen muss.
Komponenten müssen zusammenarbeiten, um ein bestimmtes Verhalten auszuführen, ohne peinliche Requisitenbäume oder Logik zu erzeugen, die zu komplex ist, um in Zukunft umgestaltet oder verstanden zu werden.
Dieses Muster hilft uns, Prop-Flaming zu vermeiden, bei dem wir einen Prop-Baum zwischen Komponenten übergeben müssen. Dieses Einfügen von Requisiten ist ein Problem, da es bei jedem aktualisierten Status zu mehreren unnötigen erneuten Renderings führen kann, da jeder Status alle untergeordneten Komponenten aktualisiert.
Wir haben ein Beispiel für zusammengesetzte Komponenten in der Struktur von Select- und Option-Tags in HTML:

Die Auswahl fungiert als Schnittstellenstatusmanager, während die Optionen so konfiguriert werden, wie die Auswahl funktionieren soll.
Beispiel für die Verwendung zusammengesetzter Komponenten
In diesem Beispiel erstellen wir ein Modal, das in zwei zusammengesetzte Komponenten unterteilt ist: Toggle und Content. Wo sie den Zustand des Öffnens und Schließens des Modals untereinander teilen.
Mal sehen, wie es wäre, diese Komponente Schritt für Schritt zu erstellen:
Wir können damit beginnen, den Kontext zu erstellen, der für die Verwaltung des Status des Öffnens und Schließens des Modals verantwortlich ist

Erstellen der Basis der Modal-Komponente

Beachten Sie, dass wir Kinder verwenden. Um die Komponenten zu erhalten, die in das Modal eingefügt werden, möchten wir es wie folgt verwenden:

Jetzt müssen wir die Toggle-Komponente erstellen, die für das Öffnen des Modals verantwortlich ist

Wir benötigen außerdem die Inhaltskomponente, die für die Anzeige des Inhalts des Modals verantwortlich ist

Schließlich können wir beides unserer Modal-Komponente zuweisen und das war’s (:

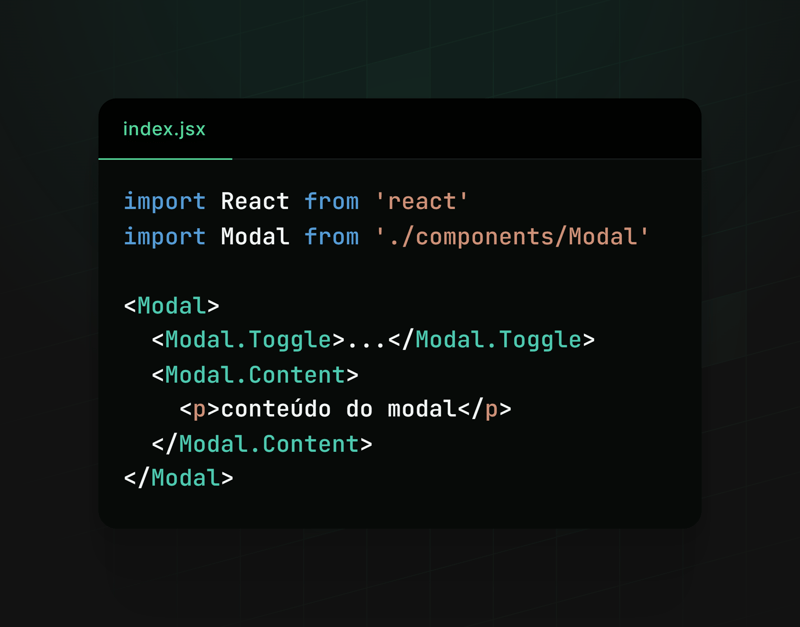
Verwenden

Ergebnis

Auf diese Weise machen wir die Erstellung und Verwendung von Modalitäten äußerst flexibel und wiederverwendbar. Modal.Toggle ist für die Aktivierung der modalen Anzeige verantwortlich, während Modal.Content den Inhalt unseres Modals anzeigen muss.
Mit diesem Framework können Entwickler das Verhalten und den Inhalt von Modalen einfach an die spezifischen Anforderungen ihrer Anwendungen anpassen und so den Code sauberer und organisierter gestalten.
Andere Beispiele
Wir können zusammengesetzte Komponenten auch in anderen Kontexten verwenden, zum Beispiel:
Akkordeonkomponenten:

Menükomponenten:

Alle sind flexibel und anpassungsfähig und erleichtern die Entwicklung, Skalierbarkeit und Verwendung der Komponente.
Abschluss
Wir haben gesehen, wie nützlich das Schreiben von Komponenten im Compound Components-Muster in unseren Anwendungen sein kann, wir haben auch gesehen, wie man es verwendet und einige Beispiele, wo dieses Muster passen kann.
Zögern Sie nicht, die Erstellung von Komponenten mit Compoud Components zu erforschen und auszuprobieren, nutzen Sie es mit Bedacht und sehen Sie, ob es wirklich Sinn macht, es in Ihrem Kontext anzuwenden. Manchmal kann es, wenn es nicht gut angewendet wird, eher ein Hindernis sein als eine Hilfe.
HINWEIS: Ich habe den gleichen Inhalt auf „react4noobs“ gepostet, einem Repository zum Gruppieren von Artikeln, die von Entwicklern im React-Universum erstellt wurden. Reinschauen lohnt sich =).
Das obige ist der detaillierte Inhalt vonBeherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

