Heim >Web-Frontend >js-Tutorial >Erstellen Sie eine CLI zum Gerüstieren von Erweiterungen
Erstellen Sie eine CLI zum Gerüstieren von Erweiterungen
- Mary-Kate OlsenOriginal
- 2024-11-22 09:04:10958Durchsuche
In unserer vorherigen Übung haben wir eine Browsererweiterung mit TypeScript erstellt. Dies umfasste eine Reihe von Schritten, einschließlich der Erstellung eines Vite-Projekts und seiner Anpassung an die spezifischen Anforderungen von Browsererweiterungen. Obwohl der Prozess nicht besonders langwierig oder komplex war, können wir ihn weiter vereinfachen, indem wir ihn mit einer Node-CLI (Command Line Interface) automatisieren. Wenn Sie neu bei CLIs sind, lassen Sie sich von mir durch die von mir erstellte führen!
Erstellen Sie ein Node-Projekt
Der erste Schritt besteht natürlich darin, unser Node-Projekt zu initialisieren und einzurichten. Verwenden Sie die folgenden Befehle, um einen Ordner für unseren Code zu erstellen und eine grundlegende package.json-Datei zu generieren:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Als nächstes habe ich beschlossen, die generierte package.json so zu ändern, dass sie „type“: „module“ enthält. Damit weisen wir Node an, .js-Dateien im Projekt als ES-Module und nicht als CommonJS-Module zu interpretieren. Hier ist die aktualisierte package.json, nachdem einige Anpassungen vorgenommen wurden.
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
Erste Schritte
Beginnen wir mit der Erstellung einer Datei namens create-project in einem neuen Ordner namens bin:
#!/usr/bin/env node
console.log("hello world");
Diese Datei fungiert als Einstiegspunkt für Ihren Befehl. Um sicherzustellen, dass er direkt auf Ihrem Computer ausgeführt werden kann, fügen Sie nach der globalen Installation des Pakets das folgende Feld zur package.json hinzu:
"bin": "bin/create-project"
Jetzt ist es an der Zeit zu testen, was wir bisher gebaut haben. Zuerst installieren wir das Paket lokal, indem wir Folgendes ausführen:
npm link create-browser-extension-vite // execute the CLI
Nach der Verknüpfung steht Ihnen ein neuer CLI-Befehl namens „create-browser-extension-vite“ zur Verfügung, der derzeit nur „Hallo Welt“ auf der Konsole ausgibt.
Und das ist alles, was Sie brauchen, um eine grundlegende CLI zu erstellen! Von hier aus können Sie die volle Leistungsfähigkeit des Node-Ökosystems nutzen, um alles zu erstellen, was Sie sich vorstellen können.
Umgang mit Benutzereingaben
Machen wir einen weiteren Schritt in Richtung unseres Ziels! Das Ziel dieser CLI besteht darin, mit einem einzigen Befehl eine voll funktionsfähige TypeScript-Browsererweiterung zu generieren. Um dies zu erreichen, akzeptiert die CLI mehrere optionale Parameter.

- Name: Falls angegeben, wird ein Ordner mit dem angegebenen Namen erstellt. Andernfalls enthält der aktuelle Ordner das Projekt.
- git: Wenn angegeben, wird ein Git-Repository für das Projekt initialisiert.
- Installieren: Wenn angegeben, werden die Projektabhängigkeiten automatisch installiert.
- Ja: Überspringt alle Eingabeaufforderungen und generiert das Projekt mit Standardeinstellungen.
Der erste Schritt besteht darin, eine neue Datei, src/cli.js, zu erstellen, die die gesamte Logik zum Sammeln von Benutzereinstellungen übernimmt. Dieses neue Modul wird aus der aktuellen Datei create-project aufgerufen:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
Um den Prozess der Erfassung von Benutzereinstellungen zu optimieren, verwenden wir zwei nützliche Bibliotheken:
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
- arg: Ein leistungsstarker Argumentparser für die Verarbeitung von Befehlszeileneingaben.
- @inquirer/prompts: Eine Bibliothek zum Erstellen eleganter und interaktiver Befehlszeilenschnittstellen.
#!/usr/bin/env node
console.log("hello world");
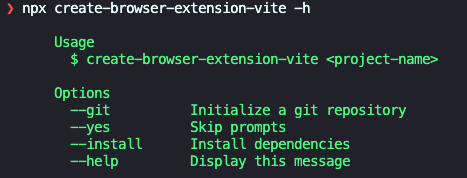
Ich überlasse es Ihnen, eine zusätzliche Option zum Anzeigen einer grundlegenden Hilfemeldung hinzuzufügen. Dies beinhaltet die Einführung einer neuen Benutzereinstellung, die durch den Parameter --help oder -h gesteuert wird. Wenn dieser Parameter angegeben wird, sollte die CLI ein einfaches Handbuch anzeigen, in dem die Verwendung des Befehls erläutert wird. Meine Lösung finden Sie im unten verlinkten Repository.
Erstellen des Projekts
In diesem Schritt wird das Projekt basierend auf den im vorherigen Schritt ausgewählten Einstellungen erstellt. Wir beginnen damit, einen Ordner namens template zu erstellen und die Dateien, aus denen das generierte Projekt besteht, hinein zu kopieren.
Die Ordnerstruktur sollte so aussehen, und Sie können den Inhalt dieser Dateien in meinem GitHub-Repository finden. Wenn Sie neugierig sind, wie sie erstellt wurden, schauen Sie sich meinen vorherigen Beitrag an, in dem ich die Erstellung einer Browsererweiterung mit TypeScript bespreche.

Unser Code nutzt die Dateien im Vorlagenordner, um die neue Browsererweiterung des Benutzers zu generieren. Die folgenden Pakete sind dabei besonders nützlich:
"bin": "bin/create-project"
- ncp: Erleichtert das rekursive Kopieren von Dateien.
- chalk: Fügt Terminal-String-Stil hinzu.
- execa: Vereinfacht die Ausführung externer Befehle wie git.
- pkg-install: Löst je nach Benutzerpräferenz automatisch entweder die Garninstallation oder die Npm-Installation aus.
- listr: Ermöglicht das Definieren einer Liste von Aufgaben und bietet gleichzeitig eine saubere Fortschrittsübersicht für den Benutzer.
Wir beginnen mit der Erstellung einer neuen Datei, src/main.js, die den Code enthält, der das Projekt generiert, indem wir die Dateien aus dem Vorlagenordner kopieren.
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
Der obige Code verwendet Listr, um die Reihe von Aktionen auszuführen, die zum Generieren des neuen Projekts erforderlich sind, vom Kopieren von Dateien mit ncp bis zum Einrichten des Git-Repositorys. Beachten Sie auch, wie wir promisify verwendet haben, um die Callback-basierte Kopiermethode von ncp in eine Promise-basierte Funktion umzuwandeln, wodurch der Code lesbarer und wartbarer wird.
Und das ist es! Dies sind die Schritte, die ich befolgt habe, um mein neues CLI-Tool zu erstellen, mit dem ich die Erstellung meiner neuen Browsererweiterungen optimieren werde. Sie können es auch verwenden! Weil ich es auf npm veröffentlicht habe, damit jeder seine eigenen Erweiterungen generieren kann.
https://github.com/ivaneffable/create-browser-extension-vite
Referenzen
So erstellen Sie eine CLI mit Node.js
Das obige ist der detaillierte Inhalt vonErstellen Sie eine CLI zum Gerüstieren von Erweiterungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

