Heim >Web-Frontend >js-Tutorial >React/Tailwind-Vorlage mit standardmäßiger responsiver NavBar.
React/Tailwind-Vorlage mit standardmäßiger responsiver NavBar.
- Patricia ArquetteOriginal
- 2024-11-16 15:59:031107Durchsuche
Es hat mich nur geärgert, App.test.js und all diese Standarddateien, die ich in meinem React-Projekt nicht verwenden würde, auszuschließen, und außerdem habe ich nie eine gute Navigationsleiste gefunden, außer der kostenlosen Version der Navigationsleiste von der Tailwind UI-Website , was nicht die beste Navigationsleiste ist, die ich je gesehen habe. Aus diesem Grund habe ich eine Vorlage für jedes Reaktionsprojekt von Grund auf erstellt. Ich habe alle unnötigen Dateien entfernt, es ist nur das Wesentliche, um mit der Erstellung zu beginnen.
Sie können die Live-Website über den Link sehen: React/Tailwind-Vorlage mit standardmäßiger responsiver NavBar
Loslegen
Die Verwendung dieser Vorlage ist ganz einfach. Sie werden das Gleiche tun wie bei jedem von Ihnen erstellten React-Projekt, aber Sie werden einige Parameter hinzufügen. Gehen Sie einfach in Ihren Ordner auf Ihrem Terminal und führen Sie dann die folgende Codezeile aus:
npx create-react-app my-project --template https://github.com/zaqueu-dev/react-tailwind-template
Und los geht's! Sie haben mit der Vorlage ein neues Projekt initiiert. Öffnen Sie es einfach auf VScode und freuen Sie sich, dass Sie direkt mit dem Erstellen beginnen können, anstatt zuerst Dateien zu löschen.
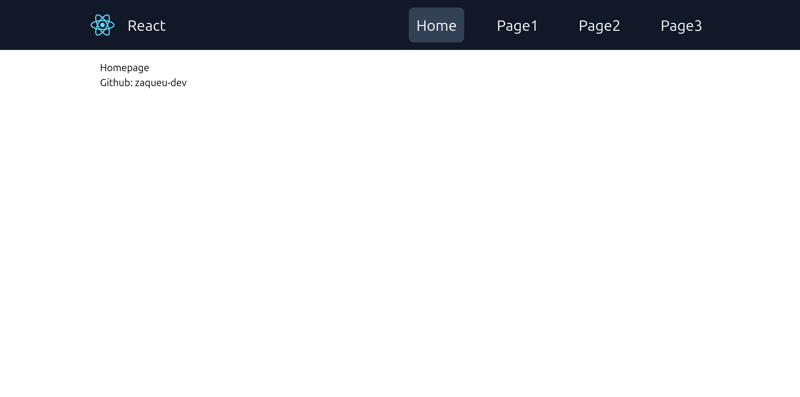
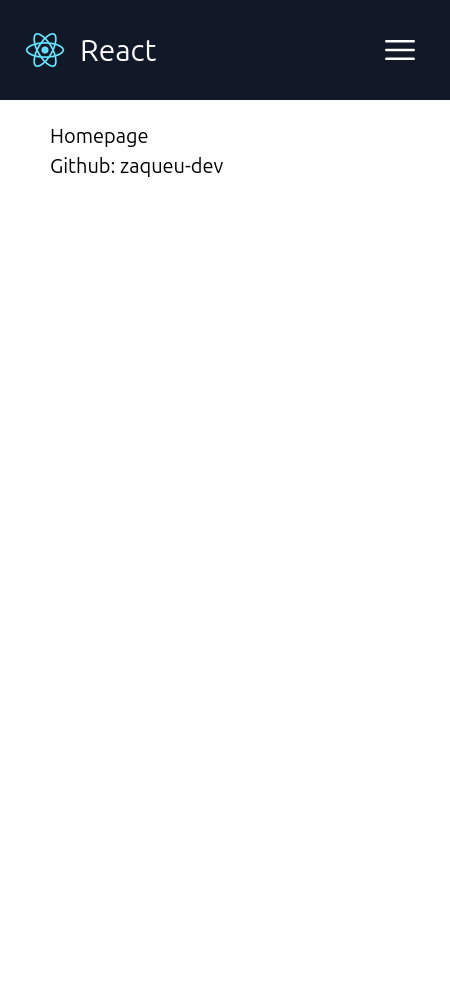
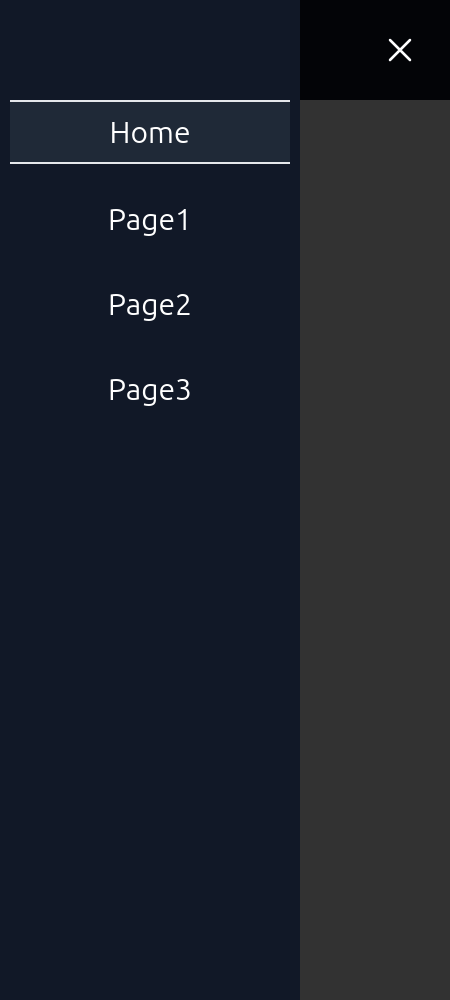
Sehen Sie sich an, wie es aussieht:
Desktop:

Mobil:


Lesen Sie die Details zu dieser Vorlage gerne auf meinem Github: ReadMe für React/Tailwind-Vorlage mit standardmäßiger responsiver NavBar
Ich hoffe, Ihnen gefällt die Vorlage :)
Wenn Sie eine Idee haben, wie Sie diese Standardvorlage verbessern können, lassen Sie es mich wissen, indem Sie ein Problem auf derselben Github-Seite einreichen: Sagen Sie mir, wie es verbessert werden kann
Das obige ist der detaillierte Inhalt vonReact/Tailwind-Vorlage mit standardmäßiger responsiver NavBar.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

