Heim >Web-Frontend >js-Tutorial >Erstellen Sie eine Website mit dem nächsten JS und stellen Sie sie mit Vercel bereit.
Erstellen Sie eine Website mit dem nächsten JS und stellen Sie sie mit Vercel bereit.
- Mary-Kate OlsenOriginal
- 2024-11-15 08:02:02438Durchsuche
Das Erstellen und Bereitstellen einer Website mit Next.js ist einfacher als Sie vielleicht denken, und das Beste daran? Da es plattformunabhängig ist, bleiben die Schritte gleich, unabhängig davon, ob Sie macOS, Windows oder Linux verwenden. In dieser Anleitung begleite ich Sie durch die Erstellung einer Next.js-App, deren lokale Einrichtung und deren Bereitstellung in Vercel mit nur wenigen einfachen Befehlen.
- 1. Richten Sie Ihr Next.js-Projekt ein Beginnen Sie mit der Erstellung einer neuen Next.js-App. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npx create-next-app@latest my-website -- Click yes for all dependencies
Dadurch wird ein neues Next.js-Projekt in einem Ordner namens „my-website“ erstellt. Wenn Sie dazu aufgefordert werden, klicken Sie auf „Ja“, um alle erforderlichen Abhängigkeiten zu installieren.
Navigieren Sie als Nächstes zu Ihrem Projektordner:
cd my-website
- 2. Stellen Sie sicher, dass der Knoten installiert ist Wenn beim Einrichten Ihres Projekts Probleme auftreten, liegt dies wahrscheinlich an einer veralteten Version von Node.js. Um dies zu beheben, können Sie die neueste Version von Node installieren:
nvm install node --latest-npm
Stellen Sie sicher, dass Sie die richtige Node.js-Version installiert haben, indem Sie im Next.js-Installationshandbuch nach den neuesten Versionsanforderungen suchen.
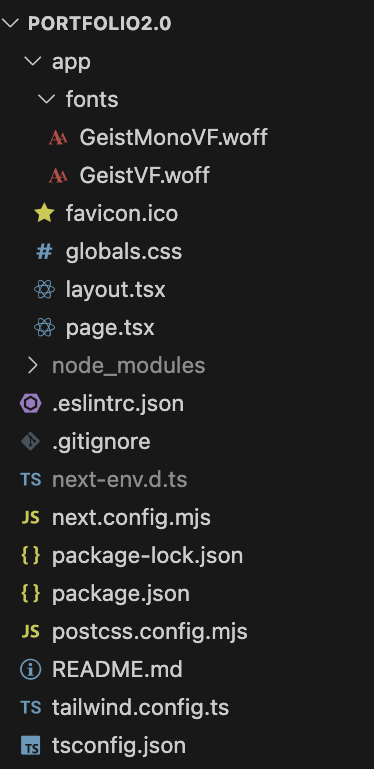
- 3. Öffnen Sie die Projektdateien Sobald das Projekt eingerichtet ist, öffnen Sie Ihren Projektordner in Ihrem bevorzugten Code-Editor. Sie sollten eine Dateistruktur ähnlich der folgenden sehen:

Beachten Sie, dass der App-Name, den ich hier verwendet habe, portfolio2.0 ist, aber Sie können Ihrem Projekt gerne einen beliebigen Namen geben. Wenn Sie weitere Details zu diesen Dateien wünschen, schauen Sie sich die Dokumentation zur Next.js-Projektstruktur an.
- 4. Abhängigkeiten installieren Als nächstes installieren Sie die notwendigen Abhängigkeiten:
npm install
Nach der Installation können Sie Ihre App lokal ausführen, um sie in Aktion zu sehen. Gehen Sie in Ihrem Browser zu http://localhost:3000 und Sie sollten die Standardseite von Next.js sehen!
 .
.
- 5.Code an GitHub senden
Da Ihre App nun lokal eingerichtet ist, übertragen Sie den Code per Push in Ihr GitHub-Repository. Sie benötigen dies, um es in Vercel bereitzustellen.
6.Bereitstellung in Vercel
Melden Sie sich für Vercel an:
Wenn Sie kein Vercel-Konto haben, melden Sie sich bei vercel.com an. Für eine einfache Integration können Sie Ihr GitHub-Konto verwenden.Vercel mit GitHub verbinden:
Sobald Sie sich bei Vercel angemeldet haben, verknüpfen Sie Ihr GitHub-Konto mit Ihrem Vercel-Dashboard.Importieren Sie Ihr GitHub-Repository:
Klicken Sie in Ihrem Vercel-Dashboard auf „Neues Projekt“.
Wählen Sie „Git-Repository importieren“ und wählen Sie das Repository aus, das Ihr Next.js-Projekt enthält.Projekt konfigurieren:
Vercel erkennt automatisch, dass Ihr Projekt mit Next.js erstellt wurde.
Setzen Sie den Build-Befehl auf den nächsten Build.
Legen Sie das Ausgabeverzeichnis auf .next fest (dies wird normalerweise automatisch konfiguriert).
Fügen Sie alle Umgebungsvariablen hinzu, die Sie möglicherweise benötigen (optional).Stellen Sie Ihr Projekt bereit:
Klicken Sie auf „Bereitstellen“ und Vercel startet den Bereitstellungsprozess.
Vercel klont Ihr Repository, installiert die Abhängigkeiten, erstellt Ihre App und stellt sie bereit.Warten Sie, bis die Bereitstellung abgeschlossen ist:
Vercel stellt Bereitstellungsprotokolle in Echtzeit bereit, damit Sie den Prozess verfolgen können.Zugriff auf Ihre Live-Site:
Sobald die Bereitstellung abgeschlossen ist, erhalten Sie einen Link zu Ihrer Website, der wie folgt aussieht: Ihr-Projektname.vercel.app. Das ist es! Ihre Next.js-App ist jetzt live.

Kurze Zusammenfassung: Schritte für jedes Next.js-Projekt
Bereiten Sie Ihr Next.js-Projekt vor:
Stellen Sie sicher, dass sich Ihr Projekt in einem GitHub-Repository mit einer package.json-Datei befindet, die die erforderlichen Skripte enthält (nächster Entwickler, nächster Build, nächster Start).
Melden Sie sich für Vercel an:
Gehen Sie zur Website von Vercel und melden Sie sich mit Ihrem GitHub-Konto an.
Vercel mit GitHub verbinden:
Verknüpfen Sie Ihr GitHub-Konto im Vercel-Dashboard.
Importieren Sie Ihr GitHub-Repository:
Klicken Sie im Vercel-Dashboard auf „Neues Projekt“ und wählen Sie Ihr GitHub-Repository aus.
Konfigurieren Sie Ihr Projekt:
Vercel erkennt Next.js-Projekte automatisch und konfiguriert die meisten Einstellungen. Bei Bedarf können Sie die Einstellungen verfeinern.
Bereitstellen:
Klicken Sie auf „Bereitstellen“ und überlassen Sie Vercel den Rest. Ihre App wird automatisch erstellt und bereitgestellt.
Warten Sie auf die Bereitstellung:
Sie können die Bereitstellungsprotokolle in Echtzeit überwachen.
Überprüfen Sie Ihre Live-Site:
Sobald die Bereitstellung abgeschlossen ist, erhalten Sie von Vercel eine URL für den Zugriff auf Ihre Website.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine Website mit dem nächsten JS und stellen Sie sie mit Vercel bereit.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

