Heim >Web-Frontend >js-Tutorial >Kurze Einführung in JavaScript und codeguppy.com
Kurze Einführung in JavaScript und codeguppy.com
- Patricia ArquetteOriginal
- 2024-11-15 01:06:02230Durchsuche
 JavaScript ist eine der vielseitigsten Programmiersprachen und ein zentrales Werkzeug für kreatives Codieren, Spieleentwicklung und Webentwicklung. Egal, ob Sie Anfänger sind oder Ihr Wissen auffrischen möchten, dieser Leitfaden bietet einen schnellen Überblick über grundlegende JavaScript-Konzepte, der Ihnen den Einstieg erleichtern soll. Außerdem erfahren Sie, wie Sie codeguppy.com, eine einsteigerfreundliche Online-Codierungsplattform, nutzen können, um Ihre Fähigkeiten zu üben. Von Variablen bis hin zu Schleifen und Funktionen dient dieses Artikelbuch als Referenz für den schnellen Einstieg in JavaScript.
JavaScript ist eine der vielseitigsten Programmiersprachen und ein zentrales Werkzeug für kreatives Codieren, Spieleentwicklung und Webentwicklung. Egal, ob Sie Anfänger sind oder Ihr Wissen auffrischen möchten, dieser Leitfaden bietet einen schnellen Überblick über grundlegende JavaScript-Konzepte, der Ihnen den Einstieg erleichtern soll. Außerdem erfahren Sie, wie Sie codeguppy.com, eine einsteigerfreundliche Online-Codierungsplattform, nutzen können, um Ihre Fähigkeiten zu üben. Von Variablen bis hin zu Schleifen und Funktionen dient dieses Artikelbuch als Referenz für den schnellen Einstieg in JavaScript.
Inhaltsverzeichnis
Kapitel 1: JavaScript-Syntax
- Variablen
- if-Anweisung
- For-Schleife
- While-Schleife
- While-Schleife ausführen
- Switch-Anweisung
- Funktionen
- Array-Methoden
- String-Methoden
- Zufallszahlen
- Module
Kapitel 2: Zeichnen auf Leinwand mit JavaScript
- Über Leinwand
- Die Leinwand freimachen
- Hintergrundfarbe
- Formen zeichnen
- Formeinstellungen
- Schildkrötengrafiken
- Farben
- Winkel
- Animationen
Kapitel 3: Benutzereingaben
- keyPressed-Ereignis
- keyReleased-Ereignis
- keyTyped-Ereignis
- mouseClicked-Ereignis
- mousePressed-Ereignis
- mouseReleased-Ereignis
- mouseMoved-Ereignis
- mouseDragged-Ereignis
- doubleClicked-Ereignis
- MouseWheel-Ereignis
- keyIsPressed
- Taste
- Schlüsselcode
- mouseX
- MausY
- pmouseX
- pmouseY
- mouseIsPressed
- Maustaste
- keyIsDown()
- keyWentDown()
Kapitel 4: JavaScript-Spieleentwicklung mit codeguppy.com
- Ebenen zeichnen
- Hintergrundbilder festlegen
- Eingebaute Sprites werden geladen
- Benutzerdefinierte Sprites werden geladen
- Animierte benutzerdefinierte Sprites werden geladen
- Sprite-Position festlegen
- Sprites automatisch verschieben
- Sprites spiegeln
- Sprite-Rotation
- Sprites automatisch drehen
- Zeichnungstiefe
- Ändernde Animationen
- Mausereignisse auf Sprites
- Sprites ausblenden
- Sprites entfernen
- Sprite-Kollisionen
- Sprite-Gruppen
- Hintergrundmusik
- Soundeffekte
- Kollisionen zwischen Formen
- Die Spielschleife
- Assets vorab laden
- Zeige eine Szene
- Das Enter-Ereignis
- Daten an eine Szene übergeben
Kapitel 5: Weitere Codierungshinweise
- Daten drucken
- Benutzeroberflächen für die Dateneingabe erstellen
Kapitel 1: JavaScript-Syntax
Beginnen wir unseren Artikel mit der Erkundung der JavaScript-Syntax.
Variablen deklarieren
Variablen werden zum Speichern von Daten wie Zahlen, Zeichenfolgen (Text) oder sogar komplexen Objekten verwendet. Denken Sie daran:
- Sie können in einem Programm so viele Variablen haben, wie Sie möchten.
- Sie müssen jeder Variablen einen Namen geben, der die von ihr gespeicherten Daten darstellt.
- Geben Sie Variablen innerhalb desselben Codeblocks (z. B. was zwischen { ... }) oder sogar innerhalb einer Funktion unterschiedliche Namen
Variable x deklarieren
let x;
Deklarieren Sie x und initialisieren Sie es mit einem numerischen Wert
let x = 1;
Deklarieren Sie s und initialisieren Sie es mit einem String
let s = "Hello, World!";
Zuweisen von Werten zu Variablen
Sobald eine Variable mit let deklariert wurde, kann sie beliebig oft mit unterschiedlichen Werten zugewiesen/neu zugewiesen werden.
Sie können es mit einfachen Konstanten oder sogar komplexen Ausdrücken zuweisen, die Konstanten, andere Variablen und sogar dieselbe Variable enthalten! Computer sind sehr gut darin, Ausdrücke auszuwerten.
Weisen Sie der Variablen x die Nummer 100 zu
x = 100;
Weisen Sie der Variablen s die Zeichenfolge „Hallo“ zu
s = "Hello";
Weisen Sie der Variablen ar ein leeres Array zu
ar = [];
Weisen Sie der Variablen ar ein Array mit 3 Zahlen zu
ar = [1, 2, 3];
Weisen Sie der Variablen ar ein Array mit zwei Zeichenfolgen zu
ar = ["A", "B"];
Weisen Sie der Variablen o ein Inline-Objekt zu
o = { Type: 'car',
x : 100,
y : 200
};
Die Variablensumme ist gleich a b
sum = a + b;
Weisen Sie der Variablen avg einen Ausdruck zu
avg = (a + b) / 2;
Variable Summe wird um 10 erhöht (die neue Summe wird zur älteren Summe 10)
sum = sum + 10;
Variable i wird um 1 erhöht (inkrementiert).
i++;
Variable i wird um 2 erhöht
i += 2;
if-Anweisung
if-Anweisungen eignen sich hervorragend zur Steuerung des Programmflusses. Normalerweise wird ein Programm Anweisung für Anweisung von oben nach unten ausgeführt.
Wenn die Bedingung erfüllt ist, können Sie eine Entscheidung treffen und eine Reihe von Anweisungen ausführen.
Führt den Befehlsblock zwischen {} aus, wenn die Bedingung wahr ist
if (mouseX < width)
{
}
Führt den ersten Befehlsblock aus, wenn die Bedingung wahr ist, andernfalls den zweiten Block
if (hour < 12)
{
}
else
{
}
Verschiedene Blöcke basierend auf unterschiedlichen Bedingungen ausführen
Wenn im folgenden Beispiel die erste Bedingung wahr ist, wird der erste Block ausgeführt und die anderen nicht.
Wenn die erste Bedingung jedoch nicht wahr ist, wird das „else if“ zum Testen einer anderen Bedingung verwendet, und wenn „true“ ist, wird der Block dieses „else if“ ausgeführt.
Der Block nach dem letzten else wird nur ausgeführt, wenn bis zu diesem Zeitpunkt keine andere Bedingung wahr war.
let x;
Hinweis: Sie können in dieser Art von Ausdruck mehrere else if-Blöcke haben.
for-Schleife
Druckt Zahlen von 0 bis 4 mithilfe einer for-Schleife und println
let x = 1;
Gibt Zahlen von 10 bis 0 mithilfe einer for-Schleife aus
let s = "Hello, World!";
Druckt gerade Zahlen von 0 bis 100
x = 100;
Gibt alle Elemente eines Arrays aus
s = "Hello";
while-Schleife
Geben Sie Zahlen von 0 bis 9 mithilfe einer While-Schleife aus
ar = [];
tun während
Geben Sie Zahlen von 0 bis 10 mithilfe einer Do-While-Schleife aus
ar = [1, 2, 3];
Hinweis: Führen Sie eine While-Schleife aus und platzieren Sie eine Bedingung nach dem Codeblock. Daher kann der Block mindestens einmal ausgeführt werden, selbst wenn die Bedingung falsch ist.
switch-Anweisung
Eine Switch-Anweisung ist neben if/else if eine weitere Anweisung zur Steuerung des Programmablaufs. Mit „switch“ können Sie einen Ausdruck mit verschiedenen Werten vergleichen und dann den entsprechenden Befehlssatz ausführen, je nachdem, ob dieser Ausdruck einem beliebigen Groß-/Kleinschreibungswert entspricht.
Normalerweise wird switch seltener verwendet als if / else if / else.
ar = ["A", "B"];
Funktionen
Funktionen eignen sich hervorragend zum Erstellen neuer Sprachanweisungen, die Sie in einem Programm immer wieder verwenden können.
Sobald Sie eine neue Anweisung definieren, ist sie nicht mehr von den integrierten Anweisungen in JavaScript und codeguppy.com zu unterscheiden
Definieren und Aufrufen des Funktionsballons
o = { Type: 'car',
x : 100,
y : 200
};
Funktionen, die Werte zurückgeben
sum = a + b;
Hinweis: codeguppy.com enthält eine große Anzahl integrierter Funktionen wie Kreis, Rechteck usw. Sie können diese Funktionen auf die gleiche Weise aufrufen, wie Sie Ihre eigene benutzerdefinierte Funktion aufrufen.
Array-Methoden
Verwenden Sie ein Array, um bequem eine Reihe von Werten unter einem einzigen Variablennamen zu speichern. Ein Array verfügt über Eigenschaften und Methoden, die es ermöglichen, seine Elemente zu manipulieren.
Deklarieren und Initialisieren von ar in einem leeren Array
avg = (a + b) / 2;
Deklarieren und Initialisieren von ar für ein Array mit 3 Zahlen
sum = sum + 10;
Länge eines Arrays
i++;
Hängen Sie ein Element am Ende des Arrays an
i += 2;
Fügen Sie ein Element am Anfang eines Arrays ein
if (mouseX < width)
{
}
Fügen Sie ein Element an einer beliebigen Position ein
if (hour < 12)
{
}
else
{
}
Ein Element an einer beliebigen Position einfügen (einfacher Modus)
Hinweis: Die Methode zum Einfügen eines Arrays ist nur in codeguppy.com vorhanden
let x;
Lesen Sie den Wert von Element 2 eines Arrays
let x = 1;
Berechnen Sie die Summe der Elemente eines Arrays
let s = "Hello, World!";
Weisen Sie jedem Element eines Arrays einen anderen Wert zu
x = 100;
Zugriff auf das erste Element
s = "Hello";
Zugriff auf das letzte Element
ar = [];
Zugriff auf das letzte Element (einfache Möglichkeit)
Hinweis: Die Peek-Array-Methode ist nur in codeguppy.com vorhanden
ar = [1, 2, 3];
Entfernen Sie das erste Element des Arrays
ar = ["A", "B"];
Entfernen Sie das letzte Element des Arrays
o = { Type: 'car',
x : 100,
y : 200
};
Entfernen Sie ein Element an einer beliebigen Position
sum = a + b;
Entfernen Sie alle Elemente eines Arrays
avg = (a + b) / 2;
Verketten Sie zwei Arrays
sum = sum + 10;
Extrahieren Sie ein Segment eines Arrays
slice() ist eine interessante Methode, mit der ein „Slice“ aus einem Array extrahiert werden kann. Das „Slice“ wird als unabhängiges Array zurückgegeben. Die Methode erhält als Argumente den Index des ersten Elements (inklusive) und den Index des letzten Elements, das wir im Slice haben wollen (exklusiv):
i++;
Elemente eines Arrays verbinden
i += 2;
String-Methoden
Genau wie bei Arrays können Sie auf unabhängige Zeichen innerhalb einer Zeichenfolge zugreifen und diese bearbeiten.
Länge einer Zeichenfolge
let x;
Iterieren aller Zeichen einer Zeichenfolge
let x = 1;
Zugriff auf Zeichenfolgenzeichen nach Position
let s = "Hello, World!";
Text in Großbuchstaben umwandeln
x = 100;
Text in Kleinbuchstaben umwandeln
s = "Hello";
Stellen Sie fest, ob die Zeichenfolge eine andere Teilzeichenfolge enthält
ar = [];
Bestimmen Sie, ob die Zeichenfolge mit einem angegebenen Präfix beginnt
ar = [1, 2, 3];
Bestimmen Sie, ob die Zeichenfolge mit einem angegebenen Sufix endet
ar = ["A", "B"];
Finden Sie die Position eines Teilstrings. Die Suche beginnt am Anfang
o = { Type: 'car',
x : 100,
y : 200
};
Finden Sie die Position eines Teilstrings. Die Suche beginnt beim angegebenen Index.
sum = a + b;
Extrahieren Sie einen Teilstring aus dem String
avg = (a + b) / 2;
Entfernen Sie Leerzeichen am Anfang und Ende der Zeichenfolge
sum = sum + 10;
Entfernen Sie Leerzeichen vom Anfang der Zeichenfolge
i++;
Entfernen Sie Leerzeichen am Ende der Zeichenfolge
i += 2;
Füllt den Anfang der Zeichenfolge mit einer anderen Zeichenfolge auf
if (mouseX < width)
{
}
Füllt das Ende der Zeichenfolge mit einer anderen Zeichenfolge auf
if (hour < 12)
{
}
else
{
}
Zeichencodes
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Zeichen aus Codes
for(let i = 0; i < 5; i++)
{
println(i);
}
Zufallszahlen
Zufallszahlen sind beim Codieren äußerst nützlich.
Um in JavaScript eine Zufallszahl zwischen 0 (einschließlich) und 1 (ausschließlich) zu erhalten, können Sie die Funktion Math.random() verwenden.
for(let i = 10; i >= 0; i--)
{
println(i);
}
codeguppy.com erweitert die Unterstützung für Zufallszahlen um zusätzliche Anweisungen, mit denen Sie schnell eine Zufallszahl im bevorzugten Bereich auswählen können.
Zufällige Gleitkommazahl zwischen 0 und 1 (1 nicht enthalten)
Dies ist dasselbe wie Math.random()
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Zufällige Gleitkommazahl zwischen 0 und n (n nicht enthalten)
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Zufällige Gleitkommazahl zwischen n1 und n2 (n2 nicht enthalten)
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Zufälliger int zwischen Min und Max (beide enthalten)
Sie können entweder randomInt oder randomNumber verwenden
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
Zufälliges Zeichen zwischen chr1 und chr2 (beide enthalten)
Funktion randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
Zufälliges Element eines Arrays
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
Mischen Sie ein Array
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
Module
Um Ihren Code besser zu organisieren, insbesondere in größeren Programmen, führt codeguppy.com das Konzept der Module ein.
Anstatt alle Funktionen eines Programms in einer einzigen Codepage zu schreiben, können Sie sie in mehrere Codepages aufteilen, wobei jede Codepage auf diese Weise zu einem Modul wird.
Ein Modul bietet eine starke Kapselung für darin definierte Variablen und Funktionen. Diese Kapselung ermöglicht es Ihnen, Funktionen/Variablen mit demselben Namen in verschiedenen Modulen zu definieren.
Um die Funktionen innerhalb eines Moduls nutzen zu können, müssen Sie zunächst dieses Modul anfordern.
Hauptprogramm
let x;
Inhalt des Moduls MathUtils
let x = 1;
Hinweis: Codepages können auch zum Definieren von Spielszenen verwendet werden. codeguppy.com verfügt über einen integrierten Spielszenen-Manager. Weitere Informationen finden Sie im Artikel zur Spieleentwicklung.
Kapitel 2: Zeichnen auf Leinwand mit JavaScript
codeguppy.com ist eine großartige Umgebung für grafikbasierte Aktivitäten mit kartesischen und Schildkrötengrafiken.
Über Leinwand
Bei codeguppy.com ist die grafische Leinwand 800 x 600 Pixel groß.
Das System initialisiert die Breiten- und Höhenvariablen automatisch mit den Abmessungen der Leinwand
Es wird empfohlen, diese Variablen in Ihrem Programm anstelle von hartcodierten Konstanten zu verwenden (wann immer möglich).
let s = "Hello, World!";
Die Leinwand räumen
clear() wird verwendet, um die Zeichenfläche zu löschen. Diese Funktion ist sehr nützlich für Animationen innerhalb des loop()-Ereignisses, um den Frame vor dem nächsten Zeichnen zu löschen.
x = 100;
Hintergrundfarbe
Der Hintergrundbefehl wird verwendet, um die Hintergrundfarbe der Leinwand festzulegen.
? Der Hintergrundbefehl löscht die auf der Leinwand gezeichneten Formen nicht. Um die Leinwand zu löschen, verwenden Sie stattdessen clear().
Legen Sie die Hintergrundfarbe auf eine integrierte Farbe fest, die als Zeichenfolge angegeben wird
s = "Hello";
Legen Sie die Hintergrundfarbe auf eine Farbe fest, die als hexadezimale Zeichenfolge „#RRGGBB“ angegeben wird
ar = [];
Stellen Sie die Hintergrundfarbe auf eine graue Farbe ein (0 – Schwarz, 255 – Weiß).
ar = [1, 2, 3];
Hinweis: In codeguppy.com können Sie sogar ein Bild als Hintergrund festlegen. Weitere Informationen zum Festlegen eines Bildes als Hintergrund finden Sie auf der Seite „Spiele“.
Formen zeichnen
Zeichnen Sie einen Kreis mit den Koordinaten 400 x 300 und einem Radius von 200 Pixeln
ar = ["A", "B"];
Zeichnen Sie eine Ellipse mit den Koordinaten 400 x 300 und einer Breite und Höhe von 300 x 200 Pixeln
o = { Type: 'car',
x : 100,
y : 200
};
Zeichnen Sie ein Rechteck mit den Koordinaten 400 x 300 in der oberen linken Ecke und einer Breite und Höhe von 300 x 200 Pixeln
sum = a + b;
Zeichnen Sie eine Linie zwischen den Koordinaten 400 x 300 und 500 x 500
avg = (a + b) / 2;
Zeichnen Sie ein Dreieck, indem Sie die Koordinaten jeder Ecke angeben
sum = sum + 10;
Zeichne einen Bogen
Um einen Bogen zu zeichnen, geben Sie die Koordinaten wie bei einer Ellipse an (Mittelposition, Breite und Höhe) und geben zusätzlich den Start- und Endwinkel an.
let x;
Zeichnen Sie einen Punkt mit den Koordinaten 400 x 300
let x = 1;
Zeichnen Sie Text in JavaScript mit den Koordinaten 400 x 300
let s = "Hello, World!";
Formeinstellungen
Hinweis: Sobald diese Einstellungen festgelegt sind, werden sie auf alle nachfolgenden Formen angewendet, die auf der Leinwand gezeichnet werden
Stellen Sie die Textgröße auf 20 ein
x = 100;
Stellen Sie „Magenta“ als Farbe zum Füllen von Formen ein
s = "Hello";
Stellen Sie „Teal“ als Farbe zum Zeichnen von Formen ein
ar = [];
Stellen Sie die Linienstärke auf 2 px ein
ar = [1, 2, 3];
Zeichnen Sie leere Formen ohne Füllfarbe
ar = ["A", "B"];
Zeichnen Sie Formen ohne Umriss
o = { Type: 'car',
x : 100,
y : 200
};
Schildkrötengrafiken
codeguppy.com ermöglicht es Ihnen, kartesische Grafiken mit Schildkrötengrafiken zu kombinieren.
Wenn Sie mit Turtle Graphics arbeiten, können Sie die Standard-Turtle (empfohlen für Anfänger und normale Programme) verwenden oder zusätzliche Turtles erstellen (für komplexe Programme).
Arbeiten mit der Standard-Turtle
Um die Standard-Schildkröte zu verwenden, müssen Sie lediglich die folgenden globalen Anweisungen verwenden.
Setzen Sie die Standardschildkröte auf die Ausgangsposition zurück
sum = a + b;
Setzt die Stiftfarbe der Standardschildkröte auf Rot
avg = (a + b) / 2;
Setzt die Stiftgröße der Standardschildkröte auf 2
sum = sum + 10;
Legen Sie den Stift auf das Papier. Die Schildkröte wird zeichnen.
i++;
Heben Sie den Stift vom Papier ab. Die Schildkröte rückt vor, zieht aber nicht
i += 2;
Bewegen Sie die Schildkröte an eine beliebige Position auf der Leinwand
if (mouseX < width)
{
}
Dreht die Standardschildkröte um die angegebene Gradzahl nach links
if (hour < 12)
{
}
else
{
}
Dreht die Standardschildkröte um 30 Grad nach rechts
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Legt den Kurs (die Richtung) der Schildkröte auf einen beliebigen Winkel fest
for(let i = 0; i < 5; i++)
{
println(i);
}
Bewegt die Schildkröte um die Anzahl der angegebenen Pixel vorwärts.
Hinweis: Die Schildkröte bewegt sich in die Richtung, die zuvor mit links, rechts oder Setheading eingestellt wurde. Befindet sich der Stift auf dem Papier, zeichnet die Schildkröte.
for(let i = 10; i >= 0; i--)
{
println(i);
}
Bewegt die Schildkröte um die Anzahl der angegebenen Pixel zurück.
Hinweis: Die Schildkröte bewegt sich in die entgegengesetzte Richtung, als sie sich vorwärts bewegen würde
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
Rufen Sie die x- und y-Position der Standardschildkröte als Array aus zwei Zahlen ab
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
Rufen Sie die Standardrichtung der Schildkröte in Grad ab
let i = 0;
while(i < 10)
{
println(i);
i++;
}
Arbeiten mit mehreren Schildkröten
In komplexen Programmen kann es sinnvoll sein, mit mehreren Schildkröten zu arbeiten, da jede von ihnen ihren eigenen Status wie Position, Farbe usw. beibehält.
Erstelle mehrere Schildkröten
let x;
Holen Sie sich die Standardschildkröte
let x = 1;
Farben
Wie in den obigen Beispielen zu sehen ist, ermöglicht codeguppy.com Benutzern, Farben auf verschiedene Arten anzugeben. Auf diese Weise können Sie die bequemste Methode für Ihr Programm verwenden.
Benannte Farben
Auf codeguppy.com gibt es eine Vielzahl von Farben mit vordefinierten Namen. Sie können sie alle auf der Palette „Hintergründe“ erkunden.
let s = "Hello, World!";
Farben im RGB-/HTML-Stil
Wenn vordefinierte Farben nicht ausreichen, können Sie eine beliebige Farbe erstellen, indem Sie die Anteile Rot, Grün und Blau angeben. Sie können diese Farben als Zeichenfolgen an Füll- und Strichfunktionen im #RRGGBB-Format übergeben:
x = 100;
Schnelle graue Farben
Wenn Sie schnell einen Grauton erstellen müssen, übergeben Sie einfach eine Zahl von 0 bis 255 an jede Funktion, die eine Farbe wie Füllung oder Strich erwartet
s = "Hello";
Farben mit der Funktion color()
Eine andere Möglichkeit, eine Farbe zu erstellen, ist die Verwendung der Farbfunktion und der Mengen R, G, B. Diese Beträge liegen im Bereich von 0 bis 255
ar = [];
Wechsel in den HSB-Modus
Standardmäßig verwendet das Farbsystem von codeguppy.com den RGB-Modus, in dem Farben durch R-, G- und B-Beträge angegeben werden (wie oben gezeigt).
Fortgeschrittene Benutzer können jedoch in den HSB-Modus wechseln, in dem Farben durch Farbton, Sättigung und Helligkeit angegeben werden.
Im HSB-Modus liegen die Werte für die Farbfunktion im Intervall 0 - 360
ar = [1, 2, 3];
Wechseln Sie zurück in den RGB-Modus
ar = ["A", "B"];
Winkel
Alle trigonometrischen Funktionen sowie bestimmte Zeichenfunktionen wie Bogen arbeiten mit Winkeln.
Um junge Programmierer und Anfänger anzusprechen, sind alle Winkel in codeguppy.com standardmäßig auf „GRAD“ eingestellt.
Fortgeschrittene Benutzer können jedoch mit angleMode in den „RADIANS“-Modus wechseln. Vergessen Sie nicht, wieder auf „DEGREES“ umzuschalten, wenn Sie mit RADIANS fertig sind.
o = { Type: 'car',
x : 100,
y : 200
};
Verwendung trigonometrischer Funktionen
Codeguppy.com bietet Benutzern über die p5.js-Bibliothek eine Reihe einfach zu verwendender trigonometrischer Funktionen wie Sin, Cos usw.
sum = a + b;
Animationen
Um Animationen zu implementieren, bietet codeguppy.com Benutzern eine ähnliche Methode wie „Cartoons“: Stellen Sie sich Ihre Animation als eine Reihe von Bildern vor! Alles, was Sie tun müssen, ist, den ersten Rahmen zu zeichnen, dann den zweiten Rahmen zu löschen und an einer etwas anderen Position zu zeichnen und so weiter!
loop() ist die Basis von Animationen
In codeguppy.com ist die Funktion loop() etwas Besonderes. Sie müssen diese Funktion lediglich in Ihrem Code definieren und die codeguppy.com-Engine führt sie bis zu 60 Mal pro Sekunde für Sie aus! Es ist nicht nötig, es selbst anzurufen.
Verschieben Sie eine horizontale Linie auf dem Bildschirm
let x;
Lassen Sie einen Kreis auf dem Bildschirm hüpfen
let x = 1;
Ändern Sie die Standardbildrate
let s = "Hello, World!";
Ermitteln Sie die Bildrate
x = 100;
Kapitel 3: Benutzereingaben
Es gibt zwei Hauptmethoden, um Tastatur-/Mausbenutzereingaben in ein codeguppy.com-Programm zu übertragen: über Ereignisse oder über die Funktion „loop()“ durch Lesen integrierter Systemvariablen und -funktionen.
Veranstaltungen
Die Codeguppy.com-Engine kann Ihr Programm benachrichtigen, wenn ein Tastatur- oder Mausereignis auftritt. Sie müssen lediglich die entsprechende Funktion (z. B. Event-Handler) in Ihrem Programm definieren und das System ruft sie automatisch auf, wenn dieses Ereignis auftritt.
keyPressed-Ereignis
Wird einmal ausgeführt, wenn eine Taste gedrückt wird
s = "Hello";
keyReleased-Ereignis
Wird ausgeführt, wenn eine Taste losgelassen wird
ar = [];
keyTyped-Ereignis
Wird ausgeführt, wenn eine Taste eingegeben wird, außer bei Sondertasten
ar = [1, 2, 3];
MouseClicked-Ereignis
Wird einmal ausgeführt, wenn die Maus gedrückt und wieder losgelassen wird
ar = ["A", "B"];
mousePressed-Ereignis
Wird einmal ausgeführt, wenn die Maustaste gedrückt wird
o = { Type: 'car',
x : 100,
y : 200
};
MouseReleased-Ereignis
Wird ausgeführt, wenn die Maustaste losgelassen wird
sum = a + b;
MouseMoved-Ereignis
Wird ausgeführt, wenn die Maus bewegt und die Taste nicht gedrückt wird
avg = (a + b) / 2;
MouseDragged-Ereignis
Wird ausgeführt, wenn die Maus bewegt und eine Taste gedrückt wird
sum = sum + 10;
doubleClicked-Ereignis
Wird ausgeführt, wenn mit der Maus doppelt geklickt wird
i++;
MouseWheel-Ereignis
Wird ausgeführt, wenn der Benutzer das Mausrad oder das Touchpad verwendet
i += 2;
Systemvariablen
Neben Ereignissen füllt das System auch einige Systemvariablen automatisch mit entsprechenden Ereignisdaten.
Sie können auf diese Variablen innerhalb der Event-Handler oder innerhalb der Hauptanimation/Spielschleife() zugreifen.
Dies ist normalerweise die bevorzugte Methode, um Benutzereingaben beim Erstellen von Spielen einzuholen.
keyIsPressed
Boolesche Systemvariable, die angibt, ob eine Taste gedrückt wird.
if (mouseX < width)
{
}
Schlüssel
Systemvariable, die den zuletzt eingegebenen Schlüssel enthält.
if (hour < 12)
{
}
else
{
}
Schlüsselcode
Systemvariable, die den Code der zuletzt gedrückten Taste enthält.
Die folgenden Konstanten können anstelle eines numerischen Tastencodes verwendet werden: LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Verwenden Sie sie ohne Anführungszeichen.
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
Hinweis: Um die KeyCodes zu finden, können Sie ein Testprogramm schreiben oder eine Website wie keycode.info verwenden.
MausX
Systemvariable, die die horizontale Koordinate des Mauszeigers enthält.
let x;
MausY
Systemvariable, die die vertikale Koordinate des Mauszeigers enthält
let x = 1;
pmouseX
Systemvariable, die die vorherige horizontale Koordinate des Mauszeigers enthält
let s = "Hello, World!";
pmouseY
Systemvariable, die die vorherige vertikale Koordinate des Mauszeigers enthält.
x = 100;
MouseIsPressed
Boolesche Systemvariable, die angibt, ob eine Maustaste gedrückt wird.
Um zu erkennen, welche Taste gedrückt wird, überprüfen Sie die Variable „mouseButton“.
s = "Hello";
Maustaste
Systemvariable, die die gedrückte Maustaste enthält. Es hat einen dieser Werte LINKS, RECHTS, MITTE.
Um zu erkennen, ob die Maus gedrückt wird, überprüfen Sie „mouseIsPressed“.
ar = [];
Funktionen
keyIsDown()
Verwenden Sie die Funktion keyIsDown() innerhalb des loop()-Ereignisses, um zu erkennen, ob die angegebene Taste gedrückt wird. Sie müssen den Schlüsselcode angeben.
Die folgenden Konstanten können anstelle eines numerischen Tastencodes verwendet werden: LEFT_ARROW, RIGHT_ARROW, UP_ARROW, DOWN_ARROW. Verwenden Sie sie ohne Anführungszeichen.
ar = [1, 2, 3];
Hinweis: Um Schlüsselcodes zu finden, können Sie eine Website wie keycode.info verwenden
keyWentDown()
keyWentDown() ist auch für das Ereignis loop() gedacht und ähnelt keyIsDown().
Der Unterschied besteht darin, dass diese Funktion nur einmal pro gedrückter Taste true zurückgibt. Um die Funktion erneut auszulösen, muss der Benutzer die Taste loslassen und erneut drücken:
/i/code.html?hints/userinput_10
Kapitel 4: JavaScript-Spieleentwicklung mit codeguppy.com
Spieleentwicklung ist mit codeguppy.com extrem einfach und macht Spaß. Das System verfügt über integrierte Hintergrundbilder, Sprites, Musik und Soundeffekte, damit Sie sich auf den Code konzentrieren können, anstatt nach Assets suchen zu müssen.
Ebenen zeichnen
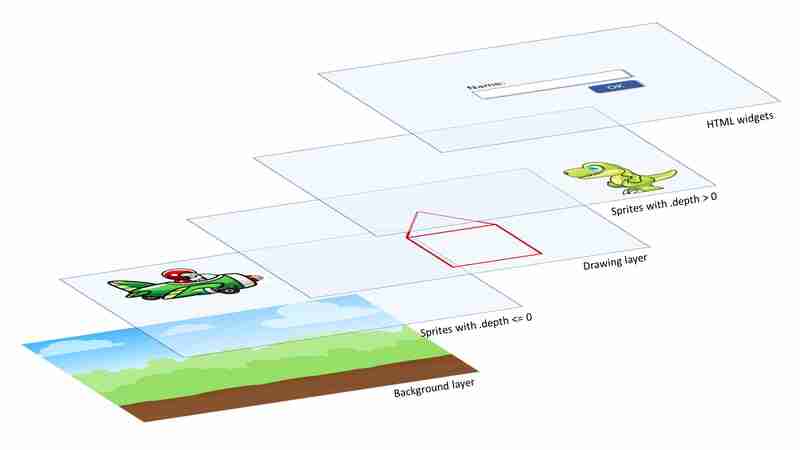
codeguppy.com verfügt über eine mehrschichtige Zeichenarchitektur. Auf der Leinwand befinden sich jederzeit bis zu 5 Zeichnungsebenen, wie im folgenden Diagramm dargestellt:

Die Engine kombiniert automatisch alle Ebenen und zeigt das endgültige Bild auf dem Bildschirm an.
Hintergrundbilder festlegen
Der Hintergrundbefehl wurde auch im Abschnitt „Zeichnung“ vorgestellt, um die Hintergrundfarbe der Leinwand festzulegen, etwa so:
ar = ["A", "B"];
Der Hintergrundbefehl kann jedoch mehr als nur eine einfache Farbe als Hintergrund festlegen.
Mit derselben Funktion können Sie jedes Bild aus der codeguppy.com-Bibliothek als Hintergrund festlegen:
let x;
? Um den Hintergrund für ein Bild festzulegen, öffnen Sie die Palette „Hintergründe“ und ziehen Sie ein Bild per Drag & Drop in den Codebereich. Das System schreibt den entsprechenden Code für Sie.
Die Hintergrundbefehle legen das Bild in der Hintergrundebene fest, wie im obigen Diagramm dargestellt. Auf diese Weise wird das Hintergrundbild nicht durch die Clear()-Anweisung oder Formzeichnungsanweisungen oder sogar Sprites gelöscht oder verändert.
Sprites
Sprites sind kleine Bilder, oft animiert, die Sie über den Code laden und bearbeiten können. Sprites sind ein wesentlicher Bestandteil eines erfolgreichen Spiels.
codeguppy.com enthält eine große Bibliothek integrierter Sprites und bietet dem Benutzer gleichzeitig die Möglichkeit, benutzerdefinierte Sprites zu definieren.
Laden integrierter Sprites
Sie können jedes Sprite aus der integrierten Bibliothek mit dem Sprite-Befehl laden.
Laden eines Sprites
Die Sprite-Anweisung lädt die integrierte Sprite-Ebene und platziert sie in der Mitte des Bildschirms.
let x = 1;
? Öffnen Sie die Sprites-Palette und durchsuchen Sie alle enthaltenen integrierten Sprites. Wenn Sie einen finden, der Ihnen gefällt, ziehen Sie ihn per Drag & Drop in den Code-Editor und das System schreibt den Code automatisch.
Laden und Positionieren eines Sprites
let s = "Hello, World!";
Laden und Skalieren eines Sprites
Im folgenden Codeausschnitt wird die Sprite-Ebene auf 0,5 skaliert, bevor sie in der Mitte des Bildschirms platziert wird
x = 100;
Laden, Positionieren und Skalieren eines Sprites
Im folgenden Codeausschnitt wird die Sprite-Ebene auf 0,5 skaliert, bevor sie in der Mitte des Bildschirms platziert wird
s = "Hello";
Laden einer bestimmten Animation eines Sprites
Für Sprites mit mehreren Animationen können Sie die Standardanimation zum Zeitpunkt des Ladens angeben, indem Sie sie mithilfe einer . in dieselbe Zeichenfolge wie den Sprite-Namen einfügen. Symbol (z. B. plane.shoot)
? Sie können herausfinden, welche Animationen von den einzelnen Sprites unterstützt werden, indem Sie mit der Maus über die Sprites in der „Sprites“-Palette fahren. Überprüfen Sie die Informationen im Tooltip.
ar = [];
Hinweis: Bei Sprites mit mehreren Animationen können Sie die angezeigte Animation auch nachträglich mit der Sprite-Methode .show() ändern.
Benutzerdefinierte Sprites werden geladen
Für Spiele, die benutzerdefinierte Grafiken erfordern, können Benutzer zusätzliche benutzerdefinierte Sprites direkt im Code definieren. codeguppy.com verwendet das Microsoft MakeCode Arcade-Format für benutzerdefinierte Sprites mit bis zu 16 Farben.
Vom Text bis zum Bild
Verwenden Sie img in einer String-Vorlage oder als Funktion, um einen benutzerdefinierten Sprite-Text in ein Bild umzuwandeln:
/i/code.html?hints/gamedev_10
Von Bildern bis Sprites
Benutzerdefinierte Sprites können auch mit dem Sprite-Befehl geladen werden. Auf diese Weise können Sie sie wie die anderen integrierten Sprites manipulieren:
/i/code.html?hints/gamedev_20
Animierte benutzerdefinierte Sprites
Ein benutzerdefiniertes Sprite kann auch animiert werden. Wenn Sie animierte Sprites benötigen, müssen Sie für jedes Sprite mehrere Rahmenbilder erstellen:
/i/code.html?hints/gamedev_30
Benutzerdefinierte Sprites mit mehreren Animationen
Sie können sogar mehrere Animationen in ein benutzerdefiniertes Sprite packen. Dies hilft Ihnen, die Animationen später mit der Sprite-Methode .show() zu ändern:
/i/code.html?hints/gamedev_40
Benutzerdefinierte Palette für benutzerdefinierte Sprites
Wenn Ihr Programm unterschiedliche Farben erfordert, können Sie mit setPalette.
eine benutzerdefinierte Palette definieren/i/code.html?hints/gamedev_41
Hinweis: Sie können die aktuelle Palette jederzeit mit der Funktion getPalette() abrufen.
Sprite-Eigenschaften manipulieren
Zur Laufzeit sind die benutzerdefinierten Sprites nicht von den integrierten Sprites zu unterscheiden. Unabhängig davon, wie Sie das Sprite geladen/erstellt haben, können Sie es auf die gleiche Weise über den Code bearbeiten.
Der Sprite-Befehl gibt einen Verweis auf ein Objekt zurück, für das Sie Methoden und Eigenschaften aufrufen können.
Sprite-Position festlegen
Der Sprite-Befehl gibt einen Verweis auf ein Sprite-Objekt zurück. Verwenden Sie die Eigenschaften .x und .y, um die Sprite-Position auf dem Bildschirm zu aktualisieren.
let x;
Sprites automatisch verschieben
Anstatt die .x- und .y-Koordinaten selbst zu ändern, können Sie die Engine das Sprite automatisch auf der x- oder y-Achse bewegen lassen, indem Sie einen Wert für die entsprechende .velocity angeben.
let x = 1;
Sprites spiegeln
Manchmal müssen Sie ein Sprite entweder auf der .x-Achse oder auf der .y-Achse spiegeln.
Um ein Sprite zu spiegeln, verwenden Sie die .mirror-Methode mit -1 als Argument. Um es in die ursprüngliche Richtung zu spiegeln, verwenden Sie 1 als Argument.
let s = "Hello, World!";
Sprite-Rotation
In bestimmten Spielen und Programmen möchten Sie Ihre Sprites möglicherweise in einem beliebigen Winkel drehen. Sie können dies mit der Eigenschaft .rotation tun, mit der Sie einen Drehwinkel angeben können.
Sprites automatisch drehen
Wenn Sie möchten, dass sich das Sprite auf unbestimmte Zeit automatisch dreht, können Sie es auf Autorotation einstellen, indem Sie der Eigenschaft .rotationSpeed einen Wert größer als Null zuweisen:
/i/code.html?hints/gamedev_50
Zeichnungstiefe
Normalerweise werden neu hinzugefügte Sprites über den vorherigen gezeichnet.
Um zu steuern, welches Sprite oben und welches dahinter gezeichnet wird, können Sie die Eigenschaft . Depth verwenden. Sprites mit geringerer Tiefe werden hinter denen mit höherer Tiefe gezeichnet.
Sie können Sprites auch mit klassischen Formen kombinieren, die mithilfe grafischer APIs (Kreis, Rechteck usw.) gezeichnet wurden.
Wenn Sie möchten, dass Sprites hinter der grafischen Ebene erscheinen, stellen Sie sicher, dass Sie den Sprites eine negative Tiefe geben, sonst werden sie über der grafischen Ebene gezeichnet.
Animationen ändern
Wenn das von Ihnen ausgewählte Sprite mehrere Animationen enthält, können Sie angeben, welche Animation Sie zunächst anzeigen möchten, indem Sie den Animationsnamen mit einem hinzufügen. in der Zeichenfolge des ersten Parameters:
let x;
Später können Sie jedoch die Animation dieses Sprites mit der .show-Methode ändern:
let x = 1;
? Bitte überprüfen Sie sorgfältig die von einem Sprite unterstützten Animationen, indem Sie mit der Maus über das Sprite-Miniaturbild in der Sprites-Palette fahren.
Mausereignisse auf Sprites
Sie können Mausklicks auf Sprites erkennen, indem Sie den folgenden Sprite-Eigenschaften einen Event-Handler (z. B. eine Funktion) zuweisen:
- .onMousePressed
- .onMouseReleased
- .onMouseOver
- .onMouseOut
/i/code.html?hints/gamedev_51
Sprites verstecken
Sie können ein Sprite auf zwei Arten ausblenden:
- Festlegen der .visible-Eigenschaft auf false
- Festlegen der .x- und/oder .y-Koordinaten außerhalb der sichtbaren Leinwand
let s = "Hello, World!";
Sprites entfernen
Um ein Sprite dauerhaft aus dem Programm zu entfernen, verwenden Sie die Methode .remove() für das Sprite. Dies ist für Sprites ebenso nützlich wie für zerstörte Feinde, gesammelte Gegenstände usw.
Mit der .life-Eigenschaft können Sie ein Sprite auch nach einer bestimmten Anzahl von Frames automatisch entfernen lassen. Dies ist nützlich für Objekte wie Kugeln, Raketen usw., auf die Sie schießen und die Sie dann vergessen. Sammlerstücke können von dieser Eigenschaft Gebrauch machen. Standardmäßig hat diese Eigenschaft den Wert -1 (deaktiviert).
/i/code.html?hints/gamedev_55
Sprite-Kollisionen
Es gibt 4 verschiedene Methoden, um zu überprüfen, ob Sprites kollidieren:
- sprite.collide(target, callback);
- sprite.displace(target, callback);
- sprite.overlap(target, callback);
- sprite.bounce(target, callback);
Beim Aufruf verschieben einige dieser Methoden automatisch die Sprites, andere beeinflussen ihre Flugbahnen. Sie alle geben einen booleschen Wert zurück, der angibt, ob die Kollision stattgefunden hat.
Experimentieren Sie mit diesen Methoden, um ihr Verhalten zu entdecken!
Parameter:
- Ziel – Dies ist ein Verweis auf das andere Sprite oder die Gruppe von Sprites (mehr zu Gruppen später)
- Rückruf – dies ist optional, aber in manchen Fällen nützlich. Callback ist eine Funktion mit der folgenden Signatur, die im Falle einer Kollision automatisch aufgerufen wird:
x = 100;
Hinweis: Eine andere Möglichkeit, Kollisionen zwischen Sprites oder zwischen Sprites und anderen Formen zu überprüfen, ist die Verwendung der folgenden Formenkollisionsfunktionen.
Sprite-Gruppen
In Spielen mit mehreren Sprites derselben Art ist es manchmal nützlich, verschiedene Sprites in einer einzigen Gruppe zu gruppieren, die mit new Group() erstellt wurde
Hauptmethoden einer Gruppe sind:
- .add(sprite) – Füge ein Sprite zur Gruppe hinzu
- .remove(sprite) – Entfernt ein Sprite aus der Gruppe
- .clear() – Entfernt Sprites aus der Gruppe. Entfernt keine Sprites aus dem Programm.
- .contains(sprite) – Überprüfen Sie, ob das angegebene Sprite in der Gruppe ist
/i/code.html?hints/gamedev_60
Hinweis: Bestimmte Methoden, wie z. B. Sprite-Kollisionsmethoden, können auf eine ganze Gruppe von Sprites und nicht auf ein einzelnes Sprite angewendet werden (wie auf der vorherigen Seite erläutert).
Hintergrundmusik
Spielen Sie Musik namens Rainbow
let x;
Hinweis: Wenn zuvor Musik abgespielt wurde, unterbricht die Musikanweisung diese, bevor die neue Musik abgespielt wird.
Spielen Sie Musik mit dem Namen „Fun Background“ in der Lautstärke 0,1 ab
let x = 1;
? Nutzen Sie die Palette „Musik und Sounds“, um Musik zu entdecken. Wenn Sie etwas finden, das Ihnen gefällt, ziehen Sie das Lied per Drag & Drop in den Codebereich. Das System schreibt den entsprechenden Code für Sie.
Soundeffekte
Sound zap1 abspielen
let s = "Hello, World!";
Hinweis: Das System spielt alle mit dem Tonbefehl ausgelösten Töne parallel ab.
? Nutzen Sie die Palette „Musik und Sounds“, um Soundeffekte zu entdecken. Wenn Sie etwas finden, das Ihnen gefällt, ziehen Sie das Lied per Drag & Drop in den Codebereich. Das System schreibt den entsprechenden Code für Sie.
Kollisionen zwischen Formen
? Wenn Ihr Spiel nur Sprites verwendet, empfehlen wir Ihnen, Sprite-Kollisionsmethoden zu verwenden.
Wenn Sie jedoch keine Sprites verwenden oder wenn Sie Sprites in Kombination mit regulären Formen verwenden, können Sie die folgenden Methoden verwenden, um Kollisionen zu erkennen. Sie nehmen als Argumente die Parameter der beiden Formen und geben true zurück, wenn die beiden Formen kollidieren.
Hinweis: Der Einfachheit halber werden einige Anweisungen zweimal definiert, wobei die Argumente die umgekehrte Form beschreiben.
Kollision zwischen Punkt und Kreis erkennen
Verwenden Sie eine dieser Anweisungen, um die Kollision zwischen einem Punkt und einem Kreis zu erkennen:
x = 100;
/i/code.html?hints/gamedev_61
Kollision zwischen Punkt und Linie erkennen
Verwenden Sie eine dieser beiden Anweisungen, um die Kollision zwischen einem Punkt und einer Linie zu erkennen:
s = "Hello";
/i/code.html?hints/gamedev_62
Kollision zwischen einem Punkt und einem Rechteck erkennen
Verwenden Sie eine der folgenden beiden Anweisungen, um Kollisionen zwischen einem Punkt und einem Rechteck zu erkennen:
ar = [];
/i/code.html?hints/gamedev_63
Kollision zwischen zwei Kreisen erkennen
Verwenden Sie die folgende Anweisung, um Kollisionen zwischen zwei Kreisen zu erkennen:
ar = [1, 2, 3];
/i/code.html?hints/gamedev_64
Kollision zwischen einem Kreis und einem Rechteck erkennen
Verwenden Sie eine der beiden folgenden Anweisungen, um Kollisionen zwischen einem Kreis und einem Rechteck zu erkennen:
let x;
/i/code.html?hints/gamedev_65
Kollision zwischen zwei Rechtecken erkennen
Verwenden Sie die folgende Anweisung, um eine Kollision zwischen zwei Rechtecken zu erkennen:
let x = 1;
/i/code.html?hints/gamedev_66
Kollision zwischen zwei Linien erkennen
Verwenden Sie diese Anweisung, um Kollisionen zwischen zwei Zeilen zu erkennen:
let s = "Hello, World!";
/i/code.html?hints/gamedev_67
Kollision zwischen einer Linie und einem Rechteck erkennen
Verwenden Sie eine der folgenden beiden Anweisungen, um Kollisionen zwischen einer Linie und einem Rechteck zu erkennen:
x = 100;
/i/code.html?hints/gamedev_68
Die Spielschleife
In praktisch allen Spielen müssen Sie eine „Spielschleife“ definieren – eine spezielle Funktion, die kontinuierlich die Benutzereingaben erhält, den Spielstatus aktualisiert und die Spielgrafiken rendert.
In codeguppy.com können Sie die „Spielschleife“ ganz einfach mit der Funktion loop() implementieren. Dies ist die gleiche Funktion, die auf der Seite „Zeichnungen“ im Abschnitt „Animationen“ beschrieben wird. Sie müssen diese Funktion lediglich in Ihrem Code definieren und die codeguppy.com-Engine führt sie bis zu 60 Mal pro Sekunde für Sie aus! Es ist nicht nötig, es selbst anzurufen.
Wenn Ihr Spiel nur Sprites verwendet
Um Ihren Charakter auf dem Bildschirm bewegen zu lassen, lesen Sie die Tastatur und aktualisieren Sie den Charakterstatus (z. B. Position) innerhalb der Schleife()
/i/code.html?hints/gamedev_70
Wenn Ihre Spiele Sprites und Formen verwenden
Wenn Ihr Spiel auch klassische Formen verwendet, müssen Sie diese innerhalb der Schleifenfunktion neu rendern. Sprites werden automatisch gerendert, wenn Sie ihre Eigenschaften ändern.
/i/code.html?hints/gamedev_80
Stellen Sie sich Ihre Spiele als eine Reihe von Frames vor! Zeichnen Sie zunächst den ersten Rahmen, löschen Sie ihn dann und zeichnen Sie den zweiten Rahmen an einer etwas anderen Position und so weiter!
Assets vorab laden
Die Codeguppy.com-Engine scannt Ihren Code vor der Ausführung automatisch, um zu ermitteln, welche Assets (z. B. Hintergrund, Sprites, Musik, Soundeffekte) geladen werden müssen. Die Engine identifiziert diese, indem sie die entsprechenden Hintergrund-, Sprite-, Musik- und Soundbefehle untersucht, die Sie verwendet haben.
Wenn diese Befehle das Asset nicht als Konstante angeben, müssen Sie die erforderlichen Assets mithilfe der Vorladefunktion vorab laden. Listen Sie einfach alle erforderlichen Assets durch Kommas getrennt auf:
s = "Hello";
Multi-Szenen-Spiele
Die Unterstützung für die Erstellung von Spielen mit mehreren Szenen ist eines der Haupthighlights der codeguppy.com-Umgebung!
Durch das Hinzufügen weiterer Szenen zu einem Spiel wirkt Ihr Spiel ausgefeilter. In einem typischen Spiel möchten Sie möglicherweise eine „Intro“-Szene erstellen, um zu erklären, wie das Spiel gespielt wird, die eigentliche „Spiel“-Szene und die „Herzlichen Glückwunsch“-Szene, die die Glückwünsche/Punktzahl zeigt, nachdem Sie das Spiel beendet haben.
Jede Szene wird in einer neuen Codepage erstellt. Stellen Sie sicher, dass Sie die Codepages richtig benennen, da wir später darauf zurückgreifen müssen.
Zeigt eine Szene
Wenn das Programm startet, wird immer die erste von Ihnen definierte Szene ausgeführt. Um eine andere Szene anzuzeigen, müssen Sie die showScene-Methode verwenden:
let x;
Das Enter-Ereignis
Wenn Ihre Szene eine Funktion namens Enter enthält, führt die Engine diese Funktion automatisch aus, wenn eine Szene betreten/gezeigt wird. In einem typischen Spiel kann eine Szene während des Spiels mehr als einmal gezeigt werden. Beispielsweise wird die „Spiel“-Szene jedes Mal angezeigt, wenn der Benutzer das Spiel von der „Intro“-Szene aus neu startet.
Dadurch haben Sie die Möglichkeit, den Szenenstatus entsprechend festzulegen.
Hinweis: Der lose Code außerhalb der Funktionen wird nur einmal pro Szene ausgeführt. Aufeinanderfolgende Anzeigen der Szene lösen diesen Code nicht mehr aus.
let x = 1;
Übergeben von Daten an eine Szene
In bestimmten Fällen ist es sinnvoll, Daten über die showScene-Methode an eine Szene zu übergeben. Sie können beispielsweise die Spieloptionen von der „Intro“-Szene an die „Spiel“-Szene übergeben oder die Spielerpunktzahl von der „Spiel“-Szene an die „Herzlichen Glückwunsch“-Szene.
Übergabe einer Zahl (z. B. Punktzahl) an die „Herzlichen Glückwunsch“-Szene
let s = "Hello, World!";
Innerhalb der „Herzlichen Glückwunsch“-Szene können Sie diese übermittelten Daten auf folgende Weise abrufen:
x = 100;
Übergabe einer komplexen Struktur an die „Herzlichen Glückwunsch“-Szene
s = "Hello";
Innerhalb der „Herzlichen Glückwunsch“-Szene können Sie diese übermittelten Daten auf folgende Weise abrufen:
ar = [];
Weiterführende Literatur
Für ein tieferes Verständnis der Arbeit mit Sprites in codeguppy.com konsultieren Sie bitte diese Tutorials:
- Arbeiten mit dem integrierten Sprites-Spielplatz und Tutorial
- Arbeiten mit benutzerdefinierten Sprites-Spielplätzen und Tutorials
Kapitel 5: Weitere Codierungshinweise
codeguppy.com kann auch zum Üben von Algorithmen oder zum Implementieren von Programmen mit einer einfachen Dateneingabe-Benutzeroberfläche verwendet werden. Dieser Artikel beschreibt die Unterstützung für diese Art von Programmen.
Daten drucken
Verwenden Sie die Anweisungen zum Drucken und Drucken, um schnell Zahlen, Zeichenfolgen und andere Informationen auf die Leinwand zu drucken. Diese Anweisungen arbeiten auf einer separaten scrollbaren Textebene.
Diese Anleitung eignet sich perfekt zum Debuggen von Programmen, zum Üben von Sprachelementen oder Algorithmen:
Drucken Sie die Zahlen von 0 bis 9 aus
ar = [1, 2, 3];
Drucken Sie die ersten 10 Primzahlen aus
/i/code.html?hints/other_10
Hinweis: println fügt nach jedem Druck ein neues Zeilenzeichen hinzu, während print dies nicht tut.
Erstellen von Benutzeroberflächen für die Dateneingabe
codeguppy.com bietet einfache Anweisungen zum Erstellen von Benutzeroberflächen für die Dateneingabe.
Eingabefelder erstellen
Um ein einzeiliges Eingabefeld zu erstellen, verwenden Sie die Anweisung „createEdit“ und geben Sie die Position und Breite des Steuerelements an.
let x;
Um ein mehrzeiliges Eingabefeld zu erstellen, müssen Sie auch die Höhe angeben. Wenn Sie den Höhenparameter weglassen, erstellt das System automatisch ein einzeiliges Eingabefeld.
let x = 1;
Beachten Sie, dass die Anweisung „createEdit“ einen Verweis auf das Bearbeitungsfeldobjekt zurückgibt. Sie können die folgenden Eigenschaften verwenden, um den Inhalt des Bearbeitungsfelds zu bearbeiten.
- .text
- .readonly
- .sichtbar
- .width
- .Höhe
- .onchange
Beispiel:
let s = "Hello, World!";
Schaltflächen erstellen
Ein weiteres UI-Element, das Sie in der UI-Ebene erstellen können, ist ein normaler Druckknopf.
x = 100;
Die createButton-Anweisung gibt einen Verweis auf das erstellte Schaltflächenobjekt zurück. Sie können diese Referenz verwenden, um auf Eigenschaften wie:
zuzugreifen- .text
- .sichtbar
- .deaktiviert
- .width
- .Höhe
- .onclick
Beispiel:
https://codeguppy.com/code.html?hints/other_20
JavaScript ist ein wesentliches Werkzeug zum Erstellen interaktiver und dynamischer Anwendungen, und das Verständnis seiner Kernkonzepte ist der erste Schritt zur Beherrschung dieser leistungsstarken Sprache. Dieses Handbuch stellt die wichtigsten JavaScript-Grundlagen vor und bietet eine schnelle, praktische Referenz für Variablen, Schleifen, Funktionen und mehr. Durch das Üben auf codeguppy.com können Lernende ihr neu gewonnenes Wissen direkt auf Programmierübungen anwenden und so ihr Verständnis durch praktische Erfahrungen vertiefen. Denken Sie bei Ihrer weiteren Erkundung von JavaScript daran, dass konsequentes Üben und Experimentieren der Schlüssel dazu sind, kompetent zu werden und das volle Potenzial des kreativen Codierens auszuschöpfen.
Das obige ist der detaillierte Inhalt vonKurze Einführung in JavaScript und codeguppy.com. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

