Heim >Web-Frontend >js-Tutorial >Rendering im Browser verstehen: DOM
Rendering im Browser verstehen: DOM
- Patricia ArquetteOriginal
- 2024-11-08 04:44:01404Durchsuche
Die Kenntnis des Tools, mit dem wir arbeiten, ist ein wichtiger Schritt für den beruflichen Fortschritt. Haben Sie sich jemals einen Elektriker vorgestellt, der nicht versteht, wie elektrischer Strom funktioniert? Und haben Sie jemals an einen Frontend-Entwickler gedacht, der nicht versteht, wie Browser funktionieren? Nun, das ist etwas sehr Häufiges. Nur sehr wenige Frontend-Entwickler verstehen den Prozess, dem der Browser folgt, um eine Seite zusammenzustellen. Und obwohl es sich um einen einfachen Prozess handelt, ist er sehr wichtig und wird leider ignoriert.
Heute beginnen wir eine Reise, um den Prozess zu verstehen, den Browser jedes Mal ausführen, wenn wir ein HTML-Tag erstellen, etwas mit JavaScript manipulieren oder eine Farbe mit CSS ändern.
Was ist Rendern?
Wenn wir ein Haus bauen, durchlaufen wir mehrere Phasen. Zuerst legen wir das Fundament, dann bauen wir die Wände, fügen das Dach hinzu, erledigen die Endbearbeitung (Verputz, Bodenbelag usw.) und schließlich fügen wir die Möbel und Geräte hinzu. Der Aufbau einer Website erfolgt nach einem ähnlichen Prozess. Zuerst erstellen wir die Grundlage (HTML), dann fügen wir das Finishing (CSS) und schließlich die Interaktivität (JavaScript) hinzu. Mit anderen Worten: Beim Rendern handelt es sich um den Prozess, bei dem der Browser Code in etwas Visuelles und Interaktives für den Benutzer umwandelt.
Der Rendering-Prozess
Das Rendern einer Webseite ist ein komplexer Prozess, daher unterteilt der Browser dieses Rendering in kleine Aktivitäten, wie z. B. den Aufbau des DOM und CSSOM, Malen, Neumalen, Fließen und Umfließen.
Es gibt viele Konzepte, aber heute konzentrieren wir unsere Studie auf das DOM.
SONNE
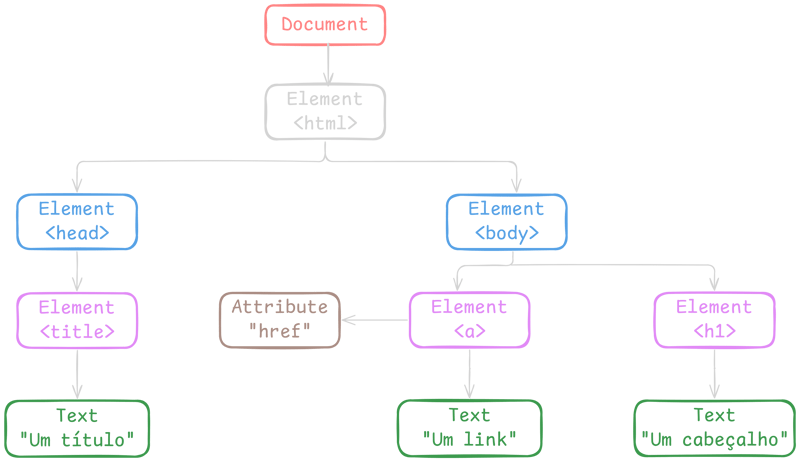
Das DOM (Document Object Model) ist eine Darstellung in Form einer Datenstruktur, die zur hierarchischen Darstellung eines HTML-Dokuments verwendet wird. Das Wort „hierarchisch“ ist wichtig, da das DOM wie ein Baum aussieht, in dem jedes Element ein Knoten ist, der untergeordnete Elemente haben kann, die wiederum untergeordnete Elemente haben können. Genau wie im Bild unten:

Im Code würde diese Darstellung so aussehen:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
Browser verwenden diese Darstellung gemäß den W3C-DOM- und WHATWG-DOM-Standards als Leitfaden zur Identifizierung, welche Elemente auf dem Bildschirm gerendert werden sollen und welcher Hierarchie sie folgen sollen.
DOM-Struktur
Das DOM besteht aus mehreren Objekten: Dokument, Knoten, Elemente, Attribute und Text.
- Dokument(Dokument): Dies ist die Wurzel unseres Baums, das
- Knoten: Jeder Teil unseres Baums ist ein Knoten. Das Dokument ist ein Knoten, ein Element ist ein Knoten und die untergeordneten Elemente dieses Elements sind ebenfalls ein Knoten.
- Element(element): Der Elementtypknoten repräsentiert ein Tag. Das
ist ein Knoten vom Typ Element.
- Attribut: Dieses Objekt repräsentiert das Attribut jedes Elements. Klasse ist das Attribut unseres div-Tags
- Text(text): Dies ist normalerweise die letzte Ebene des Baums. Der Text, der auf dem Bildschirm angezeigt wird.
Alle Objekte, aus denen das DOM besteht, können mit Javascript über die DOM-API manipuliert werden, die in allen modernen Browsern verfügbar ist.
Manipulation des DOM
In der modernen Entwicklung mit Tools wie React, Vue oder Angular ist die Notwendigkeit, das DOM direkt zu manipulieren, immer seltener geworden.
Das liegt daran, dass jede Aktualisierung des DOM ein leistungsintensiver Prozess ist. Technologien wie React wurden genau zur Optimierung dieser Vorgänge entwickelt und ermöglichen eine effiziente Manipulation der Schnittstelle ohne Leistungseinbußen. Es gibt jedoch bestimmte Szenarien, in denen eine direkte DOM-Manipulation weiterhin erforderlich ist, und wenn dieser Zeitpunkt kommt, ist es wichtig, vorbereitet zu sein.
Um zum ersten Mal auf ein DOM-Element zuzugreifen und es zu bearbeiten, öffnen Sie die Browserkonsole und führen Sie den folgenden Code aus:
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>In der ersten Zeile suchen wir nach einem Element, das die strukturierte ID hat, jeder Abschnitt meines Blogs hat den Titel als ID.
In der zweiten Zeile ändern wir die textContent-Eigenschaft unseres Elements.
Dieser Auszug diente der Veranschaulichung, daher die Einfachheit. Die meisten Iterationen, die Sie im Internet finden, erfolgen durch Änderungen und Aktualisierungen des DOM.
Ich empfehle, auf die Websites zuzugreifen, die Sie bereits kennen, und mit der Analyse der auftretenden Iterationen zu beginnen und, wenn möglich, zu versuchen, sie zu replizieren. Dies ist eine großartige Übung, um Ihre Sprachkompetenz zu verbessern
in der DOM-Manipulation.Abschluss
Das DOM ist eine baumförmige Darstellung, die von Browsern für den Rendering-Prozess verwendet wird.
Wir können auf Elemente dieses Baums zugreifen und sie mithilfe von Javascript frei bearbeiten. Um Frameworks und Bibliotheken wie React, Angular und Vue zu verstehen, ist es wichtig zu wissen, wie man diese Art von Operation durchführt.
Grundkenntnisse sind das Wichtigste, werden aber ständig vernachlässigt.
Im Kontext der Webentwicklung sind Kenntnisse über HTML, CSS, JavaScript und die Funktionsweise des Browsers unerlässlich. Mit dieser soliden Grundlage können Sie jede Technologie erlernen, die auf diesen Grundlagen basiert.Vielen Dank!!
Danke, dass Sie hier sind!
Ich hoffe, Sie haben bei dieser Lektüre etwas Neues gelernt.
Bis zum nächsten Mal!
Referenzen
MDN – Was ist DOM
Alura – Was ist das DOM
Hostinger – Was ist das DOM
Das obige ist der detaillierte Inhalt vonRendering im Browser verstehen: DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

