Heim >Web-Frontend >js-Tutorial >Ich habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt
Ich habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt
- Susan SarandonOriginal
- 2024-11-07 03:34:02566Durchsuche
Hallo! Ich möchte mein Projekt DecodeDeps vorstellen. Es handelt sich um ein Entwicklungstool zur Steigerung der Effizienz der JavaScript- und TypeScript-Entwicklung.
Was ist DecodeDeps?
DecodeDeps ist ein Tool zur Analyse und Visualisierung von Modulabhängigkeiten in JavaScript-, JSX-, TypeScript- und TSX-Projekten. Es identifiziert Module durch Import- und Require-Anweisungen und stellt die Beziehungen zwischen Modulen in einem Diagramm dar, was Ihnen beim Aufbau einer strukturierteren Codebasis hilft.
Vorschau
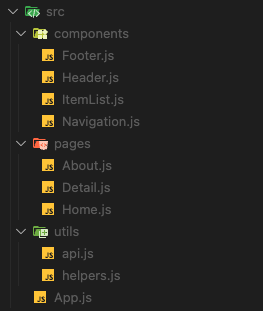
Schritt 1. Bereiten Sie Ihr Projekt vor und installieren Sie die Bibliothek.

Schritt 2.Geben Sie den Befehl ein.

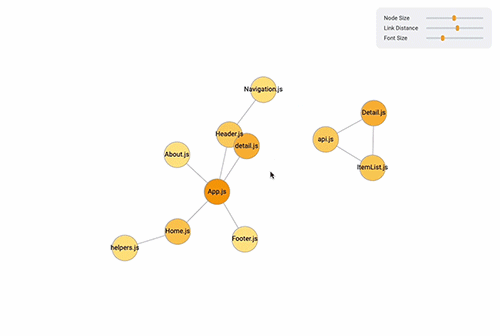
Schritt 3.Überprüfen Sie die Ergebnisse auf localhost5001.

Hauptmerkmale
- JS-, JSX-, TS-, TSX-Unterstützung: Analysiert und visualisiert Abhängigkeiten für JavaScript-, JSX-, TypeScript- und TSX-Dateien.
- Import & Require Support: Erfasst Abhängigkeiten zwischen ES-Modulen und CommonJS-Modulen durch Import- und Require-Anweisungen.
- Flexible Ordnereingabe: Ermöglicht die Eingabe mehrerer Ordner als Array, um das gesamte Projekt oder bestimmte Unterordner problemlos zu analysieren.
- Dynamische Knotenfarben: Die Knotenfarben variieren je nach Modulgröße und bieten einen schnellen Überblick über das Modulgewicht. Bewegen Sie den Mauszeiger über einen Knoten, um die genaue Modulgröße anzuzeigen.
- Interaktive Diagrammanpassung: Passen Sie die Knotengröße und den Verbindungsabstand an, zoomen Sie hinein/heraus und verwenden Sie die Drag-and-Drop-Funktionalität, um das Abhängigkeitsdiagramm frei zu erkunden.
Wer sollte dieses Tool verwenden?
- Refactoring-Teams: Identifizieren Sie ganz einfach Optimierungspunkte während des Refactorings.
- Große Codebasis-Manager: Behandeln Sie komplexe Modulabhängigkeiten effizient.
- Nachwuchsentwickler: Verstehen Sie schnell die gesamte Codestruktur.
- Leistungskritische Projektteams: Verbessern Sie die Build- und Ladeleistung durch optimierte Bündelung.
Dieses Projekt ist Open Source und Ihr Feedback und Ihre Beiträge sind immer willkommen. Ich arbeite kontinuierlich daran, DecodeDeps zu einem noch effizienteren Tool zu entwickeln, indem ich neue Funktionen hinzufüge und regelmäßige Updates bereitstelle.
Wenn Sie diese Bibliothek ausprobieren möchten, besuchen Sie bitte GitHub.
https://github.com/jnoncode/decode-deps
Vielen Dank!
Das obige ist der detaillierte Inhalt vonIch habe eine Abhängigkeitsdiagrammbibliothek für JavaScript und TypeScript erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

