Heim >Web-Frontend >js-Tutorial >Angular – Optimierter Datenabruf mit experimentellen Ressourcen- und rxResource-APIs
Angular – Optimierter Datenabruf mit experimentellen Ressourcen- und rxResource-APIs
- Linda HamiltonOriginal
- 2024-11-06 21:03:031181Durchsuche
Angular 19 führt zwei spannende experimentelle APIs ein, „resource“ und „rxResource“, die den asynchronen Datenabruf und die asynchrone Datenverwaltung vereinfachen sollen. Dieser Artikel untersucht diese APIs, geht auf ihre Funktionalitäten ein und zeigt, wie sie die Entwicklererfahrung (Developer Experience, DX) für die Erstellung reaktiver und effizienter Angular-Anwendungen verbessern. Alle im Artikel verwendeten API-Endpunkte stammen von JSON Placeholder.
Geboren aus einer Vision: Asynchrones Laden von Daten mit Signalen
Die Idee hinter diesen APIs entstand aus einem Pull-Request von Alex Rickabaugh. Das Kernkonzept besteht darin, Signale zur Verwaltung der asynchronen Belastung von Ressourcen zu nutzen. Während die Ressource Promises nutzt, nutzt rxResource Observables und geht so auf unterschiedliche Entwicklerpräferenzen ein. Beide APIs stellen ein WritableResource-Objekt bereit, mit dem Sie Ressourcendaten lokal aktualisieren können.
Eine Ressource bietet mehrere Signale, um Sie über ihren Zustand auf dem Laufenden zu halten:
- Wert: Stellt die aktuellen Daten der Ressource bereit und stellt das Ergebnis einer Abfrage dar.
- Status: Spiegelt den aktuellen Status der Ressource wider. Hier ist eine Aufschlüsselung der verschiedenen Statustypen:

- Fehler: Bietet Details zu Fehlern, die beim Datenabruf aufgetreten sind.
Eine Ressource erstellen
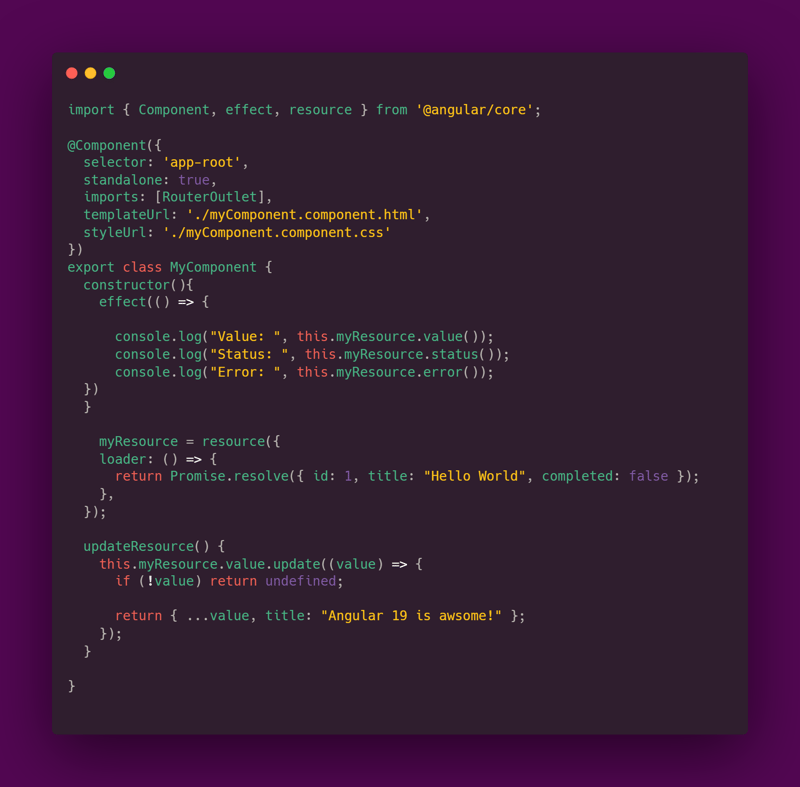
Das Instanziieren einer Ressource ist einfach:

Dies führt zu der folgenden Ausgabe. Beachten Sie, dass der Status zunächst „Laden“ (2) lautet und schließlich „Gelöst“ (4) wird.

Ressourcendaten lokal aktualisieren
Um die Daten einer Ressource lokal zu aktualisieren, nutzen Sie die update()-Methode des Wertsignals. Sehen Sie sich die folgende Vorlage und Komponente als Referenz an:

Die Funktion updateResource() aktualisiert den Wert der Ressource lokal mit einer anderen Zeichenfolge.

Dies führt zu der folgenden Ausgabe. Beachten Sie, dass der Status „Lokal“ (5) lautet, da der Wert lokal aktualisiert wurde.

Aktualisieren einer Ressource
Lassen Sie uns in unserer Vorlage eine Schaltfläche „Aktualisieren“ erstellen und eine Ressource aktualisieren, wenn der Benutzer darauf klickt.

Die Neuladefunktion im folgenden Code löst eine erneute Ausführung des Ressourcenladers aus. Wenn der Benutzer mehrmals auf die Schaltfläche „Aktualisieren“ klickt, wird der Lader nur einmal ausgelöst, bis die vorherige Anforderung abgeschlossen ist. Es ähnelt ExhaustMap in Rxjs.

Beachten Sie den Statusübergang von „Neu laden“ (3) zu „Gelöst“ (4) in der Ausgabe unten.

Auf Signalen basierende Daten: Dynamisches Laden von Ressourcen
Angenommen, Sie möchten Beiträge basierend auf einem PostId-Signal abrufen. Sie können dies erreichen, indem Sie das Signal als Anforderungsparameter an Ihren Endpunkt übergeben:

Durch die Übergabe der Signal-PostId als Anforderungsparameter können Sie einen dynamischen Datenabruf basierend auf dem PostId-Wert erreichen. Hier ist ein Beispiel:

Dies führt zu folgender Ausgabe:

Während dieser Ansatz für den ersten Datenabruf funktioniert, mangelt es ihm an Reaktivität. Loader in der Ressourcen-API von Angular werden von Natur aus nicht verfolgt. Das bedeutet, dass der Loader nicht automatisch erneut ausgeführt wird, wenn sich ein Signal wie postId nach der ersten Ressourcenerstellung ändert.
Um diese Einschränkung zu überwinden und reaktives Verhalten sicherzustellen, müssen wir das Signal explizit an den Anforderungsparameter der Ressource binden. Dadurch wird eine Abhängigkeit zwischen der Ressource und dem Signal hergestellt und sichergestellt, dass der Loader immer dann ausgelöst wird, wenn sich der Wert des Signals ändert.
Lassen Sie uns eine Schaltfläche erstellen, um die Signal-PostId auf eine Zufallszahl zu aktualisieren.

Jetzt fügen wir in der Komponente eine Methode hinzu, um die Signal-PostId auf eine Zufallszahl zu aktualisieren. Wir binden postId auch an den Anforderungsparameter unserer Ressource, um die Reaktivität sicherzustellen.

Umgang mit lokalen Datenänderungen während aktiver Anforderungen
Wenn eine lokale Datenänderung auftritt, während eine Ressource Daten von einer Remote-Quelle abruft, entsteht eine potenzielle Race-Bedingung. Um dies zu mildern, können wir die Funktion abortSignal() nutzen, um gleichzeitige Anfragen ordnungsgemäß zu verarbeiten.
Durch die Bereitstellung eines AbortSignal-Objekts für die Ladefunktion der Ressource können wir laufende Anforderungen abbrechen, wenn das Signal abgebrochen wird. Dies ist besonders nützlich, wenn eine neue Anfrage ausgelöst wird, bevor die vorherige abgeschlossen ist.
Hier ist eine Aufschlüsselung des Prozesses:
- Lokale Datenänderung:Ein Benutzer ändert Daten lokal und löst dadurch eine neue Anfrage aus.
- Abort Signal: Ein AbortSignal wird erstellt und an den Loader der Ressource übergeben.
- Stornierung der Anfrage: Wenn die vorherige Anfrage noch in Bearbeitung ist, wird sie mit dem AbortSignal abgebrochen.
- Neue Anforderungsinitiierung: Der Loader wird mit der aktualisierten PostId und dem neuen AbortSignal aufgerufen.
- Datenabruf und -aktualisierung: Die neue Anfrage wird fortgesetzt und der Wert der Ressource wird mit den abgerufenen Daten aktualisiert.
Hier ist ein Beispiel, das Daten basierend auf dem neuen Signalwert abruft und die vorherige laufende Anfrage im Falle mehrerer Auslöser abbricht.

Mehrere Signalabhängigkeiten: Reaktive Ressourcenbelastung
Eine Ressource kann auf Änderungen in mehreren Signalen reagieren, was komplexe Datenabrufszenarien ermöglicht. Durch die Bindung mehrerer Signale an den Anforderungsparameter der Ressource wird der Loader immer dann ausgelöst, wenn sich eines der abhängigen Signale ändert.
Hier ist ein Beispiel, das dieses Verhalten demonstriert, bei dem sowohl postId als auch userId durch eine Zufallszahl festgelegt werden und die Ressource auf Änderungen in beiden Signalen reagiert:

Im obigen Beispiel wird der Loader immer dann erneut ausgeführt, wenn sich entweder das Benutzer-ID- oder das Post-ID-Signal ändert. Dadurch wird sichergestellt, dass die Ressource immer die neuesten Daten basierend auf den aktuellen Werten ihrer abhängigen Signale widerspiegelt.
Wiederverwendbarkeit von Code mit Ressourcenfunktionen
Um die Wartbarkeit des Codes zu verbessern und einen modularen Ansatz zu fördern, sollten Sie die Erstellung wiederverwendbarer Ressourcenfunktionen in Betracht ziehen. Diese Funktionen kapseln die Logik zum Erstellen von Ressourcen mit spezifischen Konfigurationen, sodass sie problemlos in Ihrer Anwendung gemeinsam genutzt werden können.
Hier ist ein Beispiel für eine wiederverwendbare Ressourcenfunktion:

Im obigen Beispiel kann myResource in verschiedenen Bereichen Ihrer Anwendung verwendet werden, um sauberen Code und Wiederverwendbarkeit zu gewährleisten.
RxResource: Nutzung von Observablen für den reaktiven Datenabruf
Bei der Arbeit mit Observables in Ihrer Angular-Anwendung bietet die rxResource-API einen leistungsstarken Mechanismus zur Verwaltung asynchroner Datenoperationen. Ähnlich wie die Ressourcen-API können Sie mit rxResource Ressourcen definieren, die Daten abrufen und als Observable ausgeben.
Hauptunterschiede zur Ressource:
- Observables-basiert: rxResource nutzt Observables, um einen Datenstrom bereitzustellen und so eine flexiblere und reaktivere Datenverarbeitung zu ermöglichen.
- Kein abortSignal: Da Observables einfach abgemeldet werden können, ist kein explizites abortSignal erforderlich, um Anfragen abzubrechen.
- Nur erster Wert: Die aktuelle Implementierung von rxResource berücksichtigt nur den ersten ausgegebenen Wert vom Observable. Nachfolgende Emissionen werden ignoriert.
- Schreibbare Ressourcen: Wie bei der Ressource können Sie mit rxResource den lokalen Status einer Ressource mithilfe von Observables aktualisieren.
Hier ist ein Beispiel einer mit rxResource erstellten Ressource:

In diesem Beispiel gibt der Loader die Beiträge als Observable aus. Sie können dieses Observable abonnieren, um auf Datenänderungen zu reagieren und notwendige Aktionen durchzuführen.
Abschluss
Angulars Ressourcen- und rxResource-APIs stellen einen bedeutenden Fortschritt bei der Vereinfachung asynchroner Datenoperationen dar. Diese APIs bieten einen deklarativen und prägnanten Ansatz zum Abrufen und Verwalten von Daten und steigern so die Entwicklerproduktivität und Anwendungsleistung.
Obwohl diese APIs sich noch in der Entwicklervorschau befinden, versprechen sie, die Art und Weise, wie Angular-Entwickler mit dem Datenabruf umgehen, zu revolutionieren. Durch die Nutzung von Signalen und Observablen bieten diese APIs einen flexiblen und effizienten Mechanismus zur Verwaltung des Datenflusses und der Reaktivität in Angular-Anwendungen.
Github PR: https://github.com/angular/angular/pull/58255
Code-Repository: https://github.com/Ingila185/angular-resource-demo
Stackblitz-Spielplatz: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
Das obige ist der detaillierte Inhalt vonAngular – Optimierter Datenabruf mit experimentellen Ressourcen- und rxResource-APIs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

