Heim >Web-Frontend >js-Tutorial >NodeList und HTMLCollection: Live-Sammlung und statische Sammlung
NodeList und HTMLCollection: Live-Sammlung und statische Sammlung
- DDDOriginal
- 2024-11-06 02:46:021150Durchsuche
wir werden NodeList und HTMLCollection im Detail untersuchen und was die NodeList und HTMLCollection.
sindErstens verfügen beide über eine Längeneigenschaft, die die Anzahl der Elemente in der Liste (Sammlung) zurückgibt.
1. HTMLCollection
HTMLCollection im HTML-DOM ist live; getElementsByClassName() oder getElementsByTagName() gibt eine Live-HTMLCollection zurück, die ein Array-ähnliches Objekt aller untergeordneten Elemente darstellt, die alle angegebenen Klassennamen haben .
Beispiel :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Ausgabe:

HTMLCollection wird automatisch aktualisiert, wenn das zugrunde liegende Dokument geändert wird.
Lassen Sie uns ein Beispiel schreiben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Ausgabe:

Wie aus der Ausgabe ersichtlich ist, wird die HTMLCollection aktualisiert, da sie live ist
, wenn dem Element mit der Kartenklasse ein neues HTML-Tag hinzugefügt wird2. Knotenliste
querySelectorAll() gibt eine statische (nicht live) NodeList zurück, die eine Liste der Elemente des Dokuments darstellt, die der angegebenen Gruppe entsprechen von Selektoren. aber childNodes geben eine Live-NodeList zurück.
Beispiel :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
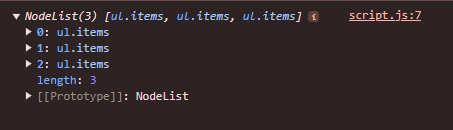
const selected = document.querySelectorAll(".items")
console.log(selected)
Ausgabe:

Die von querySelectorAll() zurückgegebene NodeList wird nicht automatisch aktualisiert, wenn Änderungen am zugrunde liegenden Dokument vorgenommen werden, da es nicht live ist.
Lassen Sie uns ein Beispiel schreiben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Ausgabe:
- Browser

- Konsole

Wie aus den Ausgaben ersichtlich ist, wird der Browser aktualisiert, wenn ein neues HTML-Tag zum Element mit der Kartenklasse hinzugefügt wird, aber die NodeList wird nicht aktualisiert, da NodeList nicht live ist .
Die von childNodes zurückgegebene NodeList wird automatisch aktualisiert, wenn Änderungen am zugrunde liegenden Dokument vorgenommen werden, da es live ist.
Beispiel :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Ausgabe:

Wie aus der Ausgabe ersichtlich ist, wird die NodeList aktualisiert, da sie live ist, wenn ein neues HTML-Tag zum Element mit der Kartenklasse hinzugefügt wird.
Abschluss
Zusammenfassend lässt sich sagen, dass eine HTMLCollection immer eine Live-Sammlung ist. Eine NodeList ist meistens eine statische Sammlung.
Wir haben untersucht, was NodeList und HTMLCollection sind. Jetzt wissen Sie, was NodeList und HTMLCollection sind.
Das obige ist der detaillierte Inhalt vonNodeList und HTMLCollection: Live-Sammlung und statische Sammlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

