Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie einen rotierenden Nachlaufeffekt mit CSS
So erstellen Sie einen rotierenden Nachlaufeffekt mit CSS
- Barbara StreisandOriginal
- 2024-11-03 17:30:03292Durchsuche
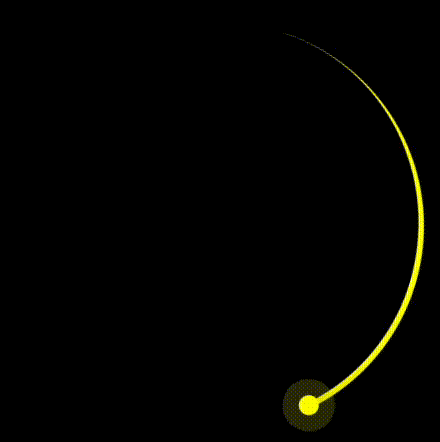
Der Gesamteffekt ist unten dargestellt:

Okay, gehen wir die Schritte durch, um diese Animation mit CSS zu erstellen.
In diesem Tutorial führen wir Sie Schritt für Schritt durch die Erstellung eines rotierenden Nachlaufeffekts mit CSS. Dies erreichen wir, indem wir die Breite, Höhe, den Randradius, die Hintergrundfarbe und mehrere Schatten für ein Element festlegen.
Hier ist der Gesamtcode und die Demo: https://codepen.io/venzil/pen/MWNVymY
Schritt 1: Einrichten der HTML-Struktur
Zuerst müssen wir die HTML-Hierarchie und -Struktur definieren.
Der gesamte Bildschirm besteht aus drei Teilen: zuerst dem schwarzen Hintergrund (.container), dann dem Bogen (.circle) und schließlich dem kleinen Punkt am Ende des Bogens (.dot).
Die gesamte HTML-Struktur wird unten angezeigt.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
CSS-Komposition
1. Hintergrund und Inhaltsposition festlegen
Zuerst legen wir den schwarzen Hintergrund der Seite fest, indem wir den
Teil des HTML direkt ändern.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Durch die Einstellung der Höhe: 100vh; stellen wir sicher, dass der
Hintergrund das gesamte Ansichtsfenster ausfüllt. Als nächstes verwenden wir Flexbox, um den Inhalt horizontal und vertikal zu zentrieren und ihn in der Mitte der Seite zu platzieren.Dann legen wir die Größe des Inhalts fest.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. Den Bogen zeichnen und drehen
Der erste Schritt besteht darin, einen Bogen zu formen, der eigentlich Teil eines Kreises ist. Daher müssen wir zuerst den gesamten Kreis zeichnen.
Zeichnen Sie zunächst ein Quadrat. Die Größe dieses Quadrats entspricht der Inhaltsgröße, die wir zuvor festgelegt haben, mit einer Seitenlänge von 200 Pixel.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Als nächstes verwenden wir den Randradius, um das Quadrat in einen Kreis umzuwandeln.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Dann müssen wir nur noch einen Teil des Kreises abschneiden, damit er wie ein Bogen aussieht.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Da nun der Bogen und der Endpunkt des Bogens generiert sind, müssen wir nur noch mit der Drehung des Bogens beginnen.
Definieren Sie einen CSS-Animations-Keyframe (@keyframes), der eine Animationssequenz namens animate angibt.
In dieser Animationssequenz dreht sich das Element um eine volle Umdrehung (1 Umdrehung entspricht 360 Grad) aus seinem Anfangszustand (normalerweise von {}, aber hier wird standardmäßig der aktuelle Zustand verwendet).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Anschließend wenden Sie den Animations-Keyframe auf die .circle-Klasse an.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- Animation: Dies ist die Abkürzungseigenschaft für Animationen, die mehrere Werte wie Animationsname, Dauer, Timing-Funktion, Schleifenanzahl usw. kombinieren kann.
- animieren: Dies ist der Name der Animation, entsprechend der Animationsdefinition von @keyframes.
- 3s: Die Dauer der Animation, d. h. es dauert 3 Sekunden, um einen Zyklus abzuschließen.
- linear: Die Zeitfunktion für die Animation, die angibt, dass sie mit konstanter Geschwindigkeit ohne Beschleunigung oder Verzögerung abläuft.
- unendlich: Die Anzahl der Schleifen, was bedeutet, dass die Animation auf unbestimmte Zeit wiederholt wird.
Nach der Einstellung erscheint der Animationseffekt wie unten gezeigt:

Als nächstes können wir dem rotierenden Kopf einen kleinen Punkt hinzufügen, um den Animationseffekt zu verstärken.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Das ist das Endergebnis:

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen rotierenden Nachlaufeffekt mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

