Heim >Web-Frontend >js-Tutorial >Entdecken Sie JSREPL.io – eine JavaScript-REPL und einen Spielplatz
Entdecken Sie JSREPL.io – eine JavaScript-REPL und einen Spielplatz
- DDDOriginal
- 2024-11-02 12:13:30725Durchsuche
Einführung
JavaScript, HTML und CSS einzeln und das gesamte Frontend mit seinem riesigen Ökosystem aus Web-APIs und externen Bibliotheken können sich manchmal auf unerwartete Weise verhalten. Es ist ein Bereich voller Eigenheiten, und selbst erfahrene Entwickler stellen fest, dass sie Dinge, die einfach erscheinen, noch einmal überprüfen. Ob es sich um eine vergessene Methodensignatur oder eine Lücke in der Dokumentation handelt, es gibt immer etwas zu überprüfen oder zu klären.
Im Laufe meiner Karriere bin ich zwischen verschiedenen Tools gewechselt, um JavaScript-Snippets zu testen und mit HTML/CSS zu experimentieren. Werfen wir einen kurzen Blick auf einige davon.
Chrome DevTools
Die Konsole in Chrome DevTools ist seit langem meine Anlaufstelle für schnelle JavaScript-Tests. Egal auf welcher Website ich mich befinde, ich kann DevTools öffnen und sofort ein Snippet ausführen. Obwohl KI heute viele Fragen beantworten kann, greife ich immer noch zu MDN, öffne die DevTools-Konsole und überprüfe die Dinge aus erster Hand.

DevTools Console eignet sich perfekt für einfache, kurze JavaScript-Snippets. Aber wenn es um umfangreicheren Code oder NPM-Pakete geht, brauche ich etwas Passenderes.
CodePen
CodePen ist ein bewährtes Tool und eignet sich ziemlich gut zum Basteln mit HTML und CSS. Allerdings verwende ich es nicht oft für JavaScript, da es keine automatische Vervollständigung und keine TypeScript-Typhinweise bietet. Sie können zwar externe npm-Bibliotheken hinzufügen, das Fehlen von TypeScript IntelliSense macht es jedoch für die JavaScript-Codierung weniger attraktiv.

StackBlitz
StackBlitz ist ein Kraftpaket, das dank WebContainers eine voll funktionsfähige Entwicklungsumgebung direkt in einem Browser bietet. Es ist meine erste Wahl zum Testen großer JavaScript-/TypeScript-Codefragmente oder von allem, was mit NPM-Paketen zu tun hat. Der Editor stellt TypeScript-Typen bereit, auch für installierte npm-Pakete, genau wie in Ihrer IDE.
Obwohl StackBlitz unglaublich leistungsstark ist, kann es manchmal übertrieben wirken, wenn man mit einfachen Dingen wie dem Formatieren eines Datums mit date-fns spielt. Es ist ein großartiges Tool, aber Sie müssen mehrere Schritte durchlaufen: Erstellen eines Projekts, Warten auf den Start des WebContainers, Installieren der date-fns-Abhängigkeit, Entfernen des Standard-Boilerplates und schließlich Schreiben des Codes, den Sie testen möchten.

RunJS
Die Entdeckung von RunJS war für mich ein Wendepunkt. Mir gefällt, wie das Ergebnis jedes Ausdrucks direkt neben dem Code angezeigt wird. Dies macht das Testen von Snippets unglaublich produktiv, ohne dass ständig console.log oder Haltepunkte erforderlich sind.
RunJS ist nicht Open Source und bietet eingeschränkte Funktionen kostenlos, aber es war so nützlich, dass ich ohne zu zögern eine Lizenz gekauft habe. Allerdings hat RunJS seine Grenzen. Es ist beispielsweise nur zum Spielen mit JavaScript gedacht – es bietet keine HTML/CSS-Eingabeunterstützung und es gibt kein Vorschaufenster. Außerdem wird jeder JavaScript-Puffer separat ausgeführt; Sie können sie nicht über Import/Export bündeln.

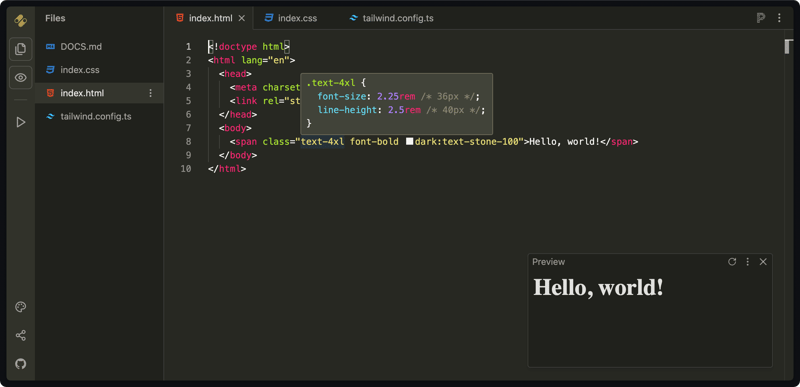
JSREPL.io
Eines Tages dachte ich darüber nach, wie wunderbar es wäre, gute Teile der oben genannten Tools in einem einzigen Tool zu kombinieren:
- einfach zugänglich und schnell zu verwenden, genau wie Chrome DevTools,
- wo Sie Ihren Code nicht mit console.log-Anweisungen wie RunJS überladen müssten
- mit TypeScript-, JSX-, HTML-, CSS-Unterstützung und Vorschaufenster, wie CodePen,
- mit Bündelung und TypeScript IntelliSense, wie StackBlitz.
Ich wünschte mir einen einfachen JS Playground, der aber dennoch praktisch und entwicklerfreundlich genug ist, sodass ich einen Ausschnitt aus der MDN-, StackOverflow- oder npm-Paketdokumentation kopieren und einfügen und zusehen kann, wie er sofort zum Leben erwacht – egal ob JS, TS, JSX, HTML, CSS oder alles zusammen.
Außerdem arbeitete ich gerade als Vue-Entwickler und ich mochte VueJS Playground wegen seiner Einfachheit und serverlosen Natur, wo man sofort mit dem Codieren beginnen kann, ohne sich lästig anmelden oder warten zu müssen.
Inspiriert von diesen Ideen habe ich https://jsrepl.io erstellt.
JSREPL ist zu 99 % serverlos. Der Spielplatz basiert auf clientseitigem JavaScript und WebAssembly. Es ist keine Anmeldung oder Registrierung erforderlich. Und Sie können Ihre REPLs immer noch mit anderen teilen, da der Status direkt in der URL serialisiert wird (ja, ich weiß, URLs fühlen sich sperrig an – das ist ein Nachteil. Ich habe Pläne, eine optionale serverseitige Speicherung zu implementieren).
Anwendungsfälle
Hier sind einige Möglichkeiten, wie Sie JSREPL.io verwenden können.
Spielen mit JavaScript und Web-APIs
Testen Sie skurrile JavaScript-Ausdrücke wie [] {}, {} [] oder NaN == NaN. Obwohl sie für echte Projekte nicht praktisch sind, kann es Spaß machen, sie zu erkunden. Weitere nützliche Beispiele sind das Experimentieren mit Promises, Array.prototype.reduce, String.prototype.replace oder Web-APIs wie fetch, File System API oder Geolocation API.

TypeScript-Spielplatz
Mit dem erstklassigen TypeScript IntelliSense des Monaco-Editors können Sie TypeScript erkunden, Typen überprüfen und seine Funktionsweise verstehen.

Klassischer HTML/CSS-Spielplatz
Verwenden Sie JSREPL, um mit HTML und CSS zu experimentieren und mithilfe des Vorschaufensters zu sehen, wie die Dinge im Browser aussehen.

Universeller JS/TS/HTML/CSS-Spielplatz
Mit JSREPL, das von esbuild unterstützt wird, können Sie mehrere JavaScript- und TypeScript-Dateien als voneinander abhängige EcmaScript-Module verwenden, sie an HTML anhängen und alles zusammenbündeln.

Verwendung von NPM-Paketen
Mit JSREPL können Sie npm-Pakete mühelos und ohne zusätzliche Schritte verwenden. Dies ist sehr nützlich, wenn Sie die API eines Pakets erkunden oder mit seiner Integration in Ihr Projekt experimentieren müssen. Sie erhalten automatisch TypeScript IntelliSense für importierte npm-Pakete, wenn Typen bereitgestellt werden.


Rückenwind-CSS-Spielplatz
Tailwind CSS wird standardmäßig unterstützt. Schreiben Sie einfach Tailwind CSS-Anweisungen in Ihre CSS-Dateien und genießen Sie Tailwind CSS IntelliSense und die automatische Vervollständigung im Editor.
JSREPL bietet ein umfassendes Tailwind-CSS-Erlebnis. Sie können Ihre eigene Tailwind-Konfiguration definieren, die @apply-Direktive verwenden und das resultierende CSS enthält nur verwendete Klassen. Tailwind-Plugins werden ebenfalls unterstützt, sofern sie mit der Browserumgebung kompatibel sind.
Beachten Sie, dass Tailwind Preflight standardmäßig deaktiviert ist, Sie können es jedoch bei Bedarf aktivieren.

Reaktionsspielplatz
JSREPL unterstützt React und JSX/TSX sofort, mit ordnungsgemäßem JSX IntelliSense und Syntaxhervorhebung im Editor.

Abschluss
Der Kern von https://jsrepl.io besteht darin, einen einfachen, aber modernen Spielplatz zum Spielen mit JavaScript/TypeScript/HTML/CSS anzubieten, der es Ihnen ermöglicht, Ihre Code-Snippets schnell und ohne Ablenkungen zu testen.
Obwohl es kein Ersatz für StackBlitz oder Ihre IDE ist, kann es eine fantastische Ergänzung Ihres Workflows sein.
JSREPL ist völlig kostenlos und Open Source. Sie können den Quellcode auf GitHub überprüfen.
JSREPL befindet sich noch im Anfangsstadium und ich arbeite aktiv daran, neue Funktionen hinzuzufügen. Bleiben Sie dran für Updates!
Das obige ist der detaillierte Inhalt vonEntdecken Sie JSREPL.io – eine JavaScript-REPL und einen Spielplatz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

