Heim >Web-Frontend >js-Tutorial >Einfache automatische Vervollständigung ohne JavaScript mit Datalist
Einfache automatische Vervollständigung ohne JavaScript mit Datalist
- Susan SarandonOriginal
- 2024-10-30 22:29:29982Durchsuche
Dieser Artikel wurde ursprünglich auf Rails Designer veröffentlicht
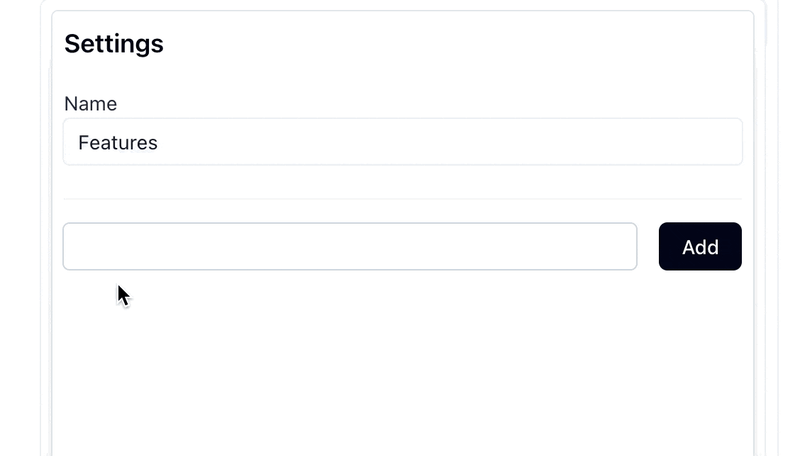
Ich musste kürzlich eine grundlegende Funktion zur automatischen Vervollständigung hinzufügen. Ein Benutzer kann Einstellungen mit jedem Schlüssel und jedem Wert hinzufügen. Sie könnten aber auch vordefinierte Einstellungen erstellen, die sie ebenfalls auswählen könnten.

Das obige GIF erklärt es gut genug. Sie könnten einen beliebigen Wert in das Feld eingeben, wählen aber den vordefinierten Slug-Schlüssel.
Wenn Sie das sehen, entscheiden Sie sich vielleicht für eine JavaScript-Bibliothek, wie die gute alte selectize.js oder die neuere und leichtere tom-select (und es gibt noch viele mehr!). Während diese sicherlich ihren Anwendungsfall haben, denke ich, dass ich in diesem Fall mit etwas Einfacherem durchkommen kann (zumindest in der frühen Phase, in der sich dieses Produkt befindet).
Geben Sie ein: Datenliste. Wie Sie dem Link entnehmen können, ist der Support ziemlich gut!
Es ist auch super einfach einzurichten. Nur etwas HTML. Sehen wir uns an, wie das Beispiel von oben umgesetzt wird:
<form action="#" method="post">
<input list="settings" type="text">
<datalist id="settings">
<option value="slug"></option>
<option value="description"></option>
<option value="author"></option>
</datalist>
</form>
Das ist es. Fügen Sie im Eingabefeld, das Sie „Autovervollständigung“ hinzufügen möchten, ein Listenattribut hinzu, das mit der id des Datenlistenelements übereinstimmt. Anschließend fügen Sie in der Datenliste die Optionen hinzu, die die automatische Vervollständigung anzeigen soll.
Und bumm, fertig! ?
Für und Wider
Jetzt wissen Sie, wie man datalist verwendet. Es ist wichtig, die Vor- und Nachteile zu kennen, damit Sie entscheiden können, ob Sie es verwenden können und möchten.
Vorteile
- Minimaler Code
- Native Browserintegration und Standard-Tastaturnavigation
- Eingebaute Formularvalidierungs- und Barrierefreiheitsfunktionen
Nachteile
- Leistungsprobleme bei großen Datenmengen (konnten mit einer einfachen asynchronen JS-Anfrage behoben werden)
- Inkonsistentes Verhalten auf allen Plattformen
- Keine Styling-Optionen
Dies ist eine dieser HTML-Funktionen, die Ihnen bei richtiger Verwendung dabei helfen kann, schneller zu versenden. Wenn Sie mehr Styling benötigen oder irgendwann eine große Liste von Elementen benötigen, können Sie jederzeit eine individuelle Lösung wählen.
Das obige ist der detaillierte Inhalt vonEinfache automatische Vervollständigung ohne JavaScript mit Datalist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

