Heim >Web-Frontend >js-Tutorial >Teilen von UI-Komponenten: VS-Installation kopieren
Teilen von UI-Komponenten: VS-Installation kopieren
- Mary-Kate OlsenOriginal
- 2024-10-30 19:28:02263Durchsuche
In den letzten Jahren gab es einen spürbaren Wandel in der Herangehensweise von Entwicklern an UI-Bibliotheken, weg von der Installation ganzer Komponentenbibliotheken über npm-Pakete und hin zum direkten Kopieren und Einfügen des Codes in ihre Codebasis.
Dieser Trend wurde vor allem durch Shadcn/UI populär gemacht, eine Bibliothek, die Entwicklern vorgefertigte, anpassbare Komponenten bietet, die für maximale Flexibilität direkt in ein Projekt kopiert werden können.

Warum das Kopieren bei komplexen Komponenten von Vorteil ist
Der Copy-Paste-Ansatz glänzt insbesondere bei komplexen UI-Elementen wie Authentifizierungsseiten, detaillierten Dashboards oder komplexen Datenvisualisierungen. Diese Komponenten erfordern eine fein abgestimmte Anpassung, die mit unveränderlichen NPM-Paketen nur schwer zu erreichen ist.
Anstatt die API der Bibliothek mit endlosen Konfigurationsoptionen zu überfordern, ermöglicht dieser Ansatz Entwicklern, die zusammensetzbare und deklarative Natur moderner Frontend-Frameworks zu nutzen und so eine bessere Kontrolle über jeden Teil der Komponente zu ermöglichen.
Anstelle langer und komplexer CSS-Selektoren können Sie Stile direkt auf Elemente in einer Komponente anwenden. Anstatt Komponenten mithilfe einer komplexen Abhängigkeitsinjektionslogik einzufügen, platzieren oder ordnen Sie Komponenten einfach nach Belieben an.

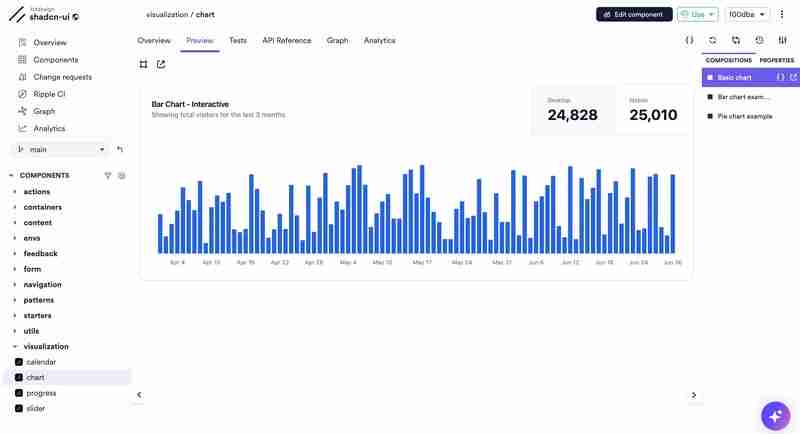
Ein interaktives Shadcnui-Diagramm auf der Bit-Plattform
Dieser Ansatz hat mit der Einführung von KI-Codierungsassistenten noch größere Bedeutung gewonnen. Anstatt Komponenten von Grund auf durch KI mit langen, komplexen Eingabeaufforderungen zu generieren – oder ein langes Gespräch mit dem Assistenten zu führen – können Sie mit einer vorgefertigten Komposition beginnen, die Ihren Anforderungen nahe kommt.
Durch die Einbettung des Codes in Ihr Projekt geben Sie dem KI-Assistenten einen konkreten, greifbaren Kontext. Von dort aus können Sie schrittweise Anpassungen vornehmen, z. B. Stile optimieren, Eingabehilfen hinzufügen oder das Layout ändern.
Bitkomponenten: Pakete, die Sie direkt bearbeiten können
Bit hat eine neue Einheit in die Welt der Webentwicklung eingeführt: The Bit Component. Kurz gesagt, eine Bit-Komponente kann als Superpaket betrachtet werden. Sie können es freigeben, installieren, kopieren und sogar unabhängig von einer bestimmten Projekteinrichtung daran zusammenarbeiten.
Der Einfachheit halber können wir UI-Komponenten in zwei Gruppen einteilen: Design-Systemkomponenten und Blockkomponenten. Im Designsystem sind Grundkomponenten wie Card grundlegende Bausteine. Blockkomponenten, wie z. B. eine MediaCard, bestehen hingegen aus Designsystemelementen, bieten aber erweiterte Funktionalität.
Wahl 1: Komponieren mit Design-Systemkomponenten
Beim Erstellen einer neuen Komponente besteht die erste Möglichkeit darin, sie aus Ihrem Designsystem zu erstellen. Um beispielsweise eine benutzerdefinierte Karte zu erstellen, müssen Sie möglicherweise Komponenten wie Karte, Schaltfläche und Typografie kombinieren.

MUI-basierte Komponenten, die auf der Bit-Plattform geteilt werden
Diese Komponenten können in Ihrem Projekt über npm, pnpm, Yarn oder die Bit-Installation installiert werden:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
Wahl 2: Verwendung von Blockkomponenten
Wenn Sie sich für eine vorgefertigte Blockkomponente entscheiden, haben Sie über die einfache Installation hinaus mehrere flexible Möglichkeiten.
Der einfachste Weg besteht darin, das Komponentenpaket direkt zu installieren und seine API zu verwenden. Dieser Ansatz funktioniert gut, wenn die Komponente sofort Ihren Anforderungen entspricht oder nur geringfügige Anpassungen erfordert.
In Szenarien, in denen Sie umfangreiche Änderungen vornehmen müssen, können Sie mit dem fork-Befehl von Bit den vollständigen Code der Komponente in Ihr Projekt kopieren. Dazu gehören Quelldateien, Abhängigkeiten und Konfigurationen (einschließlich der Entwicklungstools der Komponente).

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
Um beispielsweise die MediaCard-Komponente und ihre Konfiguration zu kopieren, führen wir bit fork aus und übergeben ihre Komponenten-ID (nicht den Paketnamen) als Argument:
bit fork learnbit-react.material-ui-blocks/content/media-card

Es ist erwähnenswert, dass Bit auch den Bit-Importbefehl bereitstellt, mit dem Sie Änderungen an der Komponente vornehmen und eine neue Version veröffentlichen können. Diese Option erfordert, dass Sie über die entsprechenden Berechtigungen zum Ändern der Komponente verfügen (im Gegensatz zum Befehl „bit fork“, der sich nicht auf die ursprüngliche Komponente auswirkt).
Quelldateien der Abhängigkeiten auswerfen
Beim Forken von Komponenten mit Abhängigkeiten installiert Bit diese der Einfachheit halber automatisch. Wenn Sie jedoch direkten Zugriff auf den Quellcode einer Abhängigkeit benötigen, können Sie diese Abhängigkeiten auch forken.

Wenn Sie beispielsweise die Button-Komponente kopieren möchten, können Sie sie auch aus der Sammlung Ihres Teams auf der Bit-Plattform kopieren:
bit fork bitdesign.material-ui/inputs/button

Das obige ist der detaillierte Inhalt vonTeilen von UI-Komponenten: VS-Installation kopieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

