Heim >Web-Frontend >js-Tutorial >Anmelden/Registrieren mit Firebase Vue JS #STEP
Anmelden/Registrieren mit Firebase Vue JS #STEP
- DDDOriginal
- 2024-10-27 07:01:29474Durchsuche
Ich habe kürzlich dieses unglaubliche und einfache Authentifizierungstool entdeckt, das ich in meinen Projekten implementieren kann, und ich möchte alle Funktionen Schritt für Schritt mit Ihnen teilen, damit Sie es auch in Ihrem Projekt verwenden können.
Ich bin ein Front-End-Entwickler und natürlich sind meine Kenntnisse im Backend sehr vage, insbesondere wenn es um die Implementierung eines Anmelde-/Registrierungsbildschirms geht, in dem Benutzer vertrauliche und verschlüsselte Informationen speichern müssen, um eine persönliche Entwicklung zu ermöglichen Anwendung hat sich dieses unglaubliche und sehr einfach zu bedienende Tool als Option herausgestellt, also schauen wir uns ohne weitere Umschweife die Beispiele und Erklärungen an.
In diesem ersten Beitrag erstellen wir ein Projekt in Firebase und konfigurieren alles, was wir brauchen, damit das Projekt funktioniert, also...

Wenn Sie sich bei Firebase anmelden, gehen Sie zur Option Projekt erstellen.

Geben Sie anschließend Ihrem Projekt einen Namen (ich empfehle, den Namen Ihrer App einzugeben, in meinem Fall login-app) und klicken Sie auf Weiter.

Der nächste Schritt ist, ob Google Analytics für das Projekt aktiviert werden soll oder nicht. In meinem Fall werde ich es nicht aktivieren, aber es liegt an Ihnen, danach klicken Sie einfach auf Projekt erstellen.

Warten Sie, bis der Ladevorgang abgeschlossen ist, und klicken Sie auf Weiter.

Wenn alles gut gelaufen ist, erscheint dieser Bildschirm für Sie.

Nächster Schritt jetzt, gehen Sie zu dieser Option Authentifizierung.

Gehen Sie darin zu Lass uns anfangen.

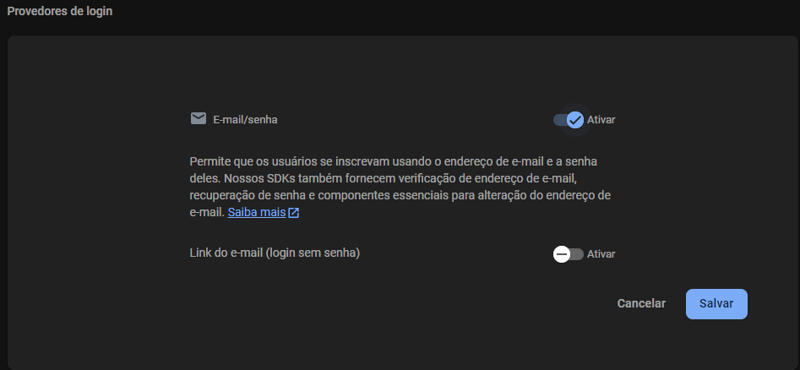
Wählen Sie die Option E-Mail/Passwort.

Aktivieren Sie dann die Anmeldeoption und speichern Sie die Einstellung.

Sie werden sehen, dass nun die ausgewählte Option auf dem Hauptbildschirm Authentifizierung angezeigt wird, wie im Bild gezeigt.

Jetzt gehen wir zur Option Neuen Lieferanten hinzufügen und wir konfigurieren auch den Login mit Google.

Wählen Sie einfach die Option Google.

-
Dann müssen Sie Aktivieren, gleich danach öffnet sich eine Registerkarte mit dem Öffentlichen Namen des Projekts, wo ein zufälliger Name erstellt wird, aber in meinem In diesem Fall gebe ich den gleichen Namen wie das Projekt login-app ein und es wird auch eine E-Mail für den Support anfordern, wobei normalerweise nach Ihrer E-Mail von Google gesucht wird und Sie nur noch Speichern .

- Und es wird erneut zum Hauptbildschirm
Authentifizierung weitergeleitet, auf dem nun die beiden aktiven Anbieter angezeigt werden.

Jetzt müssen wir zur Firebase-Startseite zurückkehren, damit wir dort im Code den Code erhalten, den wir zum Integrieren von Firebase in unser Projekt benötigen.
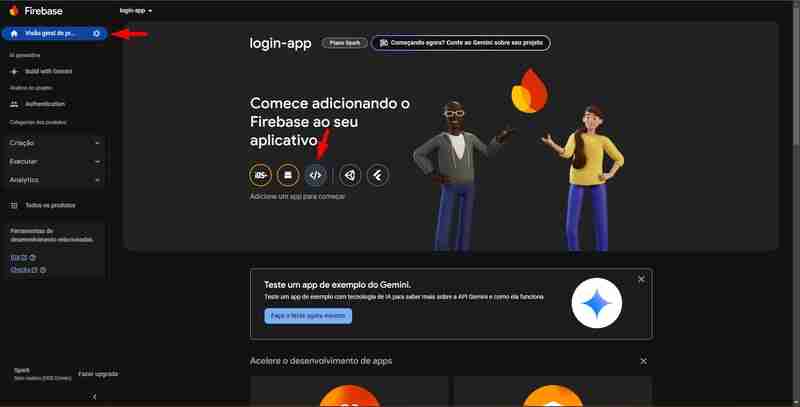
- Hier in der
Projektübersicht wählen wir die App Web. aus

- Also geben wir dieser App einen Spitznamen. Ich habe mich erneut für den Namen
login-app entschieden und dann auf App registrieren geklickt.

Sobald dies erledigt ist, erhalten wir alles, was wir zum Hinzufügen des SDK zu unserem Projekt benötigen, vom Befehl zum Installieren von Firebase bis hin zu den Web-App-Einstellungen.

Beachten Sie, dass Sie in diesem Teil des SDK-Hinzufügens wählen können, ob Sie npm oder das Skript-Tag verwenden möchten, in meinem Fall, da die Idee darin besteht, dies in ein Vue JS-Projekt zu integrieren, sodass ich trotzdem NPM verwenden werde.
Jetzt kommen wir endlich zum Wesentlichen, dem CODE.

Das obige ist der detaillierte Inhalt vonAnmelden/Registrieren mit Firebase Vue JS #STEP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

