Heim >Web-Frontend >js-Tutorial >Async, Warten in Javascript
Async, Warten in Javascript
- Barbara StreisandOriginal
- 2024-10-27 03:48:29745Durchsuche
Wait bietet in Javascript async eine lesbarere und „sauberere“ Möglichkeit, mit Versprechen zu arbeiten. (Über Versprechen können Sie hier lesen).
Lassen Sie uns zunächst die Syntax verstehen.
async-Schlüsselwort:
Wir haben das Schlüsselwort „async“. Wenn wir eine Funktion als asynchron deklarieren, wissen wir, dass diese Funktion immer ein Versprechen zurückgibt. Selbst wenn Sie einen Wert direkt zurückgeben, verpackt JavaScript ihn automatisch in ein Versprechen.
Warten Schlüsselwort:
Zunächst müssen wir wissen, dass wir das Schlüsselwort „await“ nur innerhalb einer asynchronen Funktion verwenden können, wenn wir es verwenden möchten.
Dieses Schlüsselwort „await“ pausiert die Ausführung einer asynchronen Funktion, bis das Versprechen aufgelöst oder abgelehnt wird.
Sehen wir uns ein sehr einfaches Beispiel für async/await an und verwenden anschließend ein größeres Beispiel, das den Full-Promises-Ansatz (ohne async/await) mit dem async/await-Ansatz vergleicht.
einfaches Beispiel für async/await:

Lass es uns brechen:
- Response.ok: Diese Eigenschaft prüft, ob der HTTP-Statuscode der Antwort im Erfolgsbereich (200-299) liegt.
- Response.json(): Wenn die Antwort erfolgreich ist, analysiert diese Funktion die vom Server zurückgegebenen JSON-Daten.
- Response.status: Dies gibt Ihnen den genauen Statuscode, z. B. 404 (Nicht gefunden) oder 500 (Serverfehler).
Da wir nun die Grundlagen von async/await verstanden haben, wollen wir tiefer eintauchen und ein weiteres Beispiel mit Versprechen sehen.
Wir haben 3 Funktionen, jede Funktion gibt ein Versprechen zurück:

(Die Erklärung für diese Funktion finden Sie hier)
Jetzt können wir diese Funktionen mit than() und Catch() aufrufen:

Dieser Code ist ein Beispiel für die Verkettung von Versprechen in JavaScript, bei dem asynchrone Vorgänge (wie das Abrufen von Daten) nacheinander ausgeführt werden und jeder Schritt auf dem Ergebnis des vorherigen basiert.
Sobald getOrders(user.id) aufgelöst ist, übergibt es das Orders-Array an die Callback-Funktion innerhalb der nächsten .then().
Die Bestellungen werden in der Konsole protokolliert.
Dann wird getOrderDetails(orders[1]) aufgerufen, das die zweite Bestellung im Orders-Array annimmt (vorausgesetzt, sie existiert).
Diese Funktion gibt ein Versprechen zurück, das aufgelöst wird, wenn die Bestelldetails abgerufen werden.
Das Versprechen von getOrderDetails() wird zurückgegeben, daher wartet der nächste .then() auf die Auflösung dieses Versprechens.
Ergebnis:

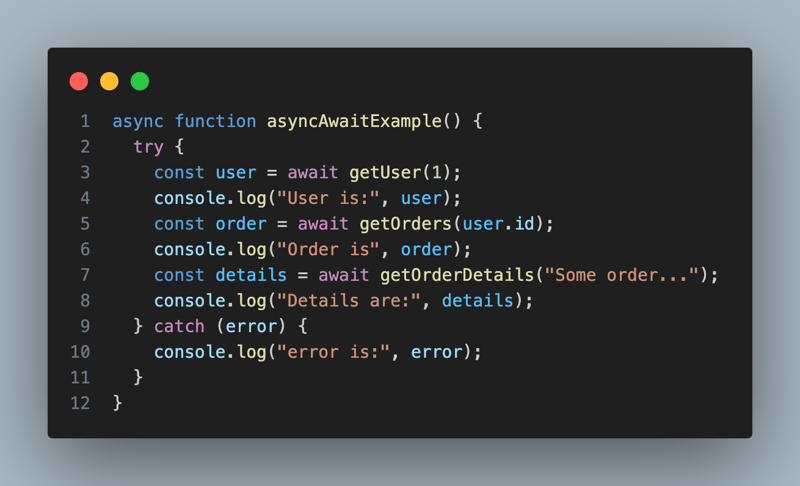
Async/Await-Ansatz:
Dieser Code ist ein Beispiel dafür, wie async/await in JavaScript verwendet wird, um asynchrone Vorgänge im Vergleich zum Promise-Chaining-Ansatz besser lesbar zu handhaben.

Erklärung:
1.asynchrone Funktion asyncAwaitExample():
- Diese Funktion ist als asynchron markiert, was bedeutet, dass sie immer ausgeführt wird
ein Versprechen erwidern. Es ermöglicht die Verwendung des Schlüsselworts „await“.
- Innerhalb der Funktion kann asynchroner Code so geschrieben werden, dass er wie synchroner Code aussieht und sich verhält, wodurch die Lesbarkeit verbessert wird.
- versuchen Sie { ... } Catch (error) { ... }:
- Der Try-Catch-Block wird zur Fehlerbehandlung verwendet. Alle Fehler, die während der Ausführung asynchroner Vorgänge auftreten, werden im Catch-Block abgefangen.
- const user = waiting getUser(1);:
- Das Schlüsselwort „await“ unterbricht die Ausführung der Funktion, bis das getUser(1)-Versprechen aufgelöst ist. - Sobald das getUser-Versprechen aufgelöst wird, wird das Ergebnis (das Benutzerobjekt) in der Benutzervariablen gespeichert -Wenn das Versprechen abgelehnt wird (d. h. ein Fehler auftritt), springt es zum Catch-Block, um den Fehler zu behandeln -Gleiche Operation für const Order, const Details
4.catch (error) { console.log("error is:", error); }:
- Wenn eine der asynchronen Funktionen (getUser, getOrders oder getOrderDetails) einen Fehler auslöst oder ihr Versprechen abgelehnt wird, springt die Ausführung zum Catch-Block.
Ergebnis:

Vorteile von async/await:
1.Lesbarkeit: Asynchroner Code sieht aus wie synchroner Code, was die Notwendigkeit reduziert, .then()-Blöcke zu verschachteln oder sich mit der Callback-Hölle auseinanderzusetzen.
2.Fehlerbehandlung: Mit einem einfachen Try-Catch-Block können Sie Fehler einfacher behandeln als mit .catch() mit Versprechen.
3.Wartbarkeit: Da die Logik komplexer wird, ist es einfacher, sie mit Async/Await zu befolgen und zu warten als mit Versprechensketten.

Das obige ist der detaillierte Inhalt vonAsync, Warten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

