Heim >Web-Frontend >js-Tutorial >Das verborgene Potenzial der inkrementellen statischen Regeneration (ISR)
Das verborgene Potenzial der inkrementellen statischen Regeneration (ISR)
- Patricia ArquetteOriginal
- 2024-10-25 06:07:29991Durchsuche
1. Was ist ISR?
ISR (Inkrementelle statische Regeneration) ist eine von Next.js eingeführte Rendering-Strategie, mit der Sie statische Seiten erstellen und diese zur Laufzeit schrittweise aktualisieren können. Dieser Ansatz vereint das Beste aus beiden Welten:
- Die Geschwindigkeits- und SEO-Vorteile der Static Site Generation (SSG)
- Die Flexibilität von Server-Side Rendering (SSR), um Inhalte automatisch zu aktualisieren.

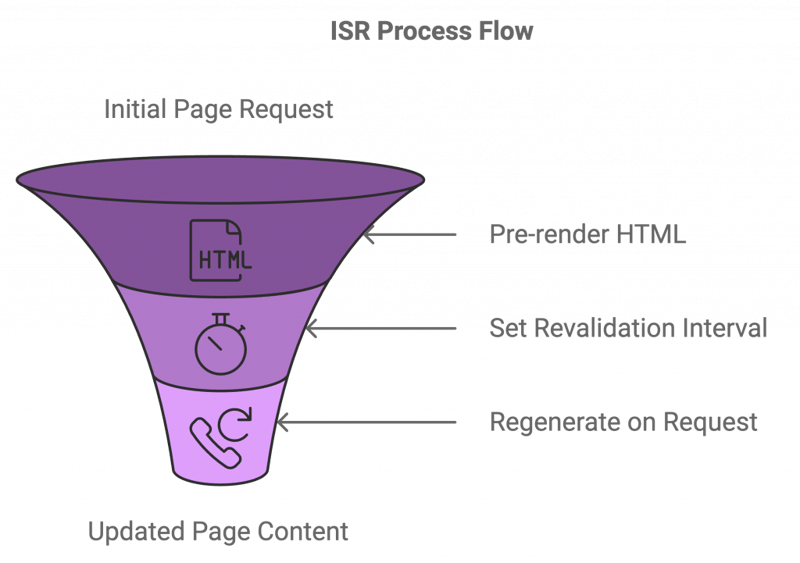
In ISR wird der HTML-Code zur Erstellungszeit vorgerendert, aber nach einem festgelegten Revalidierungsintervall kann die Seite bei nachfolgenden Anfragen neu generiert werden, ohne dass eine vollständige Neubereitstellung erforderlich ist.
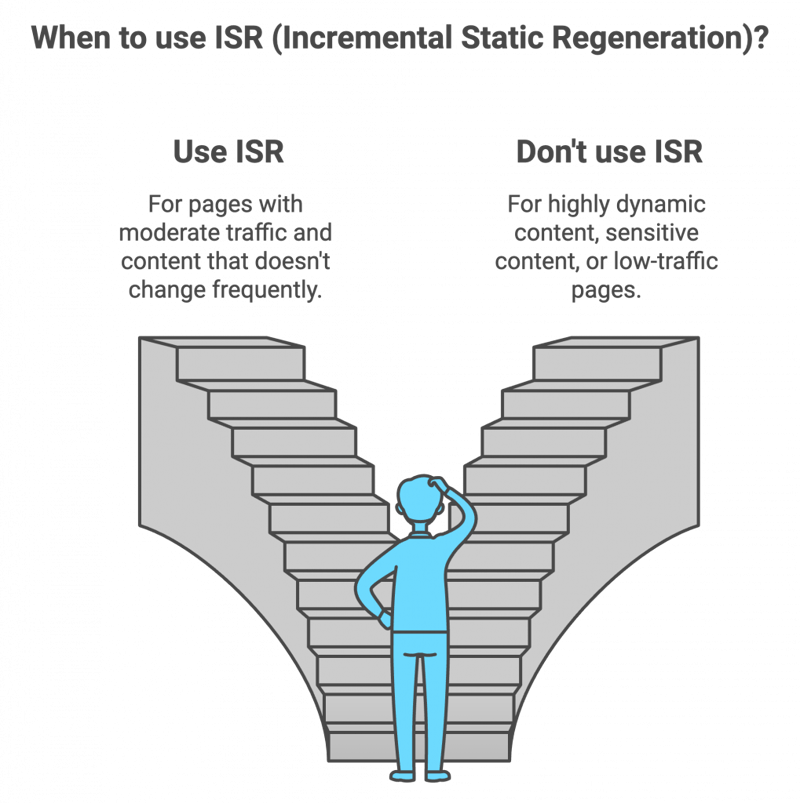
2. Wann sollte ISR verwendet werden?
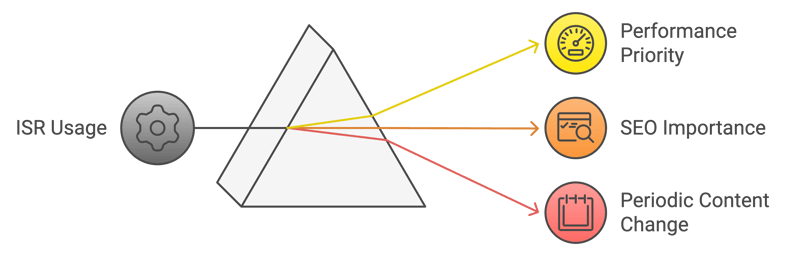
ISR eignet sich am besten für Seiten, auf denen:
- Leistung und SEO haben Priorität.
- Inhalte ändern sich regelmäßig, aber Echtzeitaktualisierungen sind nicht kritisch.
- Häufige Umschichtungen sind unpraktisch.

Beispiele:
- Blogs: Sie möchten, dass Suchmaschinen Ihre Beiträge indizieren, benötigen aber keine Echtzeit-Updates.
- Produktlisten: Produkte ändern sich alle paar Stunden, sofortige Aktualisierungen sind jedoch nicht erforderlich.
- Dokumentation:Inhaltsaktualisierungen alle paar Tage oder Wochen.
3. Wie funktioniert ISR?
Mit ISR wird die Seite nur einmal während der Bereitstellung erstellt (wie SSG). Nach der ersten Generierung kann die Seite im Hintergrund zur Laufzeit basierend auf dem Benutzerverkehr und einem erneuten Validierungsintervall neu generiert werden.

ISR-Flow-Übersicht:
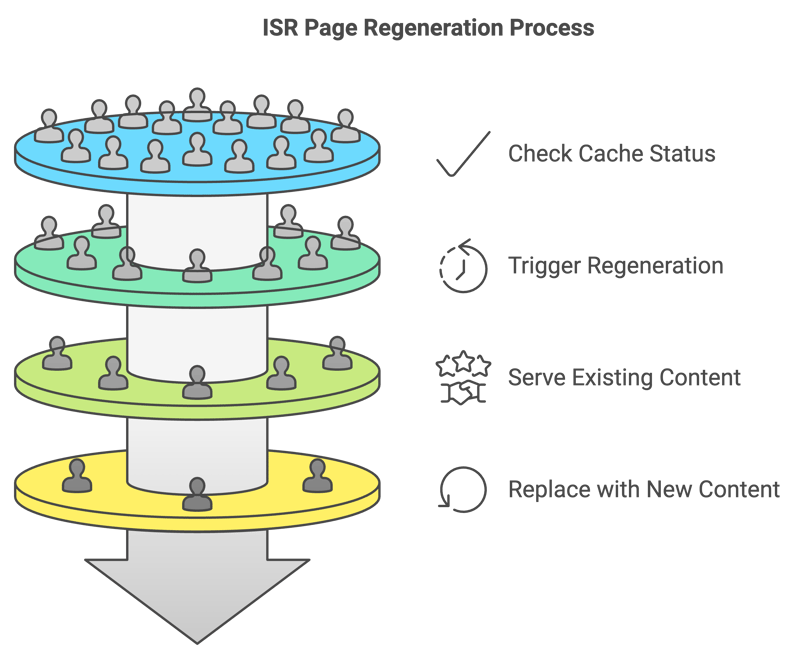
- Ein Benutzer fordert eine Seite an, z. B. /blog.
- Wenn die Seite existiert und nicht abgelaufen ist, wird die zwischengespeicherte Version bereitgestellt.
- Wenn die Seite abgelaufen ist oder fehlt (basierend auf der Neuvalidierungszeit), löst der Server eine Hintergrundregeneration aus.
- Nachfolgende Benutzer erhalten die bestehende Seite, bis die neue Version fertig ist.
- Nach der Neugenerierung ersetzt der neue Inhalt die alte Version.
4. Warum ISR verwenden?

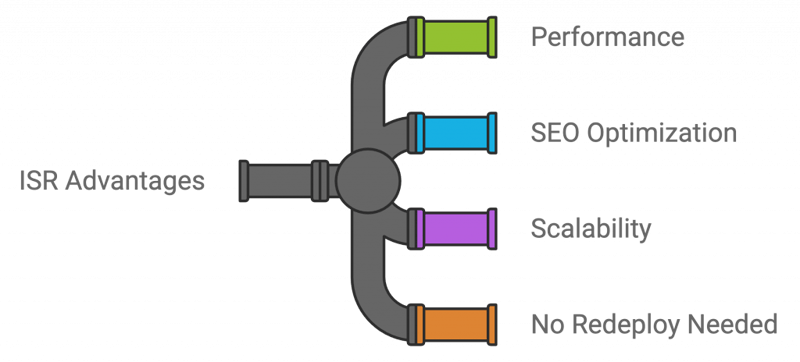
Vorteile von ISR:
- Leistung: Wie statische Seiten werden ISR-Seiten schnell geladen, da sie vom Edge oder Cache bereitgestellt werden.
- SEO-Optimierung: Vorgerenderte Seiten sorgen für eine gute Indexierung und SEO-Leistung.
- Skalierbarkeit:Sie müssen nicht jede Seite bei jedem Build neu generieren, was die Bereitstellungszeiten verkürzt.
- Keine erneute Bereitstellung erforderlich: Inhaltsaktualisierungen, ohne eine erneute Bereitstellung auszulösen.
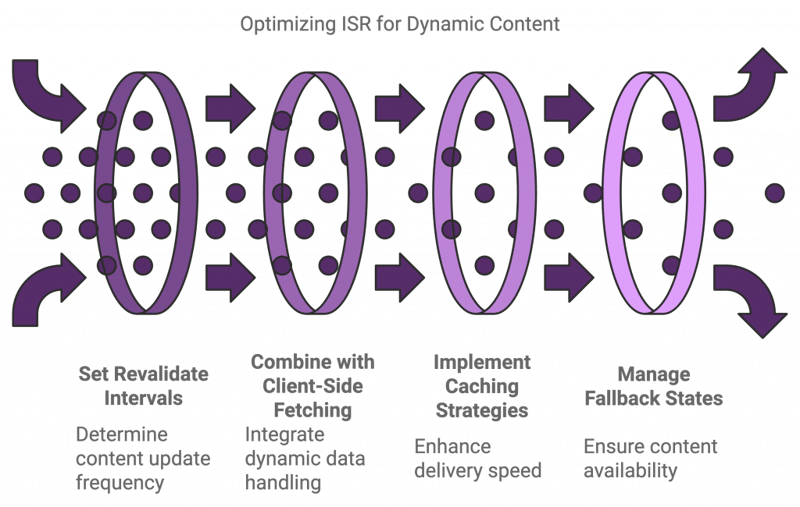
5. Best Practices für die Verwendung von ISR

-
Wählen Sie ein geeignetesRevalidierungs-Intervall:
- Kürzere Intervalle (z. B. 60 Sekunden) für mäßig dynamische Inhalte.
- Längere Intervalle (z. B. 24 Stunden) für Inhalte, die sich selten ändern.
-
Kombinieren Sie ISR mit clientseitigem Abruf:
- Verwenden Sie clientseitiges Abrufen (z. B. useEffect) für dynamische Inhalte wie benutzerspezifische Daten, während statische ISR-Seiten SEO-freundliche Inhalte verarbeiten.
-
Caching-Strategien nutzen:
- Stellen Sie Edge-Caching oder CDN-Integration sicher, um die Seitenbereitstellung über Regionen hinweg zu optimieren.
-
Fallback-Zustände ordnungsgemäß behandeln:
- Verwenden Sie Fallback: true oder Fallback: blockierend, je nachdem, wie Sie fehlende Inhalte während der Neugenerierung verwalten möchten.
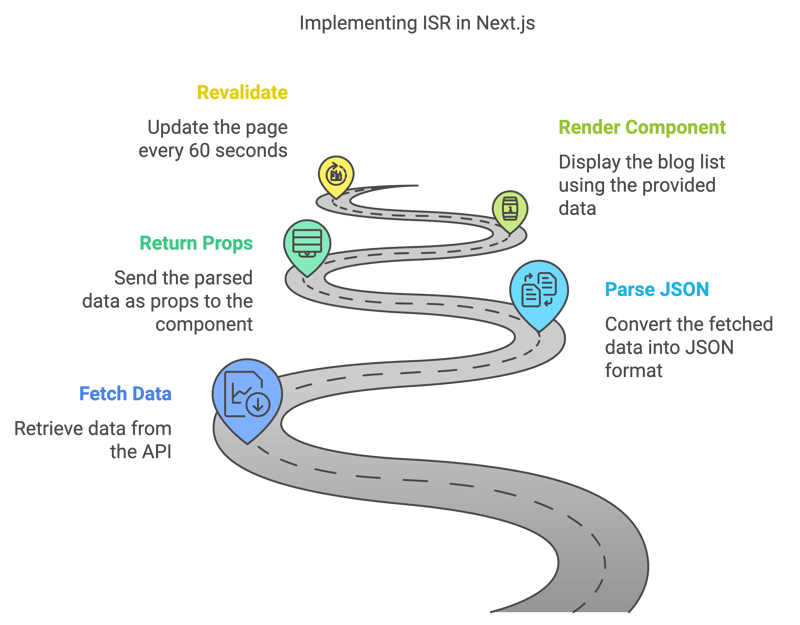
6. Beispiel: ISR in Next.js implementieren

So verwenden Sie ISR in einer Blog-Listenseite mit Next.js:
Codebeispiel: Blog-Liste mit ISR
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
Erklärung:
- revalidate: 60 stellt sicher, dass die Seite alle 60 Sekunden im Hintergrund neu generiert wird, wodurch sichergestellt wird, dass die Liste auf dem neuesten Stand bleibt, ohne dass eine erneute Bereitstellung erforderlich ist.
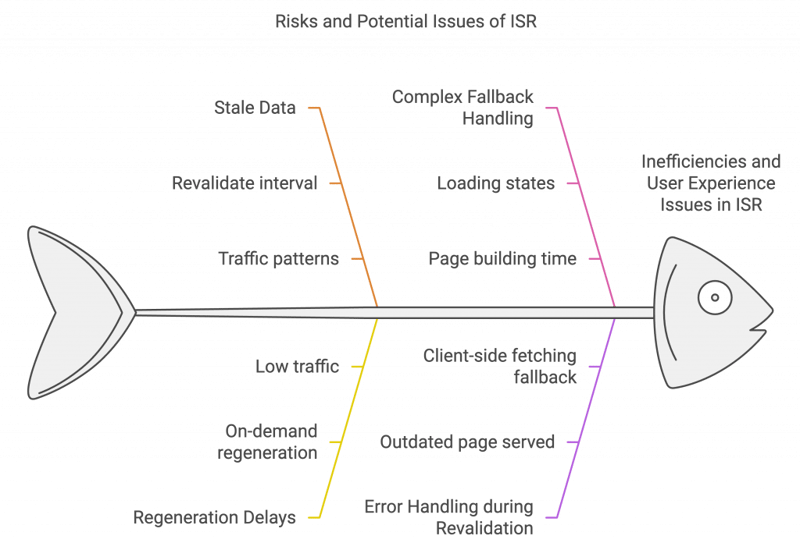
7. Risiken und potenzielle Probleme von ISR
- Veraltete Daten:
- Es gibt immer ein kleines Zeitfenster, in dem Benutzer möglicherweise veraltete Inhalte sehen. Dies hängt vom Revalidierungsintervall und den Verkehrsmustern ab.
-
Regenerationsverzögerungen:
- Seiten werden bei Bedarf neu generiert. Wenn der Datenverkehr also gering ist, kann es länger dauern, bis der Inhalt aktualisiert wird.
-
Komplexe Fallback-Behandlung:
- Wenn Sie Fallback: true verwenden, kann es bei Benutzern zu Ladezuständen kommen, während die Seite erstellt wird, was sich auf die Benutzererfahrung auswirken kann.
-
Fehlerbehandlung während der erneuten Validierung:
- Wenn während der Neugenerierung ein Fehler auftritt, wird möglicherweise eine veraltete Seite bereitgestellt oder auf clientseitiges Abrufen zurückgegriffen.

So mindern Sie Risiken:
- Verwenden Sie kürzereNeuvalidierungsintervallefür zeitkritische Seiten. Überwachen Sie
- Fehlerprotokolle und verfügen Sie über Fallback-Mechanismen für Fehler während der erneuten Validierung. Stellen Sie sicher, dass
- Skelette geladen werden für Fallback-Seiten, um die Benutzererfahrung zu verbessern.
8. Vergleich: ISR vs. SSG vs. SSR vs. CSR

| Rendering Strategy | Best Use Case | Performance | SEO | Content Freshness |
|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed |
| ISR | Periodically changing content | Fast | Great | Fresh within interval |
| SSR | Frequently changing content | Slower | Good | Always fresh |
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9. Wann Sie ISR NICHT verwenden sollten
- Hochdynamischer Inhalt:Wenn sich Ihre Daten jede Sekunde ändern, ist SSR besser geeignet, um Echtzeitinhalte sicherzustellen.
- Sensible Inhalte: Für benutzerspezifische Seiten (z. B. Dashboards oder Profile) ist ISR nicht geeignet, da vorgerenderte Inhalte nicht dynamisch genug sind.
- Seiten mit geringem Datenverkehr: Wenn die Seite wenig Datenverkehr aufweist, löst ISR möglicherweise nicht rechtzeitig Aktualisierungen aus.

10. Inkrementelle statische Regeneration anhand realer Situationen erklärt
Szenario 1: E-Commerce-Produktseiten
Stellen Sie sich vor, Sie betreiben einen Online-Shop, der Kleidung verkauft, und Sie möchten einzelne Seiten für Produktlisten erstellen (z. B. /Produkt/T-Shirt). Zu diesen Seiten gehören:
- Produktname, Beschreibung, Preis und Bilder
- SEO-freundliche Titel und Beschreibungen für eine bessere Suchmaschinenindizierung

Herausforderung:
- Sie möchten diese Seiten schnell bereitstellen (daher ist SSR nicht ideal).
- Produktpreise oder Verfügbarkeit können sich jedoch alle paar Stunden ändern. Die gesamte Website jedes Mal neu bereitzustellen, wenn ein Produkt aktualisiert wird (SSG) ist nicht praktikabel.
Wie ISR dieses Problem löst:
- Mit ISR werden die Produktseiten zur Erstellungszeit statisch vorgeneriert. Wenn ein Benutzer die Seite zum ersten Mal besucht, erhält er eine blitzschnelle, SEO-optimierte Produktseite.
- Angenommen, Sie legen das Intervall für die erneute Validierung auf 60 Minuten fest. Das bedeutet:
- Während der nächsten 60 Minuten erhält jeder Benutzer, der /product/t-shirt besucht, die gleiche statische Version aus dem Cache bereitgestellt.
- Nach 60 Minuten, wenn ein Benutzer die Seite besucht, löst das System eine Hintergrunderneuerung mit den neuesten Produktdaten aus der Datenbank oder API (z. B. neue Preise, Lagerbestand) aus.
- Sobald die neue Seite fertig ist, ersetzt sie die alte. Wenn jemand die Seite während der Neugenerierung anfordert, erhält er immer noch die zwischengespeicherte Version, um Verzögerungen zu vermeiden.
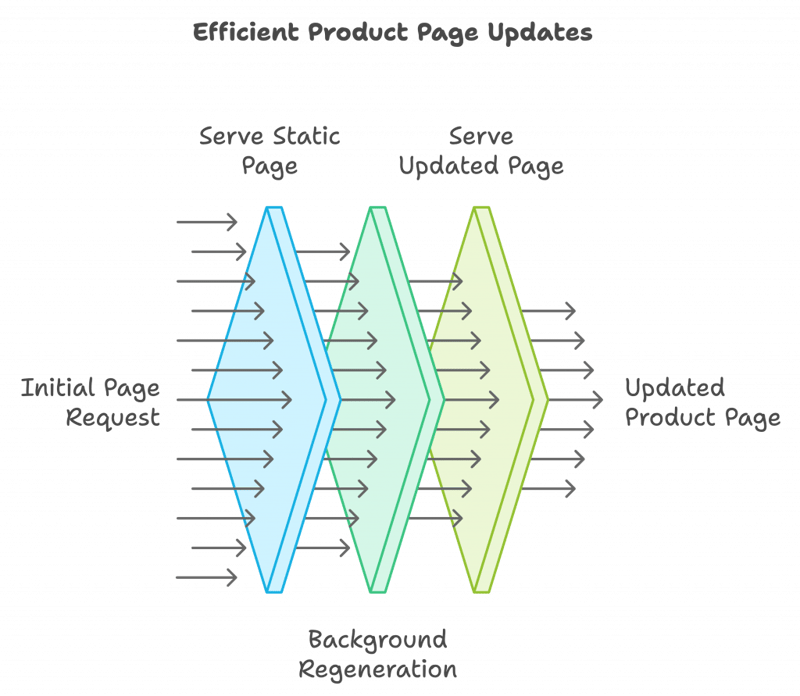
Ablauf des ISR für die Produktseite:
-
Erste Anfrage:
- Benutzer besucht /Produkt/T-Shirt.
- Die vorgenerierte statische Version wird schnell bereitgestellt.
-
Produktaktualisierung:
- Ihr Team ändert den Preis des T-Shirts im Backend.
-
Innerhalb des 60-Minuten-Fensters:
- Benutzer sehen weiterhin den alten Preis, da die zwischengespeicherte Seite bereitgestellt wird.
Nach 60 Minuten:
- Die erste Anfrage nach 60 Minuten löst eine Hintergrundregeneration mit dem aktualisierten Preis aus.
-
Nächste Anfrage:
- Die aktualisierte Seite ist jetzt bis zum nächsten Verlängerungsintervall für alle verfügbar.
Warum ISR hier gut funktioniert:
- Schnelle Seiten: Benutzer erleben ein schnelles Laden von Seiten, da statische Seiten zwischengespeichert werden.
- Automatische Inhaltsaktualisierungen: Produktseiten werden regelmäßig aktualisiert, ohne dass eine vollständige Neubereitstellung erforderlich ist.
- SEO-Optimierung: Vorgerenderte Seiten sind suchmaschinenfreundlich, genau wie SSG.
- Skalierbar:Keine Notwendigkeit, jedes Mal, wenn sich ein Produkt ändert, manuell neu zu erstellen oder bereitzustellen.
Szenario 2: Nachrichten-Website mit ISR
Angenommen, Sie betreiben eine Nachrichten-Website, auf der den ganzen Tag über Artikel veröffentlicht werden. Die Artikel bleiben den größten Teil des Tages gültig, aber Sie aktualisieren sie gelegentlich, um neue Entwicklungen oder Korrekturen zu berücksichtigen.

Herausforderung:
- Sie möchten, dass Ihre Artikel für die Leser schnell geladen werden, insbesondere für SEO.
- Artikel können jedoch im Laufe des Tages Aktualisierungen oder Korrekturen erhalten. Es wäre mühsam, die Website jedes Mal neu bereitzustellen.
Wie ISR hilft:
- Sie verwenden ISR, um Ihre Nachrichtenartikel statisch zur Erstellungszeit zu generieren, aber legen Sie das Intervall für die erneute Validierung auf 10 Minuten fest. Dies gewährleistet:
- Der Nachrichtenartikel lädt für die Leser schnell, da es sich um eine statische Seite handelt.
- Wenn ein Journalist den Artikel aktualisiert, wird die aktualisierte Version automatisch verfügbar sein innerhalb der nächsten 10 Minuten. Es ist nicht erforderlich, die gesamte Website erneut bereitzustellen oder neu zu erstellen.
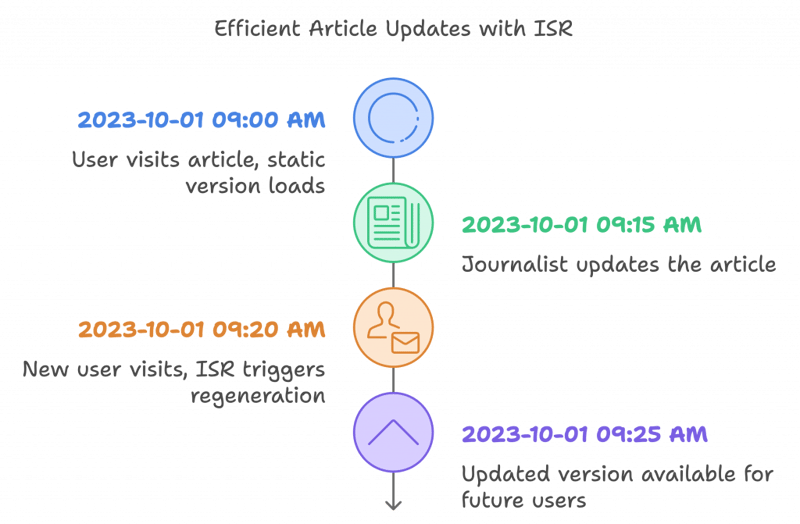
ISR-Flow für eine Nachrichten-Website:
- Benutzerbesuche /news/article-123 um 9:00 Uhr – die Seite wird schnell geladen, wobei die statische Version um 8:00 Uhr generiert wird.
- Journalist aktualisiertden Artikel um 9:15 Uhr.
- Innerhalb der nächsten 10 Minuten bleibt der alte Artikel für Benutzer sichtbar (veraltet, aber immer noch relevant).
- Um 9:20 Uhr besucht ein neuer Benutzer den Artikel – ISR löst eine Regeneration im Hintergrund aus.
- Nach der Aktualisierung erhalten alle zukünftigen Benutzer die neueste Version.
Best Practices:
- Legen Sie für Nachrichten-Websites kurze Revalidierungsintervalle fest (z. B. 5–10 Minuten), um zeitnahe Aktualisierungen sicherzustellen.
- Verwenden Sie clientseitiges Abrufen für Echtzeit-Updates wie Banner mit aktuellen Nachrichten oder Live-Ergebnisse.
Szenario 3: Dokumentationswebsite
Bedenken Sie, dass Sie eine Entwicklerdokumentationswebsite verwalten (wie Next.js-Dokumente). Der Inhalt wird alle paar Tage mit neuen APIs oder Funktionen aktualisiert.

Herausforderung:
- Benutzer möchten schnelle Seitenladevorgänge, um die Dokumentation lesen zu können.
- Suchmaschinen müssen die Seiten für SEO indizieren.
- Häufige Aktualisierungen bedeuten, dass der Neuaufbau der gesamten Website nach jeder kleinen Änderung zeitaufwändig wäre.
So funktioniert ISR für Dokumentationsseiten:
- Sie können zur Erstellungszeit statische Seiten vorab generieren.
- Legen Sie ein Revalidierungsintervall von 24 Stunden fest, da Dokumentationsänderungen selten sind.
- Nach der ersten Anfrage am nächsten Tag löst ISR eine Hintergrundregeneration aus, um die Seite zu aktualisieren.
- Wenn Änderungen sofort live gehen müssen, können Sie über einen Webhook oder ein Admin-Dashboard eine manuelle Seitenüberprüfung auslösen.
11. Letzte Gedanken
Inkrementelle statische Regeneration ist eine leistungsstarke Funktion, die die Leistung und Skalierbarkeit Ihrer Website erheblich verbessern und gleichzeitig die SEO-Vorteile beibehalten kann. Durch den Ausgleich zwischen statischer Generierung und Laufzeitaktualisierungen bietet ISR das Beste aus SSG und SSR. Es ist jedoch wichtig, die Einschränkungen zu verstehen und Ihre Revalidierungsintervalle sorgfältig zu planen, um Probleme mit veralteten Inhalten zu vermeiden.

Das obige ist der detaillierte Inhalt vonDas verborgene Potenzial der inkrementellen statischen Regeneration (ISR). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

