Heim >Web-Frontend >js-Tutorial >So erstellen Sie eine Wetter-App in React
So erstellen Sie eine Wetter-App in React
- Patricia ArquetteOriginal
- 2024-10-21 22:38:30987Durchsuche
Wenn Sie wichtige Webentwicklungsfähigkeiten wie die Arbeit mit APIs, das Abrufen von Daten und asynchrone Funktionen wie Async und Wait in React erlernen möchten, ist die Erstellung einer Wetter-App die beste Möglichkeit, dies zu lernen.
Es ist auch ein unterhaltsames Projekt, da Sie das Wetter und die Wettervorhersagen in Echtzeit sehen können.
In diesem Tutorial verwenden wir React, um eine voll funktionsfähige Wetter-App zu erstellen, die das Wetter für jede Stadt und eine 5-Tage-Wettervorhersage für die Stadt anzeigt.
Zusätzlich zum Wissen, ob es morgen regnen wird?, lernen Sie auch diese Konzepte kennen:
- So kommunizieren Sie mit externen APIs
- Datenabruf in React
- Asynchrone Operationen und die Geheimnisse von Async und Wait.
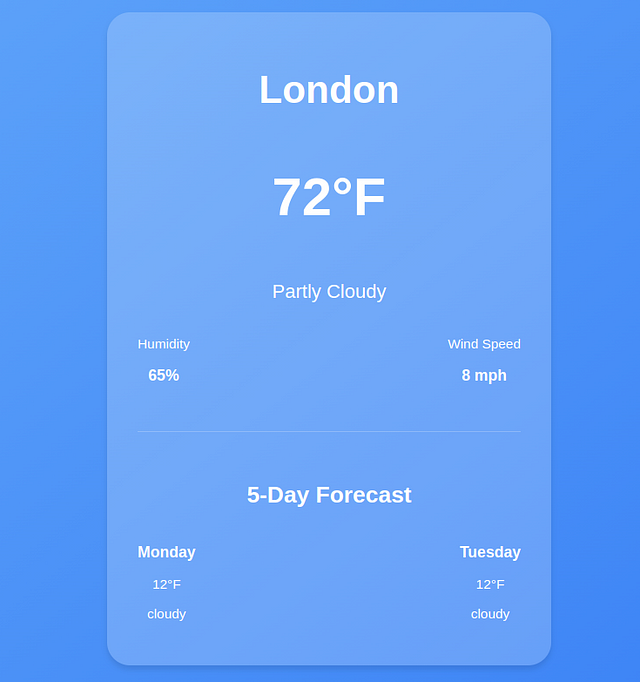
Am Ende dieses Tutorials haben Sie eine App erstellt, die etwa so aussieht:

Wenn Sie Ihre React-Grundlagen auffrischen möchten, lesen Sie dieses Tutorial:
Erste Schritte mit React: Ein vollständiger Leitfaden für Anfänger
Lass uns anfangen.
Entwicklungsumgebung
Vite ist ein Build-Tool, das für eine schnellere und effizientere Entwicklungserfahrung entwickelt wurde. Es wird mit einem Entwicklungsserver geliefert, der native ES-Module mit Funktionen wie extrem schnellem Hot Module Replacement (HMR) und einem Build-Befehl erweitert, der Rollup nutzt, um Code in hochoptimierte statische Assets für die Produktion zu bündeln.
Geben Sie in Ihrem Terminal diesen Befehl aus, der eine neue Anwendung namens „react-weather“ erstellt
npm create vite@latest react-weather
Wählen Sie im nächsten Schritt Reat als Framework und JavaScript als Variante aus.

Sobald Vite die Anwendung erstellt hat, wechseln Sie in den React-Weather-Ordner und führen Sie die Befehle „npm install“ und „npm run“ aus.
cd react-weather npm install npm run dev
Jetzt sollte Ihre Anwendung unter http://localhost:5173/ ausgeführt werden
Aufbau der Schnittstelle
Wir beginnen mit dem Erstellen der Benutzeroberfläche in Ihrer app.jsx-Datei und löschen den gesamten Inhalt im zurückgegebenen Fragment. Ihre app.jsx sollte nun so aussehen:
import { useState } from 'react'
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
Die Benutzeroberfläche besteht aus 3 Abschnitten.
- Kopfzeile: Hier werden die Stadt, die Temperatur und die Wetterbedingungen angezeigt
- Abschnitt mit Wetterdetails: In diesem Abschnitt werden die Luftfeuchtigkeit und die Windgeschwindigkeit angezeigt
- Vorhersagebereich: Hier wird die Wettervorhersage für die nächsten 5 Tage für jede Stadt angezeigt. Für jeden Tag werden die Temperatur- und Wetterbedingungen (bewölkt, sonnig, bewölkt) usw. angezeigt.
Innerhalb der Return-Anweisung beginnen wir mit dem Hinzufügen eines Wrapper-Div. Dieses div-Element enthält alle Abschnitte:
npm create vite@latest react-weather
Fügen Sie im Wrapper einen Header mit einem
um die Stadt anzuzeigen, ein Element für die Temperatur und ein weiteresfür die allgemeine Wetterlage.cd react-weather npm install npm run dev
Im Detailbereich möchten wir die Luftfeuchtigkeit und die Windgeschwindigkeit nacheinander anzeigen, sodass sich jedes in seinem div-Element befindet.
import { useState } from 'react'
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
Zuletzt wird der Prognoseabschnitt einen Titel und ein paar Listenelemente für jeden Tag haben. Beginnen wir für die Listenelemente mit der Anzeige von zwei Tagen für den Moment.
import { useState } from 'react'
import './App.css'
function App() {
return (
<div className="wrapper">
</div>
)
}
export default App
Bisher sieht unsere App nun so aus:

Styling mit CSS
Um unsere Benutzeroberfläche schön zu gestalten, fügen wir etwas Stil hinzu. Wir verwenden CSS. In der Datei main.jsx haben wir bereits diesen Import, der alle globalen Stile für unsere App importiert
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
</div>
);
}
export default App;
Beginnen wir damit, den Körper mithilfe von Flex zu stylen.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
</div>
);
}
Hier haben wir justify-items:center und justify-content:center festgelegt, um sicherzustellen, dass der gesamte Inhalt horizontal und vertikal zentriert ist.
Für den Wrapper fügen wir eine andere Hintergrundfarbe, eine Mindestbreite, einen Randradius und einen Boxschatten sowie einen Rand auf allen Seiten hinzu.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
<div className="forecast">
<h2 className="forecast-header">5-Day Forecast</h2>
<div className="forecast-days">
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
</div>
</div>
</div>
);
}
Fügen Sie den Stadtnamen und den Temperaturelementen eine größere Schriftgröße hinzu und machen Sie sie fett. Die allgemeinen Stile für die Header-Elemente sehen folgendermaßen aus:
import './index.css'
Um sicherzustellen, dass die Elemente im Abschnitt „Wetterdetails“ (d. h. Luftfeuchtigkeit und Windgeschwindigkeit) in derselben Zeile ausgerichtet sind, verwenden Sie display: flex und justify-content: space-between; Dies sind die Stile für das Wetterdetail und seine Elemente:
body {
min-height: 100vh;
background: linear-gradient(to bottom right, #60a5fa, #3b82f6);
display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
font-family: Arial, sans-serif;
}
Zuletzt fügen Sie für den Abschnitt „Wettervorhersage“ die folgenden Stile hinzu:
.wrapper {
background: rgba(255, 255, 255, 0.2);
border-radius: 1.5rem;
padding: 2rem;
min-width: 400px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
Jetzt sieht unsere App so aus:

Erhalten Sie Wetterdaten in Echtzeit
Bisher verwenden wir Platzhalterdaten. Um Wetterinformationen in Echtzeit zu erhalten, verwenden wir die OpenWeather-API. Gehen Sie zu https://openweathermap.org/api und holen Sie sich einen KOSTENLOSEN API-Schlüssel.
Definieren Sie den API_KEY.
.city {
font-size: 2.5rem;
font-weight: bold;
}
.temperature {
font-size: 3.5rem;
font-weight: bold;
}
.condition {
font-size: 1.25rem;
}
In einer Produktionsumgebung sollten Sie vertrauliche Daten wie API-Schlüssel in einer .env-Datei hinzufügen.
Speichern Sie Wetterdaten mithilfe des Status
In React ist der Zustand ein entscheidendes Konzept, da er es Komponenten ermöglicht, dynamische Daten zu verwalten und darauf zu reagieren. Wenn Sie Daten von einer API abrufen, benötigen Sie eine Möglichkeit, diese Daten in Ihrer Komponente zu speichern und zu bearbeiten.
Hier kommt der Staat ins Spiel.
Alles in einer React-Komponente, was sich im Laufe der Zeit ändern kann, wird vom Staat verwaltet. Wenn sich der Status ändert, wird die React-Komponente erneut gerendert und spiegelt die neuen Änderungen wider.
Zum Beispiel möchten wir in unserer Wetter-App die aktuellen Wetterinformationen für eine bestimmte Stadt abrufen und diese im Bundesland speichern.
Dazu verwenden wir den useState-Hook. Die Syntax für diesen Hook sieht folgendermaßen aus:
npm create vite@latest react-weather
- value ist der aktuelle Statuswert.
- setValue ist eine Funktion, mit der Sie den Status aktualisieren können.
- initialValue ist der Wert, mit dem der Zustand beginnt (es kann eine Zahl, eine Zeichenfolge, ein Objekt oder sogar ein Array sein).
Definieren Sie den Wetterdatenstatus oben in der App-Funktion. Der Anfangswert ist null
cd react-weather npm install npm run dev
- WeatherData speichert die Wetterdetails
- setWeather aktualisiert die Wetterdetails
Definieren Sie den Bundesstaat für die Stadt und setzen Sie die anfängliche Statusvariable des Stadtnamens auf London
import { useState } from 'react'
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
Rufen Sie Daten mit dem useEffect-Hook ab
React hat standardmäßig keine Möglichkeit, mit Nebenwirkungen umzugehen. Nebenwirkungen sind Vorgänge, die außerhalb der Kontrolle von Reacts auftreten, wie z. B. asynchrone Vorgänge, lokale Speicherung usw. c .
Da React-Komponenten beim Mounten gerendert werden, hat das Stellen einer API-Anfrage zu diesem Zeitpunkt noch keinen Zugriff auf die Daten, da die Fertigstellung einer Abrufanfrage einige Zeit in Anspruch nimmt.
In solchen Fällen verwendet React den useEffect-Hook, um Nebenwirkungen auszuführen. Der useEffect-Hook akzeptiert eine Funktion als ersten Parameter und ein Abhängigkeitsarray. Die Syntax sieht folgendermaßen aus:
import { useState } from 'react'
import './App.css'
function App() {
return (
<div className="wrapper">
</div>
)
}
export default App
Das Abhängigkeitsarray im useEffect-Hook enthält Variablen, die bestimmen, wann der Effekt ausgeführt werden soll. In unserem Fall sollte der useEffect beispielsweise ausgeführt werden, wenn sich die Wetterdaten ändern, und nicht bei jedem Rendern.
Erstellen Sie innerhalb des useEffect eine asynchrone Funktion, die das Wetter für eine bestimmte Stadt aus der Open Weather API abruft. Da es sich um eine asynchrone Operation handelt, sollte unsere Funktion auch asynchron sein.
Die Funktion verwendet den Stadtnamen als Parameter
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
</div>
);
}
export default App;
Sobald die Daten abgerufen wurden, verwenden Sie die Setter-Funktion setWeatherData, um den Status mit den Antwortdaten zu aktualisieren. Stellen Sie sicher, dass Sie Ihren Code in einen Try-Catch-Block einschließen, um mögliche Fehler zu beheben.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
</div>
);
}
Damit die Daten beim Mounten abgerufen werden können, müssen wir die Funktion zum Abrufen von Wetterdaten innerhalb von useEffect aufrufen.
Beim Aufruf der Funktion übergeben wir den Wert der aktuellen Stadt als Argument. Dadurch wird sichergestellt, dass wir bei der ersten Bereitstellung der App bereits einige Daten für den im Stadtstaat angegebenen Wert anzeigen können.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
<div className="forecast">
<h2 className="forecast-header">5-Day Forecast</h2>
<div className="forecast-days">
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
</div>
</div>
</div>
);
}
Wenn Sie die Protokolle mit Ihren Entwicklertools überprüfen, werden Sie feststellen, dass wir bei jedem Rendering mehrere API-Anfragen stellen.
Dies ist ein sehr teurer Vorgang. Um das Abrufen bei jedem Rendern zu verhindern, müssen wir einige Abhängigkeiten für den useEffect bereitstellen. Diese Abhängigkeiten bestimmen, wann ein API-Aufruf an die offene Wetter-API erfolgt.
Fügen wir also „city“ zum Abhängigkeitsarray hinzu, um sicherzustellen, dass API-Aufrufe nur beim ersten Mounten oder wenn sich der Wert von „city“ ändert, durchgeführt werden.
npm create vite@latest react-weather
Wenn wir die Daten protokollieren, erhalten wir ein Objekt mit den Wetterdetails für die Stadt London.
cd react-weather npm install npm run dev
Lassen Sie uns nun die Wetterdetails mit JSX in die Elemente einspeisen.
import { useState } from 'react'
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
In JavaScript wird die Ausdrucksbedingung && für das bedingte Rendern innerhalb von React-Komponenten verwendet.
Der &&-Operator prüft zwei Bedingungen und gibt nur dann „true“ zurück, wenn beide Bedingungen wahr sind. In unserem Fall werden die angegebenen Dateneigenschaften gerendert, wenn WeatherData vorhanden ist.
Wenn WeatherData null (oder undefiniert) ist, werden die Elemente nicht gerendert, wodurch mögliche Fehler beim Versuch, auf Eigenschaften von null zuzugreifen, verhindert werden.
Rufen Sie die Wettervorhersage in React ab und zeigen Sie sie an
Um die Vorhersage zu erhalten, werden wir eine weitere Abrufanforderung im selben useEffect-Hook unter Verwendung dieser API https://api.openweathermap.org/data/2.5/forecast?q=${CITY}&appid=${API_KEY} durchführen. &units=imperial
Erstellen Sie zunächst einen Prognosestatus, um die Prognosedaten zu speichern und den Anfangswert auf ein leeres Array zu initialisieren.
import { useState } from 'react'
import './App.css'
function App() {
return (
<div className="wrapper">
</div>
)
}
export default App
Stellen Sie innerhalb der fetchWeatherData-Funktion eine Abrufanforderung an die obige API und legen Sie den Prognosestatus auf die Antwortdaten fest.
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
</div>
);
}
export default App;
Die Prognose-API gibt die Prognose normalerweise alle 3 Stunden für die nächsten 5 Tage zurück, was zu 40 Datenpunkten führt, hier ist die gekürzte Ausgabe.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
</div>
);
}
Die Variable dt ist ein Zeitstempel. Wenn wir ihn also mithilfe der toLocaleDateString()-Methode in eine für Menschen lesbare Zeit umwandeln möchten.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
<div className="forecast">
<h2 className="forecast-header">5-Day Forecast</h2>
<div className="forecast-days">
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
</div>
</div>
</div>
);
}
Die Ausgabe für diesen Zeitstempel ist sat
Also haben wir für das Array von 40 Prognoseelementen die Filterfunktion verwendet, um basierend auf dem angegebenen (Element, Index) zu filtern => index % 8 === 0condition.
(item, index) => index % 8 === 0: Diese Bedingung bedeutet: „Behalten Sie die Prognose nur bei, wenn der Index durch 8 teilbar ist.“ Da die Vorhersage alle 3 Stunden erfolgt, stellt jedes 8. Element eine Vorhersage pro Tag dar (3 Stunden × 8 = 24 Stunden).
Angenommen, die Indizes liegen beispielsweise im Bereich von 0–39, wird jeder 8. Index zum Array „dailyForecast“ hinzugefügt. Insgesamt werden wir 5 Instanzen von Wetterdaten haben.
Jeder Wettervorhersagedatenpunkt sieht folgendermaßen aus:
import './index.css'
Da wir 5 Instanzen haben, verwenden wir die Methode map(), um die Vorhersage für jeden Tag zu iterieren und anzuzeigen.
Aktualisieren Sie den Prognoseabschnitt wie folgt:
body {
min-height: 100vh;
background: linear-gradient(to bottom right, #60a5fa, #3b82f6);
display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
font-family: Arial, sans-serif;
}
Hier prüfen wir auch, ob das Prognose-Array Daten enthält, um sicherzustellen, dass wir nicht über ein leeres Array schleifen, was zu Fehlern führen würde.
Nachdem wir die Prognosedaten überprüft haben, kartieren wir das Prognosearray und fügen die folgenden Daten für jeden Tag ein.
- Wochentag
- Wettersymbol
- Temperatur
Jetzt sieht unsere App so aus:

Erhalten Sie benutzerdefinierte Wetterinformationen
Unsere App sieht gut aus, aber wir können immer noch keine dynamischen Daten abrufen. Fügen wir oben ein Suchformular hinzu, damit die Benutzer Informationen über jede Stadt erhalten können.
Aber zuerst brauchen wir einen Status für das Eingabefeld. Deklarieren Sie den Zustand mit einer leeren Zeichenfolge als Anfangswert.
npm create vite@latest react-weather
Erstellen Sie das Formular, binden Sie die Eingabe an den searchInput-Status und fügen Sie das onChange-Ereignis hinzu, das den searchInput-Wert aktualisiert, wenn der Benutzer eine neue Stadt eingibt.
cd react-weather npm install npm run dev
Hier sind die Stile für das Formular.
import { useState } from 'react'
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
Da wir die WeatherData-Funktion aufrufen müssen, wenn das Formular gesendet wird, verschieben wir die Funktionsdefinition außerhalb des useEffect-Hooks, rufen sie aber trotzdem auf, da die App beim Mounten einige Daten für den anfänglichen Stadtwert anzeigen muss.
import { useState } from 'react'
import './App.css'
function App() {
return (
<div className="wrapper">
</div>
)
}
export default App
Erhalten Sie Wetterdaten, wenn das Formular gesendet wird
Nachdem ein Benutzer mit einem Suchformular nach einer Stadt sucht, müssen wir eine andere Funktion aufrufen, die fetchWeatherData mit der neuen Stadt aufruft und den WeatherData-Status auf die Wetterinformationen für die neue Stadt aktualisiert.
Fügen Sie dem Formular ein onSubmitevent hinzu und referenzieren Sie die Funktion wie unten gezeigt.
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
</div>
);
}
export default App;
Wenn das Formular abgeschickt wird, werden die Wetterinformationen für die neue Stadt abgerufen.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
</div>
);
}
Da die fetchWeatherData-Funktion bereits den neuen Status des WeatherData-Status mit den neuen Daten aktualisiert, rufen wir nur die Funktion auf und übergeben den Wert der neuen Stadt vom Benutzer (searchInput).
Fehlerbehandlung
Beim Abrufen von Daten von der API können verschiedene Probleme auftreten. In unserem Fall könnte es beispielsweise sein, dass die Wetter-API ausgefallen ist, wir einen ungültigen API-Schlüssel haben oder unser tägliches API-Limit ausgeschöpft haben.
In diesem Fall müssen wir einen geeigneten Fehlerbehandlungsmechanismus hinzufügen, damit der Benutzer keine Serverfehler erfährt.
Wenn die App beispielsweise zum ersten Mal geladen wird, ist das Vorhersage-Array leer und die WeatherData sind null. Um eine gute Benutzererfahrung zu gewährleisten, fügen wir Fehler- und Ladezustände hinzu.
export default App;
import { useState } from "react";
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="header">
<h1 className="city">London</h1>
<p className="temperature">60°F</p>
<p className="condition">Cloudy</p>
</div>
<div className="weather-details">
<div>
<p>Humidity</p>
<p> 60%</p>
</div>
<div>
<p>Wind Speed</p>
<p>7 mph</p>
</div>
</div>
<div className="forecast">
<h2 className="forecast-header">5-Day Forecast</h2>
<div className="forecast-days">
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
<div className="forecast-day">
<p>Monday</p>
<p>Cloudy</p>
<p>12°F</p>
</div>
</div>
</div>
</div>
);
}
Legen Sie in der fetchWeatherData-Funktion unmittelbar vor dem Abruf die Anfangszustände „Fehler“ und „Laden“ fest
import './index.css'
Im Catch-Block setzen wir den Fehlerstatus auf eine benutzerfreundliche Nachricht
body {
min-height: 100vh;
background: linear-gradient(to bottom right, #60a5fa, #3b82f6);
display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
font-family: Arial, sans-serif;
}
In JavaScript eignet sich die final-Klausel im try-catch-Block hervorragend zum Aufräumen. Unabhängig vom Ergebnis der API-Operation möchten wir den Ladezustand entfernen.
.wrapper {
background: rgba(255, 255, 255, 0.2);
border-radius: 1.5rem;
padding: 2rem;
min-width: 400px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
Um sicherzustellen, dass die Fehler- und Ladezustände in der Benutzeroberfläche widergespiegelt werden, fügen Sie diesen Code direkt vor der Return-Anweisung hinzu
npm create vite@latest react-weather
Um die Fehlermeldung anzuzeigen, wenn sie auftritt, fügen Sie dieses
Tag nach dem Formular.cd react-weather npm install npm run dev
Diese Bedingung stellt sicher, dass im Fehlerfall die im Status hinterlegte Fehlermeldung angezeigt wird.
Hier ist die App im Ladezustand.

Hier ist die Ausgabe, wenn ein Fehler auftritt.

Abschluss
Wir sind am Ende dieses Tutorials angelangt. Den Quellcode finden Sie hier.
Wenn Sie dieses Tutorial als etwas herausfordernd empfanden, müssen Sie möglicherweise Ihre React-Grundlagen auffrischen.
Holen Sie sich meinen kostenlosen React Guide und steigen Sie auf.
Viel Spaß beim Programmieren.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Wetter-App in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

