
Hallo zusammen,
In Teil 1 habe ich eine einfache serverseitige Uhr erstellt: https://dev.to/blinkinglight/golang-data-star-1o53/
und nun beschlossen, komplexere Dinge mit https://nats.io und https://data-star.dev zu schreiben -
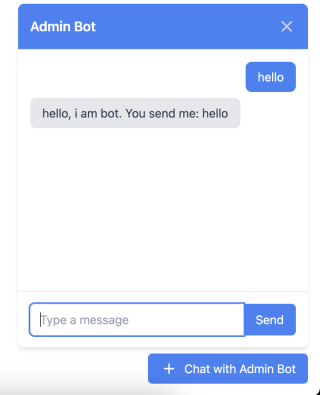
Chat-Bot, der ihm zurückgibt, was Sie geschrieben haben:
etwas Golang-Code:
package handlers
import (
"encoding/json"
"fmt"
"log"
"net/http"
"github.com/blinkinglight/chat-data-star/web/views/chatview"
"github.com/delaneyj/datastar"
"github.com/delaneyj/toolbelt"
"github.com/delaneyj/toolbelt/embeddednats"
"github.com/go-chi/chi/v5"
"github.com/gorilla/sessions"
"github.com/nats-io/nats.go"
)
func SetupChat(router chi.Router, session sessions.Store, ns *embeddednats.Server) error {
type Message struct {
Message string `json:"message"`
Sender string `json:"sender"`
}
nc, err := ns.Client()
if err != nil {
return err
}
nc.Subscribe("chat.>", func(msg *nats.Msg) {
var message = Message{}
err := json.Unmarshal(msg.Data, &message)
if err != nil {
log.Printf("%v", err)
return
}
if message.Sender != "bot" {
// do something with user message and send back response
nc.Publish("chat."+message.Sender, []byte(`{"message":"hello, i am bot. You send me: `+message.Message+`", "sender":"bot"}`))
}
})
_ = nc
chatIndex := func(w http.ResponseWriter, r *http.Request) {
_, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
chatview.Index().Render(r.Context(), w)
}
chatMessage := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var state = Message{}
err = datastar.BodyUnmarshal(r, &state)
if err != nil {
http.Error(w, err.Error(), http.StatusBadRequest)
return
}
state.Sender = id
b, err := json.Marshal(state)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
nc.Publish("chat."+id, b)
sse := datastar.NewSSE(w, r)
_ = sse
}
chatMessages := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var ch = make(chan *nats.Msg)
sub, err := nc.Subscribe("chat."+id, func(msg *nats.Msg) {
ch
<p>und Vorlage<br>
</p>
<pre class="brush:php;toolbar:false">package chatview
import "github.com/blinkinglight/chat-data-star/web/views/layoutview"
templ Index() {
@layoutview.Main() {
<!-- component -->
<div class="fixed bottom-0 right-0 mb-4 mr-4">
<button id="open-chat" class="bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition duration-300 flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 mr-2" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6"></path>
</svg>
Chat with Admin Bot
</button>
</div>
<div id="chat-container" class="hidden fixed bottom-16 right-4 w-96">
<div class="bg-white shadow-md rounded-lg max-w-lg w-full">
<div class="p-4 border-b bg-blue-500 text-white rounded-t-lg flex justify-between items-center">
<p class="text-lg font-semibold">Admin Bot</p>
<button id="close-chat" class="text-gray-300 hover:text-gray-400 focus:outline-none focus:text-gray-400">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg>
</button>
</div>
<div id="chatbox" class="p-4 h-80 overflow-y-auto" data-on-load="$$get('/messages')" data-store="{ message: '' }">
<!-- Chat messages will be displayed here -->
</div>
<div class="p-4 border-t flex">
<input data-model="message" id="user-input" type="text" placeholder="Type a message" class="w-full px-3 py-2 border rounded-l-md focus:outline-none focus:ring-2 focus:ring-blue-500">
<button data-on-keydown.window.key_enter="$$post('/chat'); $message=''" data-on-click="$$post('/chat'); $message=''" id="send-button" class="bg-blue-500 text-white px-4 py-2 rounded-r-md hover:bg-blue-600 transition duration-300">Send</button>
</div>
</div>
</div>
<script>
const chatbox = document.getElementById("chatbox");
const chatContainer = document.getElementById("chat-container");
const userInput = document.getElementById("user-input");
const sendButton = document.getElementById("send-button");
const openChatButton = document.getElementById("open-chat");
const closeChatButton = document.getElementById("close-chat");
let isChatboxOpen = true; // Set the initial state to open
function toggleChatbox() {
chatContainer.classList.toggle("hidden");
isChatboxOpen = !isChatboxOpen; // Toggle the state
}
openChatButton.addEventListener("click", toggleChatbox);
closeChatButton.addEventListener("click", toggleChatbox);
toggleChatbox();
</script>
}
}
templ Me(message string) {
<div class="mb-2 text-right">
<p class="bg-blue-500 text-white rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
templ Bot(message string) {
<div class="mb-2">
<p class="bg-gray-200 text-gray-700 rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
Ein funktionierendes Beispiel finden Sie unter https://github.com/blinkinglight/chat-data-star
Das obige ist der detaillierte Inhalt vonEchtzeit-Chat mit Bot über Data-Star. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lernen Sie Go Byte Slice Manipulation: Arbeiten mit dem 'Bytes' -Paket arbeitenMay 16, 2025 am 12:14 AM
Lernen Sie Go Byte Slice Manipulation: Arbeiten mit dem 'Bytes' -Paket arbeitenMay 16, 2025 am 12:14 AMThytespackageingoiSessentialFormanipulationsBytesliceseffectival.1) UseBytes.JointoConcatenatesLices.2) uaBytes.BufferfordynamicDataconstruction.3) useIndexandcontains
 So verwenden Sie das Paket 'Codierung/Binär', um binäre Daten in Go zu codieren und zu dekodieren (Schritt für Schritt)May 16, 2025 am 12:14 AM
So verwenden Sie das Paket 'Codierung/Binär', um binäre Daten in Go zu codieren und zu dekodieren (Schritt für Schritt)May 16, 2025 am 12:14 AMTousethe "codieren/binär" paketingoforencodinganddecodingBinyData, folge theSesteps: 1) ImportthepackageandCreatabuffer.2) Gebrauch
 Wie verwenden Sie das 'Coding/Binary' -Paket, um Binärdaten in Go zu codieren und zu dekodieren?May 16, 2025 am 12:13 AM
Wie verwenden Sie das 'Coding/Binary' -Paket, um Binärdaten in Go zu codieren und zu dekodieren?May 16, 2025 am 12:13 AMDas Codierung/Binärpaket bietet eine einheitliche Möglichkeit, binäre Daten zu verarbeiten. 1) Verwenden Sie die Funktionen von Binary.Write und Binary. 2) Benutzerdefinierte Typen können durch die Implementierung der Binary.Byteorder -Schnittstelle behandelt werden. 3) Achten Sie auf die Auswahl der Endianess, die Datenausrichtung und die Fehlerbehandlung, um die Richtigkeit und Effizienz der Daten zu gewährleisten.
 GO STRINGS -Paket: Ist es für jeden Anwendungskoffer vollständig?May 16, 2025 am 12:09 AM
GO STRINGS -Paket: Ist es für jeden Anwendungskoffer vollständig?May 16, 2025 am 12:09 AMDas Stringspaket von Go ist nicht für alle Anwendungsfälle geeignet. Es funktioniert für die meisten häufigsten String-Operationen, aber es können Bibliotheken von Drittanbietern für komplexe NLP-Aufgaben, regelmäßige Ausdrucksanpassungen und spezifisches Format-Parsing erforderlich sein.
 Was sind die Grenzen des GO -String -Pakets?May 16, 2025 am 12:05 AM
Was sind die Grenzen des GO -String -Pakets?May 16, 2025 am 12:05 AMDas Strings -Paket in GO verfügt über die Einschränkungen der Leistung und Speicherverbrauch bei der Umstellung einer großen Anzahl von String -Operationen. 1) Leistungsprobleme: Zum Beispiel Strings.replace und Strings.replaceall sind im Umgang mit groß angelegten Saitenersatz weniger effizient. 2) Speicherverwendung: Da die Zeichenfolge unveränderlich ist, werden neue Objekte bei jeder Operation generiert, was zu einer Erhöhung des Speicherverbrauchs führt. 3) Unicode -Verarbeitung: Es ist nicht flexibel genug, wenn sie komplexe Unicode -Regeln bearbeiten, und erfordern möglicherweise die Hilfe anderer Pakete oder Bibliotheken.
 String Manipulation in Go: Beherrschen des 'Strings' -PaketsMay 14, 2025 am 12:19 AM
String Manipulation in Go: Beherrschen des 'Strings' -PaketsMay 14, 2025 am 12:19 AMDas Beherrschen des Strings -Pakets in GO -Sprache kann die Funktionen der Textverarbeitung und die Entwicklungseffizienz verbessern. 1) Verwenden Sie die Enthaltende Funktion, um Substrings zu überprüfen. 2) Verwenden Sie die Indexfunktion, um die Substringposition zu ermitteln. Vermeiden Sie vorsichtig, um häufige Fehler zu vermeiden, wie z.
 Gehen Sie 'Strings' -Paket -Tipps und TricksMay 14, 2025 am 12:18 AM
Gehen Sie 'Strings' -Paket -Tipps und TricksMay 14, 2025 am 12:18 AMSie sollten sich um das Strings -Paket in Go kümmern, da es die String -Manipulation vereinfachen und den Code klarer und effizienter gestalten kann. 1) Saiten verwenden. 2) Verwenden Sie Zeichenfolgen. 3) Substringpositionen durch Zeichenfolgen finden. Index und Strings.lastindex; 4) Verwenden Sie Strings.replaceAll, um Zeichenfolgen zu ersetzen; 5) Verwenden von Saiten.Builder, um Strings effizient zu spleißen; 6) Überprüfen Sie die Eingaben immer, um unerwartete Ergebnisse zu vermeiden.
 'Strings' -Paket in Go: Ihre Anlaufstelle für String-OperationenMay 14, 2025 am 12:17 AM
'Strings' -Paket in Go: Ihre Anlaufstelle für String-OperationenMay 14, 2025 am 12:17 AMThestringspackagesingoiSessentialSticientStringManipulation.1) ItofferSimpeyet-PowerfulfunctionsForfunctionStaskSlikechkesSubstringsandjoiningStrings.2) itHandlesunicodewell, mit Functionslikestrings.Fieldsfordhitspace-separatierte Vala-Valuation.3) -Fassenderformance, st


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools






