Heim > Artikel > Web-Frontend > So betten Sie einen Link mit Vorschau in die React-Anwendung ein
So betten Sie einen Link mit Vorschau in die React-Anwendung ein
- Mary-Kate OlsenOriginal
- 2024-10-13 20:25:031006Durchsuche
Einführung
Beim Erstellen einer Webanwendung ist es oft nützlich, eine Vorschau des Inhalts eines Links anzuzeigen – so wie Social-Media-Plattformen eine Linkvorschau anzeigen, wenn Sie eine URL teilen. Anstelle nur des URL-Textes können Sie also neben der URL auch Informationen wie Bilder und Beschreibungen anzeigen.
In diesem Beitrag werde ich Sie durch das Einbetten von Links in eine React-App führen und gleichzeitig Open Graph-Metadaten (wie Titel, Bild und Beschreibung) abrufen, indem ich Axios und Cheerio zum Scrapen des HTML-Codes der Zielseite verwende.
Wir erstellen eine einfache EmbeddedLink-Komponente, die Open Graph-Metadaten für jede bereitgestellte URL abruft und anzeigt.
Voraussetzungen
Bevor wir beginnen, stellen Sie sicher, dass Folgendes installiert ist:
- Reagieren – Richten Sie ein React-Projekt mit Create React App oder einer anderen von Ihnen bevorzugten Methode ein.
- Axios – Zum Senden von HTTP-Anfragen.
- Cheerio – Zum Parsen und Scraping von HTML (eine serverseitige jQuery-ähnliche Bibliothek, die normalerweise zum Scraping verwendet wird).
Sie können Axios und Cheerio mit den folgenden Befehlen installieren:
npm install axios cheerio
Schritt 1: Erstellen der EmbeddedLink-Komponente
Wir erstellen eine neue EmbeddedLink-Komponente, die eine URL als Requisite aufnimmt und die Open Graph-Metadaten von diesem Link abruft, die wir später verwenden werden. Hier ist der vollständige Code:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
Schritt 2: Verwenden der EmbeddedLink-Komponente
Sie können die EmbeddedLink-Komponente jetzt wie folgt in Ihrer React-App verwenden:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
Dadurch wird eine Vorschau der bereitgestellten URL mit Bild, Titel und Beschreibung gerendert.
Umgang mit Fehlern und Ladezuständen
Wir behandeln potenzielle Fehler und Ladezustände, indem wir dem Benutzer entsprechende Meldungen anzeigen:
- Während die Metadaten abgerufen werden, wird eine einfache Meldung „Laden...“ angezeigt oder Sie können einen Animations-Spinner oder was auch immer verwenden.
- Wenn beim Abruf etwas schief geht (z. B. ein Netzwerkproblem), wird die Fehlermeldung angezeigt.
Abschluss
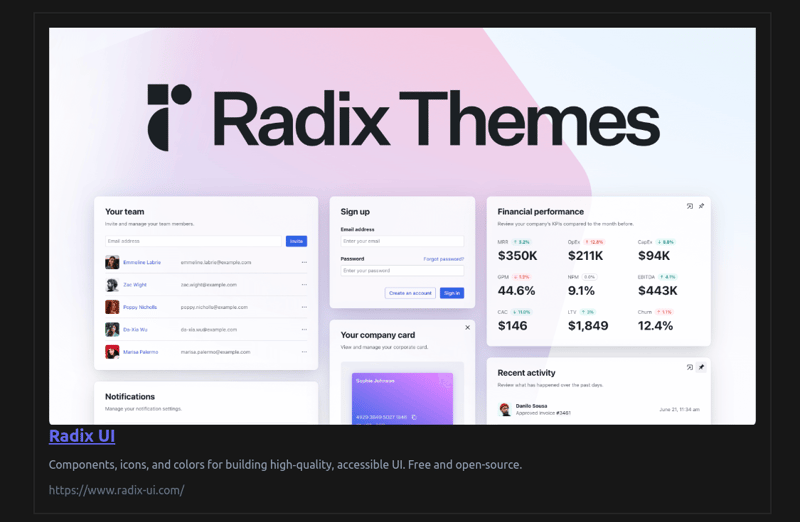
Wenn Sie fertig sind, sollten Sie das Ergebnis wie auf dem Bild unten sehen können.

Ich bevorzuge diesen eingebetteten Link-Stil von dev.to, aber Sie können ihn so gestalten, wie Sie möchten und bevorzugen.
Das obige ist der detaillierte Inhalt vonSo betten Sie einen Link mit Vorschau in die React-Anwendung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

