Heim >Web-Frontend >js-Tutorial >Integrieren Sie Hugging Face Spaces und Gradio mit einer React-Anwendung
Integrieren Sie Hugging Face Spaces und Gradio mit einer React-Anwendung
- Barbara StreisandOriginal
- 2024-10-12 18:44:021194Durchsuche
Dieser Artikel bietet eine kurze Einführung in die Erstellung und Bereitstellung eines Modells für maschinelles Lernen und die Integration in eine React-Anwendung.
Hier finden Sie eine Übersicht über die Technologien, die wir verwenden werden
Hugging Face ist eine Plattform, auf der wir Modelle für maschinelles Lernen hosten und Räume erstellen können, um sie mit allen verfügbaren Modellen zu verwenden.
Gradio ist eine Plattform, die es ermöglicht, Benutzeroberflächen für die Interaktion mit oder die Demonstration unserer Modelle für maschinelles Lernen zu erstellen.
Schaffen Sie einen Raum in der Umarmung des Gesichts
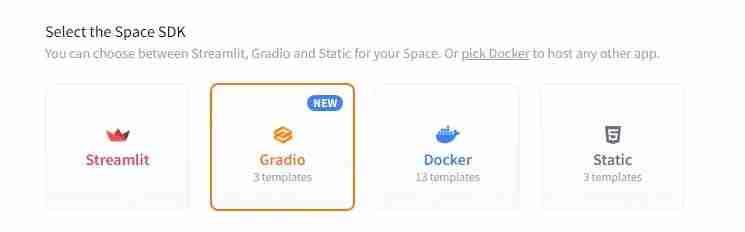
Beginnen wir damit, hier einen Raum zu schaffen, in dem sich die Gesichter umarmen. Wählen Sie einen Namen für den Raum und wählen Sie unter Spaces SDK Gradio
aus
Sie können die anderen Optionen als Standard belassen und mit der Schaffung von Platz fortfahren. Klonen Sie die erstellten Bereiche auf Ihren Computer und erstellen Sie app.py mit den folgenden Inhalten
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
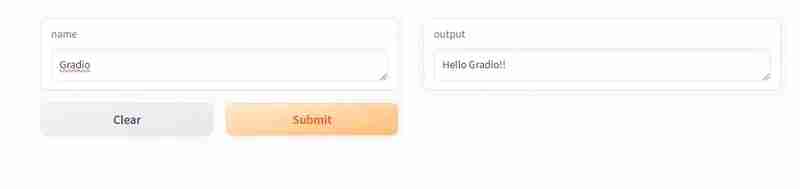
Sobald diese abgeschlossen sind, übernehmen Sie Ihre Änderungen und übertragen Sie sie in Ihren Bereich. Hugging Face sollte dies automatisch erstellen und die Gradio-Oberfläche unserer App wie folgt anzeigen

Jetzt haben wir eine Gradio-App mit einfacher Benutzeroberfläche erstellt und sie in umarmenden Gesichtsräumen gehostet. Schauen wir uns im nächsten Abschnitt die Erweiterung der Funktionalität unserer App an.
Hinweis: Sie müssen hier ein Schreibtoken erstellen, um Ihre Änderungen auf umarmte Gesichtsbereiche zu übertragen
Erstellen Sie ein Vision-Classifier-Modell
Wir werden fast.ai verwenden, um eine einfache Klassifizierung zu erstellen, die vorhersagt, ob es sich bei einem bestimmten Bild um eine Katze handelt oder nicht.
Ermitteln wir zunächst den Pfad des Trainingsbilddatensatzes. fast.ai stellt bereits viele Datensätze bereit, wir werden einen davon verwenden. Hier sind die Schritte zum Trainieren und Exportieren des Modells
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
Nachdem Sie dies ausgeführt haben, sollte im selben Verzeichnis eine Modelldatei generiert werden. Sie können dies dann für Vorhersagen verwenden.
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
Starten Sie dann Gradio mit der oben genannten Vorhersagemethode
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
Um Ihre Änderungen in Aktion zu sehen, drücken Sie Ihre Änderungen in ein umarmendes Gesicht.
Hinweis: Da das generierte Modell sehr groß sein wird, müssen Sie Git LFS verwenden, um die Änderungen zu verfolgen
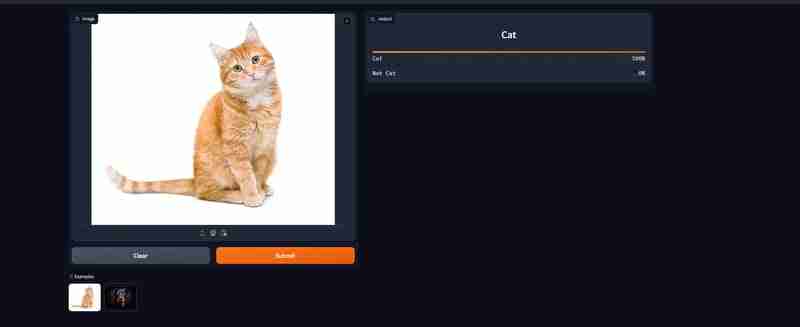
Dann sollten Sie in der Lage sein, jedes Bild hochzuladen und herauszufinden, ob es eine Katze ist oder nicht

Integrieren Sie die React-Anwendung
Einer der Vorteile der Verwendung von Gradio besteht darin, dass wir eine API für den Zugriff auf unser Modell erhalten. Wir werden prüfen, wie wir es in React integrieren können.
Wenn Sie in unserem bereitgestellten Modell mit umarmendem Gesicht nach unten scrollen, sehen Sie eine Schaltfläche namens „Use via Api“, in der Sie die Details zum Herstellen einer Verbindung mit der API finden. Wir werden das @gradio/client-Paket verwenden, um eine Verbindung zur API herzustellen. Hier ist der Beispielcode, um eine Verbindung zum Modell herzustellen und die Ergebnisse zu erhalten
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
Sie können es hier für unser Modell in Aktion sehen

Hier sind die Links für den gesamten Code und die Demo
- Demo von Hugging Face mit Gradio
- Code für Hugging Face Model mit Gradio
- Demo und Code of React App mit unserem geschulten Modell
Das obige ist der detaillierte Inhalt vonIntegrieren Sie Hugging Face Spaces und Gradio mit einer React-Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

