Heim >Web-Frontend >js-Tutorial >Refactoring von Code und Git-Verlauf!
Refactoring von Code und Git-Verlauf!
- Linda HamiltonOriginal
- 2024-10-09 12:26:02604Durchsuche
Für das Labor dieser Woche sollen wir MINDESTENS 3 Dinge in meinem Code umgestalten und verbessern, um die Struktur, Lesbarkeit, Modularität und Wartbarkeit des Codes zu verbessern. Und wir lernen Git Rebase kennen, um den Git-Commit-Verlauf zu ändern (Umformulieren, Squash, Drop usw.).
Refactoring-Code
Ich habe sehr sorgfältig darauf geachtet, die Codebasis sauber zu halten. Eines davon habe ich in meiner Zeit bei der Arbeit in verschiedenen Gruppen, persönlichen Projekten und meiner letzten Genossenschaft gelernt: Tech-Schulden sind eine echte Sache und sie häufen sich immer weiter an, bis zu einem bestimmten Punkt, an dem man nur noch die Wahl hat, entweder einen Sprint für die Umgestaltung zu verwenden die gesamte Codebasis oder ignorieren Sie sie einfach. Daher habe ich von Anfang an die Funktionalität in separate Funktionen in meinem Util-Verzeichnis extrahiert, um KEINE Codeduplizierung zu vermeiden. Verwenden Sie einen Inline-Methodenaufruf anstelle der Deklaration von Variablen, wenn ich sie nicht mehr als einmal benötige, und verwenden Sie sehr aussagekräftige Variablennamen (niemand mag Variablennamen mit einem Buchstaben). Daher musste ich auf den ersten Blick nicht viel umgestalten. Darüber hinaus war dies meine letzte PR mit dem Titel „Major Refactoring für Konsistenz“ letzte Woche, bei der ich viele Syntaxfehler behoben und einige Readme-Updates durchgeführt habe. Also habe ich eines von drei Dingen getan, bevor das Labor angekündigt wurde, lol. Was mir jedoch nicht gefiel, war, wie aufgebläht meine index.js wurde. Ich habe es mir angeschaut und dachte, ich könnte einen Teil der Logik in den dedizierten Methoden extrahieren, um die Datei schlank zu halten. Also habe ich zwei neue Hilfsmethoden erstellt. ExtractOptions.js zum Extrahieren aller Optionen aus den Optionen oder toml config und ResponsePresenter.js mit der alleinigen Verantwortung für das Drucken auf der Konsole und das Schreiben in die Datei abhängig von den Optionen. Das habe ich also getan. Dies führt dazu, dass index.js 46 Zeilen durch sieben ersetzt.
Refactoring des Git-Verlaufs
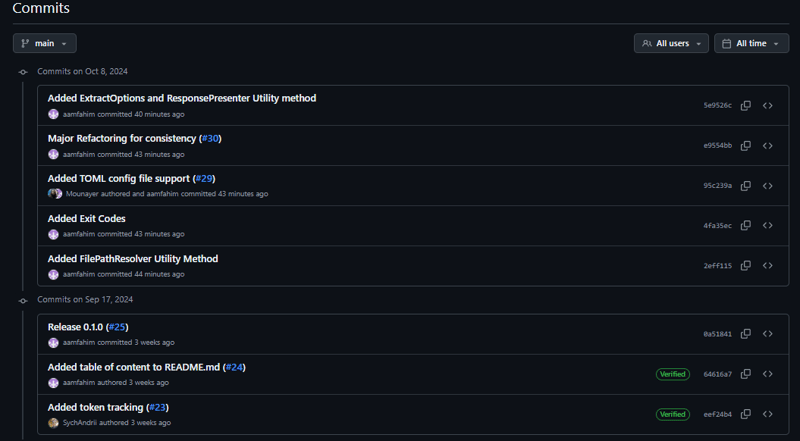
Nachdem ich an einem separaten Zweig gearbeitet und eine neue Basis erstellt hatte, um einen einzigen Commit zu haben, habe ich ihn im Hauptzweig zusammengeführt. Aber mir gefiel nicht, wie mein Verlauf im Haupt-Repo aussah. Wie Sie unten sehen können, sind Commits vom 26. September nicht so, wie ich sie haben möchte.

Mit Hilfe von Rebase habe ich den Commit gestaucht und umbenannt, um einen lineareren Verlauf zu erhalten. Da ich Erfahrung in der Arbeit mit Rebase Interactive habe, war es ziemlich einfach. Nachdem ich die Todsünde begangen hatte, den Git-Verlauf auf dem Haupt-Repo zu ändern, musste ich einen Force-Push auf Remote durchführen, um das Haupt-Repo mit allen Änderungen zu aktualisieren. Jetzt sieht es genau so aus, wie ich es haben möchte.

Ich hätte es vorgezogen, alle Commits nur im Hauptzweig zu haben, wenn PR-Squash zusammengeführt wird, um die Dinge einfach und sauber zu halten. Persönlich bin ich KEIN Fan davon, lokal am Haupt-Repo zu arbeiten.
Das obige ist der detaillierte Inhalt vonRefactoring von Code und Git-Verlauf!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

