Heim >Web-Frontend >js-Tutorial >JavaScript-Memoisierung
JavaScript-Memoisierung
- Susan SarandonOriginal
- 2024-10-02 06:38:01410Durchsuche
JavaScript ist eine leistungsstarke Programmiersprache, die eine wichtige Rolle bei der Entwicklung interaktiver Websites spielt. Bei komplexen und datenintensiven Anwendungen kann die JavaScript-Leistung jedoch zum Problem werden. Hier kommt das Auswendiglernen ins Spiel. Durch die Nutzung der Kraft des Cachings ist die Memoisierung eine Technik, die die JavaScript-Leistung erheblich steigert und dafür sorgt, dass Ihre Anwendungen schneller und reibungsloser laufen.
In diesem Artikel tauchen wir tief in die Welt der Memoisierung ein und untersuchen, wie sie Ihren JavaScript-Code optimieren kann. Wir werden die Vorteile des Cachings aufdecken und erfahren, wie es unnötige Berechnungen reduziert, was zu einer kürzeren Ausführungszeit führt. Ganz gleich, ob Sie ein erfahrener JavaScript-Entwickler oder ein Anfänger sind: Das Verstehen und Implementieren der Memoisierung kann Ihren Code auf die nächste Stufe heben.
Was ist Auswendiglernen und wie funktioniert es?
Memoisierung ist eine leistungsstarke Optimierungstechnik in der Programmierung, bei der die Ergebnisse teurer Funktionsaufrufe zwischengespeichert und das zwischengespeicherte Ergebnis zurückgegeben werden, wenn dieselben Eingaben erneut auftreten. Dieser Prozess hilft, redundante Berechnungen zu vermeiden und verbessert die Leistung Ihrer JavaScript-Anwendungen erheblich.
Die Kernidee der Memoisierung besteht darin, die Ergebnisse von Funktionsaufrufen in einem Cache zu speichern, typischerweise einem Objekt oder einer Map, wo die Argumente der Funktion als Schlüssel verwendet werden und die entsprechenden Ergebnisse als Werte gespeichert werden. Wenn die Funktion erneut mit denselben Argumenten aufgerufen wird, wird das zwischengespeicherte Ergebnis abgerufen, anstatt den gesamten Vorgang neu zu berechnen.
Dieser Caching-Mechanismus ist besonders vorteilhaft für Funktionen, die komplexe oder zeitaufwändige Berechnungen durchführen, da er die Gesamtausführungszeit Ihrer Anwendung drastisch reduzieren kann. Die Memoisierung ist besonders nützlich für Funktionen, die wiederholt mit denselben Eingaben aufgerufen werden, da Sie so redundante Berechnungen vermeiden und die allgemeine Reaktionsfähigkeit Ihrer Anwendung verbessern können.
So implementieren Sie Memoisierung in JavaScript
Die Implementierung der Memoisierung in JavaScript ist relativ einfach. Der grundlegende Ansatz besteht darin, einen Cache zu erstellen, normalerweise ein Objekt oder eine Map, um die Ergebnisse von Funktionsaufrufen zu speichern. Wenn die Funktion aufgerufen wird, prüft die Implementierung, ob das Ergebnis bereits zwischengespeichert ist, und gibt in diesem Fall den zwischengespeicherten Wert zurück. Wenn das Ergebnis nicht zwischengespeichert wird, wird die Funktion ausgeführt und das Ergebnis zur zukünftigen Verwendung im Cache gespeichert.
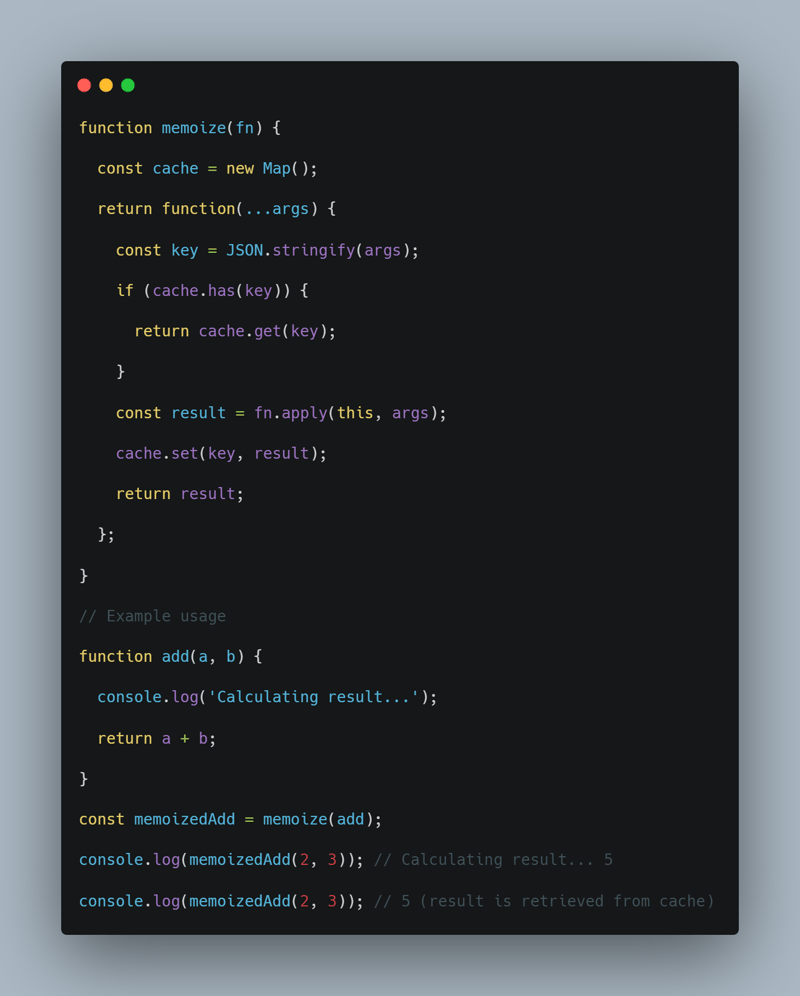
Eine gängige Methode zur Implementierung der Memoisierung in JavaScript ist die Verwendung einer Funktion höherer Ordnung, die eine Funktion als Argument verwendet und eine neue Funktion zurückgibt, die die Memoisierungslogik enthält. Hier ist ein einfaches Beispiel:

Fazit und letzte Gedanken
In diesem Artikel haben wir die Leistungsfähigkeit der Memoisierung untersucht und wie sie zur Steigerung der Leistung Ihrer JavaScript-Anwendungen genutzt werden kann. Durch das Zwischenspeichern der Ergebnisse teurer Funktionsaufrufe kann die Memoisierung die für die Ausführung dieser Funktionen erforderliche Zeit drastisch reduzieren, was zu schnelleren und reaktionsschnelleren Anwendungen führt.
Denken Sie bei der weiteren Entwicklung und Optimierung Ihrer JavaScript-Anwendungen an die Kraft des Auswendiglernens. Indem Sie die richtigen Funktionen zum Speichern identifizieren und die entsprechenden Caching-Strategien implementieren, können Sie erhebliche Leistungssteigerungen erzielen und Ihren Kunden ein nahtloseres und reaktionsfähigeres Benutzererlebnis bieten.
Machen Sie sich die Macht der Memoisierung zunutze und machen Sie sie zu einem wichtigen Bestandteil Ihres JavaScript-Optimierungs-Toolkits. Mit dem richtigen Ansatz können Sie Ihre Anwendungen auf ein neues Niveau an Leistung und Effizienz bringen.
Das obige ist der detaillierte Inhalt vonJavaScript-Memoisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

