Heim >Web-Frontend >CSS-Tutorial >Neue Werte und Funktionen in CSS
Neue Werte und Funktionen in CSS
- Barbara StreisandOriginal
- 2024-09-19 22:25:00805Durchsuche
Hinweis: Aufgrund seiner Aktualität und seines aktuellen Status als Arbeitsentwurf werden sich viele der in diesem Artikel beschriebenen Funktionen ändern und sie werden nicht in allen Browsern verfügbar sein (einige schon!).
Am 13. September 2024 veröffentlichte die CSS-Arbeitsgruppe den ersten öffentlichen Arbeitsentwurf für das CSS-Werte- und Einheitenmodul Level 5. Es handelt sich um eine Erweiterung des vorherigen Levels, die einige interessante Ergänzungen enthält.
Dinge, die vor nicht allzu langer Zeit noch unvorstellbar waren, finden Eingang in die Spezifikationen: Zufallswerte, die Verwendung von Attributen als Werte in jeder Eigenschaft, die Möglichkeit, die Reihenfolge in Berechnungen zu verwenden ... Es sieht vielversprechend aus.
Viele dieser Funktionen haben einen gemeinsamen Nenner: Sie vereinfachen den CSS-Code. Dinge, die früher mehrere Regeln oder komplizierte Lösungen erfordern würden, werden mit ein oder zwei Zeilen CSS möglich sein. Wie gesagt, es sieht vielversprechend aus. Dies ist eine Liste der neuen Änderungen (weitere Details unten):
- Änderungen an der attr()-Funktion: Sie kann also mit jedem Attribut und in jeder CSS-Eigenschaft verwendet werden (nicht nur für den Inhalt).
- calc-size()-Funktion: Verwenden Sie intrinsische Werte wie Auto oder Min-Content in Berechnungen.
- Neue Funktion „first-valid()“, um Probleme mit benutzerdefinierten Eigenschaften mit ungültigen Werten zu vermeiden.
- Neue *-mix()-Funktionsfamilie mit einer neuen Notation für Verhältnisse.
- Neue *-progress()-Funktionsfamilie zur Berechnung des Fortschrittsverhältnisses zwischen einem Bereich oder innerhalb eines Mediums oder Containers.
- Randomisierung mit den neuen Funktionen random() und random-item(), um zufällige Werte aus einem Bereich oder einer Liste zurückzugeben (endlich!)
- Neue Funktionen sibling-count() und sibling-index(), die je nach Reihenfolge und Größe ganzzahlige Werte für den Betrieb bereitstellen.
- Neue toggle()-Funktion zum Stylen verschachtelter Elemente, die einfach durch eine Liste von Werten blättern.
- Neue funktionale Notation für Argumente mit durch Kommas getrennten Wertelisten, um Mehrdeutigkeiten bei der Trennung der Argumente durch Kommas zu vermeiden.
- Neue URL-Modifikatoren, um mehr Kontrolle über url()-Anfragen zu ermöglichen.
- Erweiterung des Positionstyps um flussrelative Werte zu ermöglichen.
Neue Funktionen und Updates
Änderungen an der attr()-Funktion
Ein Attribut zu lesen und in CSS zu verwenden ist nicht neu. Das war bereits mit attr() möglich, aber eine häufige Beschwerde war die eingeschränkte Funktionalität, da nur mit Strings und im Inhalt gearbeitet wurde.
Die Funktion attr() durchläuft einige Aktualisierungen, sodass jedes Datenattribut unabhängig von seinem Datentyp in jeder Eigenschaft verwendet werden kann. Es ist so einfach wie die Angabe des Typs und, wenn wir möchten, eines Fallback-Werts für den Fall, dass etwas nicht wie erwartet läuft.
Dies ist ein lang erwartetes Update, das viele Entwickler glücklich machen wird.

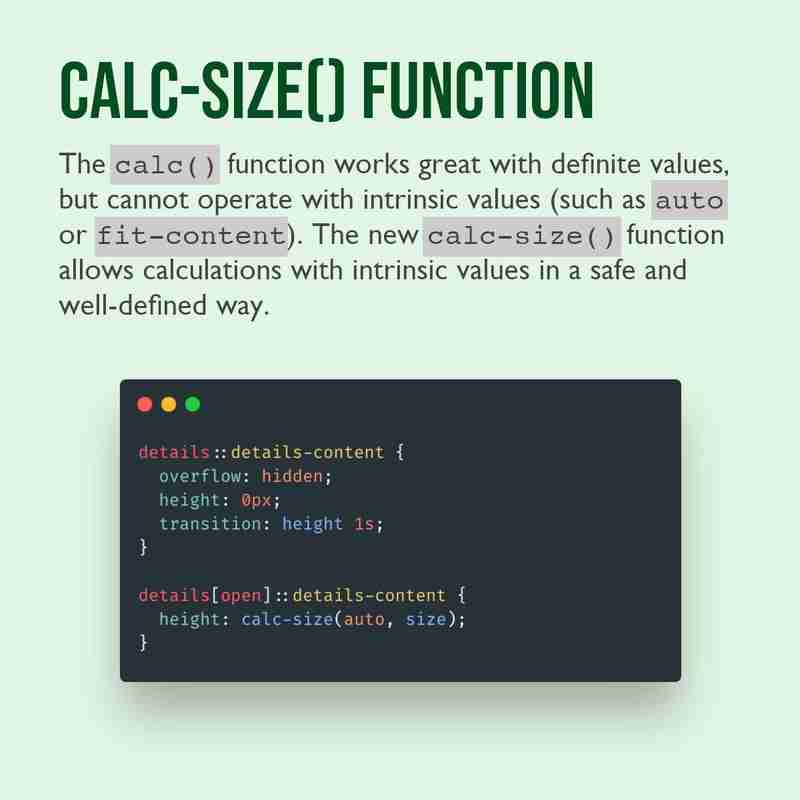
Operationen mit intrinsischen Werten mit calc-size()
Dieses Modul führt außerdem eine neue Funktion ein, die sicher mit intrinsischen Werten (Auto, Max-Content, Fit-Content usw.) arbeiten kann. Dies ist eine Funktion, die besonders bei Übergängen und Animationen hilfreich sein wird.
Außerdem werden neue Schlüsselwörter (Größe) hinzugefügt, um die Berechnungen flexibler zu gestalten und die Arbeit mit den Größen zu erleichtern.
Warum eine ganz neue Funktion, wenn calc() bereits vorhanden ist? Wie das Dokument erklärt, gibt es Abwärtskompatibilität und praktische Gründe, warum dies so gemacht wurde (z. B. glatte Interpolationen in allen Fällen, insbesondere bei der Arbeit in Prozent).

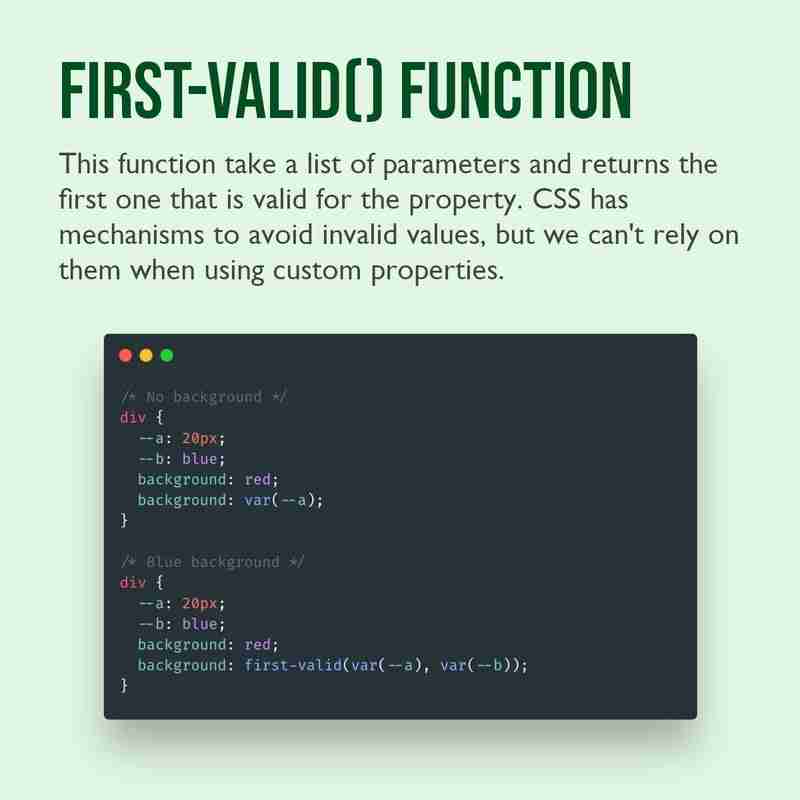
Neue first-valid()-Funktion
Eine neue Methode wird eingeführt: first-valid(). Die Idee besteht darin, eine Liste von Werten an die Funktion zu übergeben. Sie werden aufgelöst und das erste gültige wird verwendet. Dies ist besonders nützlich, wenn Sie mit benutzerdefinierten CSS-Eigenschaften (auch bekannt als CSS-Variablen) arbeiten.
Ein Problem bei der Arbeit mit CSS-Variablen besteht darin, dass sie innerhalb einer Deklaration als gültiger Wert betrachtet werden, auch wenn der tatsächlich enthaltene Wert nicht gültig ist. Auch das Festlegen eines Fallback-Werts hilft nicht und eine Fallback-Deklaration wird ebenfalls ignoriert.
Mit dieser Methode könnten wir den Code vereinfachen, indem wir alle Fallback-Deklarationen mit first-valid() in einer einzigen konsolidieren.

Neue *-mix()-Funktionsfamilie
Außerdem wird eine neue Funktion, mix(), eingeführt, die zur Vereinfachung der verschiedenen *-mix-Funktionen verwendet werden kann. Möchten Sie Farben mischen? Sie könnten so etwas wie eine Farbmischung (Rot 60 %, Blau) tun, oder eine einfachere Mischung (60 %, Rot, Blau) reicht ebenfalls aus. Und wie wir Farben sagen, könnten wir auch Längen mischen, Funktionen transformieren usw.
Diese Notation wird auch auf die andere *-mix-Funktionsfamilie erweitert:
- calc-mix()
- color-mix()
- Überblendung()
- palette-mix()
Wenn im Fortschrittsparameter (dem ersten) keine Beschleunigungsfunktion angegeben ist, wird standardmäßig linear angewendet.

Neue *-progress()-Funktionsfamilie
Sie stellen den proportionalen Fortschritt eines bestimmten Werts von einem Startwert zu einem anderen Endwert dar. Das Ergebnis ist eine Zahl zwischen 0 und 1, die in Operationen verwendet werden kann, aber besonders praktisch ist, wenn sie mit der zuvor beschriebenen *-mix-Funktionsfamilie kombiniert wird.
In dieser Familie gibt es drei Funktionen:
- progress(): generisch, für jede mathematische Funktion.
- media-progress(): für Medienfunktionen.
- content-progress(): für Containerabfragen.
Randomisierungsfunktionen in CSS
Lustige Designs verfügen über ein gewisses Maß an Randomisierung, etwas, das in CSS fehlte. Dieses Modul führt jedoch zwei neue Funktionen ein, die Zufallswerte aus einer Liste (random-item()) oder zwischen einem Bereich (random()) zurückgeben.
Keine Hacktricks oder Abhängigkeiten von anderen Sprachen mehr, um dies zu erreichen. Auch die Syntax ist unkompliziert und leistungsstark, mit der Möglichkeit, die Zufallszahl nach Selektor oder Element zu berechnen.

Neue Geschwisterfunktionen
Manchmal möchten Sie möglicherweise je nach Reihenfolge der Elemente in einem Container unterschiedliche Stile bereitstellen. Leider können Zähler in CSS nicht auf diese Weise verwendet werden (ich werde das Gerede für einen anderen Tag aufheben).
Mit der Einführung zweier neuer Funktionen, die eine Zahl zurückgeben und damit den Betrieb ermöglichen, wird diese Hürde beseitigt:
- sibling-count(): gibt die Anzahl der Geschwister zurück.
- sibling-index(): gibt die Position/Reihenfolge des Elements innerhalb der Liste der Geschwister zurück.
Sie müssen keine benutzerdefinierten Eigenschaften mehr für jedes Element festlegen oder einzelne Selektoren mit n-tem Kind schreiben.

Neue toggle()-Funktion
Eine praktische neue Möglichkeit zum Definieren von Werten in verschachtelten Elementen wird eingeführt. Die Funktion toggle() legt Werte fest, die das Element und seine Nachkommen durchlaufen, wodurch der Code erheblich vereinfacht wird. Vergessen Sie komplexe Regeln oder Neudefinitionen – alles befindet sich in einer einzigen Codezeile.
Stellen Sie sich zum Beispiel vor, wir hätten eine Liste mit vier verschachtelten Ebenen. Wir möchten, dass die ungeraden Ebenen Scheiben haben und die geraden Ebenen Quadrate haben. Wir könnten etwas Spaß dabei haben, ul > li ul > li ul > li ul { ... } auf verschiedenen Ebenen, oder wir können einfach so etwas wie ul { list-style-type: disc, quadrat; }. Boom! Erledigt!
Das Einzige, was an dieser Funktion etwas besorgniserregend ist, ist ihr Name. Vielleicht liegt es nur an mir, aber das Wort „umschalten“ hat eine „Dualität“-Konnotation: ein/aus, ja/nein – zwei Werte, die zwischen einander wechseln/wechseln. Die Funktion toggle() kann so viele Parameter haben, wie Sie möchten, daher fühlt es sich seltsam an, dass sie „toggle“ heißt.

Neue funktionale Notation für Argumente
Eine Sache, die Ihnen vielleicht aufgefallen ist, ist, dass einige der neuen Funktionen (z. B. random() oder toggle()) Argumente annehmen können, die durch Kommas getrennte Wertelisten sind.
Wie können wir in diesen Fällen ein Argument vom nächsten unterscheiden? Aus diesem Grund gibt es einen Vorschlag für ein „Komma-Upgrade“ für funktionale Notationen. Das bedeutet, dass wir anstelle eines Kommas (,) ein Semikolon (;) verwenden können, um Parameter eindeutig zu trennen.
Stellen Sie sich zum Beispiel vor, Sie möchten eine zufällige Schriftfamilie auf Ihrer Seite haben und verschiedene Optionen angeben:
- Times, Serif
- Arial, serifenlos
- Roboto, serifenlos
Alle diese Argumente sind durch Kommas getrennte Wertelisten. Wenn wir die Argumente durch ein Komma trennen würden, wäre das ein riesiges Durcheinander. Aber mit der neuen Notation ist es leicht zu erkennen, wo ein Argument endet und das nächste beginnt:
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

Erweiterung zum Positionstyp
CSS verfügt bereits über logische Eigenschaften für Rand, Abstand und Rand – Werte, die relativ zur Textschreibrichtung sind und sich von einer Sprache zur anderen ändern können.
Dies wird jetzt für den Positionstyp eingeführt (nicht zu verwechseln mit der Positionseigenschaft). Eigenschaften, die die Position angeben (z. B. Hintergrundposition, Objektposition usw.), können Werte angeben, die relativ zum Textfluss und zur Textrichtung sind.
Die neuen Werte, die verwendet werden können, sind:
- x-start
- X-Ende
- Y-Start
- Y-Ende
- Blockstart
- Blockende
- Inline-Start
- Inline-Ende

Fazit
Es befindet sich noch in einem frühen Stadium und die Dinge werden sich ändern, aber einige der neuen Features und Funktionen, die im CSS Values and Units Module Level 5 enthalten sind, sehen unglaublich vielversprechend aus.
Einige werden auch lange erwartet! Insbesondere die Möglichkeit, jedes Attribut mit jeder Eigenschaft zu verwenden. Ich erinnere mich, dass ich diese Option vor langer Zeit in den technischen Daten gesehen habe. Hoffentlich ist dies der Anstoß, den es braucht, um es Wirklichkeit werden zu lassen.
Vergessen Sie nicht, den CSS Values and Units Module Level 5 Working Draft für weitere Details und Informationen zu lesen. Wenn Sie Fragen oder Kommentare haben, erstellen Sie ein Ticket im GitHub-Repo.
Viel Spaß (CSS) beim Experimentieren und Codieren!
Das obige ist der detaillierte Inhalt vonNeue Werte und Funktionen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

