Heim >Web-Frontend >js-Tutorial >Entwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18
Entwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18
- DDDOriginal
- 2024-09-13 22:19:361359Durchsuche
Die 18. Version des beliebten Angular-Frameworks wurde kürzlich veröffentlicht. Die dynamische Entwicklung sowie das Interesse der Gemeinschaft haben Angular zu einem der führenden Unternehmen gemacht. In einer Artikelserie werde ich am Beispiel einer Anwendung zum Suchen und Buchen von Flugtickets über die neueste Version sprechen.
Was im Kurs enthalten sein wird:
- Erstellen einer neuen Anwendung mit Angular CLI, ohne das Nx-Monorepository zu verwenden;
- Kernimplementierung (Google Analytics, Yandex Metrika);
- Projekteinrichtung (Linters, Styler, SSR);
- Erstellen der Grundstruktur der Anwendung;
- Implementierung des UI KIT;
- Nutzung der Funktionen des Frameworks zum Erstellen ähnlicher Seiten;
- Integration mit API von Drittanbietern.
Alle Artikel beschreiben das Lieblingsprojekt, das ich umgesetzt habe – Buy & Fly.
Ich habe travel.alfabank.ru als Beispiel verwendet.
Vielleicht stellt sich die Frage, warum ich https://tinkoff.ru/travel nicht genommen habe. Der Anblick der ehemaligen Tinkoff Bank schmerzt mich wirklich. Alles, was ich an ihm geliebt habe, beginnt zu stagnieren und zu verblassen.
Was das Besondere an dem Projekt sein wird:
- Signal – Signal wird für Eingaben und allgemein für Variablen verwendet, wodurch Sie changeDetectionRef vollständig entfernen können.
- @if, @for, @defer, @let – neue Angular-Vorlagensyntax.
- NavigationPaths ist eine der Lösungen zur Vereinheitlichung von Pfaden.
- MetricService ist ein allgemeiner Dienst zum Senden von Analysen an verschiedene Systeme.
- Maximale Wiederverwendung von allem Möglichen.
- Entwicklung Ihres eigenen UI KIT.
Was nicht in der Artikelserie enthalten war:
- SSR-Optimierung;
- Vollständiges SEO einrichten (Rückgabe des 404-Status für nicht vorhandene Seiten);
- NgOptimizedImage. Obwohl ich Bildanweisungen verwende, sind sie eines separaten Materials zur Analyse aller Feinheiten wert.
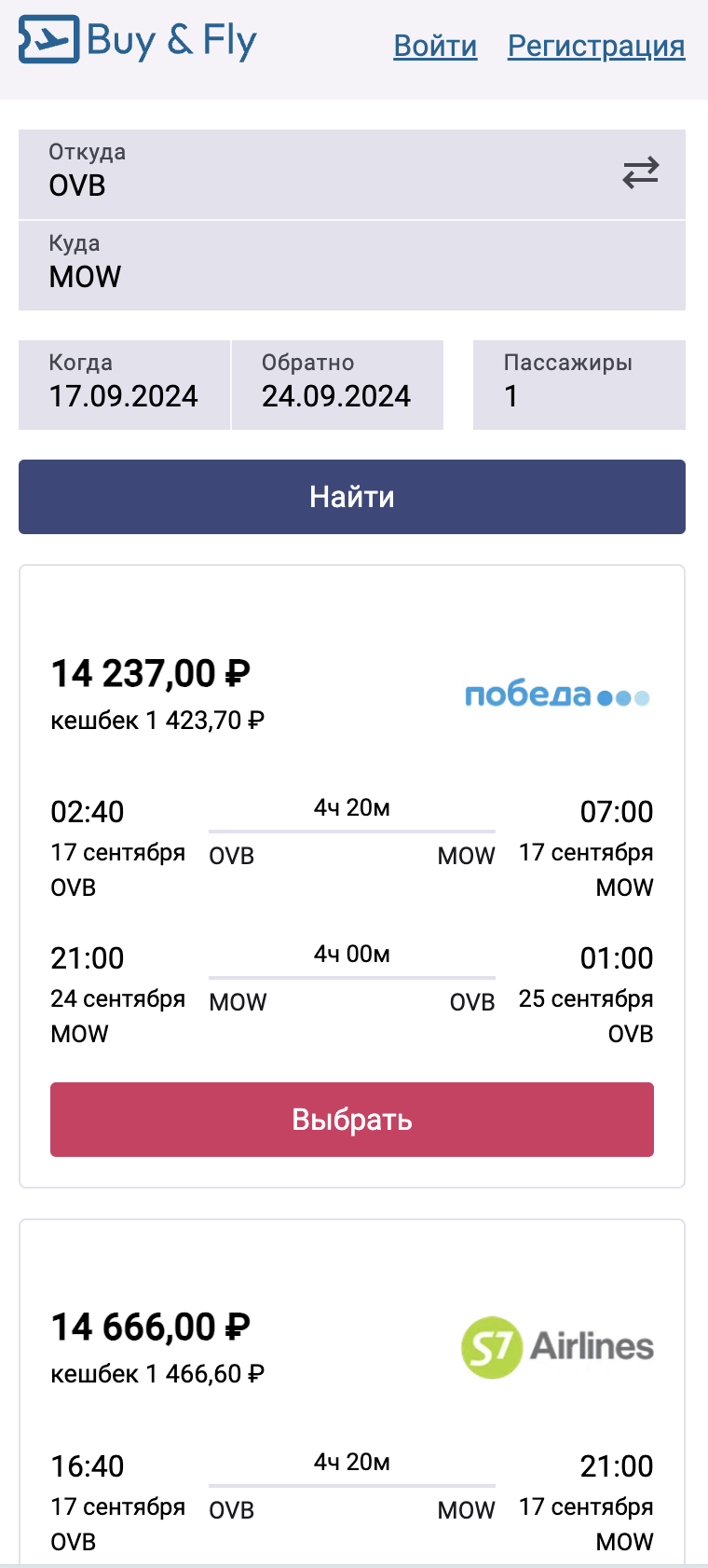
Das Ergebnis des Zyklus wird eine Website mit einer Suche nach günstigen Flugtickets sein.


In der mobilen Version:


Sie können sich die Demo hier ansehen – buy-and-fly.fafn.ru.
Die Anwendung verwendet eine externe API – travelpayouts.com.
- Aviasales – API zum Finden günstiger Tickets;
- Hotellook – API für die Suche nach Hotels.
Natürlich sollte es Werbung von Aviasales geben, aber sie haben mich nicht bezahlt?, obwohl ich nicht gefragt habe.
So verwenden Sie das Tutorial:
- Sie können alles nacheinander erledigen und alle Artikel nacheinander sehen.
- Oder laden Sie die Anwendung über Github herunter und stellen Sie sie bereit (für den ordnungsgemäßen Betrieb sind Schlüssel von travelpayouts erforderlich). Und beziehen Sie sich während der Analyse auf die notwendigen Teile.
Wenn Sie Probleme mit API-Zugriffsschlüsseln haben, schreiben Sie mir, vielleicht kann ich Ihnen weiterhelfen, aber im Allgemeinen dauert die Registrierung auf travelpayouts.com nicht länger als eine Minute.
Im nächsten Artikel werden wir uns mit der Erstellung einer neuen Anwendung befassen.
Links
Alle Quellen befinden sich auf Github im Repository – github.com/Fafnur/buy-and-fly
Sie können sich die Demo hier ansehen – buy-and-fly.fafn.ru/
Meine Gruppen: Telegram, Medium, VK, x.com, LinkedIn, Site
Das obige ist der detaillierte Inhalt vonEntwicklung einer Webanwendung zur Suche von Flugtickets mit Angular 18. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

